
After Effectsで、円の境界線が波紋のように広がって消えるアニメーションを作成する方法は、以下の通りです。詳しくは記事を最後までご確認ください。
- 新規で円の平面レイヤーを作成
- 作成したレイヤーを選択し、新規マスクを作成
- マスクを開き、マスクパスのシェイプをクリックし、マスクの大きさを少し小さくし円形にリセット
- マスクモードを減算に変更
- マスクの境界のぼかしの値を増やす
- 円の平面レイヤーのスケールを表示し、アニメーション開始時点でスケールを0%にしてキーを打つ
- アニメーション終了時に移動し、スケールを 100% にする
- 円の平面レイヤーのスケールを表示し、アニメーション開始時に移動して、マスクパスにキーを打つ
- アニメーション終了時に移動し、マスクパスのマスクシェイプをクリックして元の大きさに設定する
- ぼかしのアニメーション開始時に移動し、マスクの境界のぼかしにキーを打つ
- ぼかしのアニメーション終了時に移動し、ぼかしの値を0にしてキーを打つ
- ここまですべてのアニメーションに対し、イージーイーズを適用する

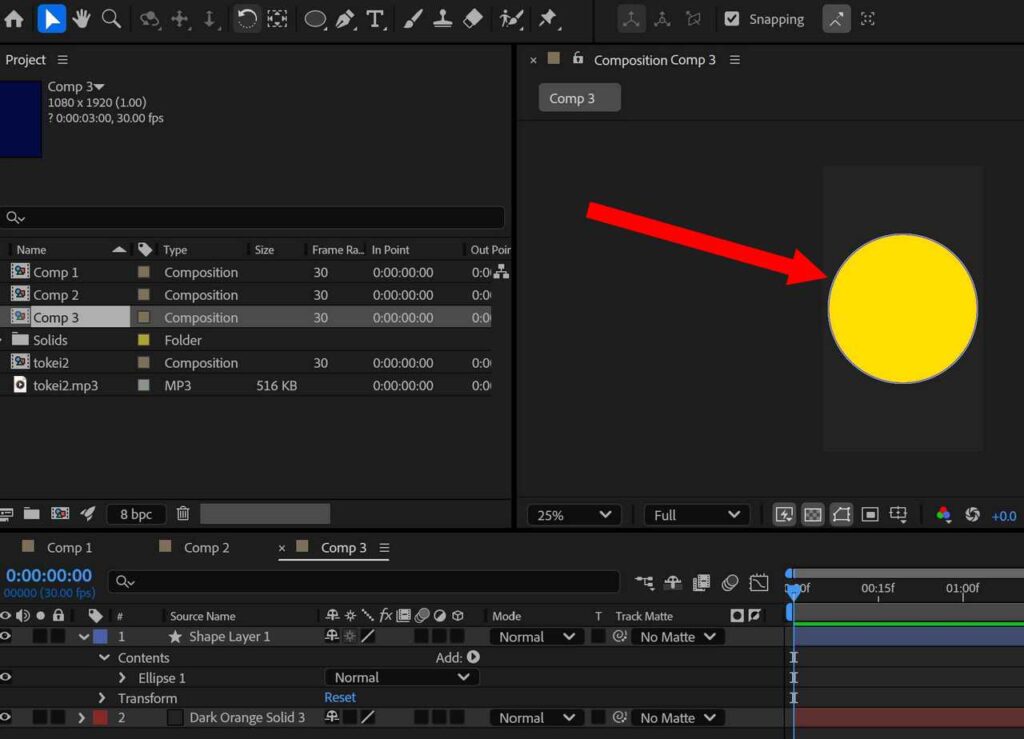
まず、新規で円の平面レイヤーを作成します。円のサイズは 1000 x 1000 の正円です。この記事では、以下の設定でコンポジションを作成しています。
| 幅 (Width) | 1080 px |
| 高さ (Height) | 1920 px |
| フレームレート (Frame rate) | 30 fps |
| デュレーション (Duration) | 0:00:02:00 (2秒) |

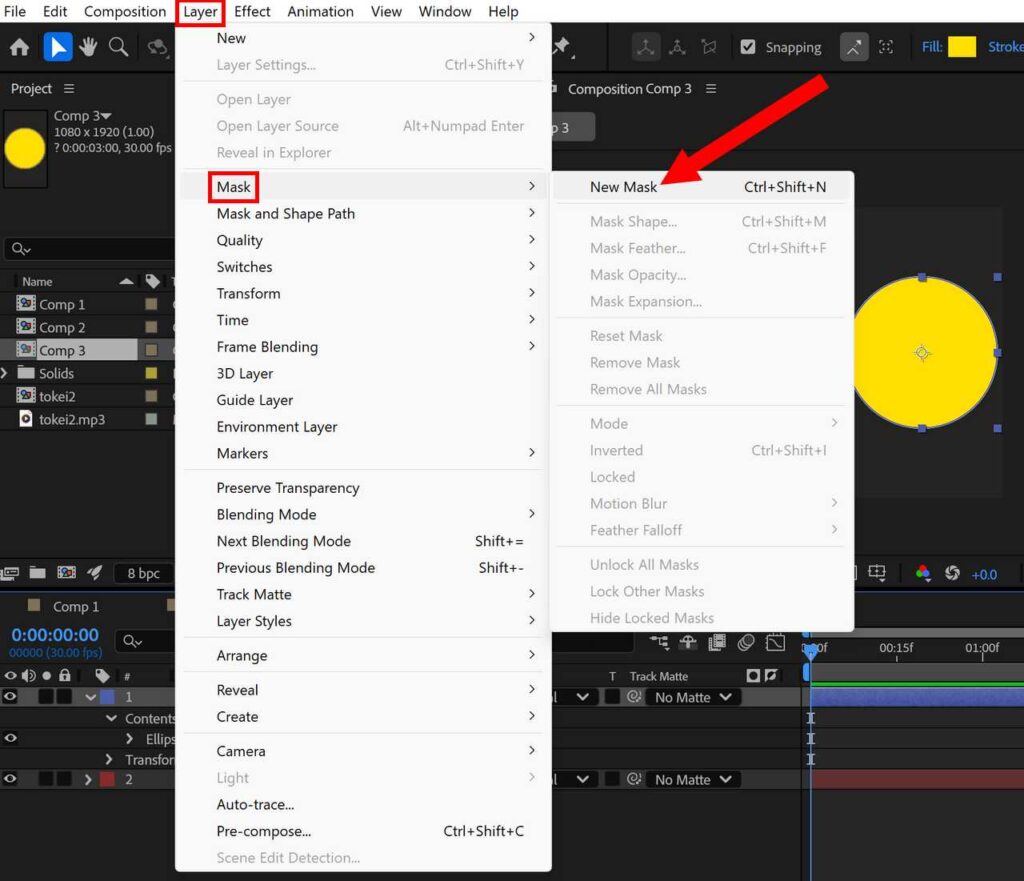
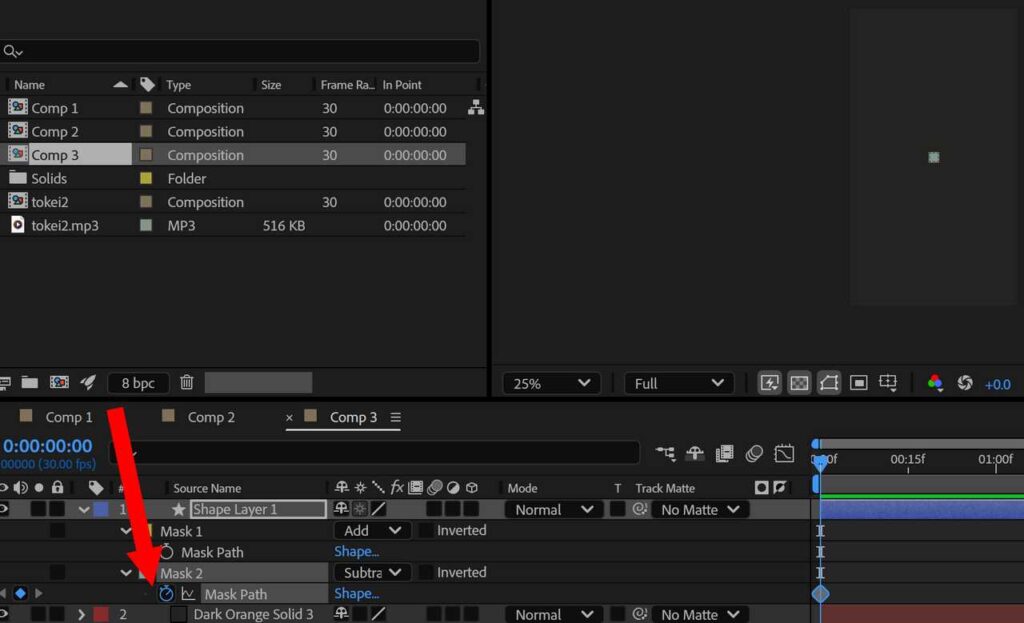
作成したレイヤーを選択し、新規マスクを作成します。

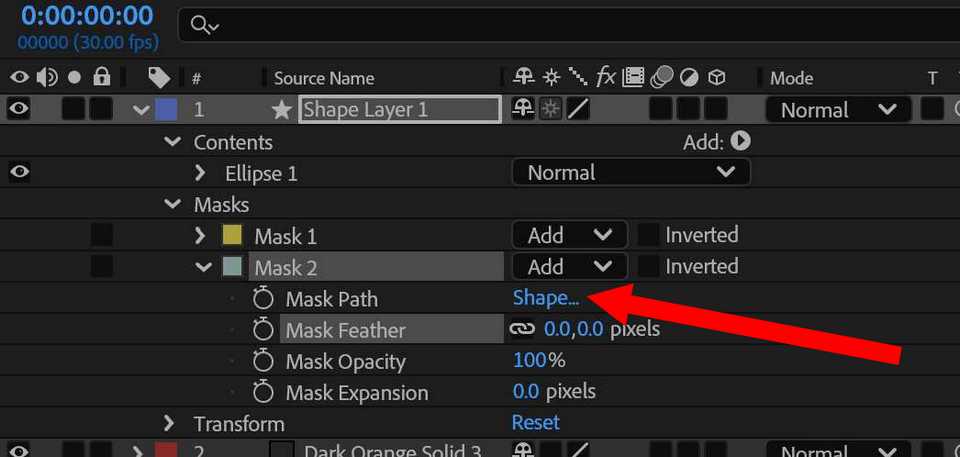
マスクを開き、マスクパスのシェイプをクリックします。(上記画像にはマスクが2つありますが、Mask 1は無視してください)

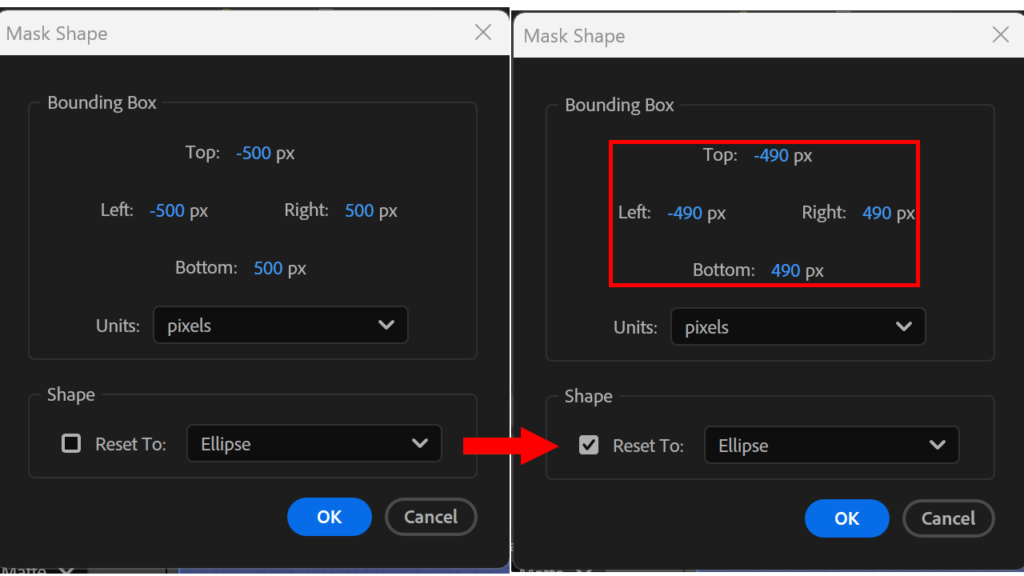
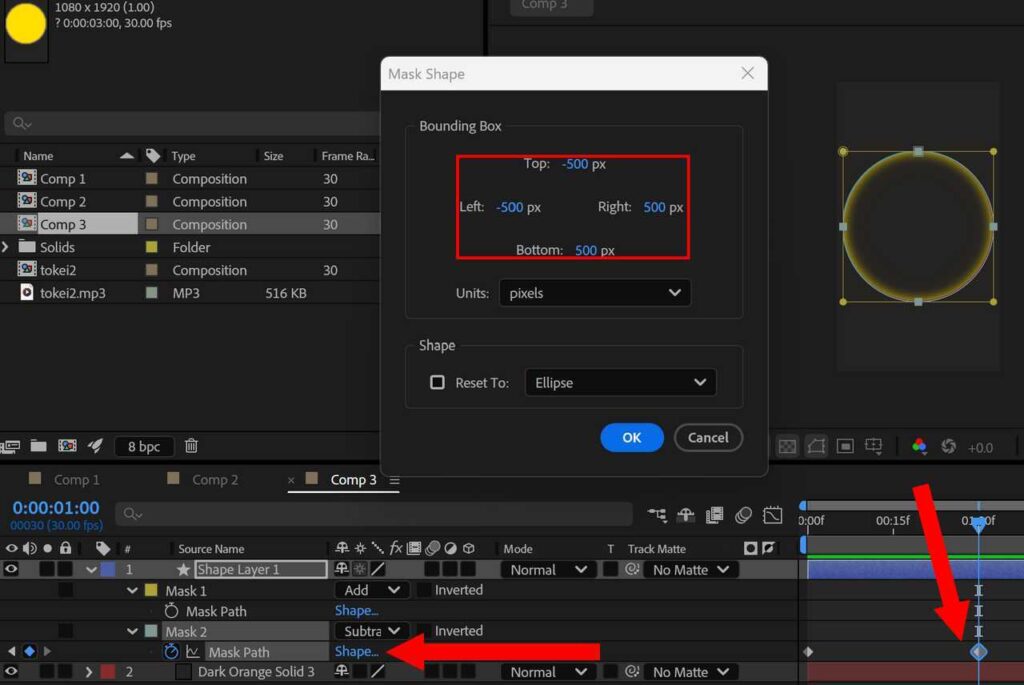
表示されたマスクシェイプウィンドウで、マスクの大きさを少し小さくし円形にリセットしてください。この記事では、各10px ほど値を小さくし、楕円形にリセットしています。

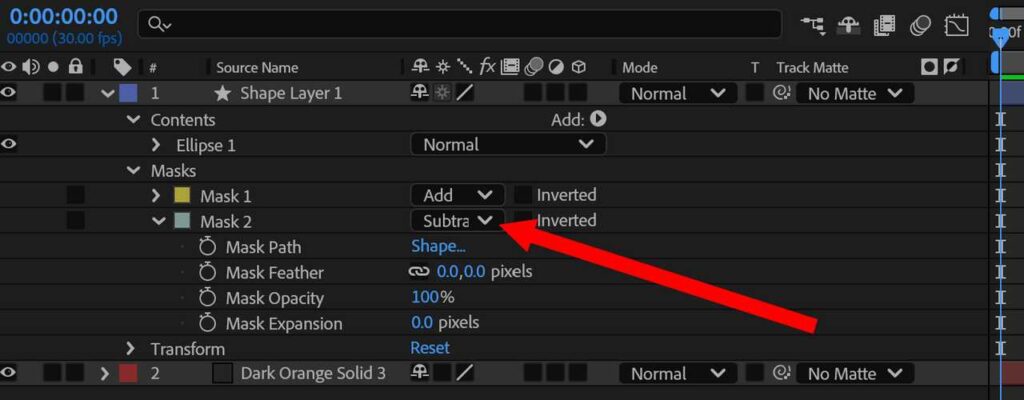
マスクモードを減算に変更します。

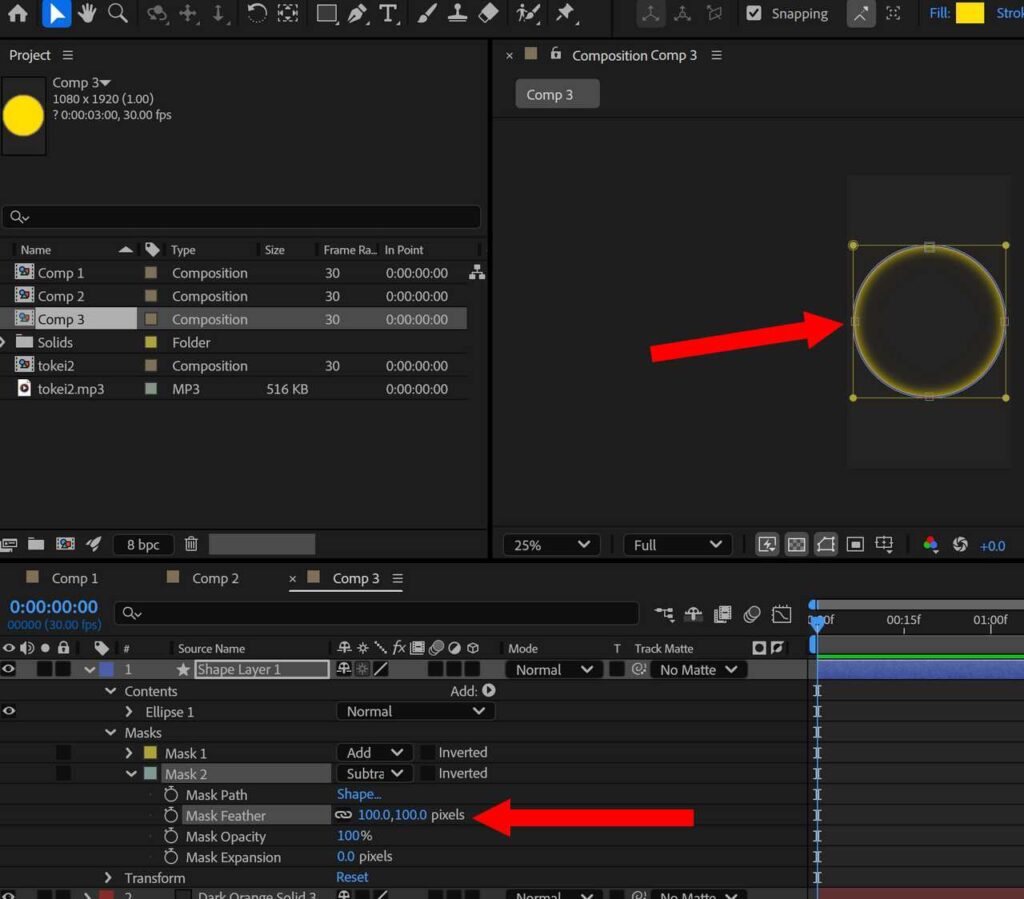
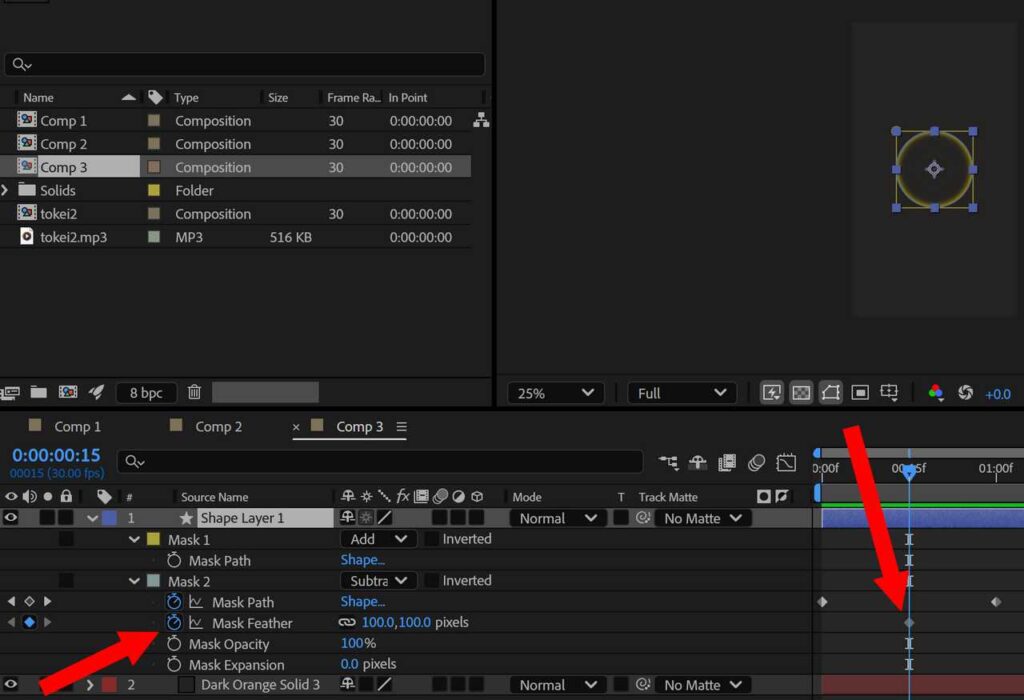
マスクの境界のぼかしの値を増やすと、円形の内側の境界線がぼけてきます。お好みの値に設定してください。

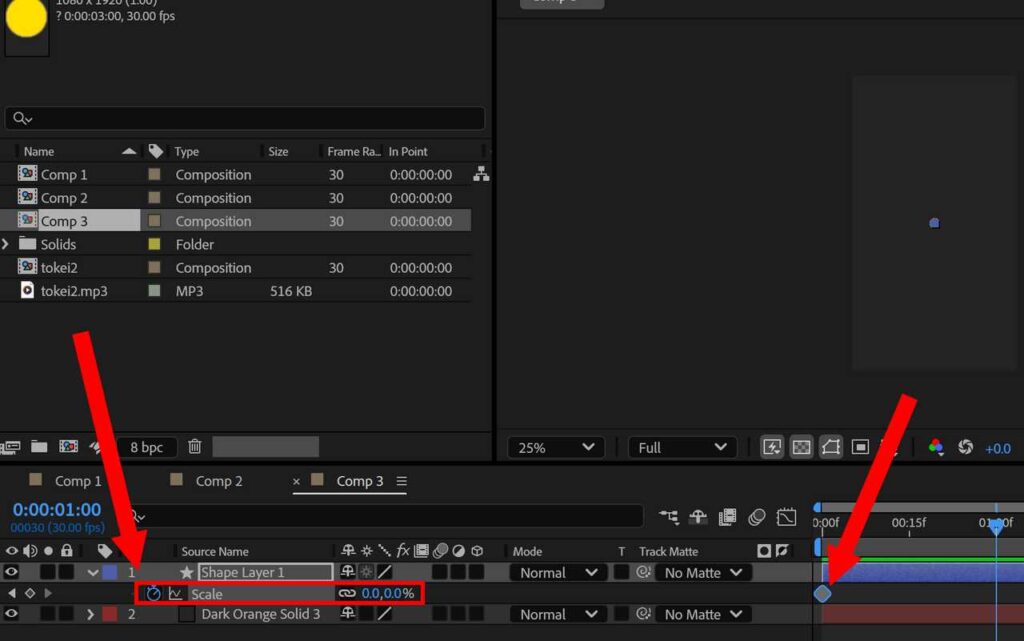
円の平面レイヤーのスケールを表示し、アニメーション開始時点でスケールを0%にしてキーを打ちます。ここでは 0fめでスケールを0%にしています。

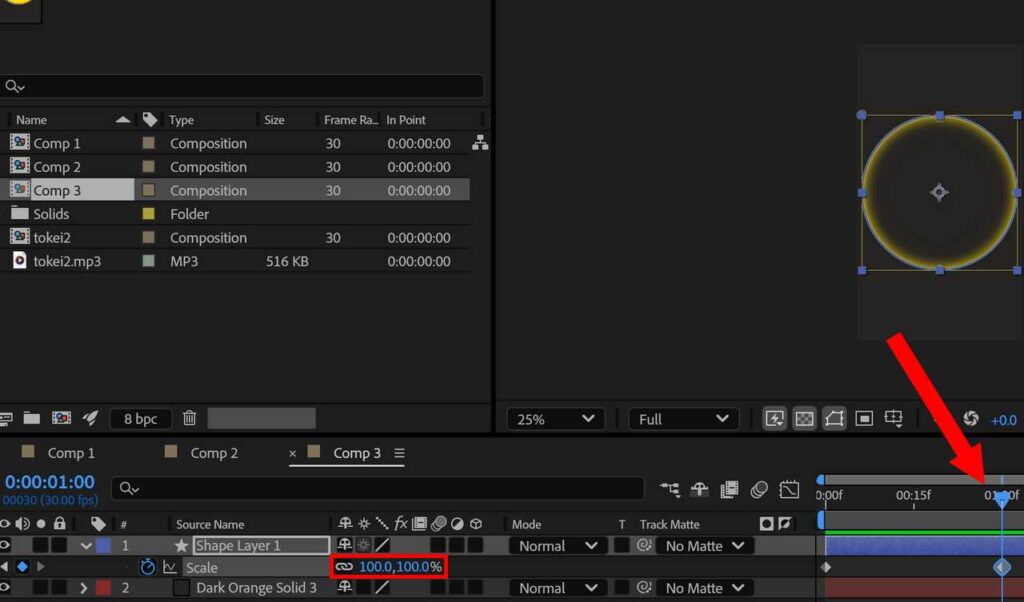
アニメーション終了時に移動し、スケールを 100% にします。ここではアニメーション終了時を01:00f目 としています。

円の平面レイヤーのマスクを表示し、アニメーション開始時に移動して、マスクパスにキーを打ちます。ここでは 0f 目でマスクパスにキーフレームを打っています。

アニメーション終了時に移動し、マスクパスのマスクシェイプをクリックして元の大きさにします。ここでは 01:00f目で元の値に戻しています。(上: 500px, 左: 500px, 右: -500px, 下:-500px)

ぼかしのアニメーション開始時に移動し、マスクの境界のぼかしにキーを打ってください。ここでは 00:15f目でキーを打っています。

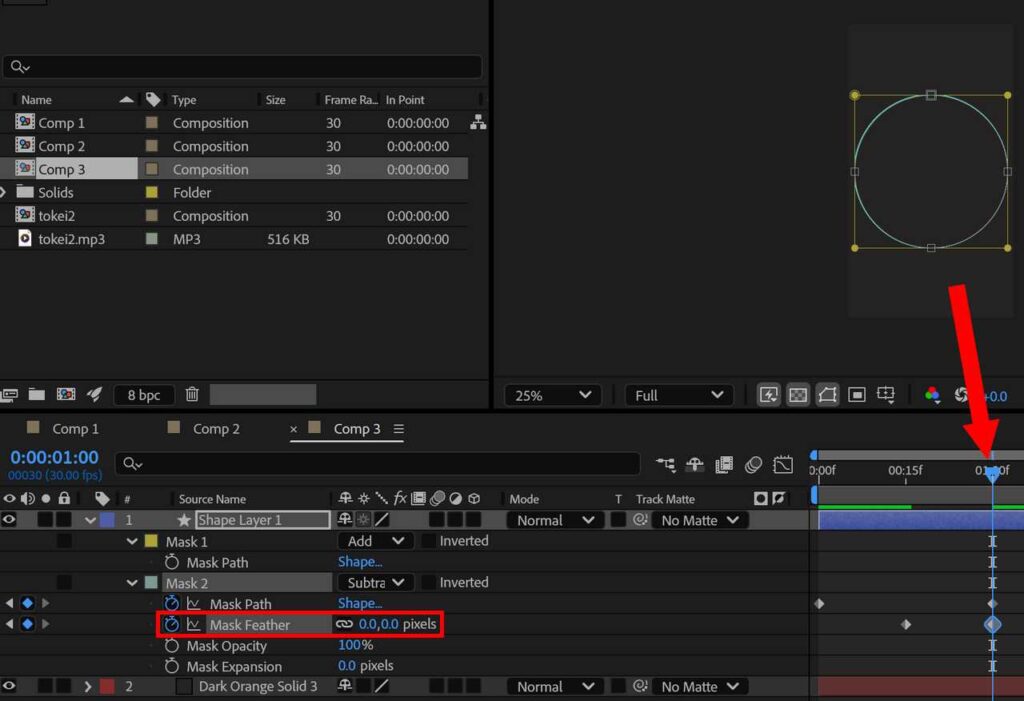
ぼかしのアニメーション終了時に移動し、ぼかしの値を0にしてキーを打ちます。ここでは、01:00f目でキーを打っています。

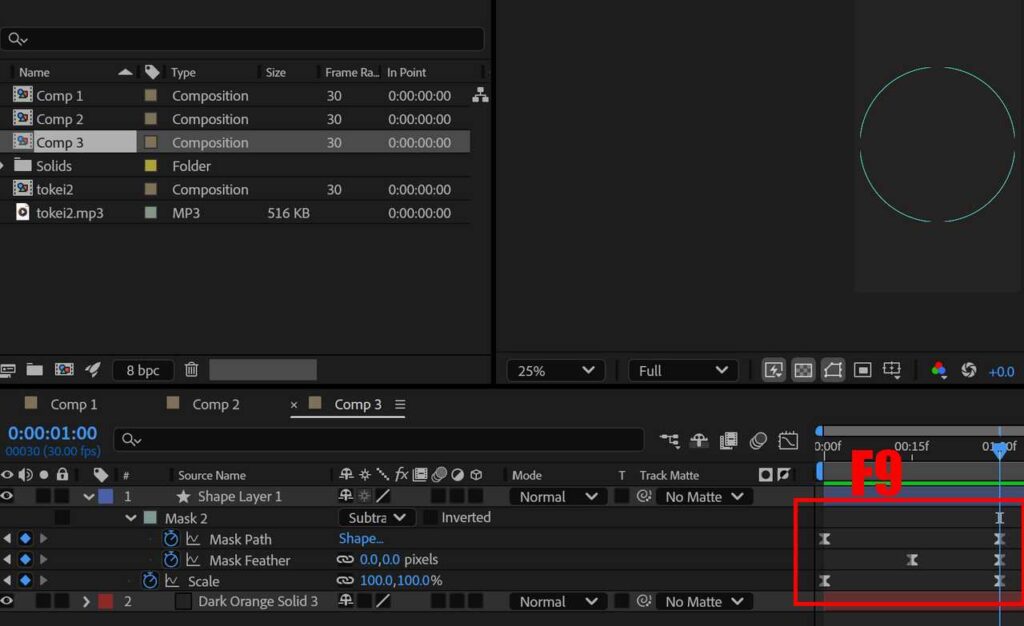
最後にイージーイーズを適用して完成です。すべてのキーフレームを選択して F9 を押してイージーイーズを適用します。

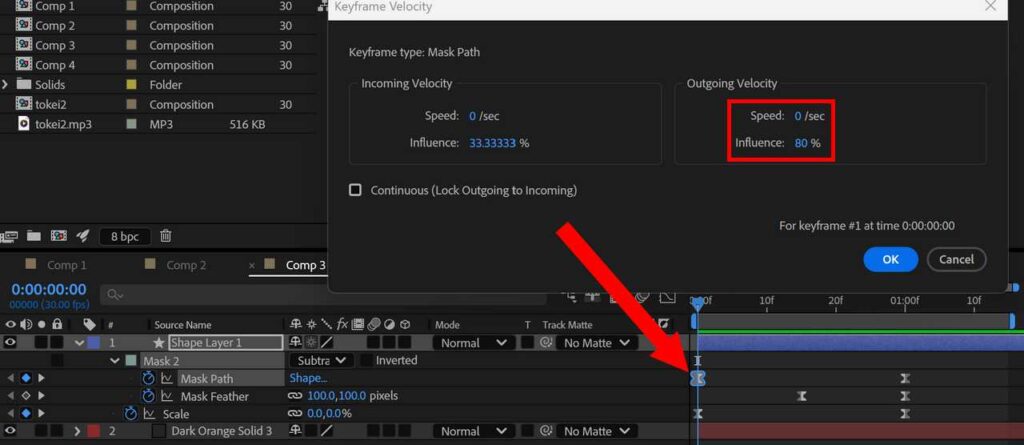
マスクパスの開始時で Ctrl + Shift + K を押し、出る速度の影響度を上げておきます。ここでは出る速度の影響度を 80% にしています。

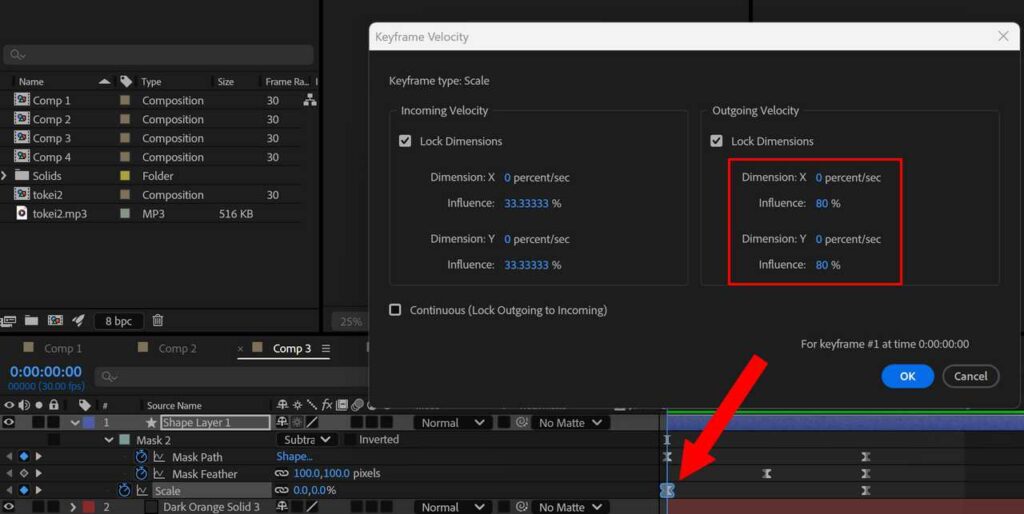
スケールの開始時で Ctrl + Shift + K を押し、出る速度の影響度を上げておきます。ここでは出る速度の影響度を 80% にしています。
イージーイーズ適用後の調整については、速度ツールを使用してもOKです。








コメント