
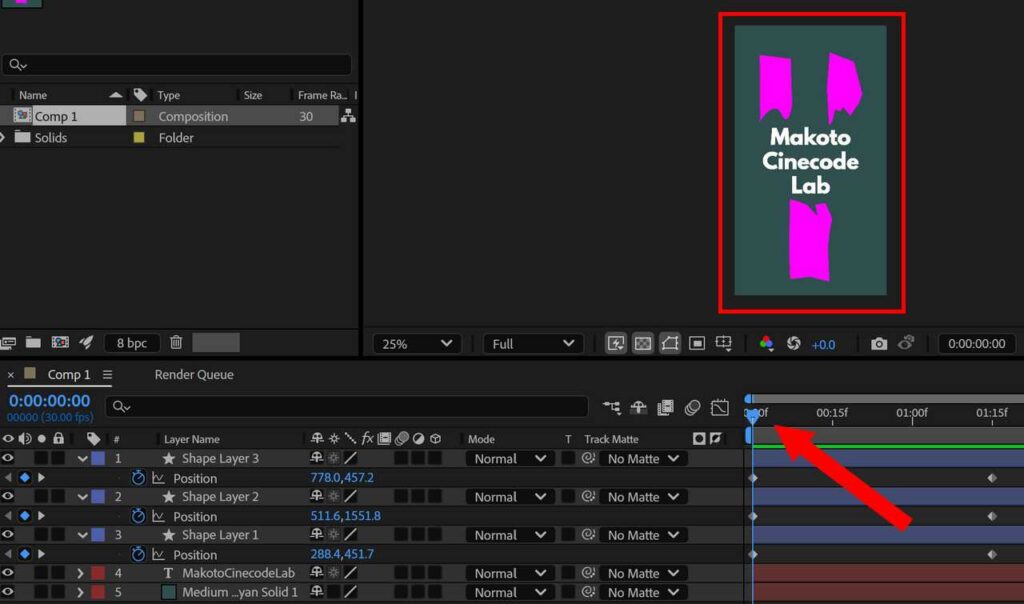
After Effects でテキストにカラフルなアニメーションを通過させる方法は、以下の通りです。この手順を実行すると、上の gif 画像のようになります。具体的にどうすればよいのかについては、記事を最後までご確認ください。
- テキストレイヤーの作成
- ペンツールでテキストが隠れるような図形描画
- アニメーション終了フレームに移動し、位置にキーを打つ
- アニメーション開始フレームに移動し、描いた画像を上下どちらかに配置
- イージーイーズの適用
- 描画したレイヤーを複製
- 複製されたレイヤーの色を変更
- レイヤーの複製と色の変更を、色の数だけ繰り返す
- 複製されたすべてのレイヤーのデュレーションを1fにする
- 複製されたすべてのレイヤーのデュレーションを、コンポジションの終わりまで引き伸ばす
- 複製されたすべてのレイヤーをプリコンポーズ
- アルファマットの設定

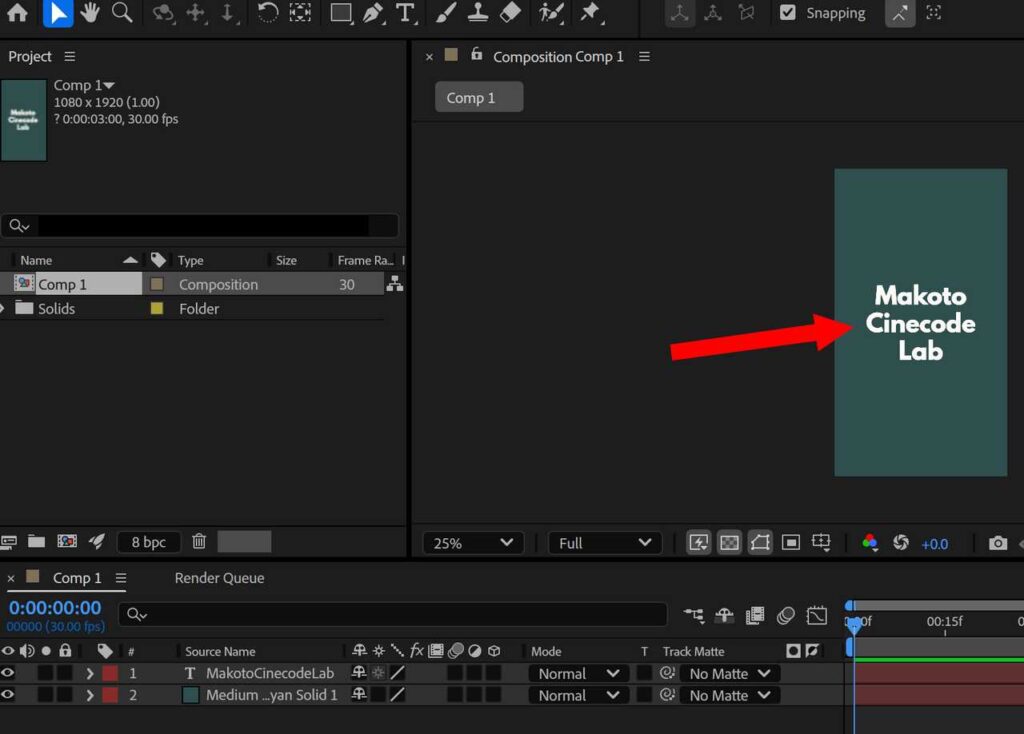
まずはテキストレイヤーを作成します。この記事では以下の設定でコンポジションを作成しています。
| 幅 (Width) | 1080 |
| 高さ (Height) | 1920 |
| フレームレート (Frame Rate) | 30fps |
| 時間・デュレーション (Duration) | 0:00:03:00 (3秒) |

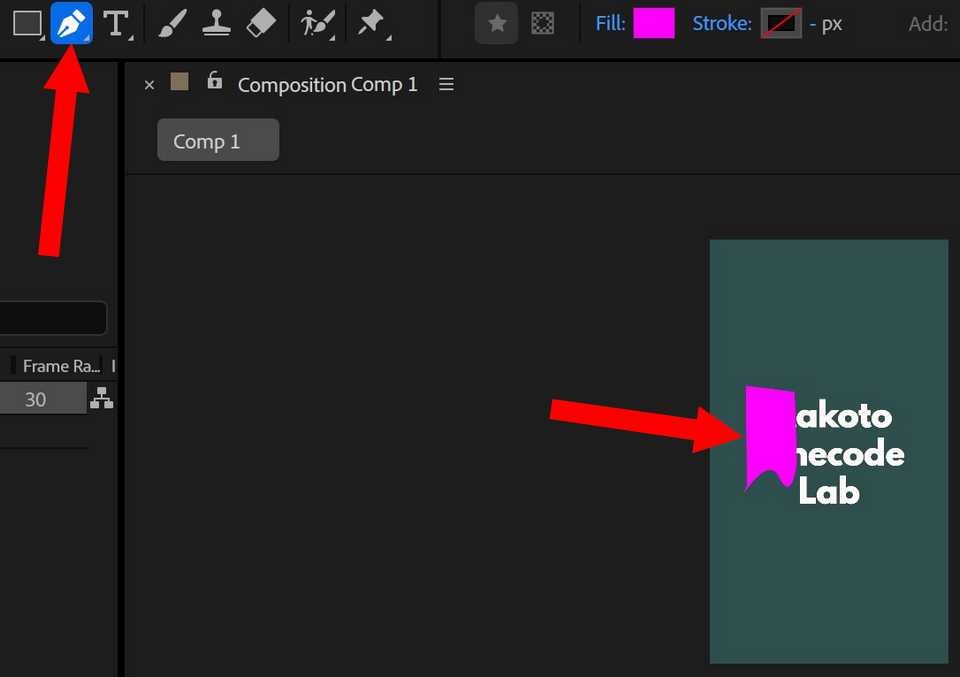
ペンツールで文字が隠れるような画像を描いてください。画像の形はお好みで大丈夫です。画像の色は最初に変化させたい色にしておくとよいでしょう。

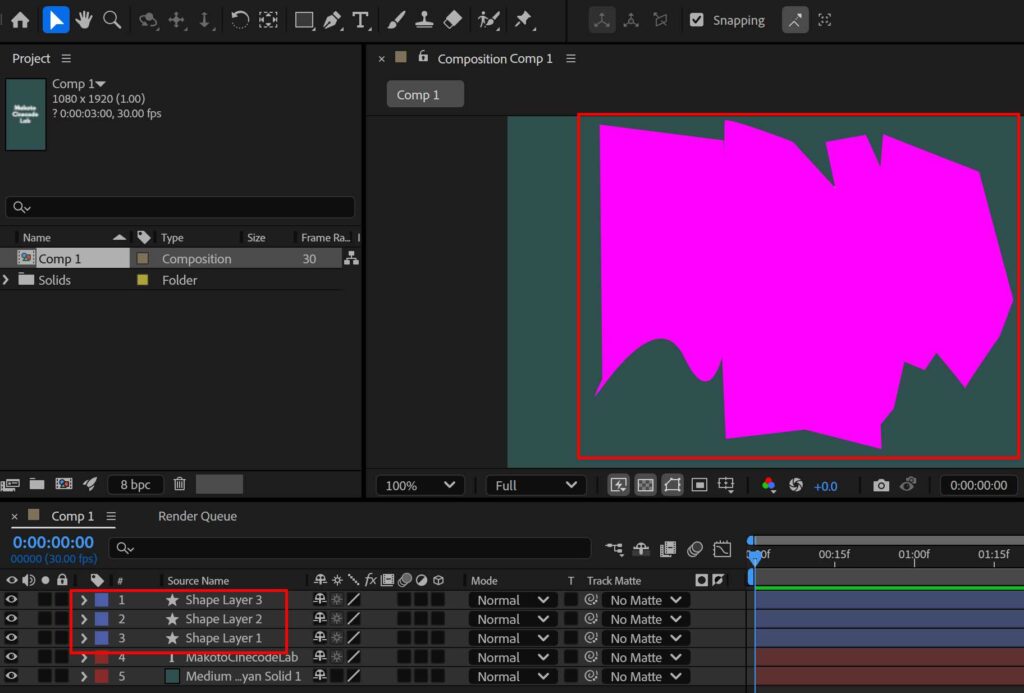
同様にペンツールで文字を隠す図形を描いていきます。文字が隠れるものにしないと、そこだけ色が変化しなくなるので注意が必要です。この記事では、図形は3つ描いたことでシェイプレイヤーも3つになりました。

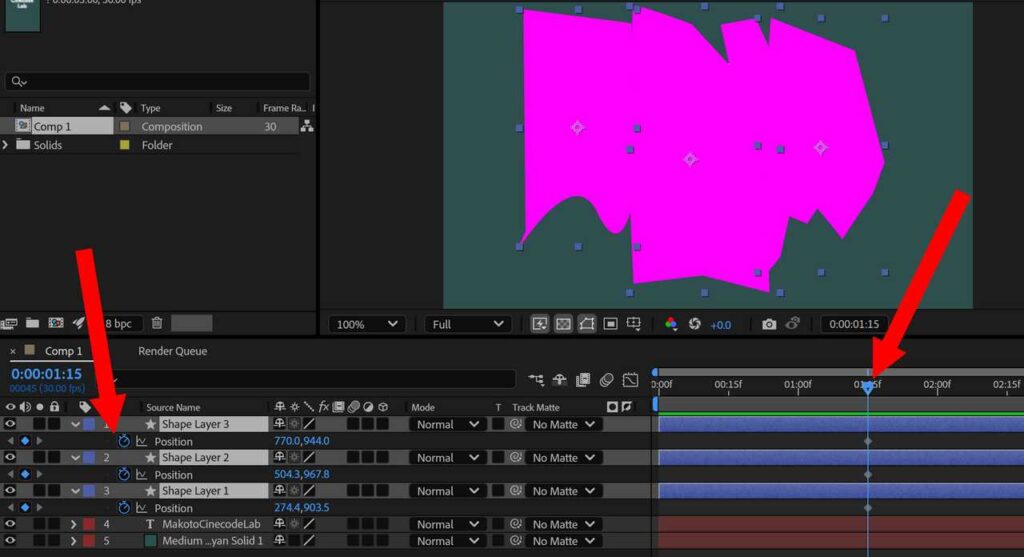
アニメーション終了フレームに移動し、位置にキーを打ちます。この記事では、01:15f目に移動した後、3つのシェイプレイヤーを選択した上で P を押し、位置を表示させます。その状態のまま、ストップウォッチマークをクリックしてキーを打っています。

アニメーション開始フレームに移動し、描いた画像を上下どちらかに配置します。これで文字が隠れるようなアニメーションが作成されました。この記事では画像を上下に分けましたが、どちらかに統一してもよいでしょう。
| アニメーション開始フレーム | 0f |
| アニメーション終了フレーム | 01:15f |

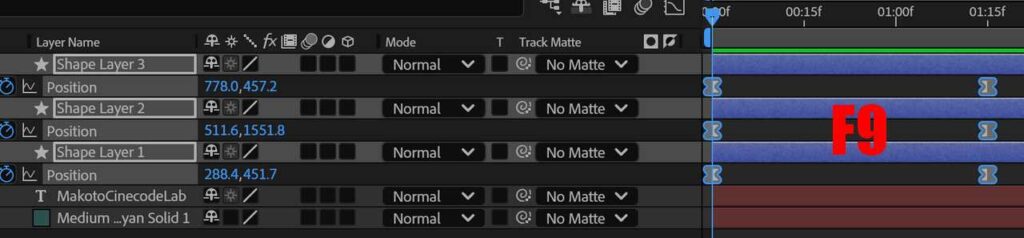
キーフレームを打ち終わったら、キーフレームを選択した上で F9 を押し、イージーイーズを適用します。

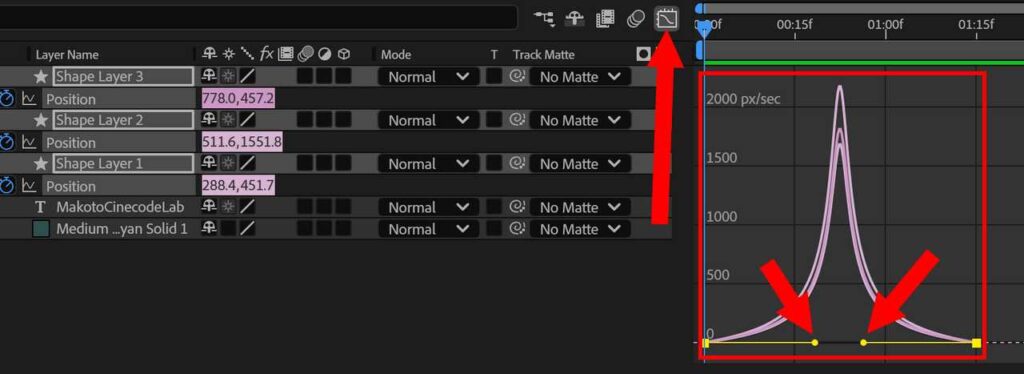
イージーイーズを適用したら、速度ツールをクリックし影響度も変化させておきましょう。

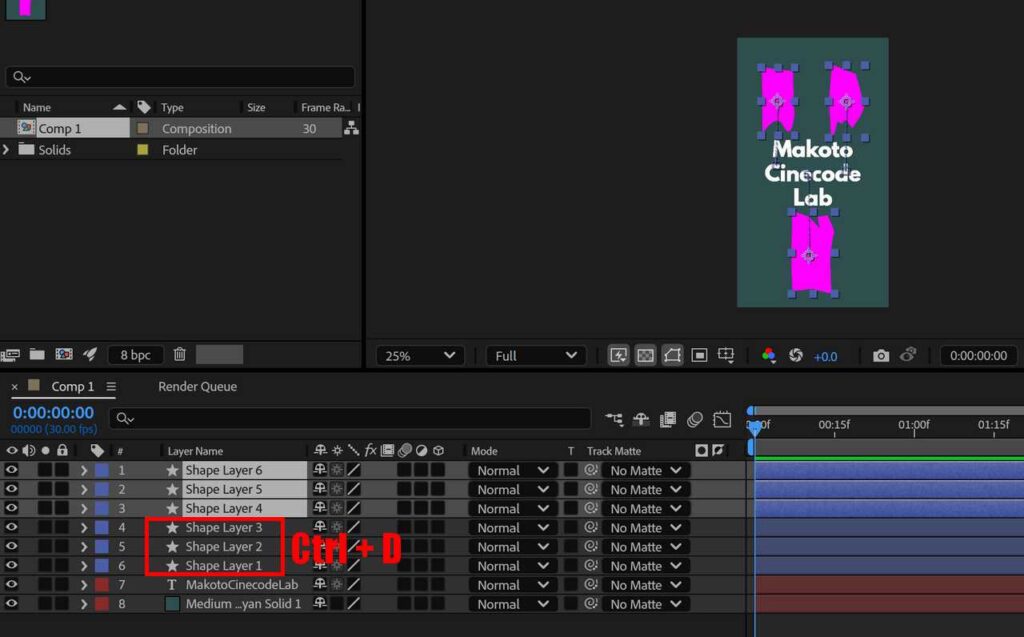
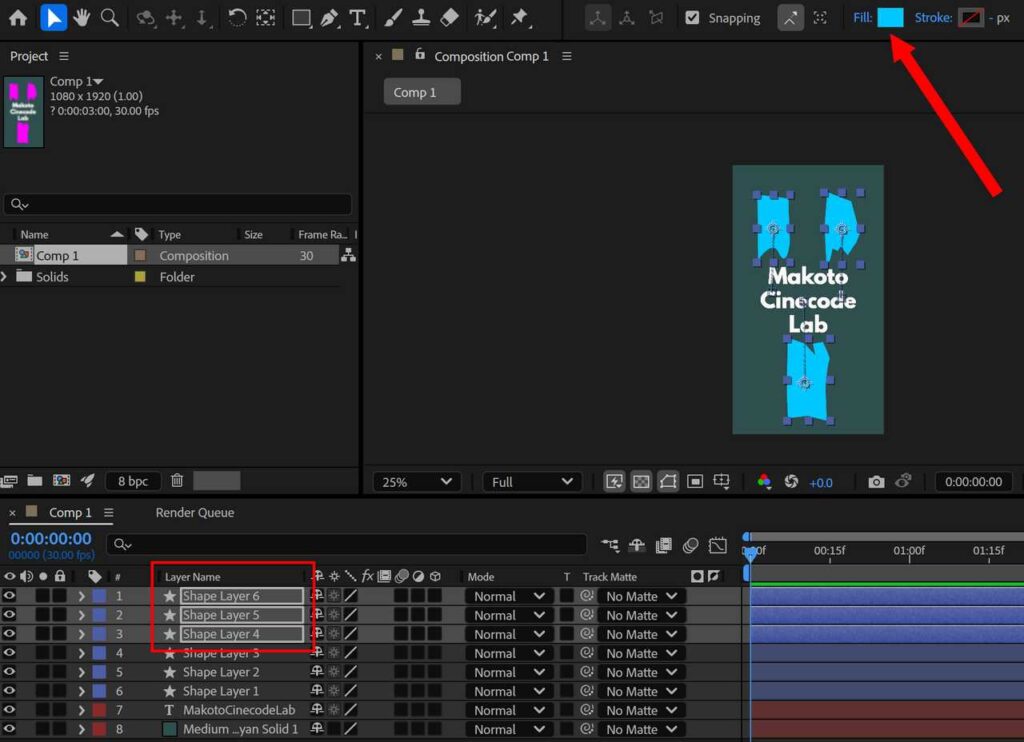
描画したシェイプレイヤーをすべて選択し Ctrl + D を押して、複製します。複製されたレイヤーは最上面に移動しておきましょう。

複製されたレイヤーの色を変えます。変化させたい色にしましょう。

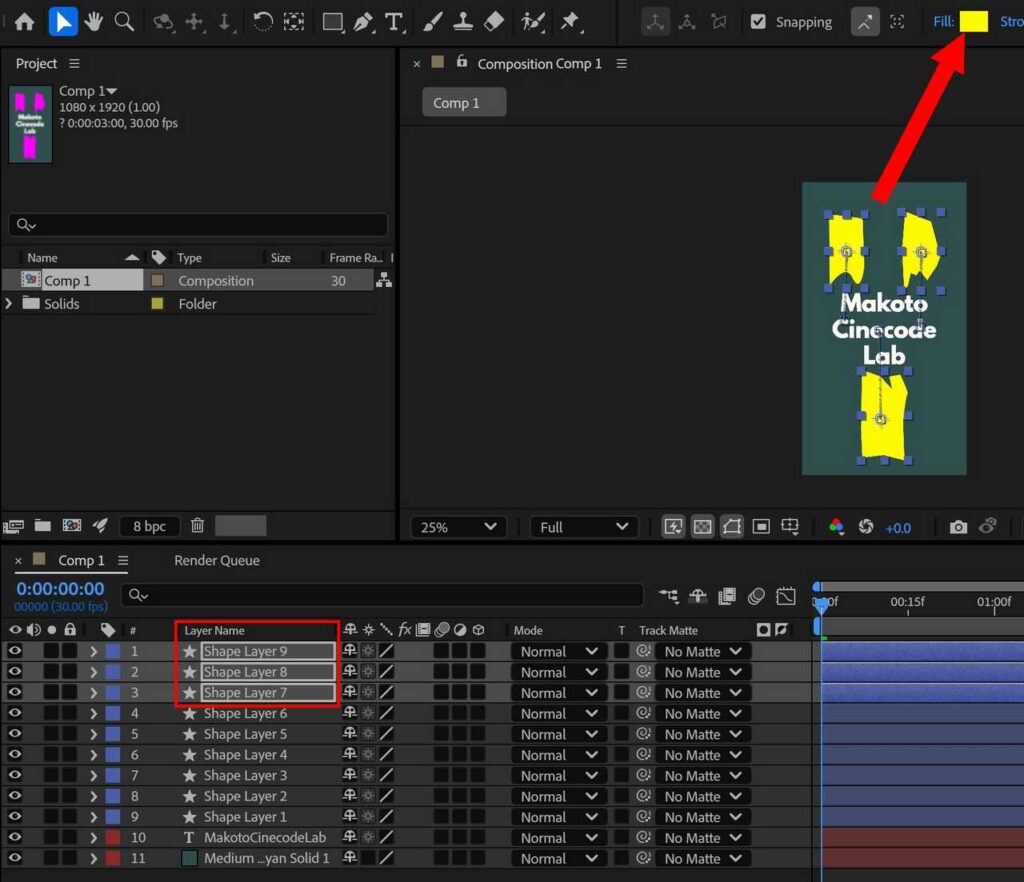
同様に複製して色を変えます。
この記事では色をピンク、水色、黄色の3色に変化させることとしています。しかし、4色以上に変更させたい場合は、複製と色の変更を繰り返しましょう。

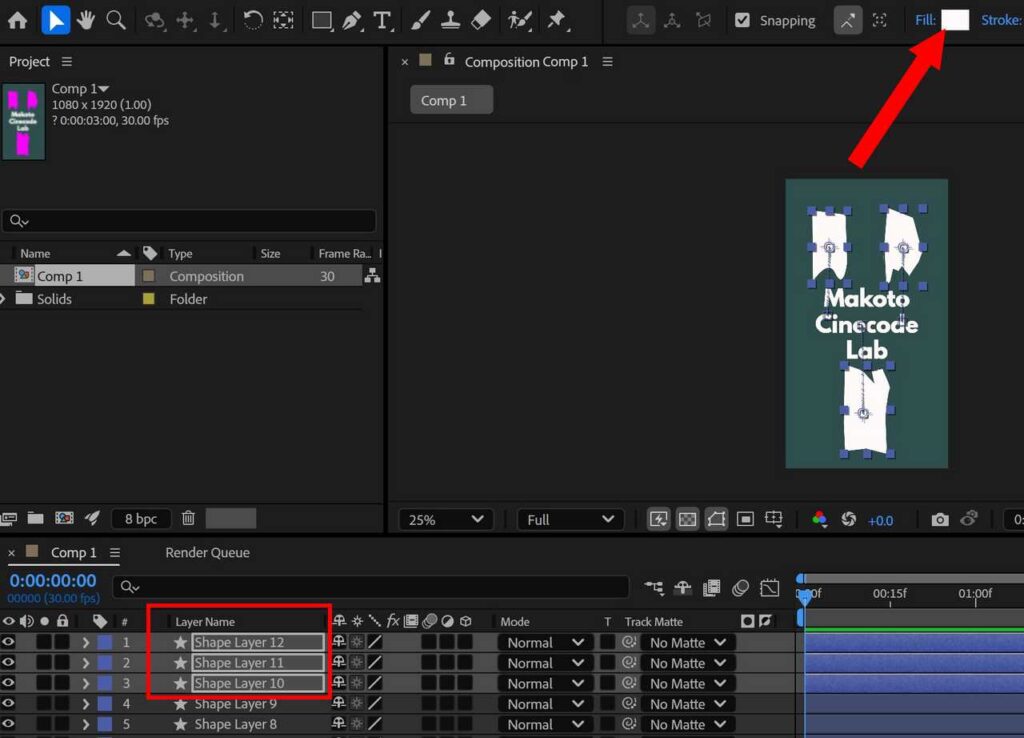
最後も、描画レイヤーを複製して色を変更します。この色が最後の文字色になります。

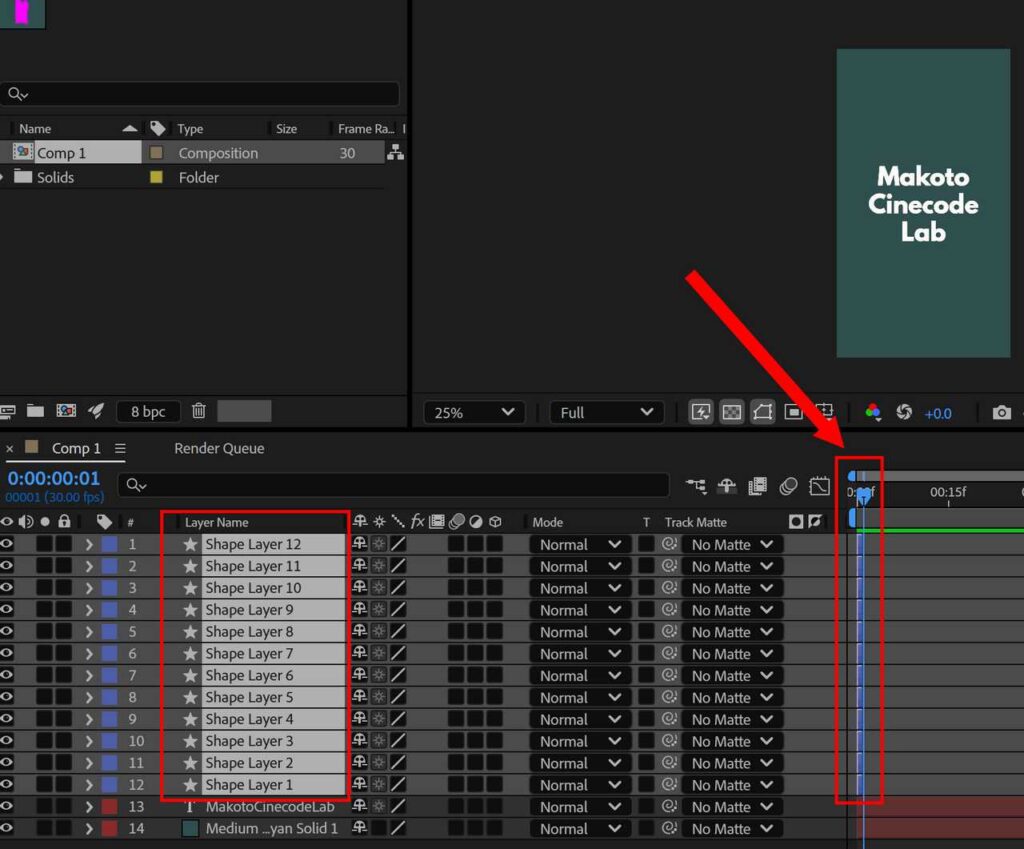
複製されたすべてのレイヤーのデュレーションを1fにします。

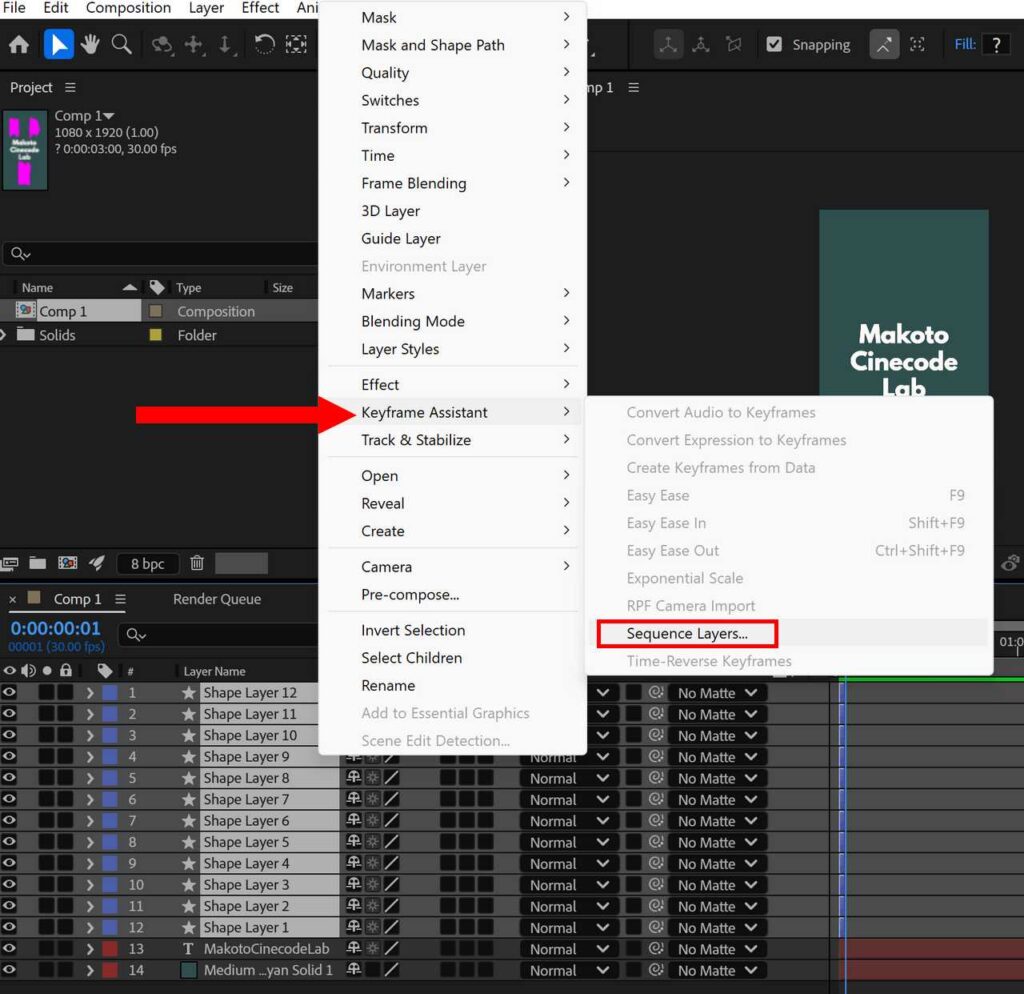
複製されたすべてのレイヤーを選択した状態で、右クリックします。キーフレーム補助からシーケンスレイヤーを選択してください。

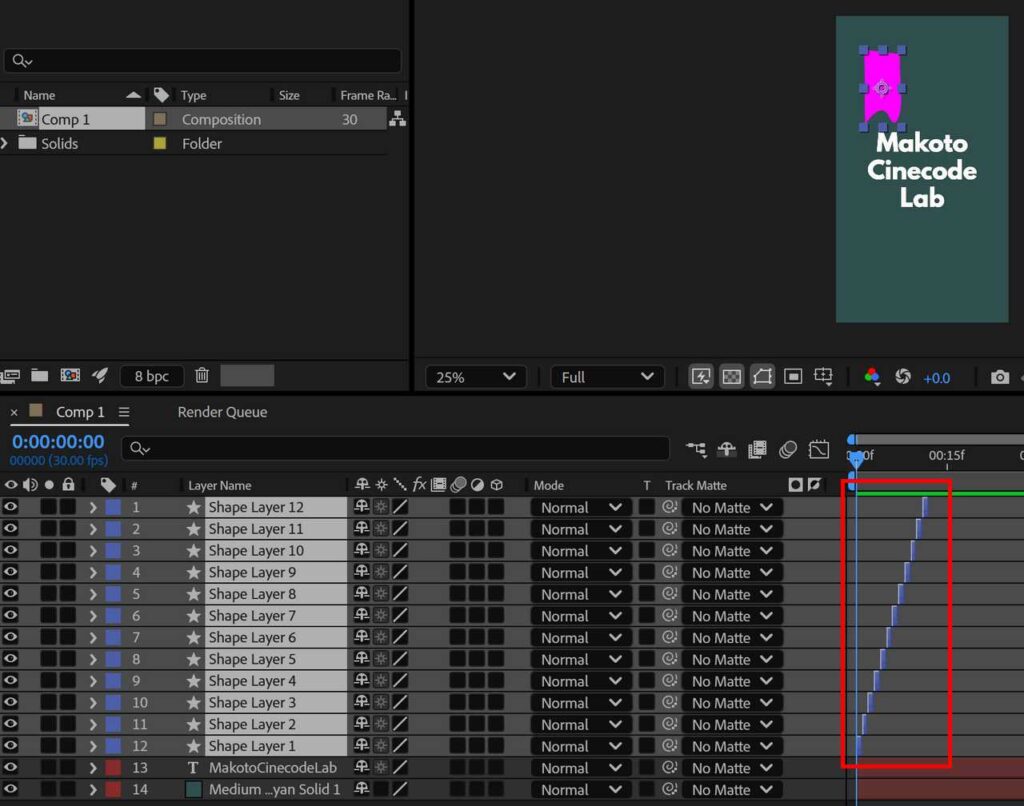
シーケンスレイヤーのウィンドウはそのままOKをクリックすると、上記画像のようになります。
逆向きの階段になる場合は、上記画像で言うシェイプレイヤー1から12を選択するようにしてください。(下から上に向かって選択する)

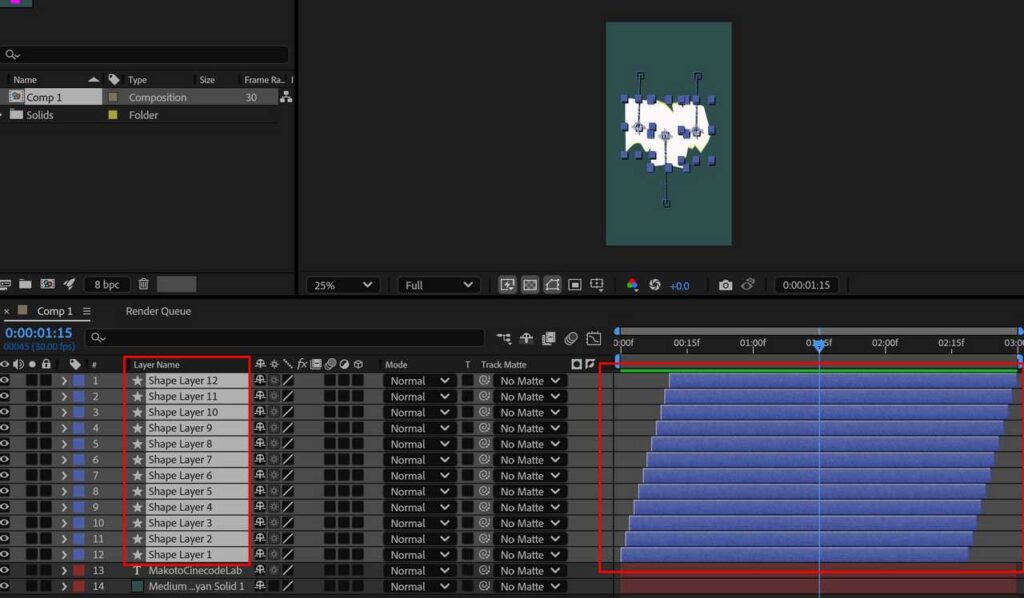
複製されたすべてのレイヤーのデュレーションを、コンポジションの終わりまで引き伸ばします。

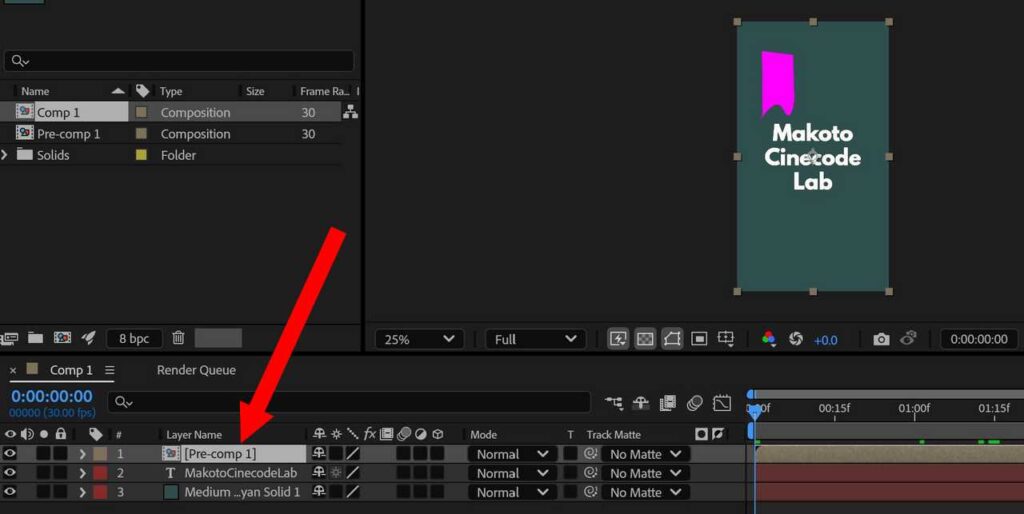
複製されたすべてのレイヤーをプリコンポーズします。複製されたすべてのレイヤーを選択し、右クリックしプリコンポーズを選択してください。

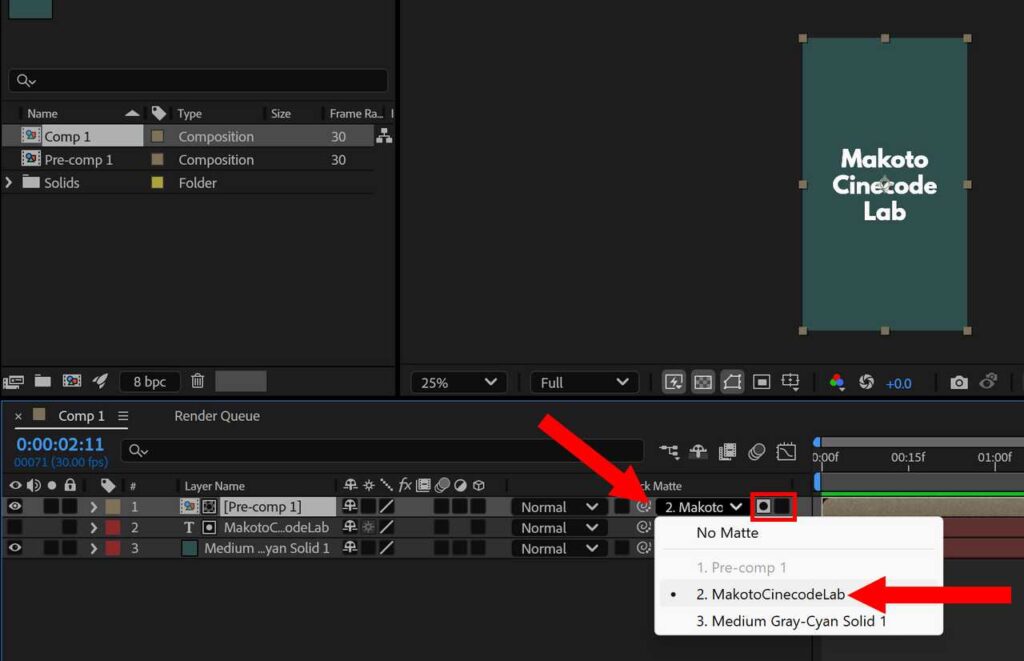
プリコンポーズ後のレイヤーで、テキストレイヤーを選択しアルファマットを設定します。これでテキストに色を通過させるアニメーションは完成です。
トラックマット列が表示されていない場合は、タイムライン左下のアイコンをクリックすることで表示させることができます。








コメント