
After Effects のグループ化とは一体何なのかと、疑問に思ったことはありませんか?今回は After Effects のグループ化について、簡単にお伝えします。
グループ化とは?
グループ化とは、複数のシェイプ要素 (例: 長方形パス、塗り、トランスフォーム) を一つのグループとしてまとめることです。グループ化すると、要素に対しまとめて操作することができます。
グループ化を用いたアニメーション作成例
After Effects でグループ化を用いたアニメーション例は、以下の通りです。この手順通りに進めると、この記事の一番上の gif アニメーション画像のようになります。
- ベースとなるアニメーションを作成
- 楕円形ツールで円形のシェイプレイヤーを作成
- 開始フレームで円のサイズを0にして、キーを打つ
- 終了フレームで円のサイズを設定して、キーを打つ
- 開始点・終了点でイージーイーズの適用
- 追加ボタンからパスの結合と長方形を追加
- 楕円形パスのサイズをクリックし、Ctrl + C でコピー
- 4f目に移動し、長方形パスのサイズをクリックし、Ctrl + V でペースト
- パスの結合を開き、型抜きを選択
- 4f目に移動し、長方形パスの角丸の半径にキーを打つ
- 24f目に移動し、長方形パスの角丸の半径に 100 を入力
- 24f目のキーフレームで、イージーイーズを適用
- 長方形パスを右クリックし「シェイプをグループ化」を選択
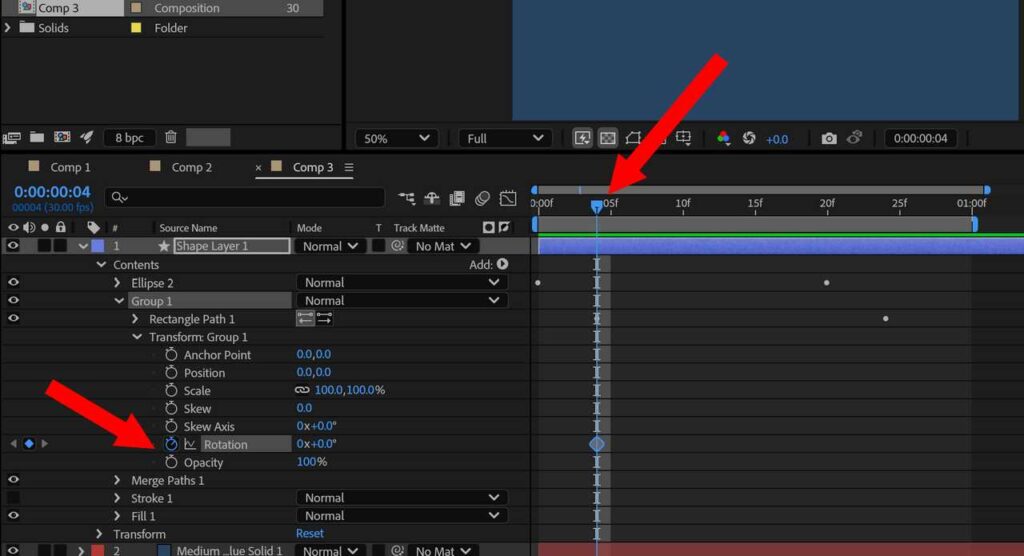
- 4f目でグループを開き、トランスフォームの回転にキーを打つ
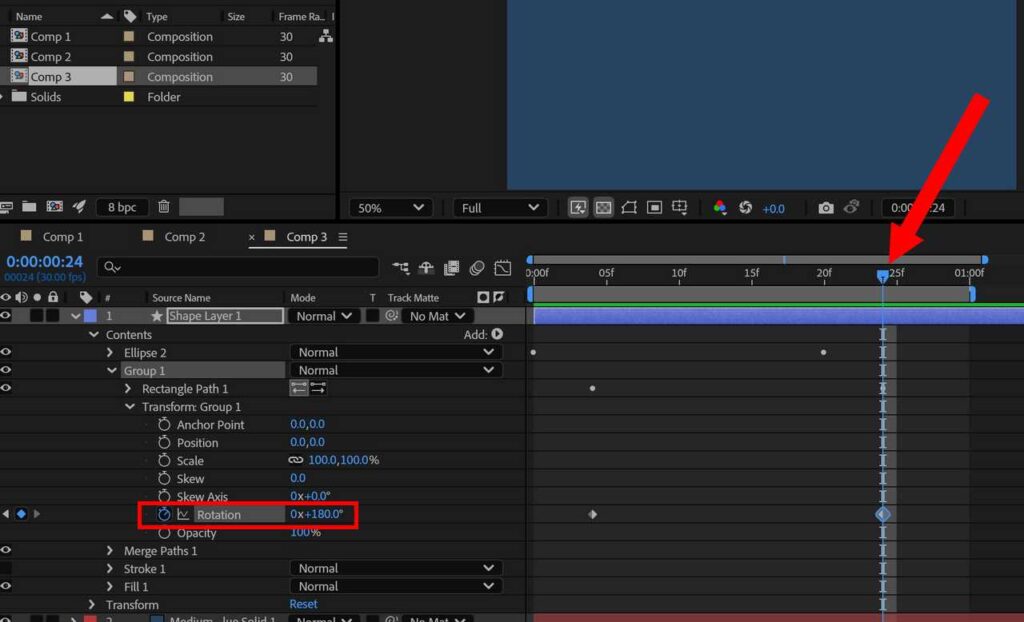
- 24f目で、回転の値を 0x+180度 に設定

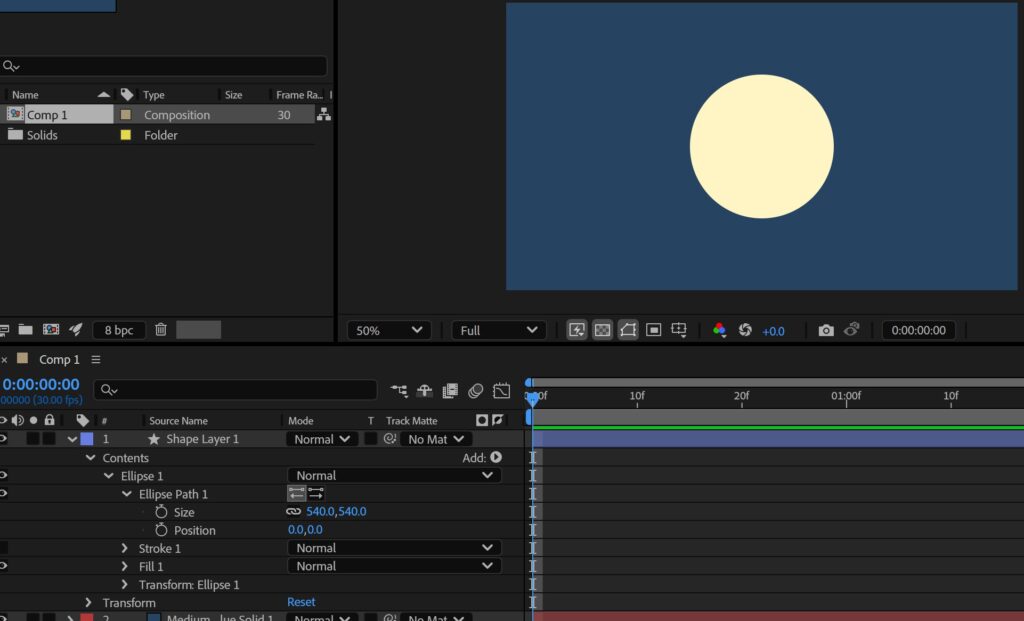
まずは、元となるアニメーションを作成しましょう。楕円形ツールを使用し、円形のシェイプレイヤー(540×540)を作成します。この記事では、以下の設定でコンポジションを作成しています。
| 幅 (Width) | 1920 |
| 高さ (Height) | 1080 |
| フレームレート | 30 fps |
| 時間・デュレーション | 0:00:02:00 (2秒) |

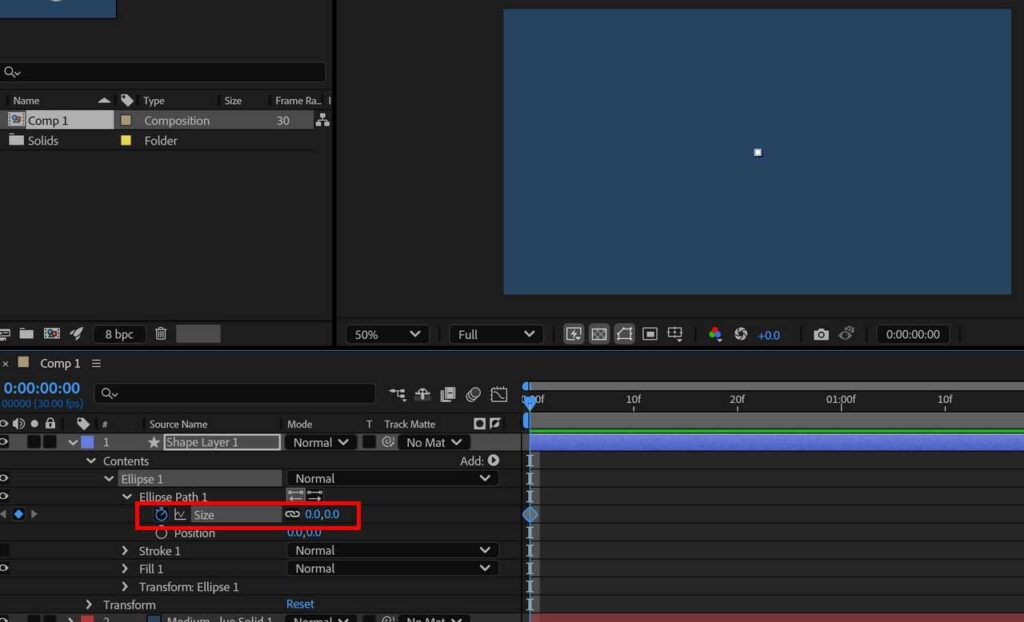
アニメーションの開始フレームで円のサイズを0にして、サイズ左側のストップウォッチマークをクリックしてキーを打ちます。この画像では、開始フレームを 0f で円のサイズを 0 にしています。

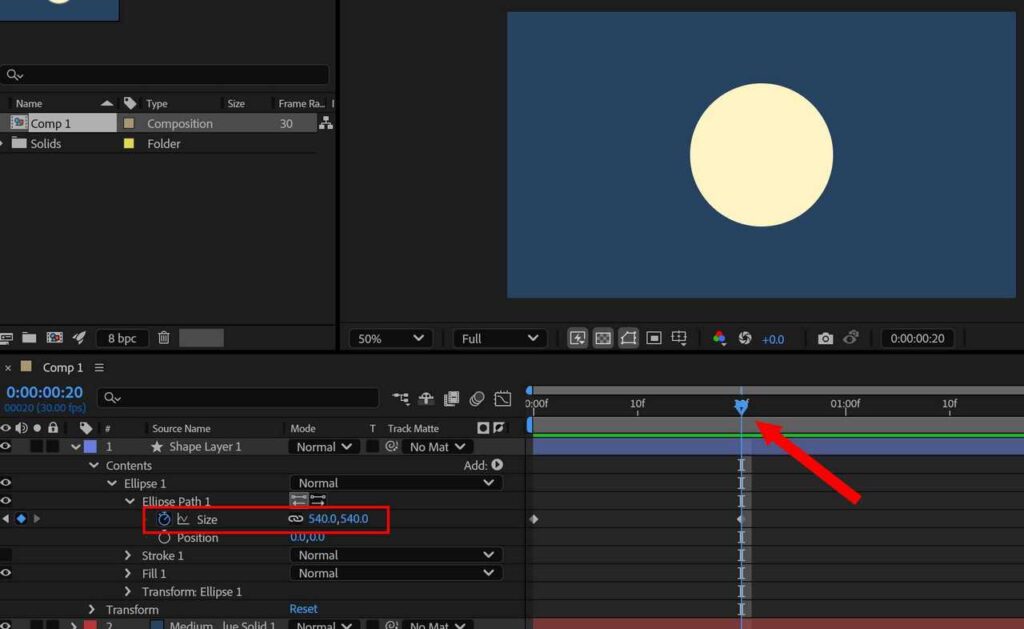
アニメーションの終了フレームで円のサイズを設定して、キーを打ってください。この画像では、終了フレームを20fとし、円のサイズを 540 x 540 としています。

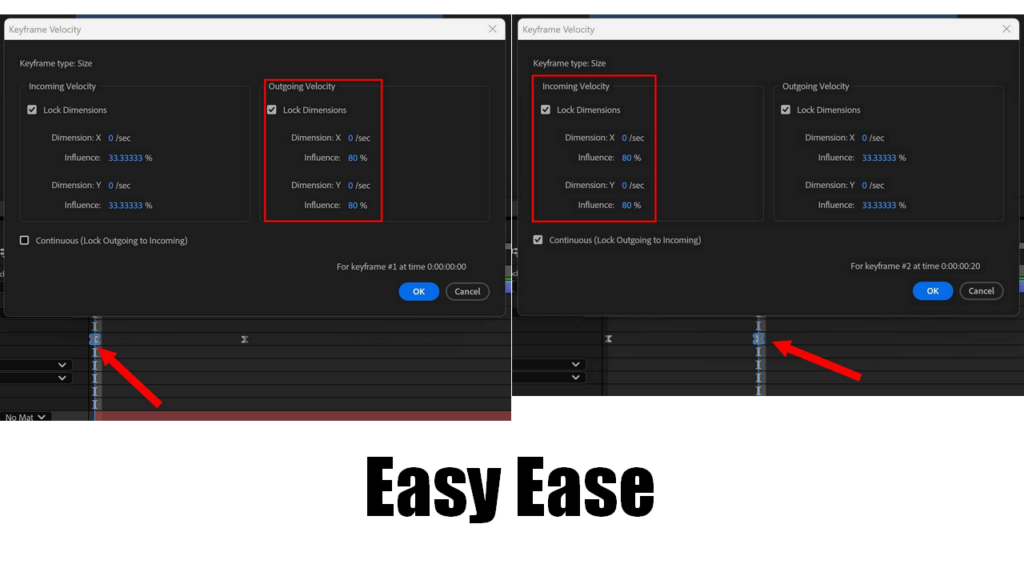
開始点・終了点で F9 を押し、イージーイーズを適用します。そのあと、開始点・終了点で Ctrl + Shift + K でキーフレーム速度のウィンドウを開き、以下のように影響度を設定します。
| 開始点: 出る速度 – 影響度 | 80 |
| 終了点: 入る速度 – 影響度 | 80 |

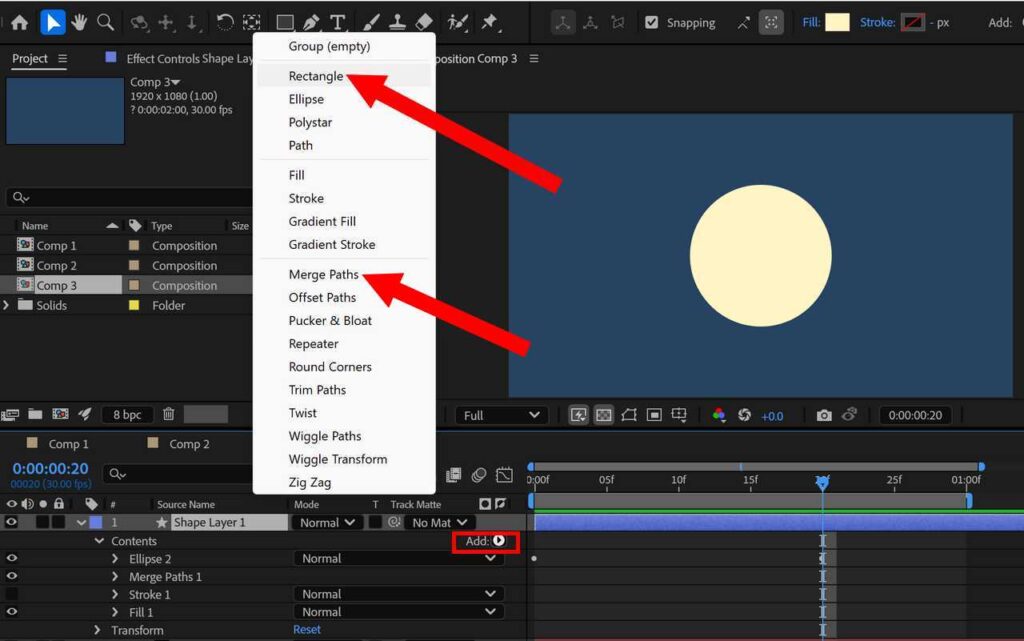
何も選択されていない状態で、追加ボタンからパスの結合と長方形を追加します。

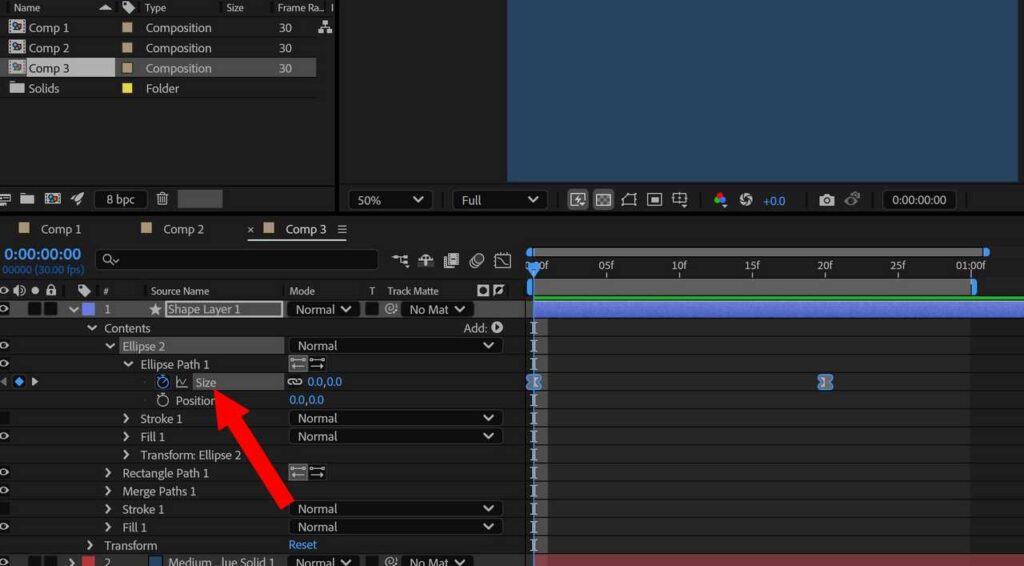
楕円形パスを開きサイズをクリックすると、現在のキーフレームがすべて選択された状態になります。そのまま Ctrl + C でコピーします。

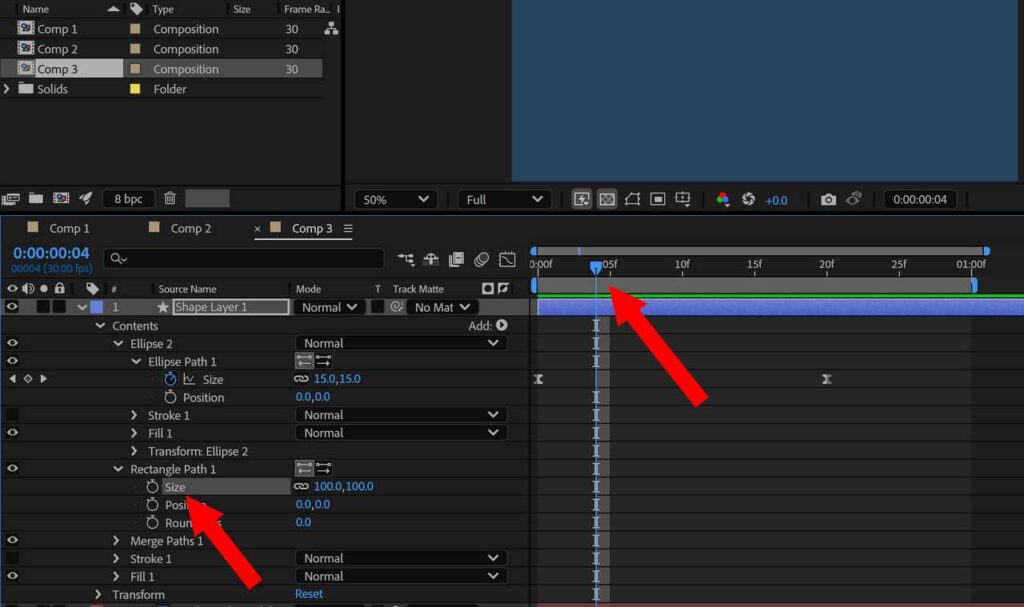
4f 目まで移動したあと長方形パスのサイズをクリックし、Ctrl + V でペーストします。

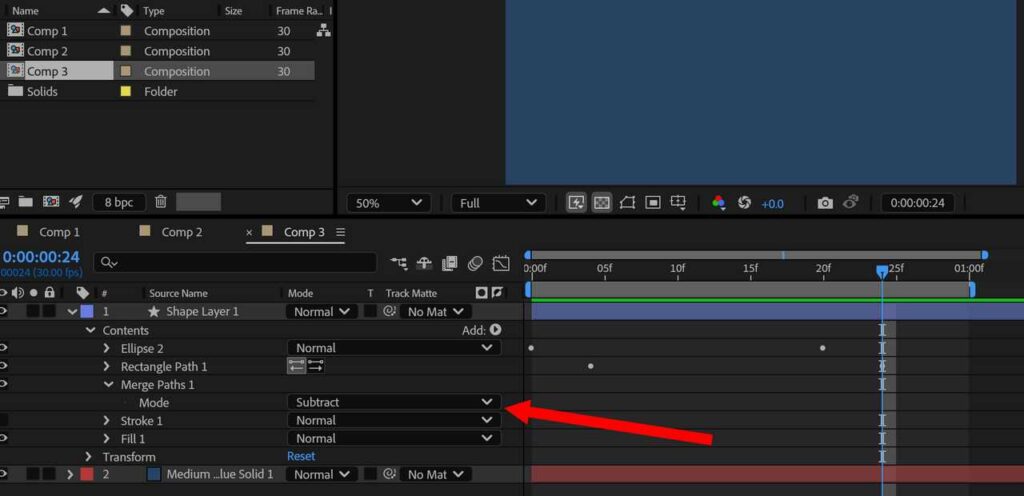
パスの結合を開き、型抜きを選択します。

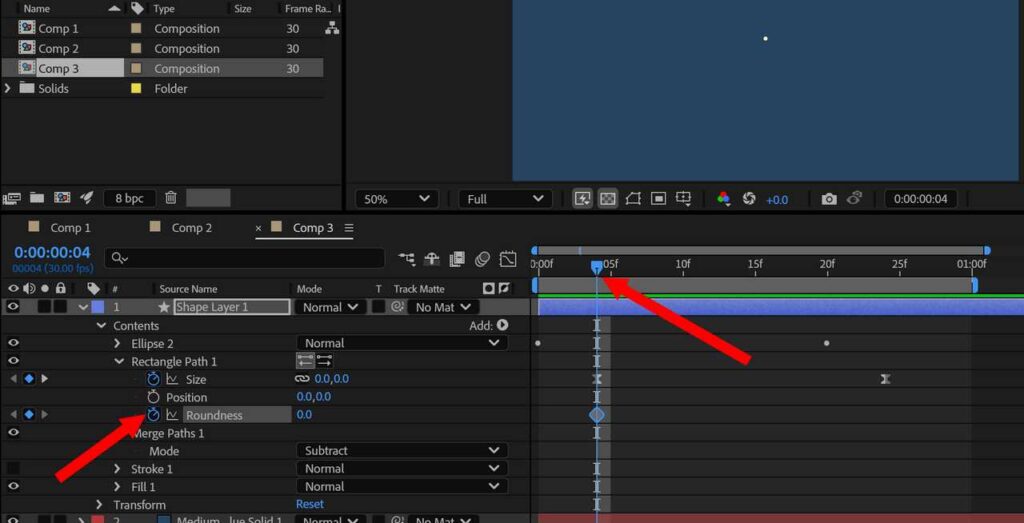
4f目に移動し、長方形パスの角丸の半径にキーを打ちます。

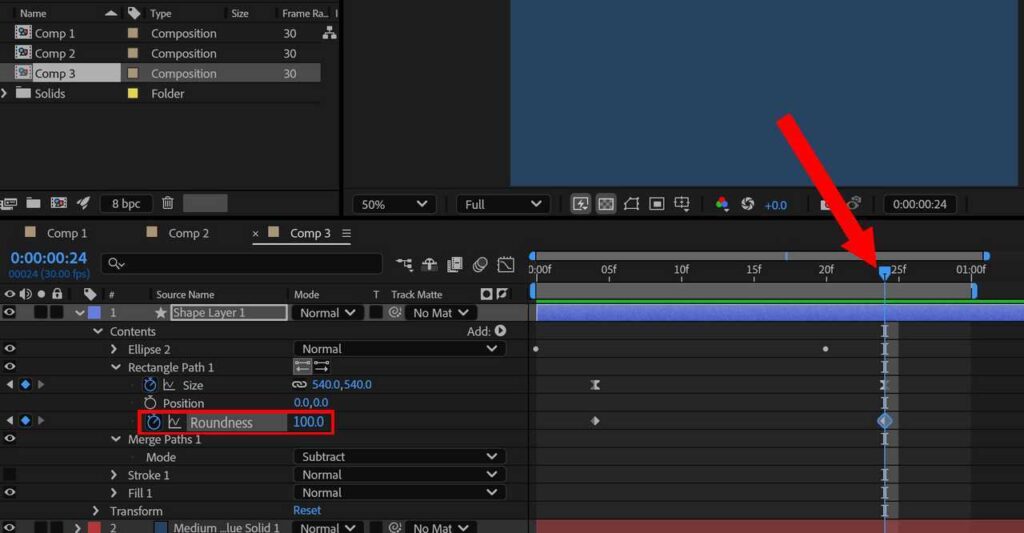
24f目に移動し、長方形パスの角丸の半径に 100 を入力してください。

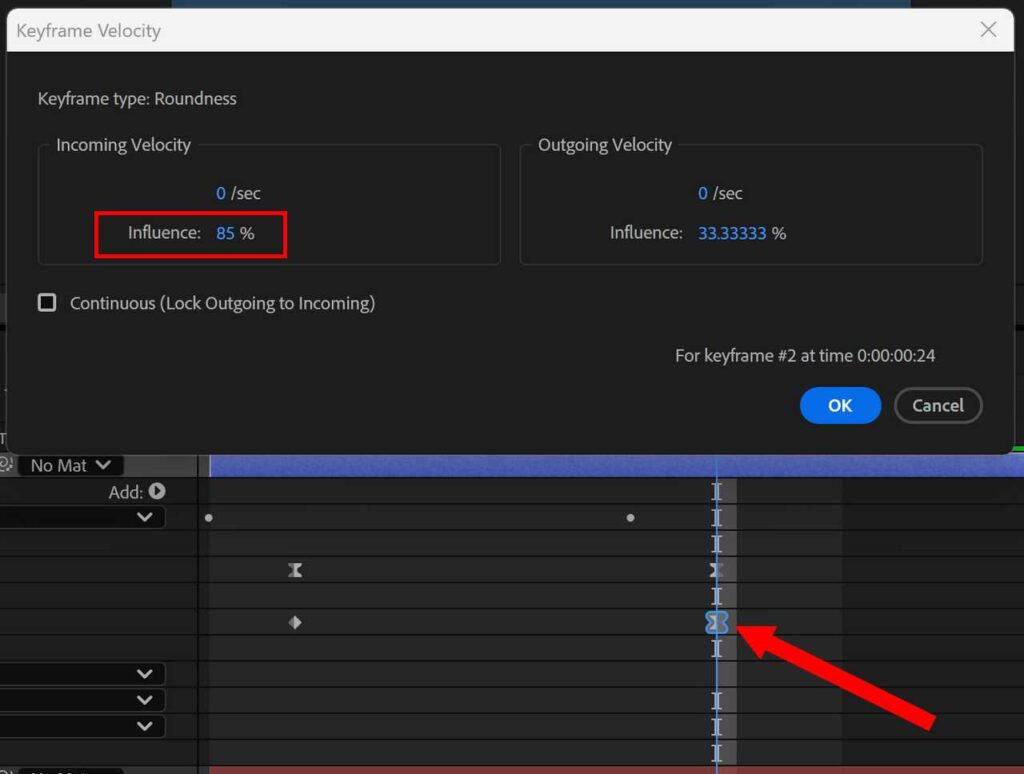
24f目のキーフレームでイージーイーズを適用します。キーフレームが選択された状態で F9 を押し、そのあと Ctrl + Shift + K を押して、キーフレーム速度にある入る速度の影響度を 85% に設定してください。

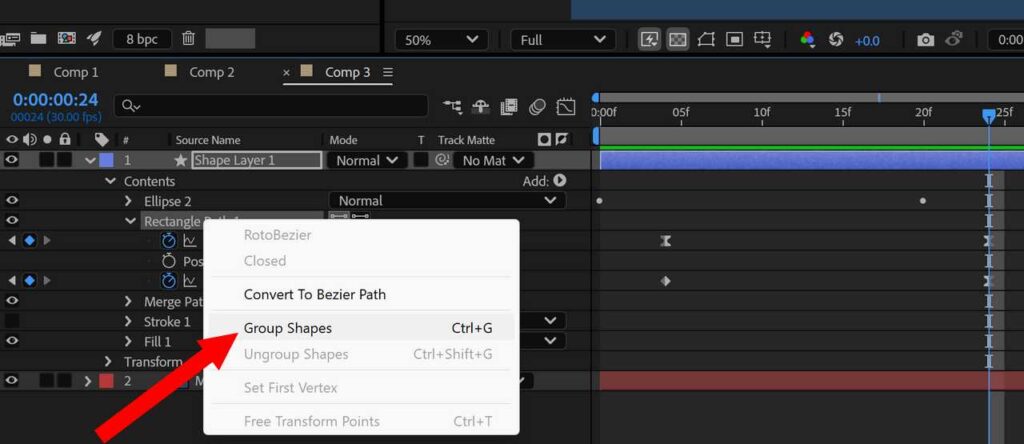
長方形パスを右クリックし「シェイプをグループ化」を選択してください。グループ化することで、長方形パスだけでは表示されていなかったトランスフォームが表示されるようになります。
複数のシェイプ要素をまとめることを「シェイプのグループ化」といいます。視認性が上がり、効率よく操作することが可能です。

4f目に移動します。グループ化されたグループを開き、トランスフォームの回転にキーを打ってください。

24f目に移動します。回転の値を 0x+180度 に設定してください。これで完了です。








コメント