
After Effectsで、テキストの枠線を描画するアニメーションを作成する方法は以下の通りです。具体的には当記事を最後までご確認ください。
- 枠線だけのテキストレイヤーの作成
- テキストレイヤーを選んだ状態で右クリックし、作成から「テキストからシェイプを作成」を選択
- 最初のアウトラインレイヤーを開き、コンテンツ内にある1文字目以外の文字を削除
- 次のアウトラインレイヤーを開き、コンテンツ内の2文字目以外を削除
- 3文字目以降も3,4 同様に行い、1文字だけのアウトラインレイヤーを文字数分作成する
- 1文字目のアウトレイヤーを開き、追加をクリックしパスのトリミングを選択
- アニメーション終了時点に移動し、パスのトリミングの終了にキーを打つ
- アニメーション開始時点に移動し、パスのトリミングの終了の値を0%にする
- イージーイーズの適用
- 2文字目以降にアニメーションをコピペ

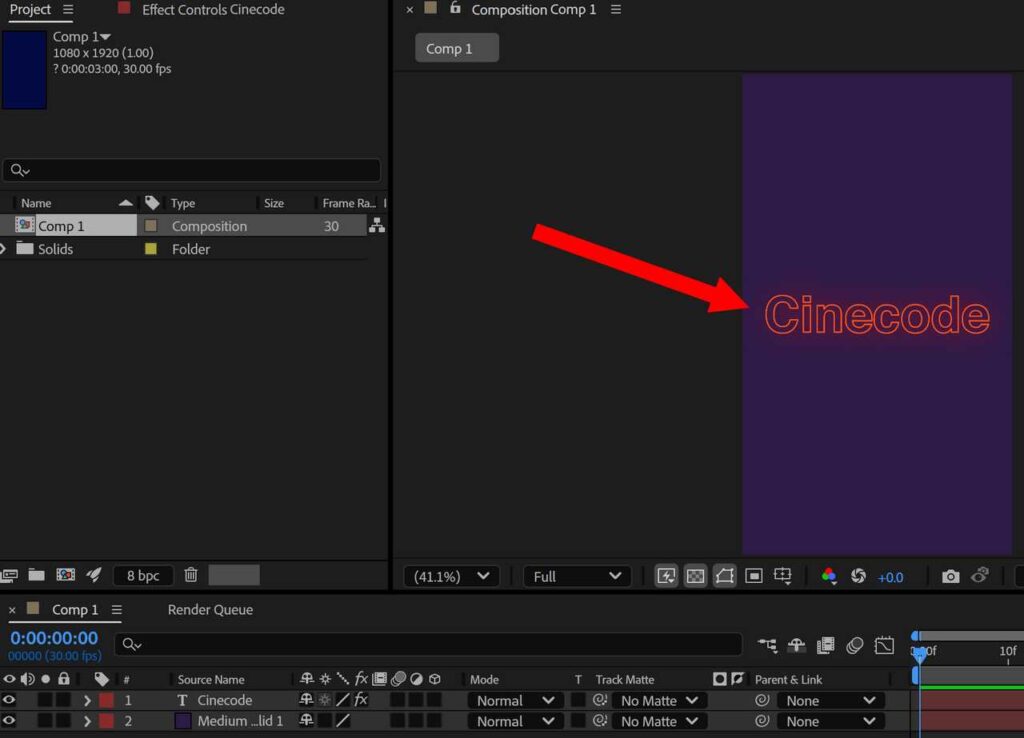
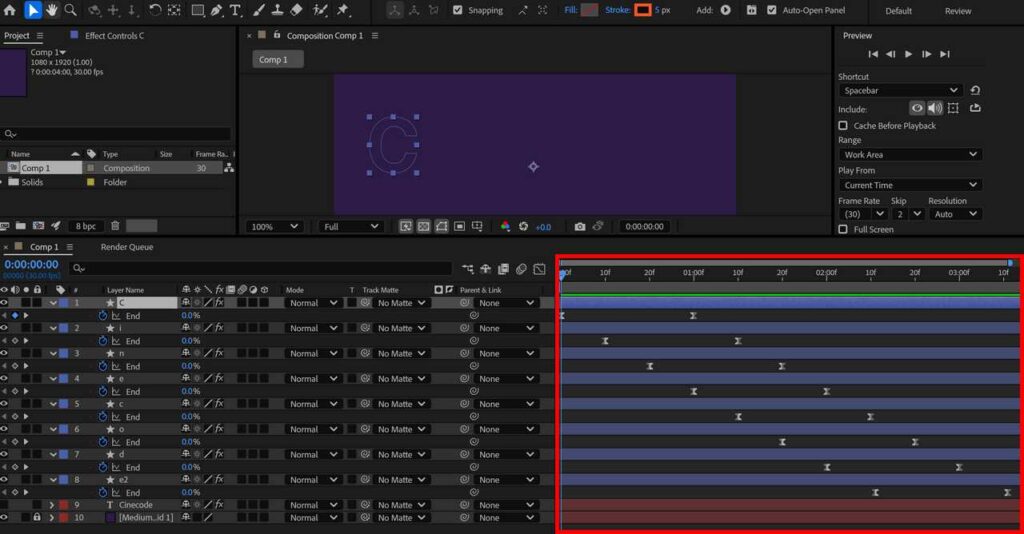
枠線だけのテキストレイヤーを作成します。テキストは塗り(Fill)をせずに、枠線だけ(Stroke)だけ表示させています。この記事では、以下の設定でコンポジションを作成しています。この記事の文字の枠線は 5px です。
| 幅 (Width) | 1080 px |
| 高さ (Height) | 1920 px |
| フレームレート (Frame rate) | 30 fps |
| デュレーション (Duration) | 0:00:04:00 (4秒) |

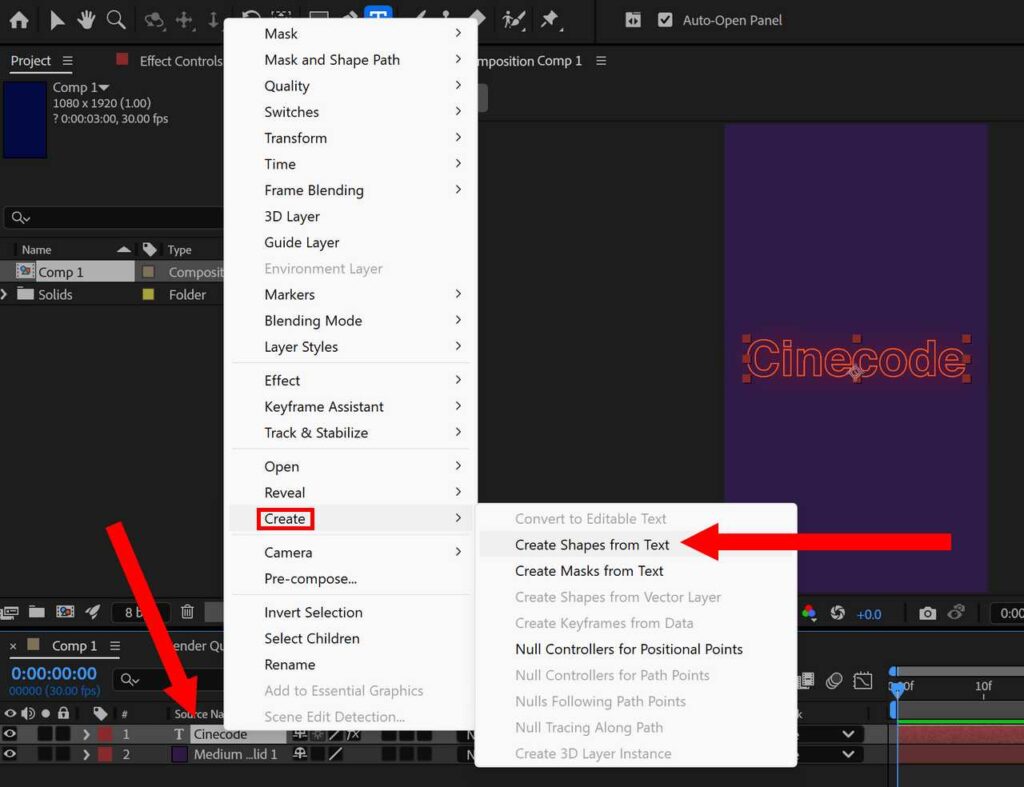
テキストレイヤーを選んだ状態で右クリックし、作成から「テキストからシェイプを作成」を選択します。

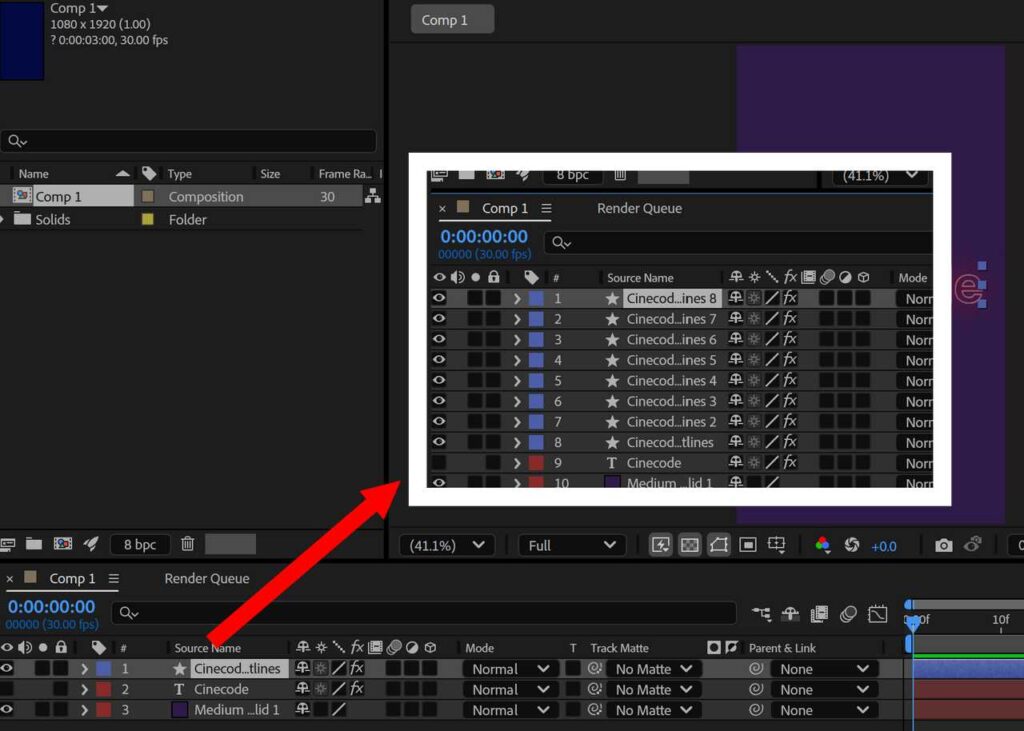
新たに作成されたアウトラインレイヤーを文字数分複製します。ここでは Cinecode が8文字なので、レイヤーを8個複製します。

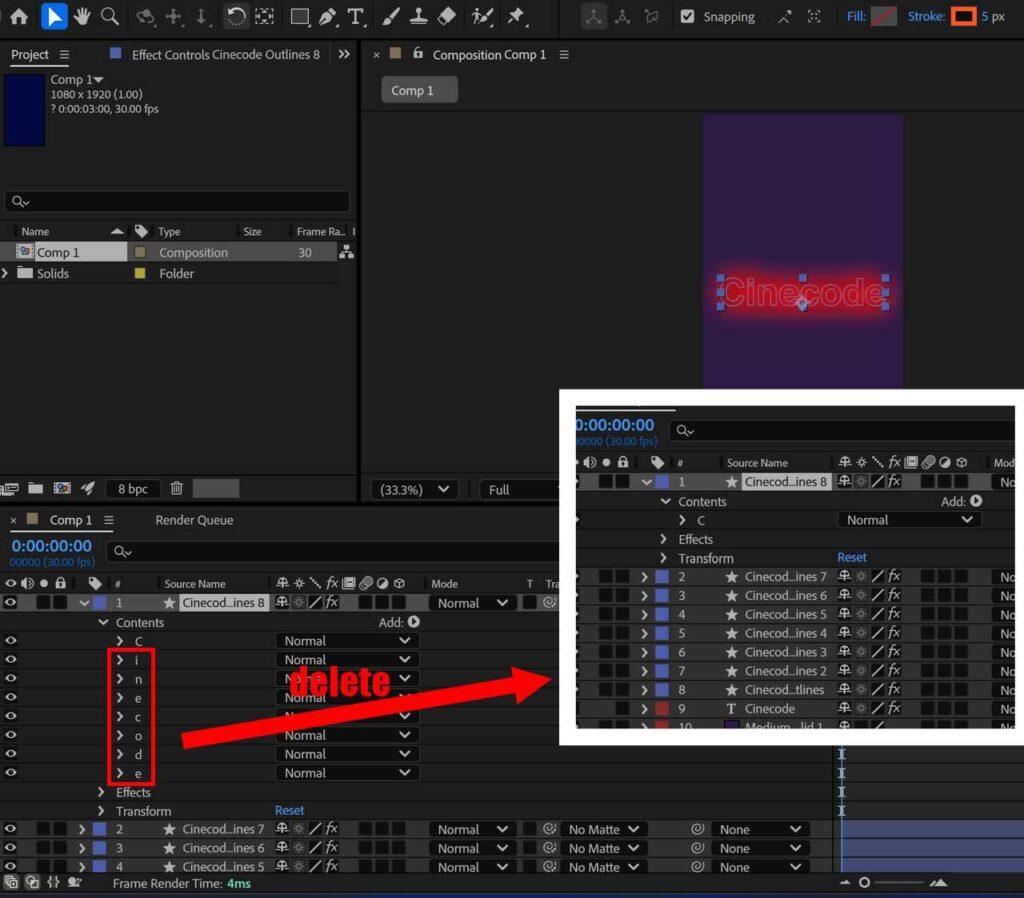
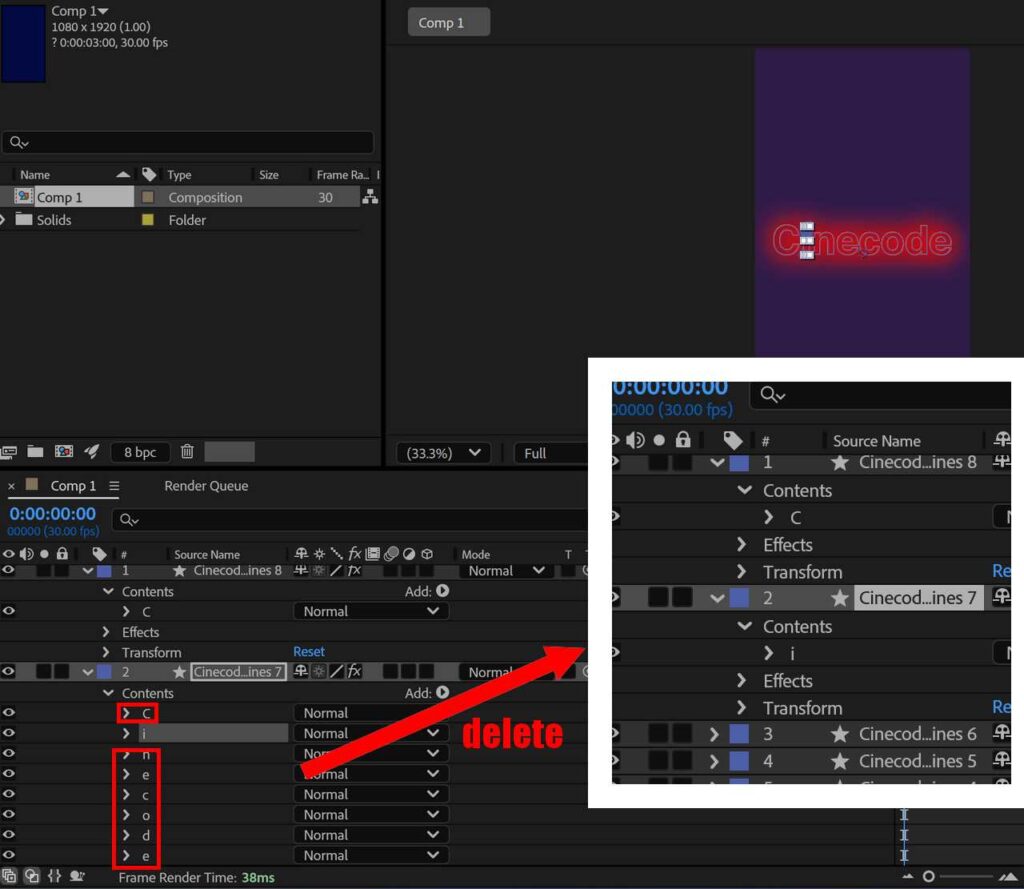
最初のアウトラインレイヤーを開き、コンテンツ内にある1文字目以外の文字を選択し delete キーを押して削除します。ここでは Cinecode の1文字目の C 以外を削除して C だけを残しています。
画像ではレイヤーの文字が発光していますが、これはエフェクトです。当記事の内容とは関係ないので、文字の発光は無視してください。

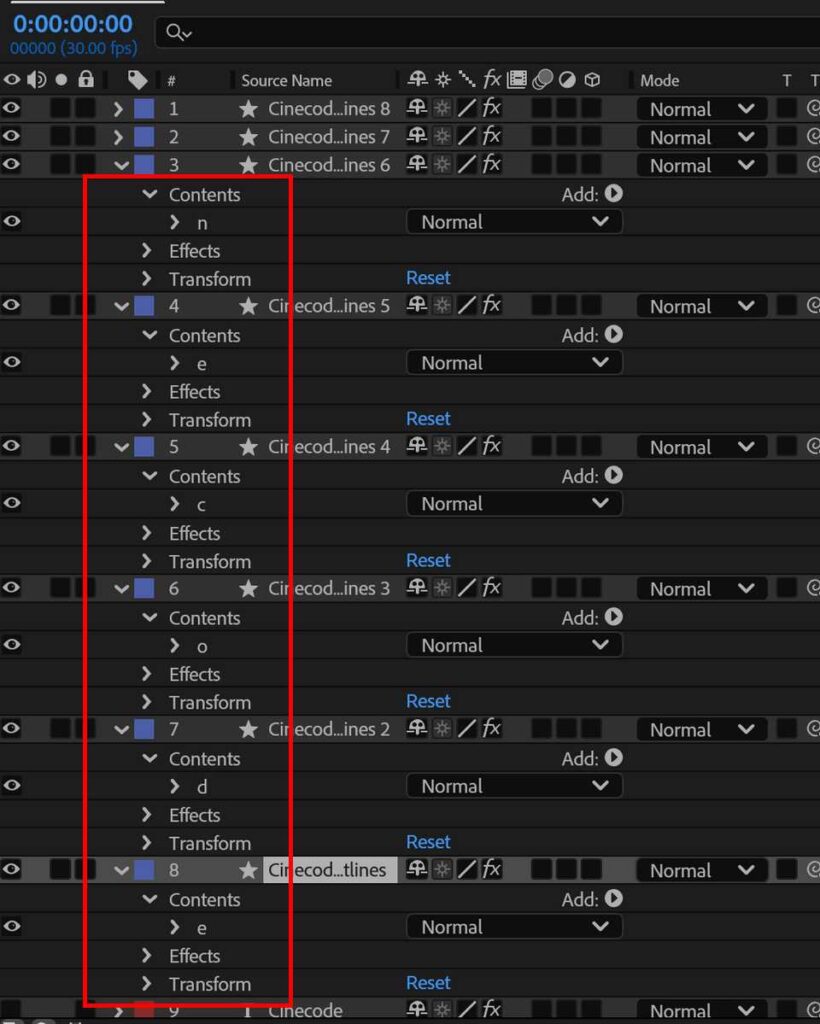
次のアウトラインレイヤーを開き、コンテンツ内の2文字目以外を選択し delete キーを押して削除します。ここでは Cinecode の2文字目の i 以外を削除しています。

3文字目以降も同様に削除し、1文字だけのアウトラインレイヤーを文字数分作成します。

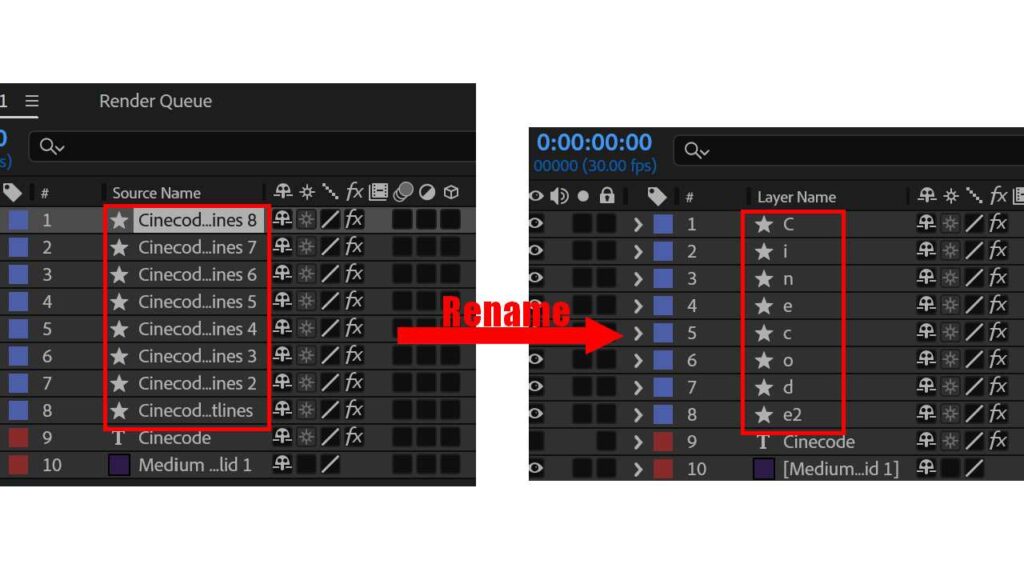
1文字だけのアウトラインレイヤーは何の文字かを表すレイヤー名にしておくとわかりやすいです。
レイヤー名を変更するには、レイヤーを選択してリターンキーを押してください。

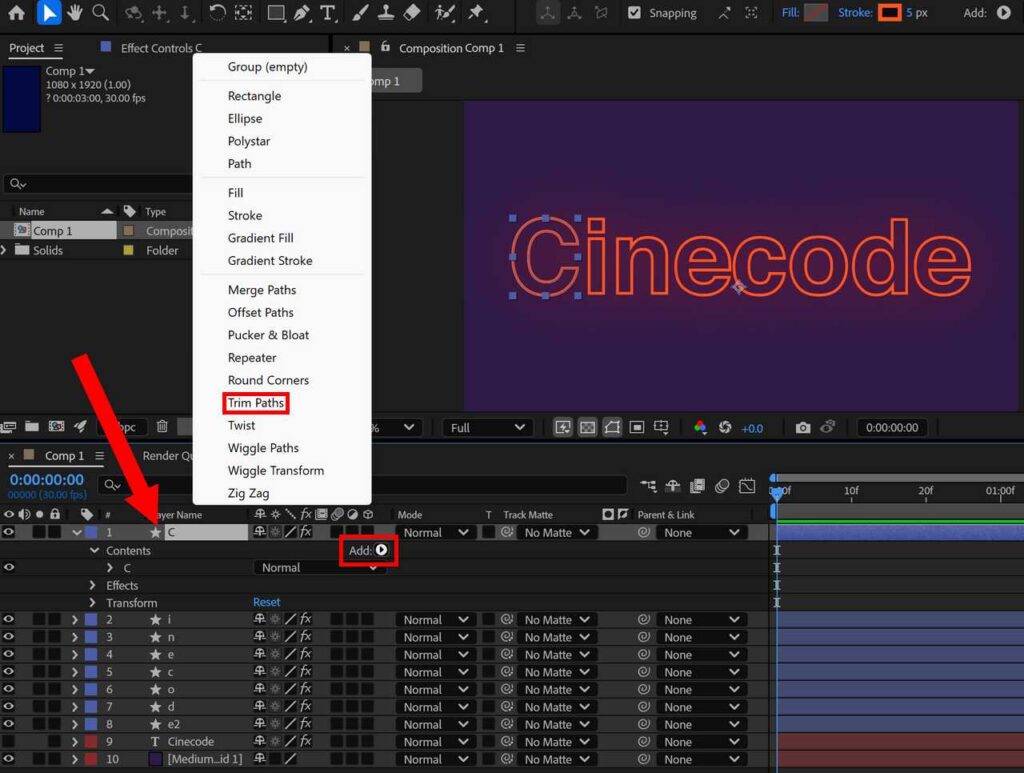
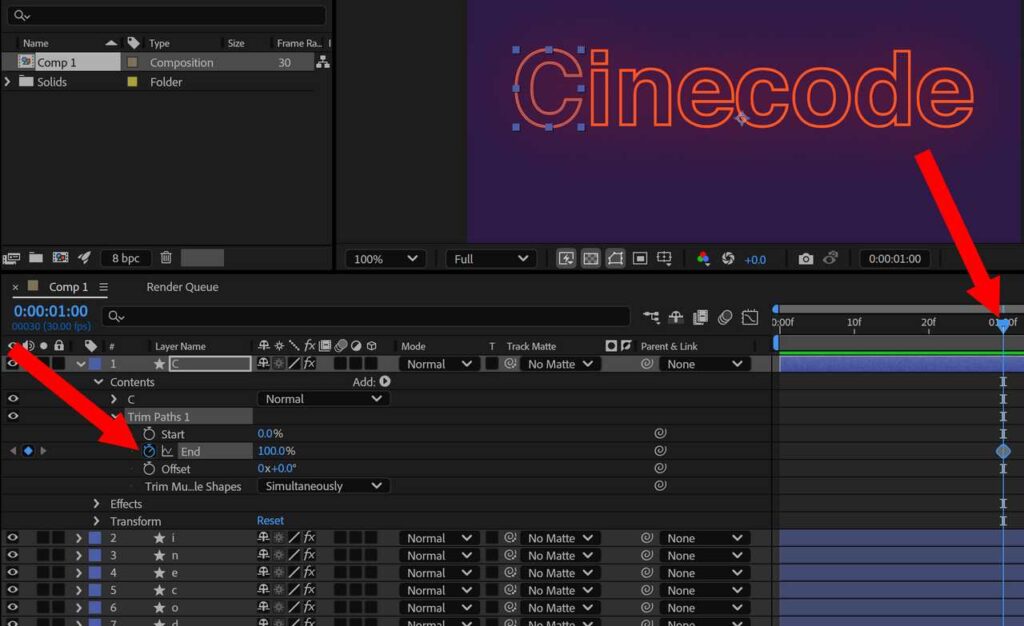
1文字目のアウトレイヤーを開き、追加をクリックしパスのトリミングを選択します。

アニメーション終了時点に移動し、パスのトリミングの終了のストップウォッチマークをクリックしてキーを打ちます。ここでは1秒後に移動し、キーを打っています。

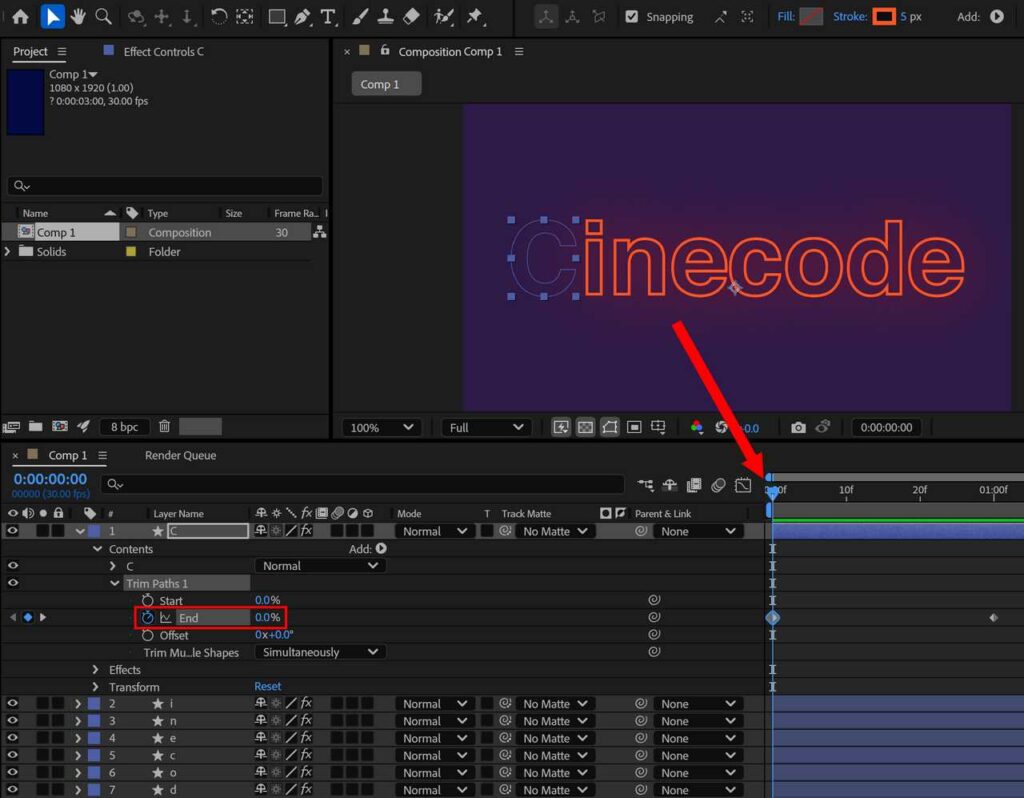
アニメーション開始時点に移動し、パスのトリミングの終了の値を0%にします。

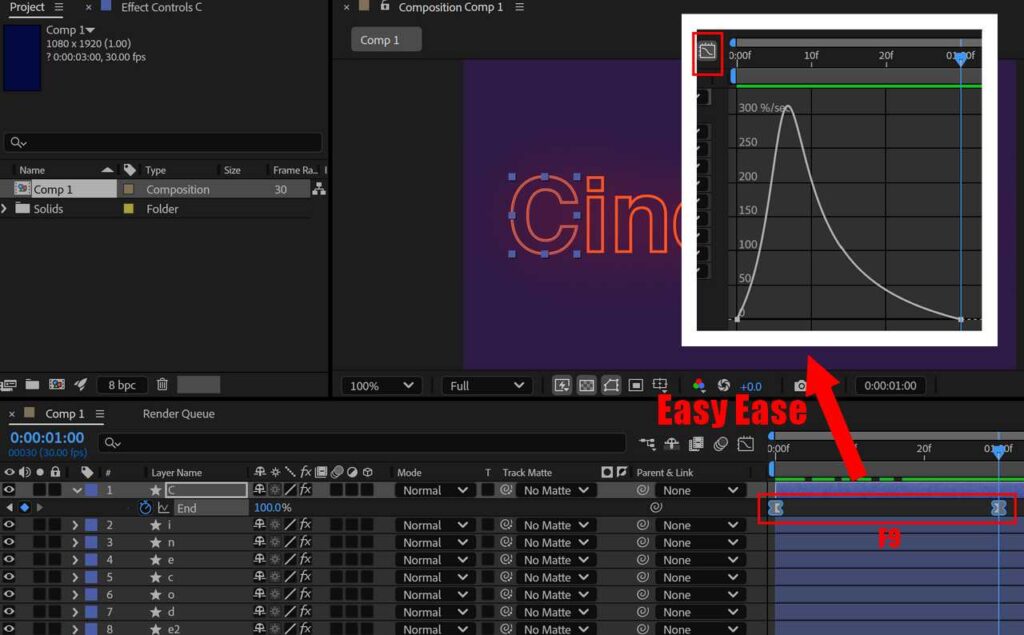
アニメーション開始時点と終了時点のキーフレームを選択し、F9を押します。速度ツールをクリックして速度を調整します。この時点で1文字目に対する枠線を描画するアニメーションが完成しています。

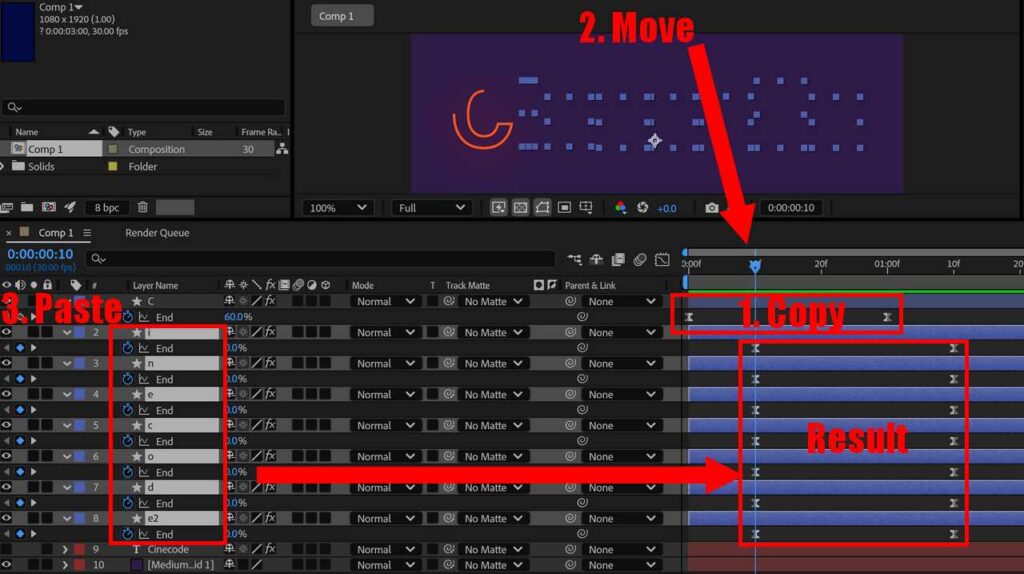
1文字目に対する枠線を描画するアニメーションが完成したら、2文字目以降にアニメーションをコピペして完了です。
1文字目のアニメーション開始時点と終了時点のキーフレームを選択し Ctrl + C でコピーします。2文字目以降のアニメーション開始時点に移動し Ctrl + V でペーストします。これにより、2文字目以降も枠線描画アニメーションも完了です。

あとは、2文字目以降のアニメーションの開始位置を文字ごとにズラしたり他エフェクトを追加したりして、調整してください。この記事では上記のように調整をし、記事の一番最初の gif アニメーションを実現しています。








コメント