
After Effects でシェイプレイヤーの回転を用いたアニメーション例は、以下の通りです。
- ベースとなるアニメーションを作成
- 楕円形ツールで円形のシェイプレイヤーを作成
- 開始フレームで円のサイズを0にして、キーを打つ
- 終了フレームで円のサイズを設定して、キーを打つ
- 開始点・終了点でイージーイーズの適用
- 円の複製
- パスの結合の追加
- パスの結合内にある型抜きを選択
- 下の階層の円形のシェイプレイヤーの開始点・終了点をそれぞれ遅らせる
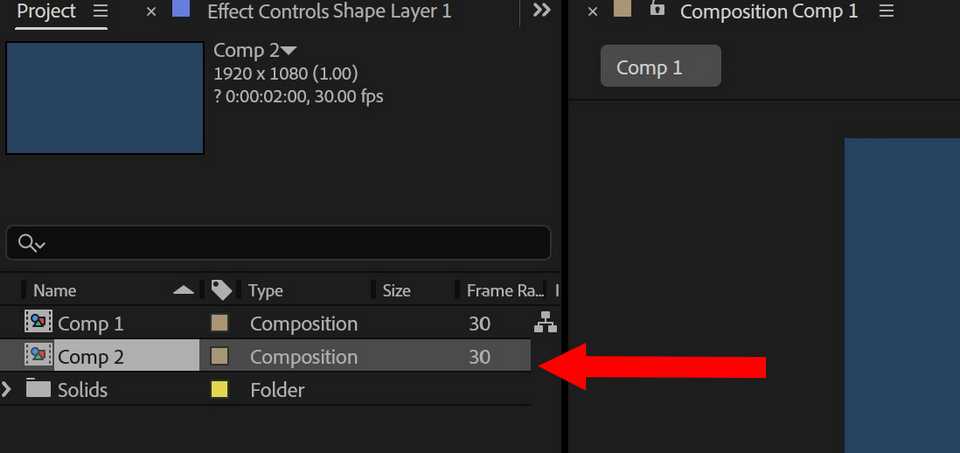
- (コンポジションの複製)
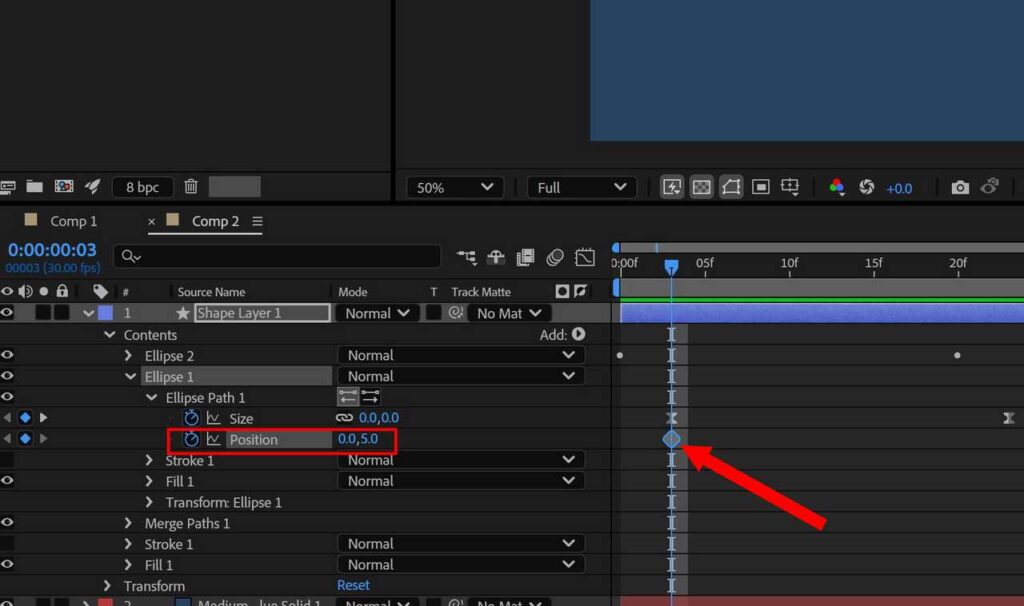
- 下の階層の円形のシェイプレイヤーで、位置の値を0.0, 5.0 に変更し、3f のところでキーを打つ
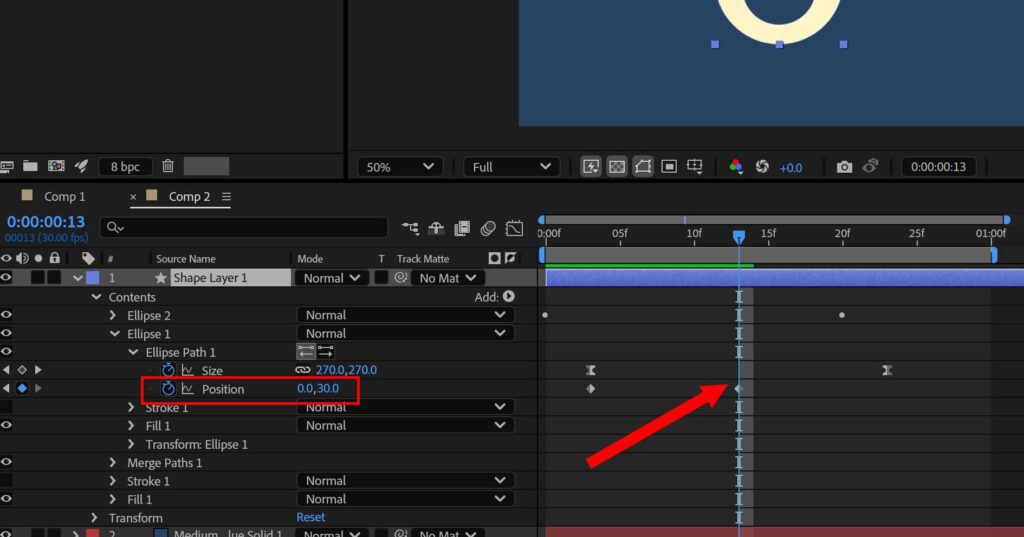
- 13f に移動し、位置を 0.0, 30.0 に変更
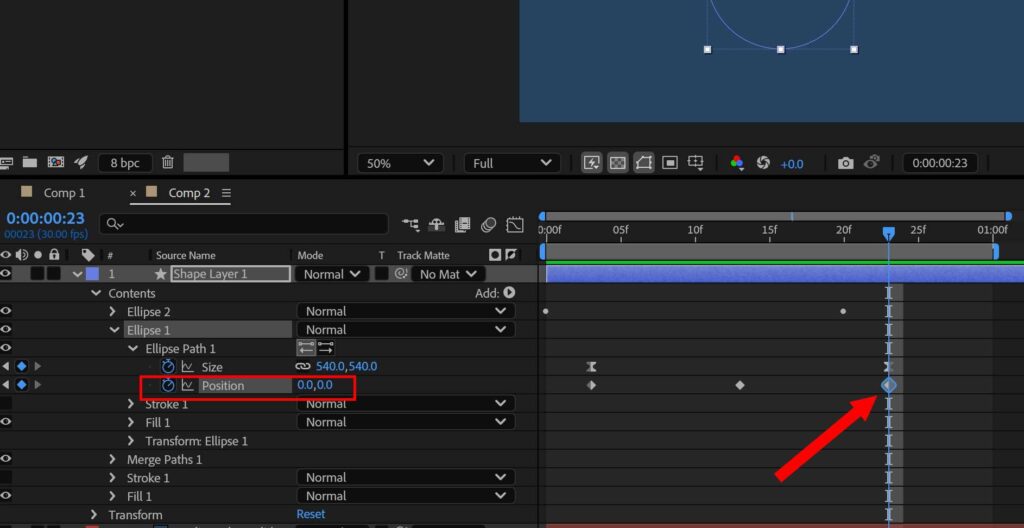
- 23f に移動し、位置を 0.0, 0.0 に変更
- イージーイーズの適用
- 3f目でトランスフォーム: 楕円形を開き、回転でキーを打つ
- 23f目で回転の値を 1×90.0 に設定
- イージーイーズの適用

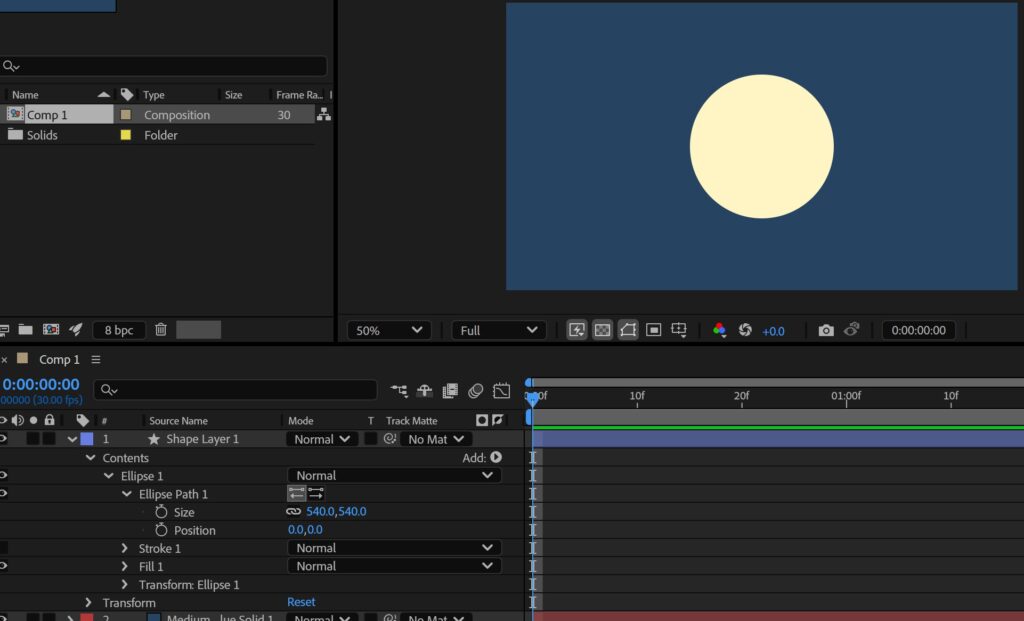
まずは、元となるアニメーションを作成しましょう。楕円形ツールを使用し、円形のシェイプレイヤー(540×540)を作成します。この記事では、以下の設定でコンポジションを作成しています。
| 幅 (Width) | 1920 |
| 高さ (Height) | 1080 |
| フレームレート | 30 fps |
| 時間・デュレーション | 0:00:02:00 (2秒) |

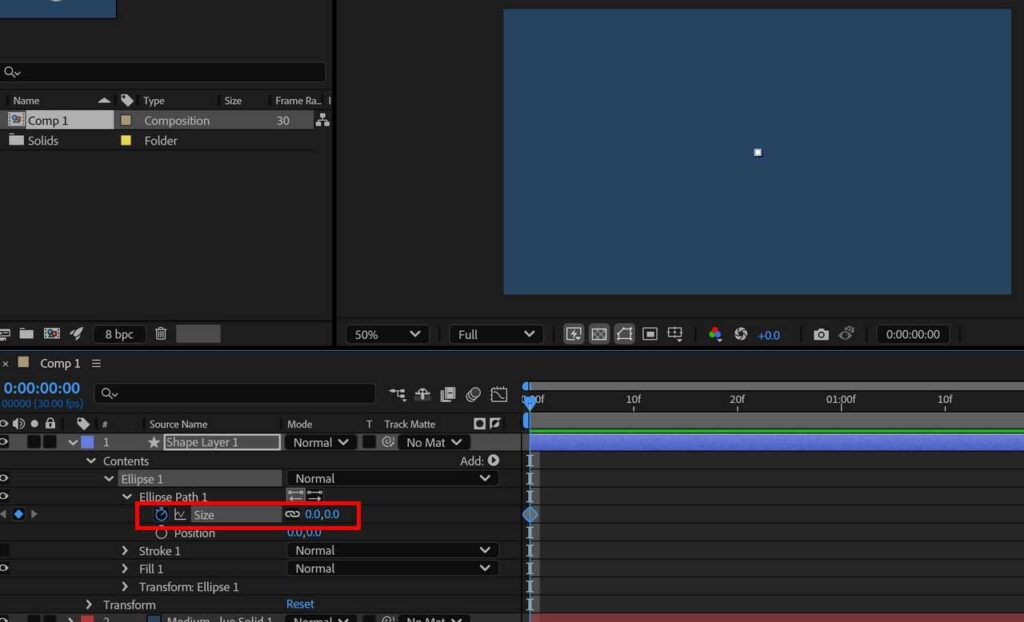
アニメーションの開始フレームで円のサイズを0にして、サイズ左側のストップウォッチマークをクリックしてキーを打ちます。この画像では、開始フレームを 0f で円のサイズを 0 にしています。

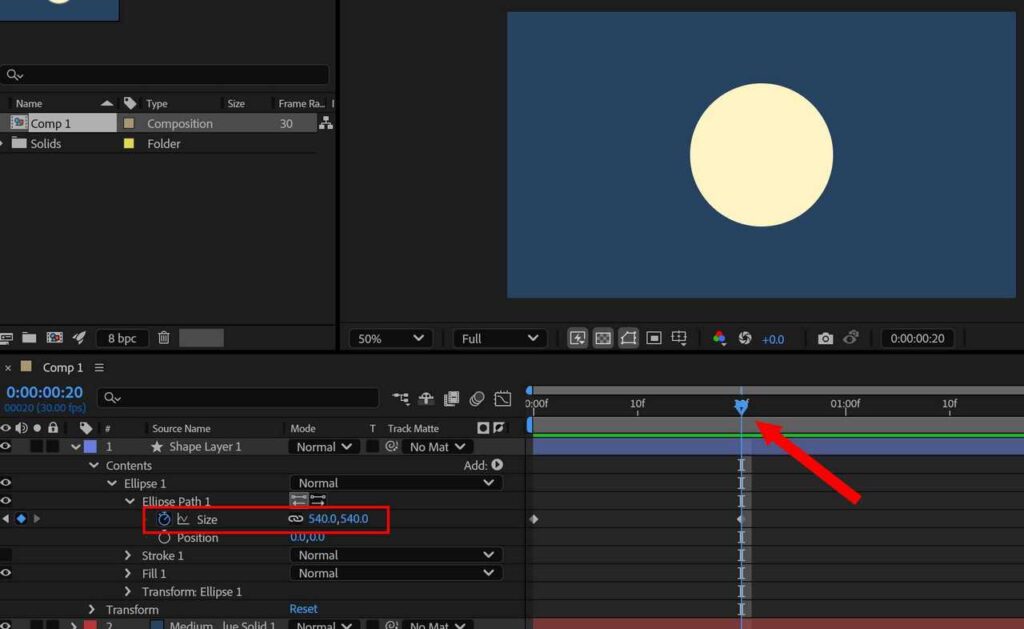
アニメーションの終了フレームで円のサイズを設定して、キーを打ってください。この画像では、終了フレームを20fとし、円のサイズを 540 x 540 としています。

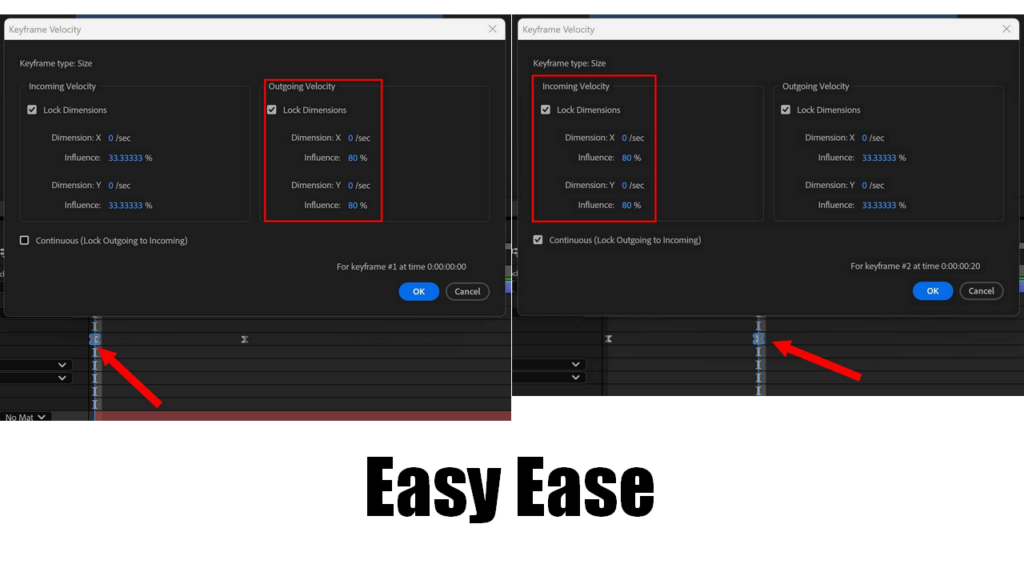
開始点・終了点で F9 を押し、イージーイーズを適用します。そのあと、開始点・終了点で Ctrl + Shift + K でキーフレーム速度のウィンドウを開き、以下のように影響度を設定します。
| 開始点: 出る速度 – 影響度 | 80 |
| 終了点: 入る速度 – 影響度 | 80 |

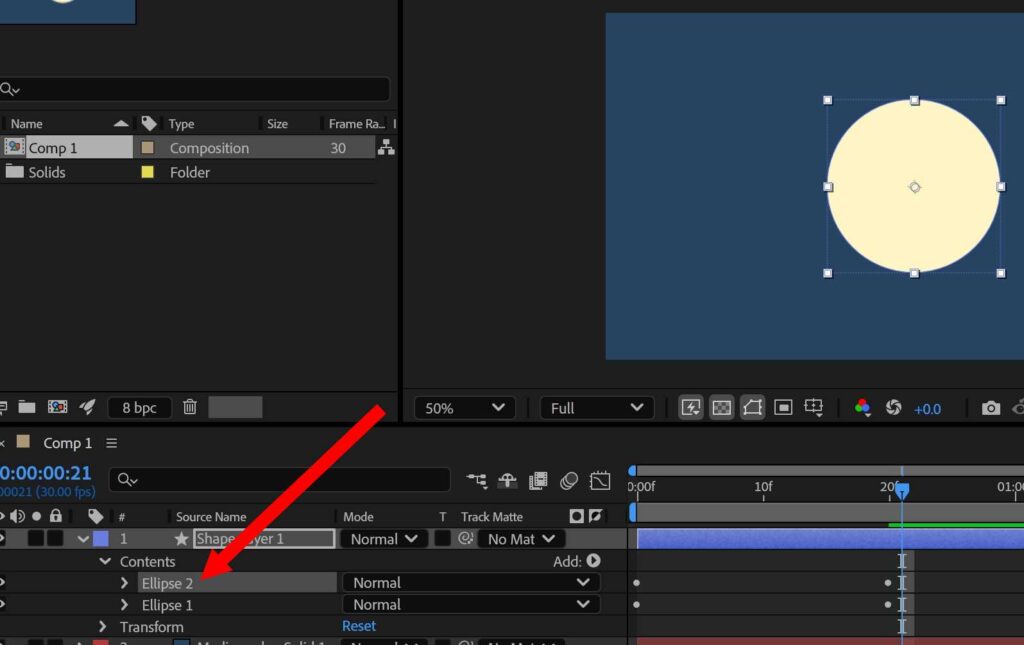
円のシェイプレイヤーを選択し、Ctrl + D を押して円を複製します。

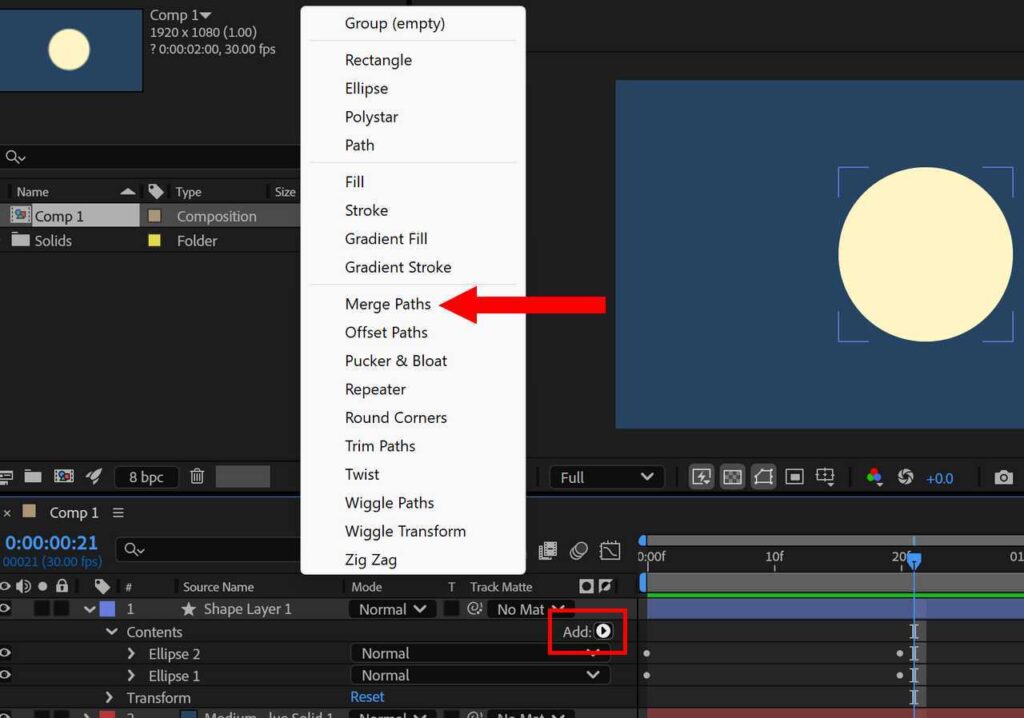
何も選択されていない状態で追加をクリックし、パスの結合を選択します。

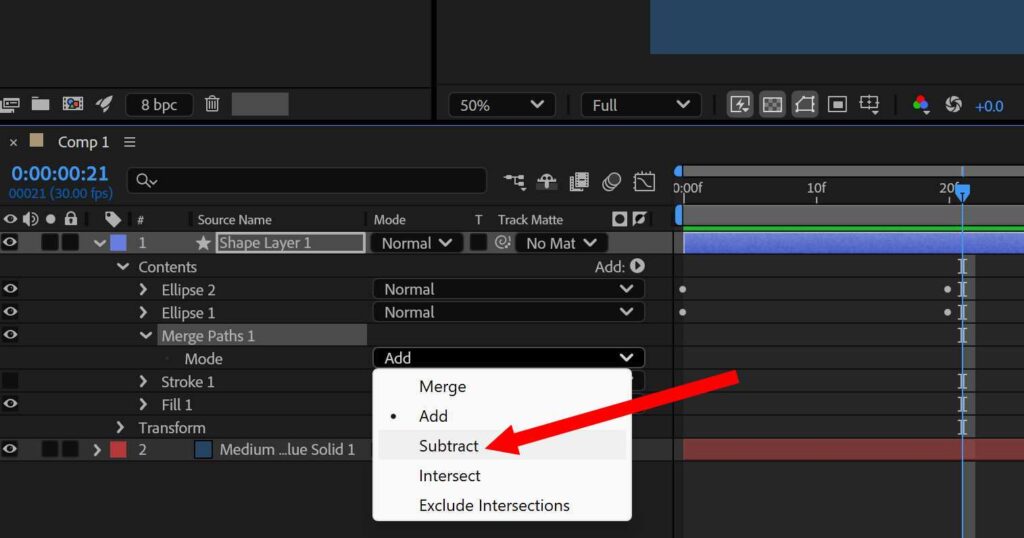
パスの結合から型抜きを選択します。選択すると、円が見えなくなります。
この型抜きとは、下の階層の図形で上の階層の図形が型抜きされることです。この時点では、同じ大きさ、同じタイミングで同じ形の図形が型抜きされているので、円が見えなくなっています。

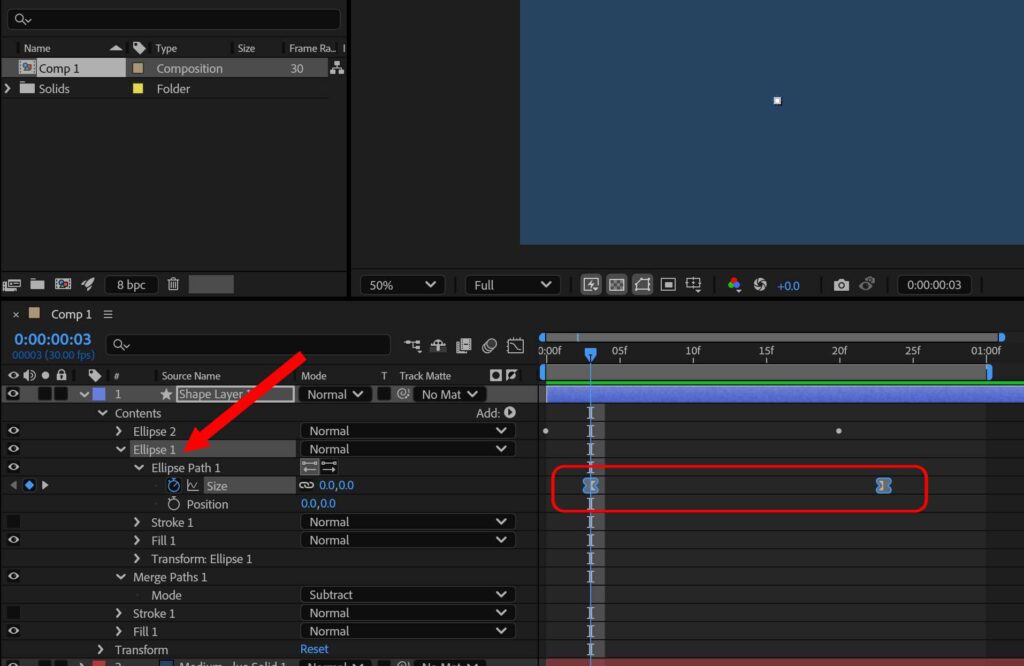
下の階層の円形のシェイプレイヤーの開始点・終了点をそれぞれ遅らせます。ここでは、Elipse 1 のアニメーション開始点・終了点をそれぞれ 3f 後ろにズラしています。これで、ベースとなるアニメーションを作成完了です。

ベースとなるアニメーションを作成したら、コンポジションを複製しておきます。コンポジションを選択して Ctrl + D で複製可能です。

下の階層の円形のシェイプレイヤーで位置の値を 0.0, 5.0 に変更し、3f のところでキーを打ちます。

10フレーム進めて 13f に移動し、位置を 0.0, 30.0 に変更します。

さらに 10フレーム進めて 23f に移動し、位置を 0.0, 0.0 に変更します。

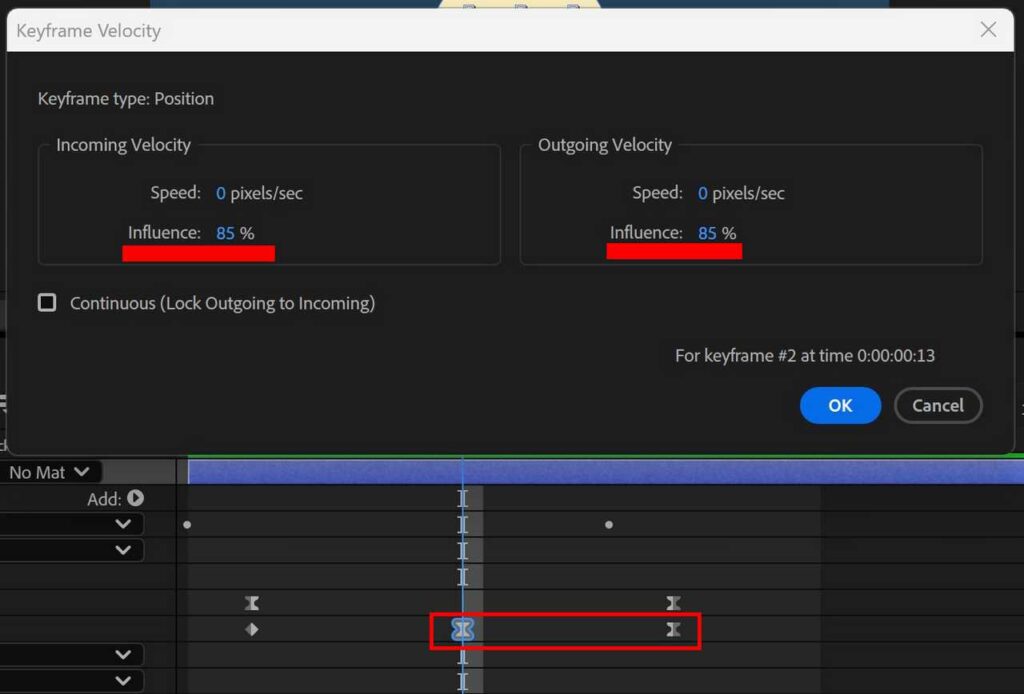
13f 目のキーフレームと23f目のキーフレームで F9 を押して、イージーイーズを適用します。そのあと Ctrl + Shift + K を押して、入る速度と出る速度の影響度を85%に変更してください。

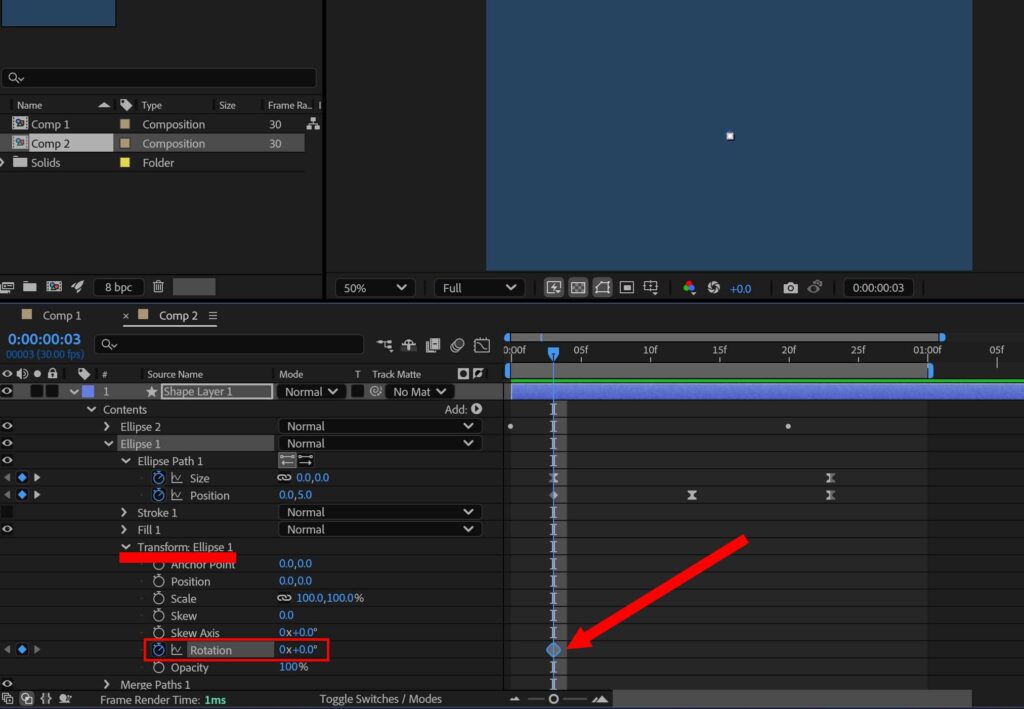
3f目に移動し、トランスフォーム: 楕円形を開きます。回転の項目にあるストップウォッチマークをクリックしてキーを打ってください。

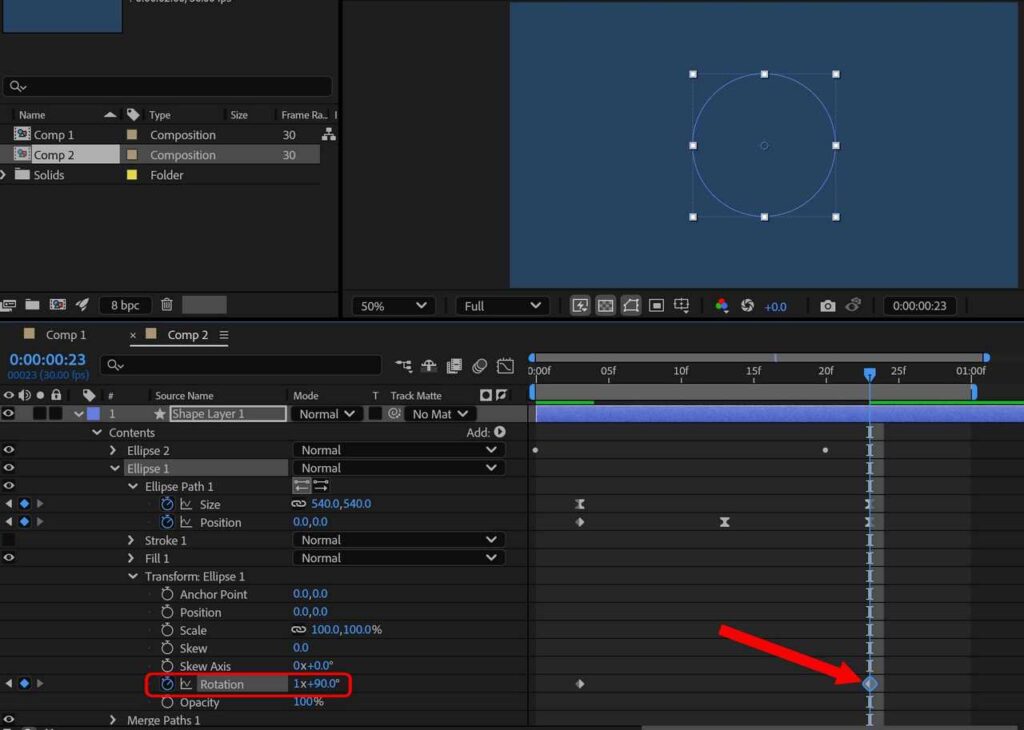
23f目に移動し、回転の値を 1×90.0 に設定します。

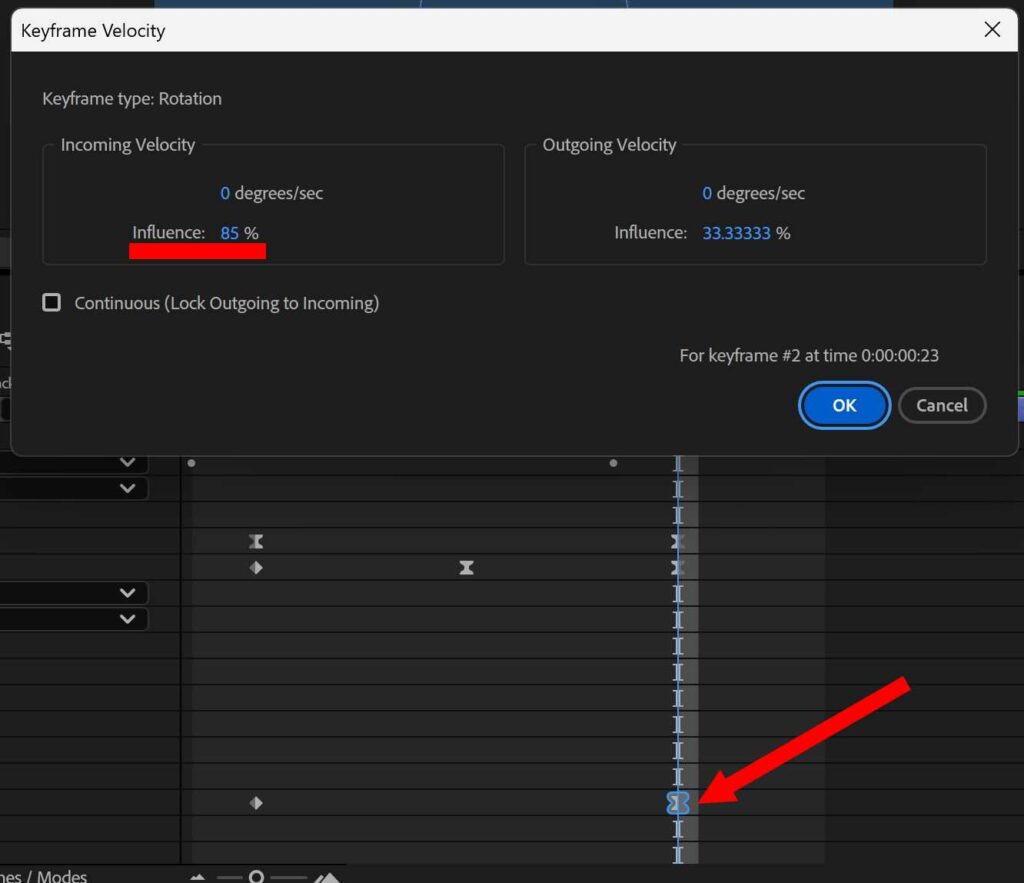
23f目のキーフレームで F9 を押して、イージーイーズを適用します。適用後、Ctrl + Shift + K を押して、入る速度の影響度を 85 に設定してください。これでシェイプレイヤーの回転を用いたアニメーションが作成可能です。








コメント