
After Effectsで、テキスト上を光が通っていくアニメーションの作成方法は以下の通りです。具体的には、当記事を最後までご確認ください。
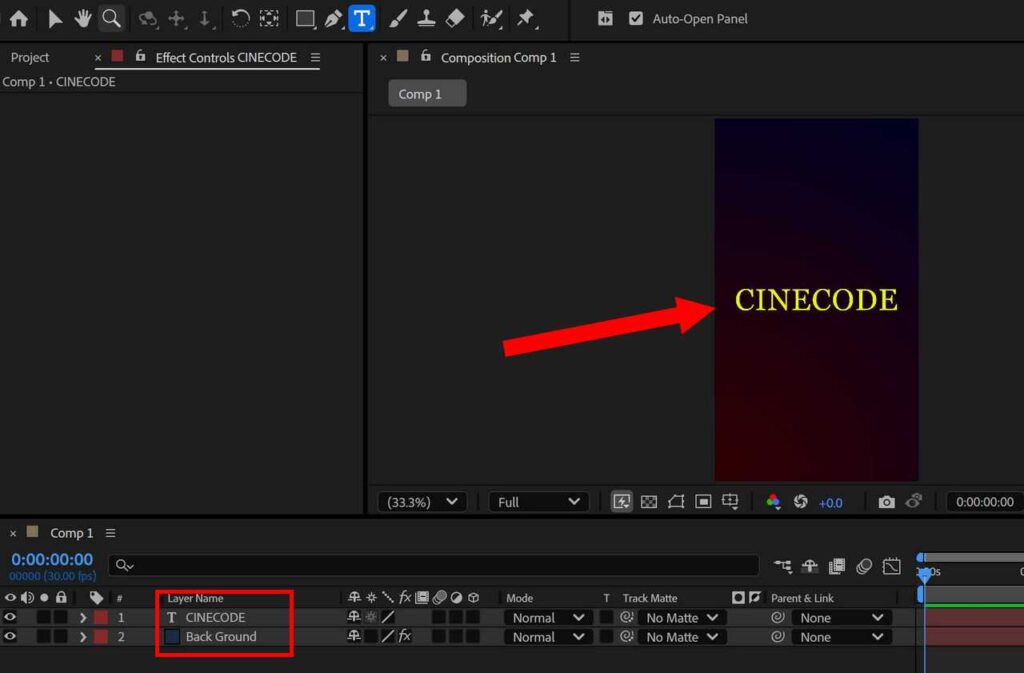
- 平面レイヤーとテキストレイヤーの作成
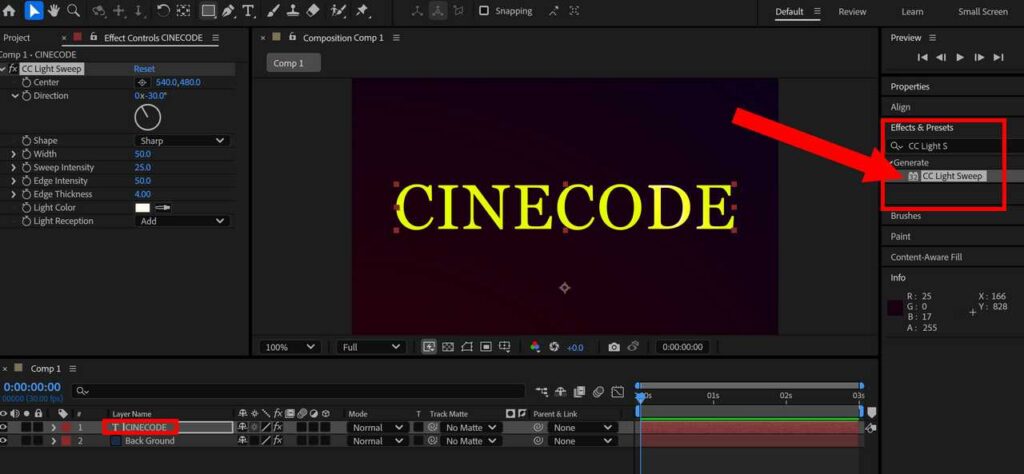
- テキストレイヤーにエフェクト: CC Light Sweep を追加
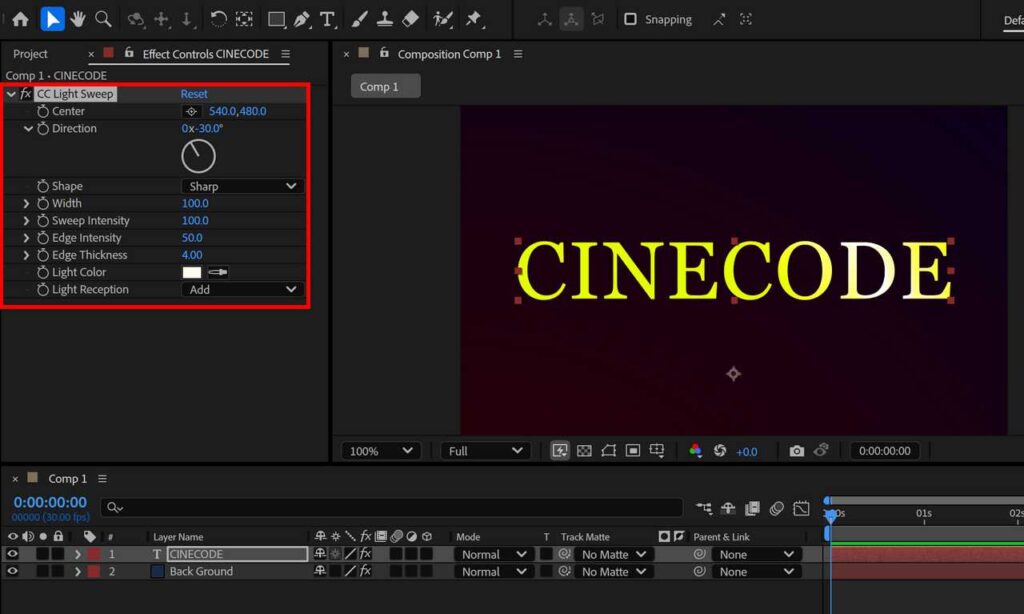
- CC Light Sweep のプロパティを調整
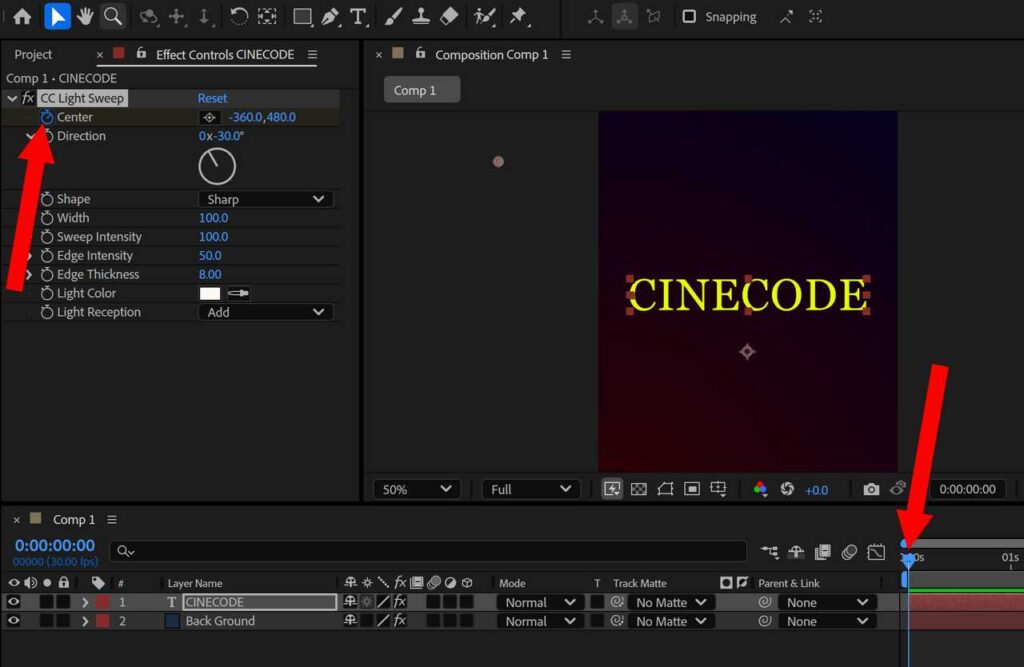
- アニメーションの開始時点に移動し、CC Light Sweep のプロパティ Center にキーを打つ
- アニメーションの終了時点に移動し、CC Light Sweep のプロパティ Center のX軸方向の値を設定する

まずは平面レイヤーとテキストレイヤーを作成します。平面レイヤーのショートカットキーは Ctrl + Y です。平面レイヤーは背景用に使用します。サイズはコンポジションと同じです。この記事では以下の設定でコンポジションを作成しています。
| 幅 (Width) | 1080 px |
| 高さ (Height) | 1920 px |
| フレームレート (Frame rate) | 30 fps |
| デュレーション (Duration) | 0:00:03:00 (3秒) |

テキストレイヤーにエフェクト: CC Light Sweep を追加します。Effects & Presets で CC Light Sweep を検索してください。CC Light Sweep をテキストレイヤーにドラッグアンドドロップします。

CC Light Sweep のプロパティを調整します。お好みの値で大丈夫です。ここでは以下のように設定しています。
| Center | -360.0, 480.0 |
| Width | 100.0 |
| Sweep Intensity | 100.0 |
| Edge Intensity | 50.0 |
| Edge Thickness | 8.0 |

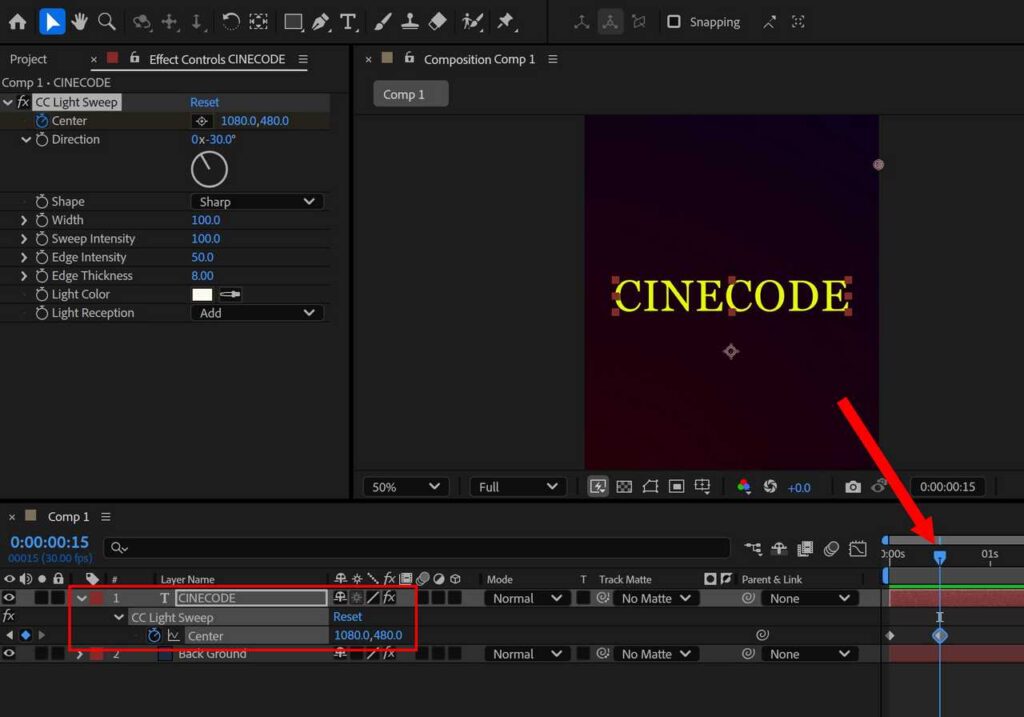
アニメーションの開始時点に移動し、CC Light Sweep のプロパティ Center の左側にあるストップウォッチマークをクリックしてキーを打ちます。この記事でのアニメーション開始時点は0f目です。

Center の値を増やすことで文字上を光の帯が通過していくアニメーションを作成します。そのためには、アニメーションの終了時点に移動し Center のX軸方向の値を設定してください。ここではアニメーションの終了時点を 15f目とし Center の値は 1080.0, 480.0 にしています。
このエフェクトは、実写動画のテキスト上を光が通っていくときに使用すると効果的です。
もちろん、アニメーションのテキスト上でも使用できます。しかし、以下の別記事の方法を採用すると、さらによい効果が得られるかもしれません。あわせてご確認ください。
あわせて読みたい


【After Effects】テキスト上を白い帯が横切っていくアニメーション作成方法
After Effectsで、テキスト上を白い帯が横切っていくアニメーション作成方法は以下の通りです。ここでは上記 gif 画像のように左側から右側に白い帯が横切っていくもの...








コメント