
After Effectsで、テキストを波打たせるアニメーションの作成方法は以下の通りです。具体的には、当記事を最後までご確認ください。
- テキストレイヤーの作成
- テキストレイヤー内のアニメーターから位置を選択
- テキストレイヤーのアニメーター内にある位置のY軸を変更し、少し上にズラす
- アニメーションの終了時点に移動し、アニメーターの範囲セレクター内にあるオフセットの値を 100% にしキーを打つ
- アニメーションの開始時点に移動し、オフセットの値を -100% にする
- アニメーター内の範囲セレクターにある高度から、モードを下に傾斜、イーズ(高く) を 100% にする
- アニメーターの複製
- 複製されたアニメーターを開き、範囲セレクター内にある位置を下にズラす
- 高度にあるイーズ(高く)を 100% から 33%, イーズ(低く) を 0% から 66% に変更
- アンカーポイントをテキストの中心に持っていく
- テキストレイヤーをクリックし、アニメーターから回転を選択
- 追加された回転の値を設定 (新規アニメーターが自動で追加)
- 追加されたアニメーターを開き、アニメーションの終了時点に移動し、オフセットの値を 100% にしてキーを打つ
- アニメーションの開始時点に移動し、オフセットの値を -100% にする
- 追加されたアニメーターで、高度を開き、シェイプは上に傾斜、イーズ(高く) を -100% に変更
- 追加されたアニメーターに不透明度を追加
- 不透明度を 100% から 0% に変更

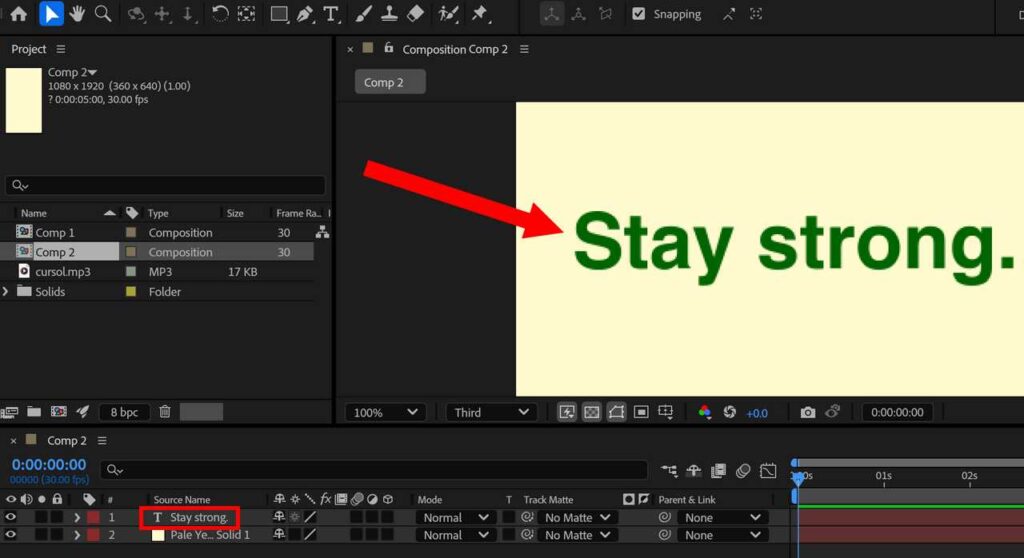
まず、波立たせるテキストレイヤーを作成します。この記事では、以下の設定でコンポジションを作成しています。
| 幅 (Width) | 1080 px |
| 高さ (Height) | 1920 px |
| フレームレート (Frame rate) | 30 fps |
| デュレーション (Duration) | 0:00:05:00 (5秒) |

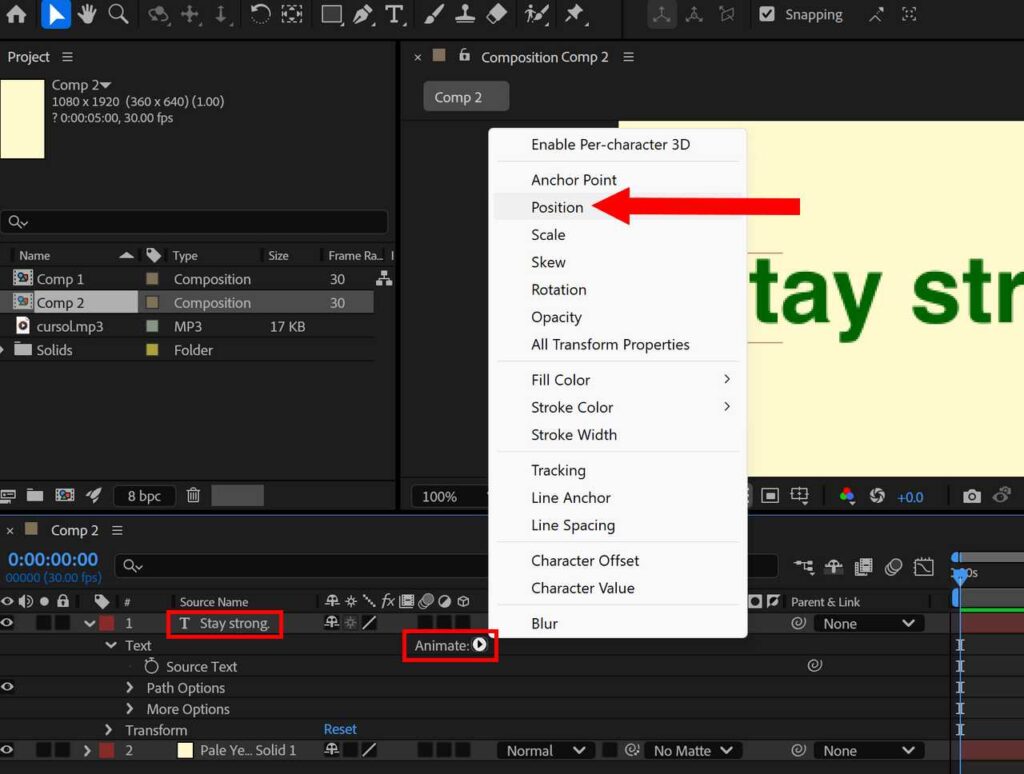
テキストレイヤー内のアニメーターから位置を選択します。

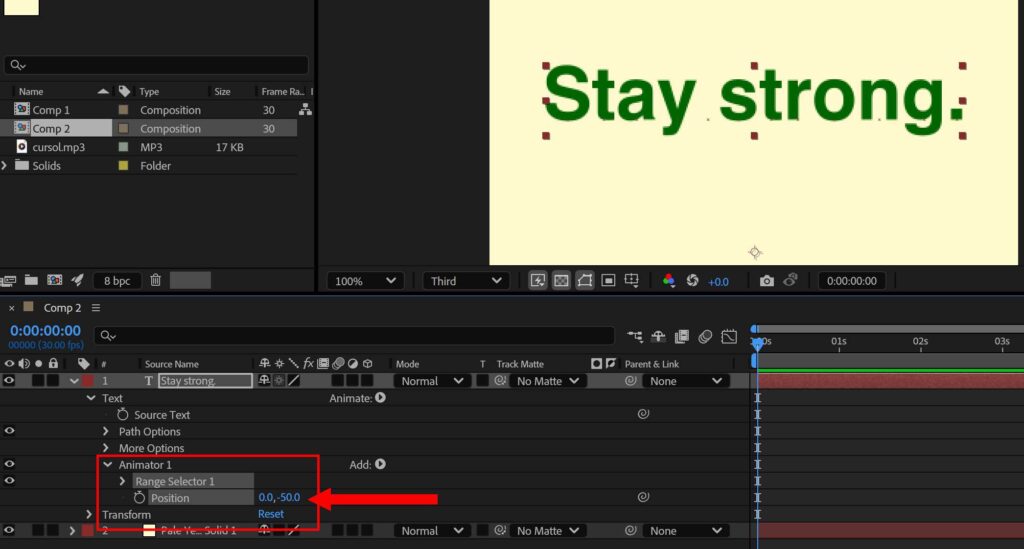
テキストレイヤーのアニメーター内にある位置のY軸を変更し、少し上にズラします。ここでは Y軸側に -50.0 と入力しています。

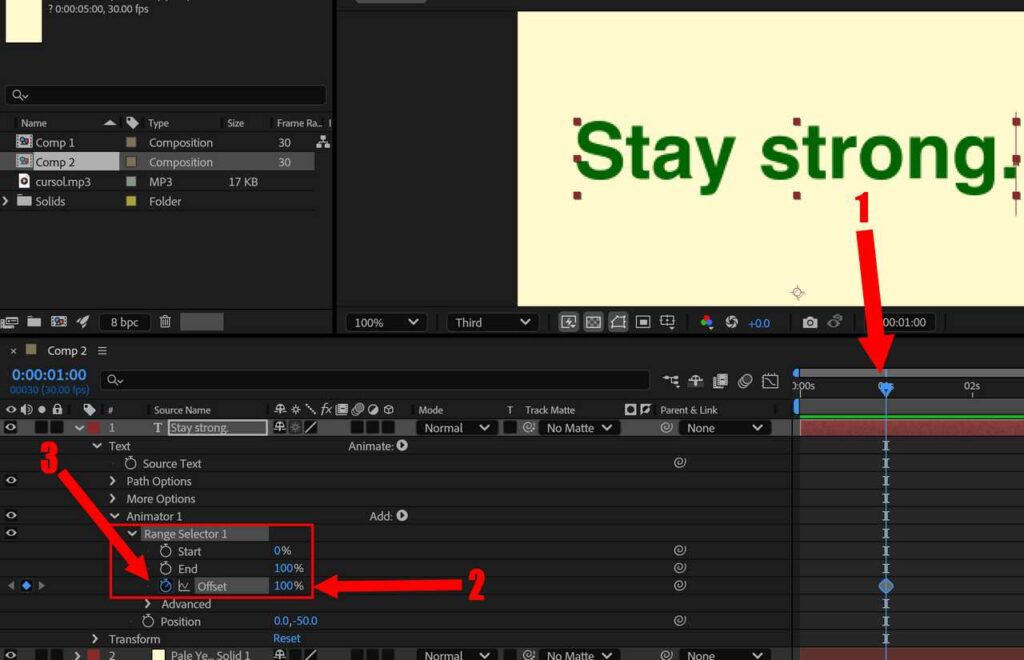
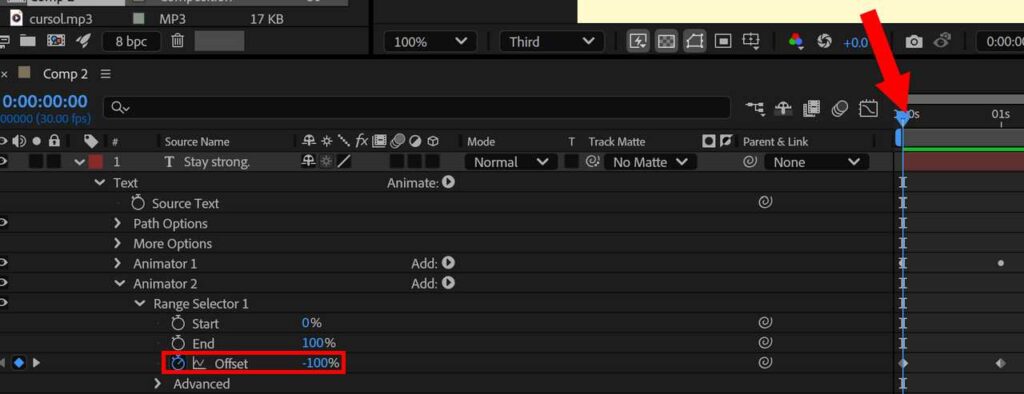
アニメーションの終了時点に移動し、アニメーターの範囲セレクター内にあるオフセットの値を 100% にし、ストップウォッチマークをクリックしてキーを打ちます。この記事でのアニメーションの終了時点は1秒後です。

アニメーションの開始時点に移動し、オフセットの値を -100% にします。

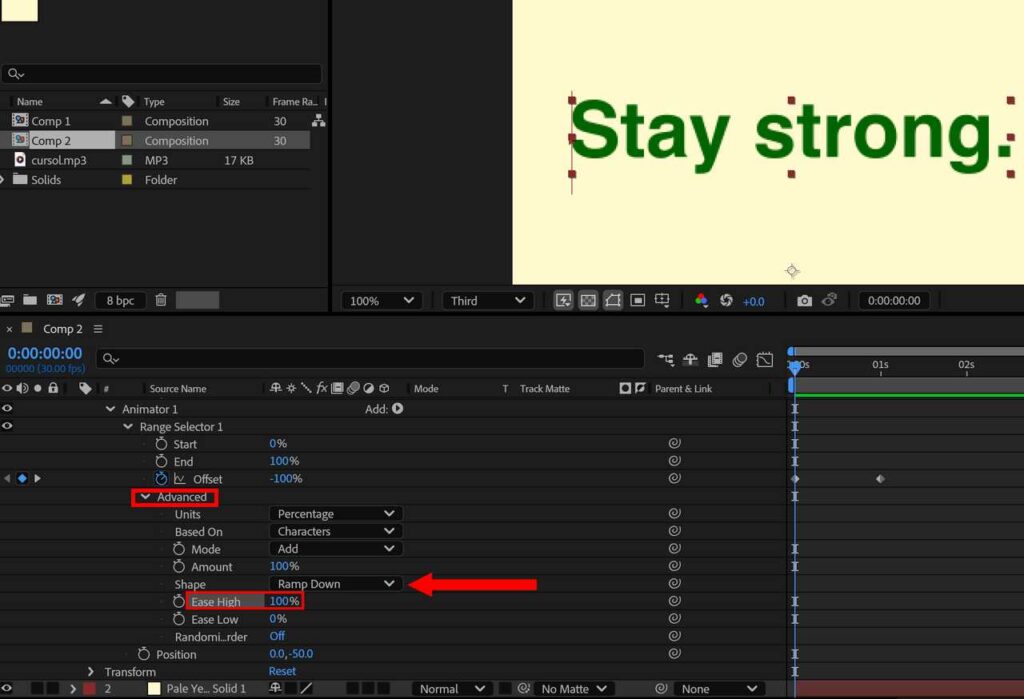
アニメーター内の範囲セレクターにある高度から、モードを下に傾斜、イーズ(高く) を 100% にします。

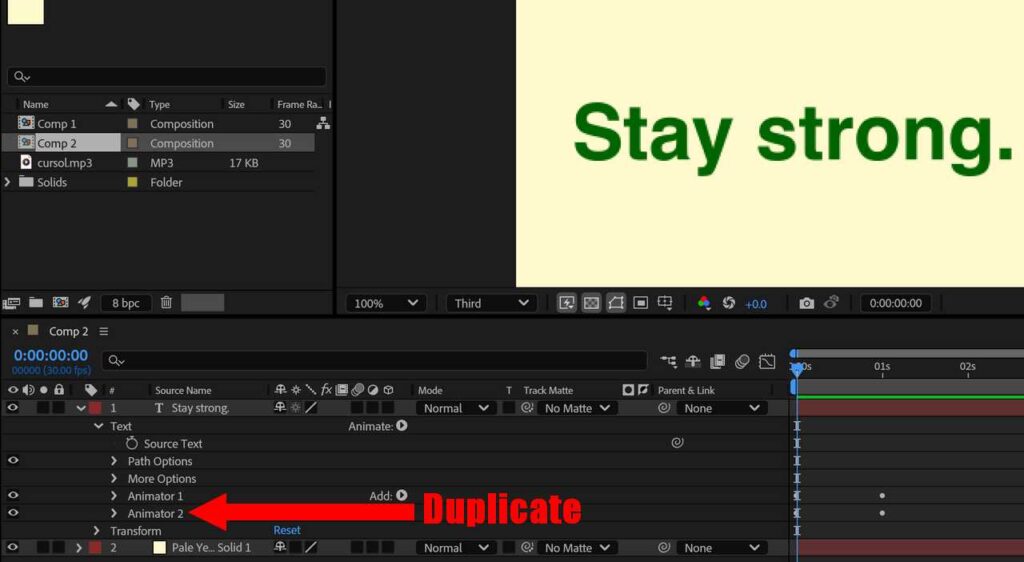
アニメーターを選択し Ctrl + D を押して複製します。

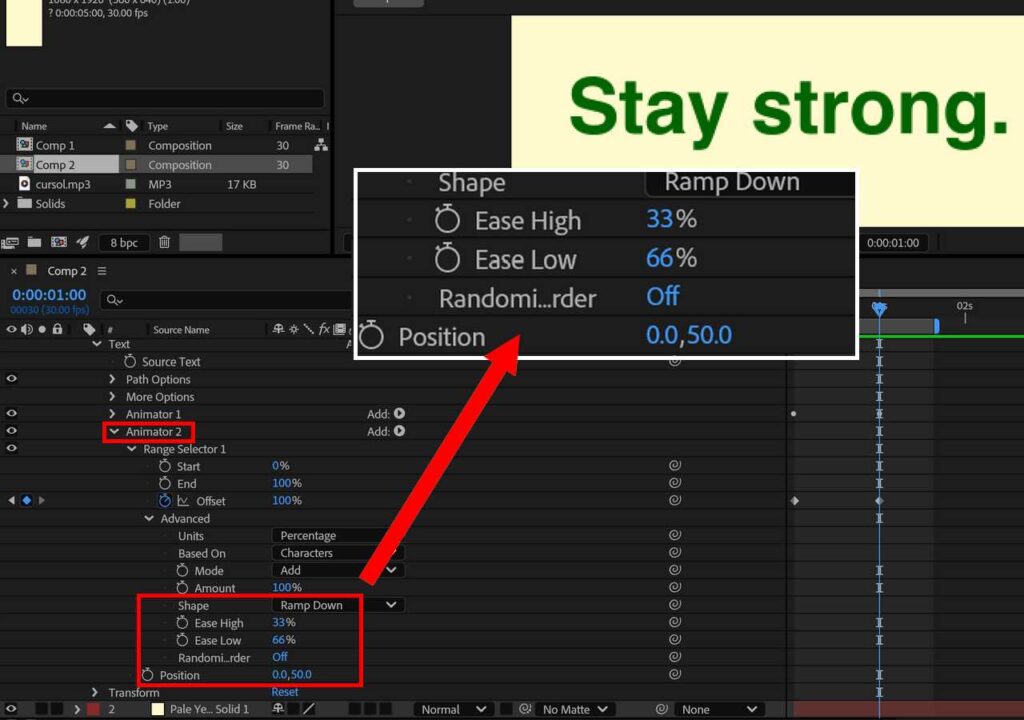
複製されたアニメーターを開き、範囲セレクター内にある位置を下にズラします。そして、高度にあるイーズ(高く)を 100% から 33%, イーズ(低く) を 0% から 66% にします。ここでは Y軸側に 50.0 と入力し、位置をズラしています。
この時点でテキストを波打たせるアニメーションができています。ここからは、少し改良を加えています。

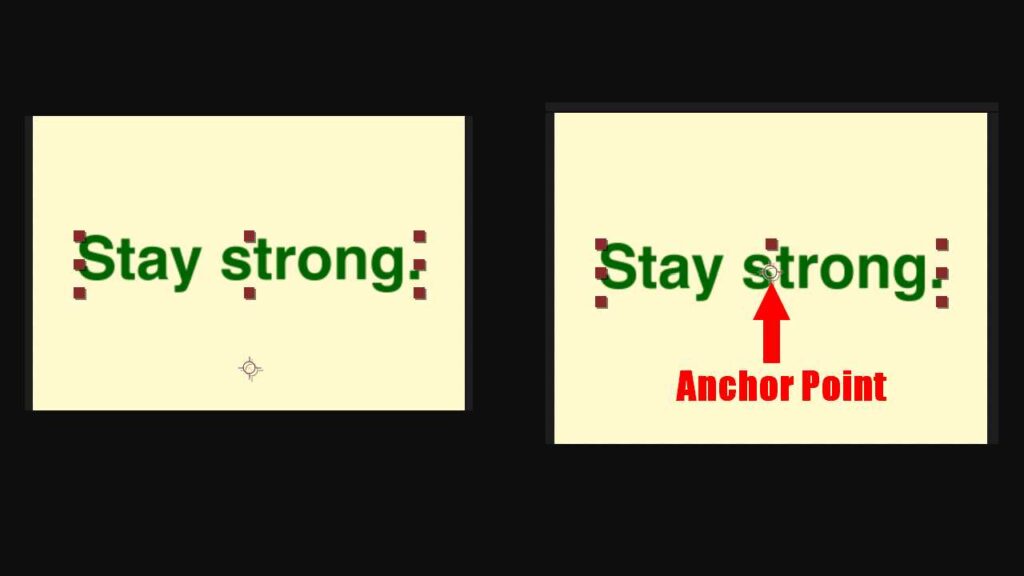
テキストを選択し Ctrl + Alt + Home で、アンカーポイントをテキストの中心に持ってきます。

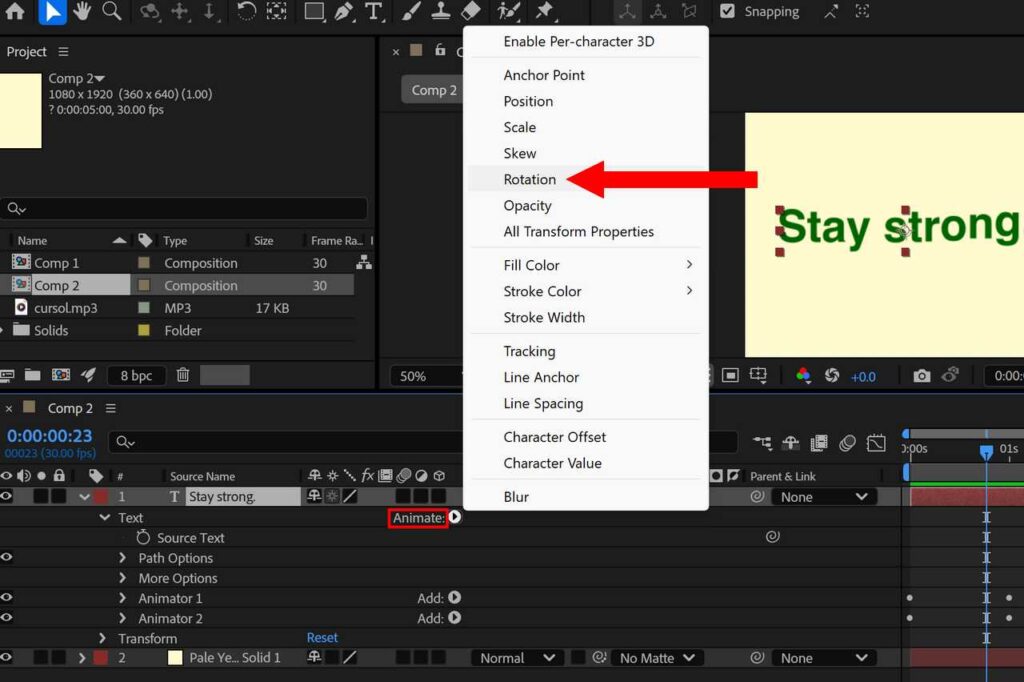
テキストレイヤーをクリックし、アニメーターから回転を選択します。
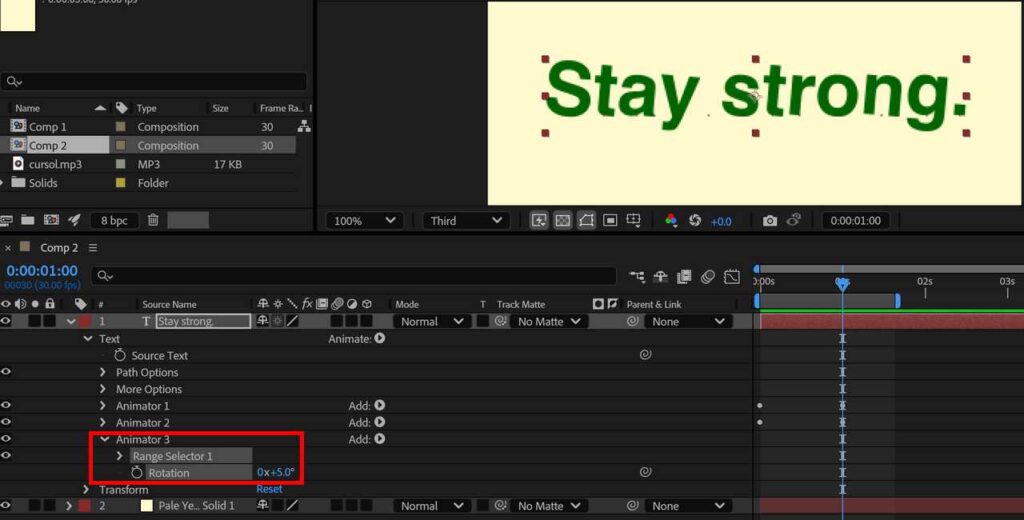
回転を選択すると、アニメーターが新たに自動で追加されます。(上記画像の場合だと Animator 3 が追加されます。)

追加された回転の値を設定します。ここでは5度にしています。

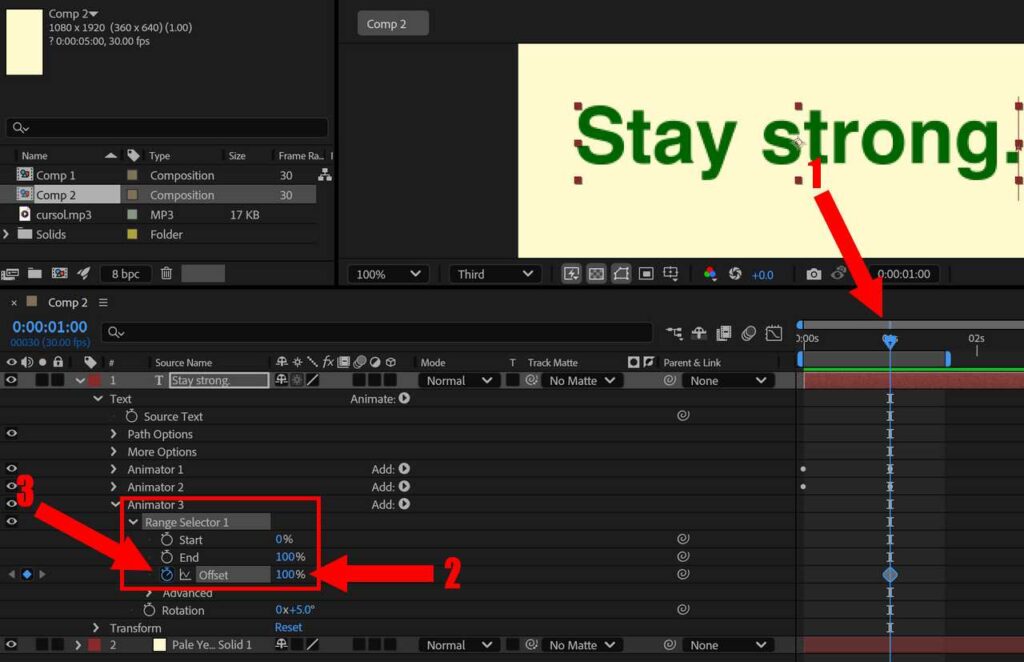
アニメーションの終了時点に移動し、オフセットの値を 100% にしてストップウォッチマークをクリックしてキーを打ちます。

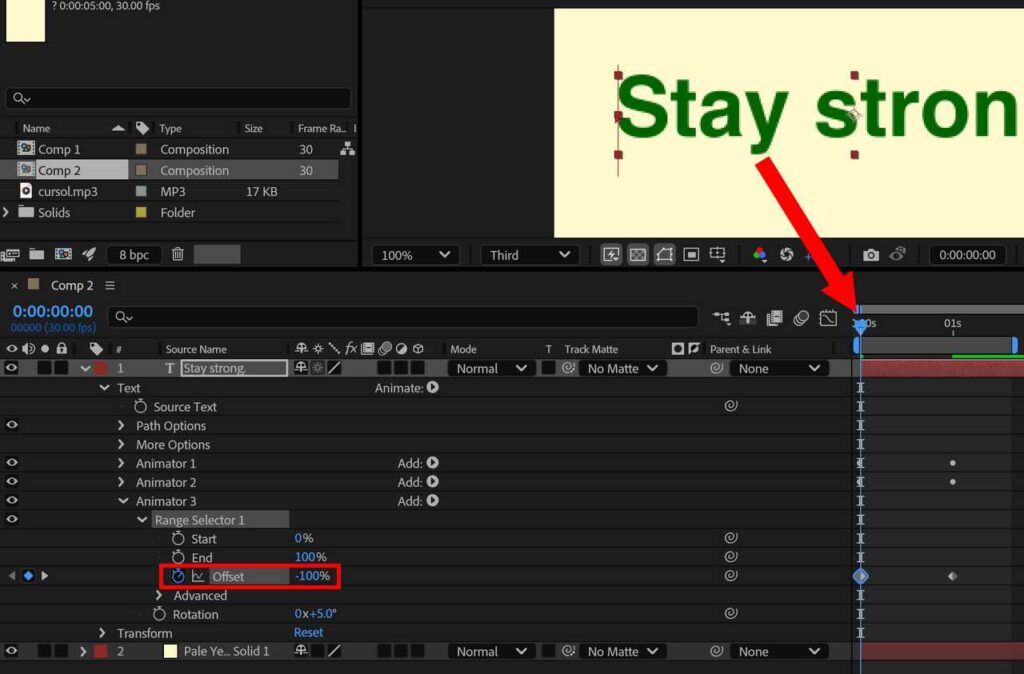
アニメーションの開始時点に移動し、オフセットの値を -100% にします。

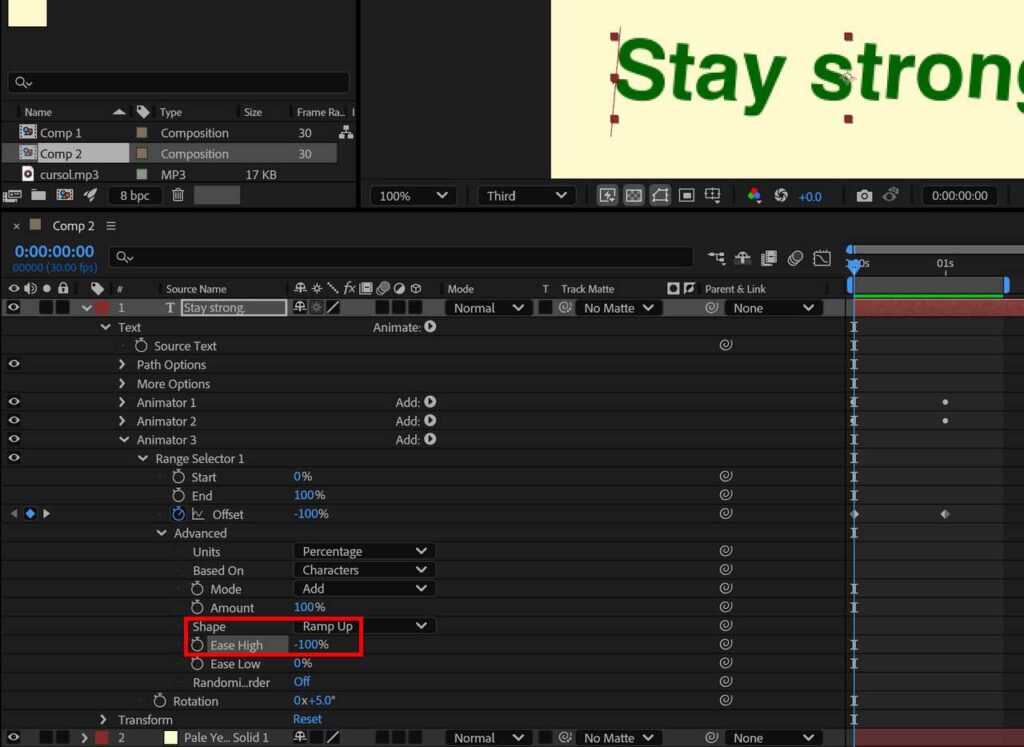
高度を開き、シェイプは上に傾斜、イーズ(高く) を -100% に変更します。

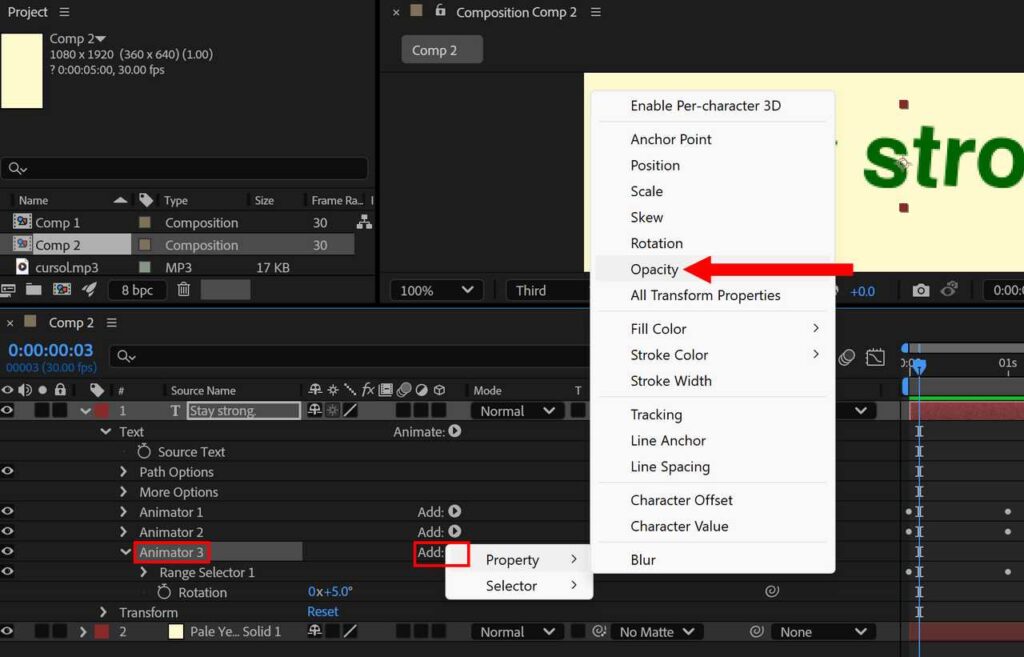
回転・シェイプ・イース(高く) を設定したアニメーターをクリックし、追加をクリック、プロパティ内の不透明度を選択してください。

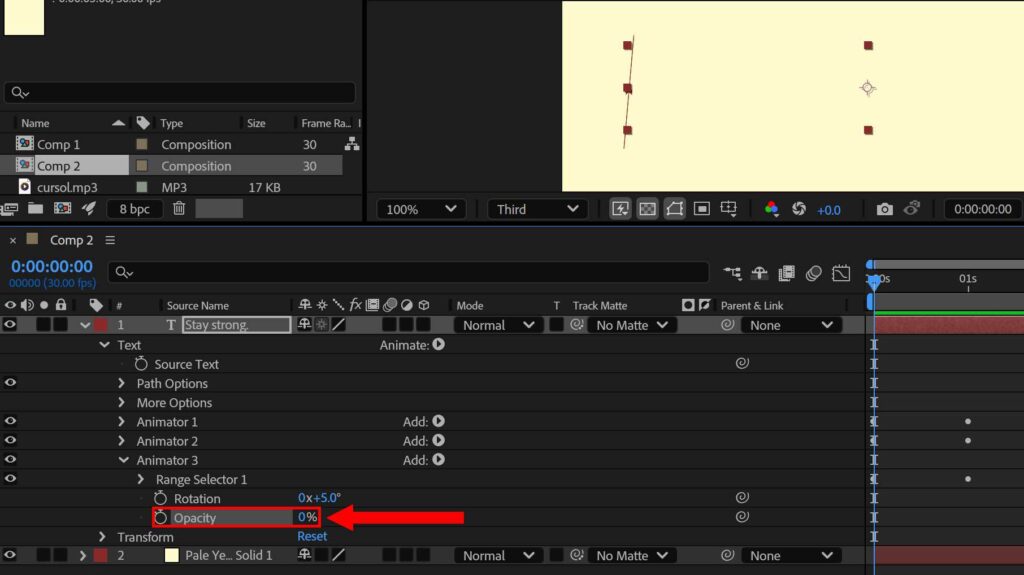
不透明度を 100% から 0% に変更して完成です。これで、この記事のトップにある Gif 画像のアニメーションのようなテキストを波打たせるアニメーションを作成することができます。








コメント