
「Web制作をするのに Atom をインストールしたけれど、それからどうすればいいの?」
このようにお考えではないでしょうか。今回は Atom というソフトウェアを使用して Web制作をする方法について、簡単に説明します。Atom でWeb制作する方法は以下の通りです。
- Folder を作成・指定する
- Project フォルダを作成・指定する
- Project フォルダ内に HTML ファイルを作成する
- HTML を記述する
- ファイルを開く
1. Folder を作成・指定する

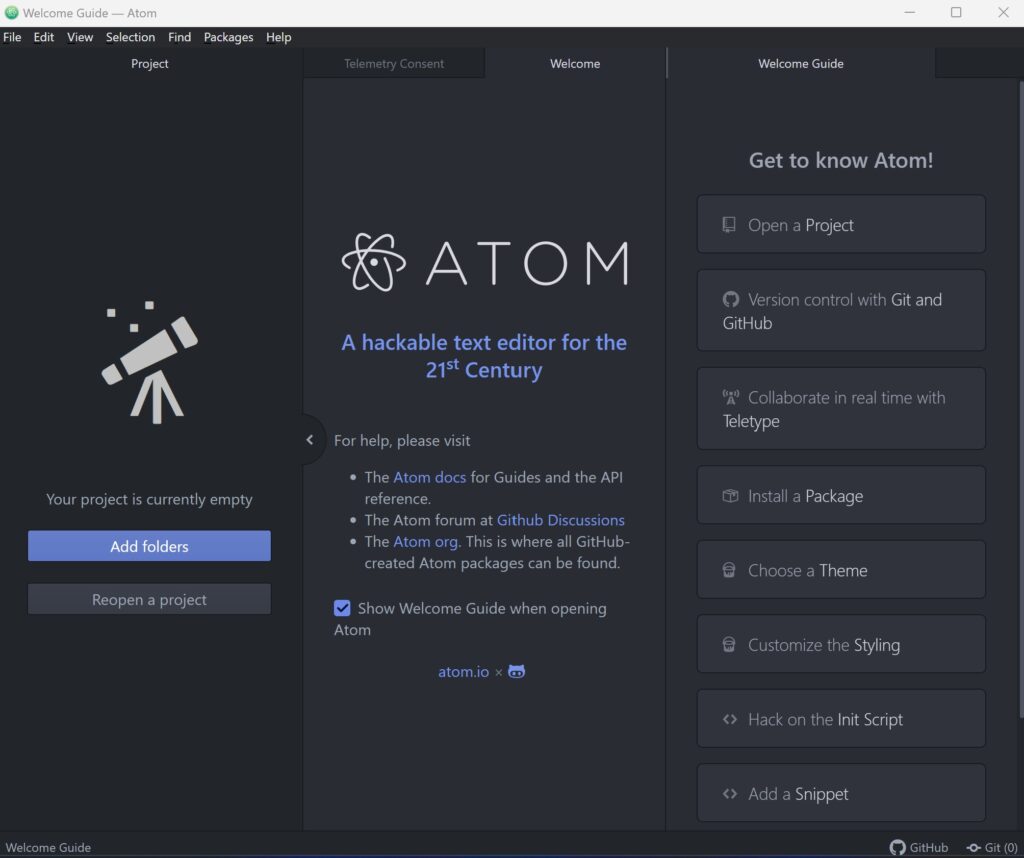
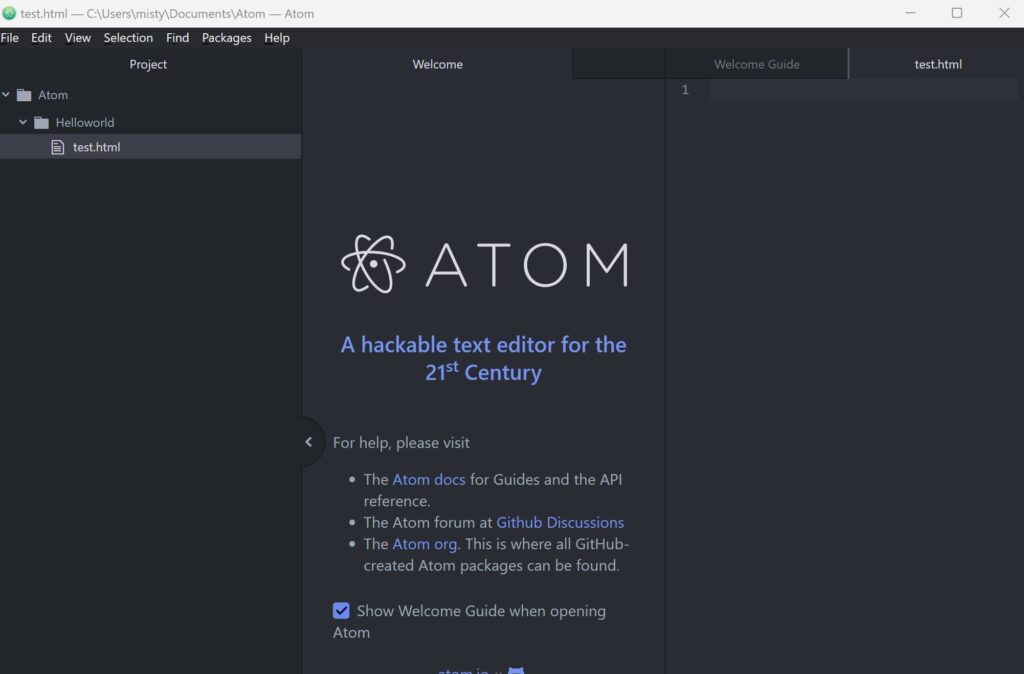
Atom を最初に立ち上げると上記の画像のような画面がでます。Add folders をクリックしてください。クリックすると、Atom のファイルを置いておくフォルダを指定するウィンドウが出ます。任意のフォルダを指定してください。ちなみに私は Documents に Atom フォルダを新規に作成し、その Atom フォルダを指定しました。
2. Project フォルダを作成・指定する

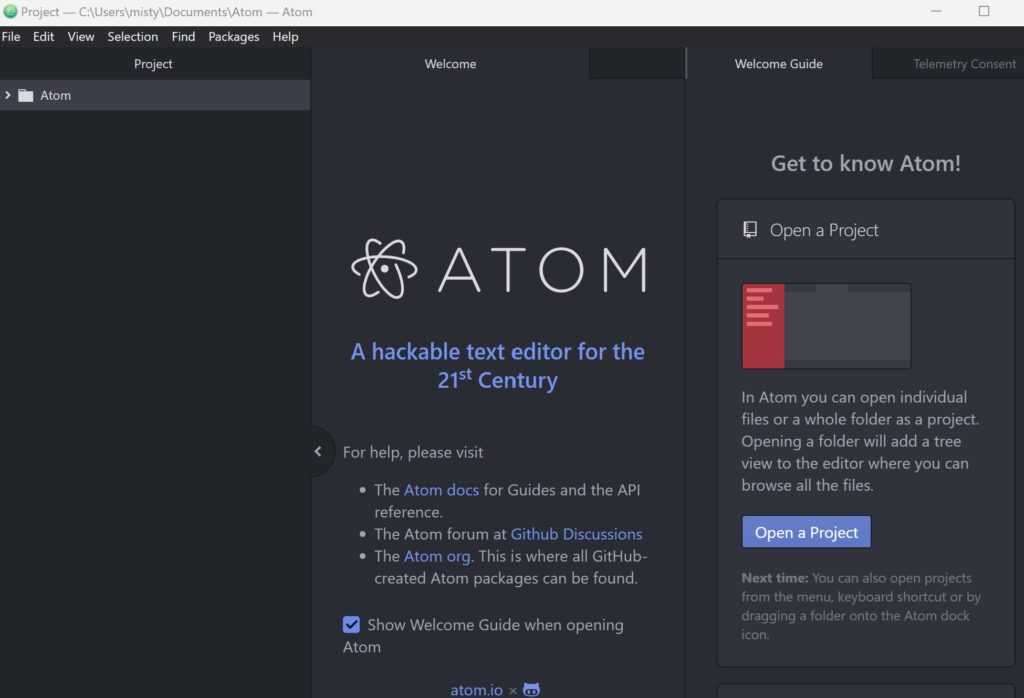
次に、Project フォルダを作成・指定します。画面内の Open a Project をクリックしてください。そうすると Project フォルダを指定するウィンドウが出ます。Project フォルダを指定してください。ちなみに私は Atom フォルダ内に Helloworld フォルダを作成し、そのフォルダを指定しました。
3. Project フォルダ内に HTML ファイルを作成する

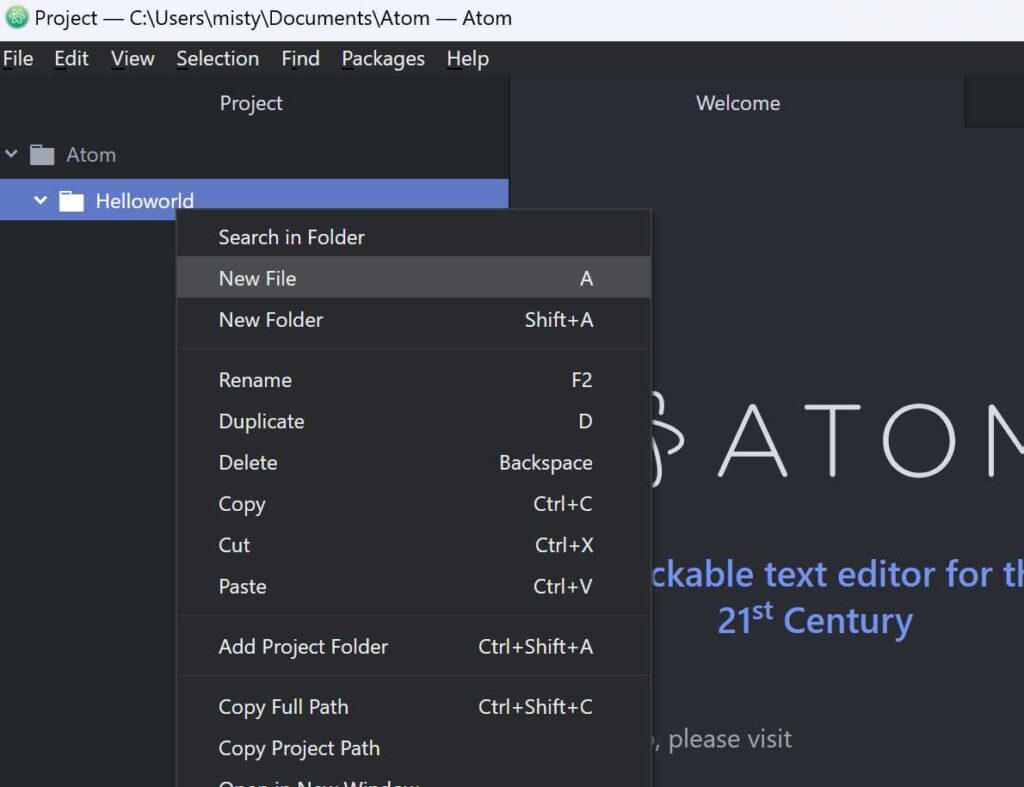
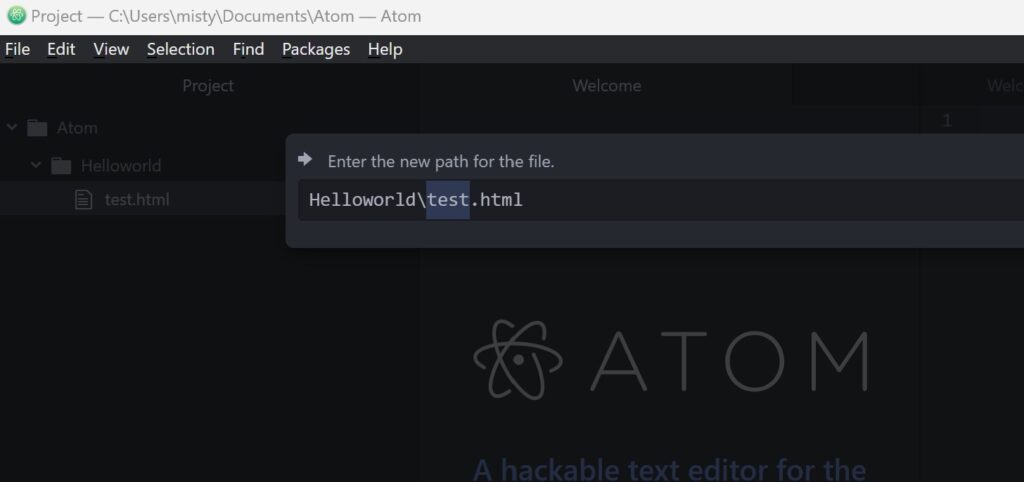
次に指定プロジェクト上で右クリックし、メニューから New File を選択します。下記画像のように、ファイルを新規作成するウィンドウが出ます。任意のファイル名を入力してください。

4. HTML を記述する

Atom の画面右側に作成した空白のHTMLファイルが表示されます。そのファイルに HTML を記述します。ここでは、下記画像のように Hello World! とブラウザ上に表示されるHTMLを書きました。

5. ファイルを開く

作成したら指定プロジェクトフォルダ内にあるHTMLファイルを開きます。ブラウザ上で開くと、以下のように Hello World! が表示されることが確認できます。









コメント