
After Effectsで、サイバーチックなランダムテキストアニメーションの作成方法は以下の通りです。この手順を見ても具体的にどうしたらよいかわからない方は、画像付きで説明している当記事を最後までご確認ください。
- テキストレイヤーの作成
- テキストレイヤーに対し、エフェクト: 最大 / 最小 を適用
- エフェクト: 最大 / 最小 のプロパティの値を調整
- アニメーションの開始時点に移動し、半径にキーフレームを打つ
- アニメーションの終了時点に移動し、半径の値を 0 にして文字を表示させる
- テキストレイヤーに対し、エフェクト: ブロックディゾルブを適用
- エフェクト: ブロックディゾルブのプロパティの値を調整
- アニメーションの開始時点に移動し、変換終了 100% でキーフレームを打つ
- アニメーションの終了時点に移動し、変換終了 0% にする
- テキストレイヤーに対し、エフェクト: チェッカーボードを適用
- エフェクト: チェックボードのプロパティの値を調整
- テキストレイヤーに対し、エフェクト: グローを適用
- エフェクト: グローのプロパティの値を調整
- テキストレイヤーのアニメーターから文字のオフセットを追加
- 文字のオフセットのプロパティの値を調整
- アニメーションの開始時点に移動し、文字のオフセットの範囲セレクターの開始と終了それぞれにキーフレームを打つ
- アニメーションの終了時点に移動し、文字のオフセットの範囲セレクターの開始の値を 0% に、終了の値を 100% に設定
- テキストレイヤーのアニメーターから不透明度を追加
- 不透明度のプロパティの値を調整
- アニメーションの開始時点に移動し、不透明度の範囲セレクターの開始と終了それぞれにキーフレームを打つ
- アニメーションの終了時点に移動し、不透明度の範囲セレクターの開始の値を 0% に、終了の値を 100% に設定
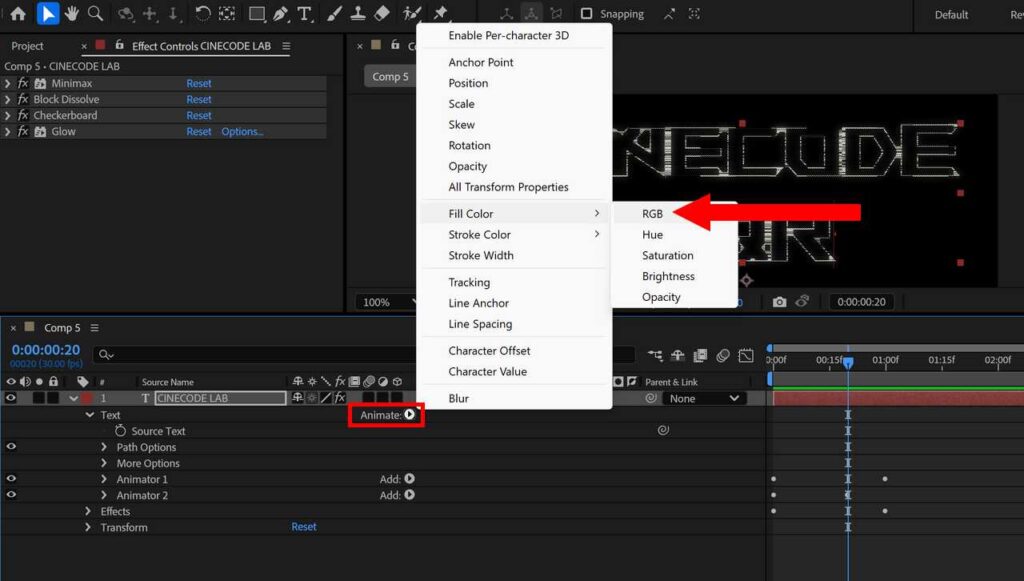
- テキストレイヤーのアニメーターから塗りのカラー内の RGB を追加
- RGBのプロパティの値を調整
- アニメーションの開始時点に移動し、RGBの範囲セレクターの開始と終了それぞれにキーフレームを打つ
- アニメーションの終了時点に移動し、RGBの範囲セレクターの開始の値を 0% に、終了の値を 100% に設定
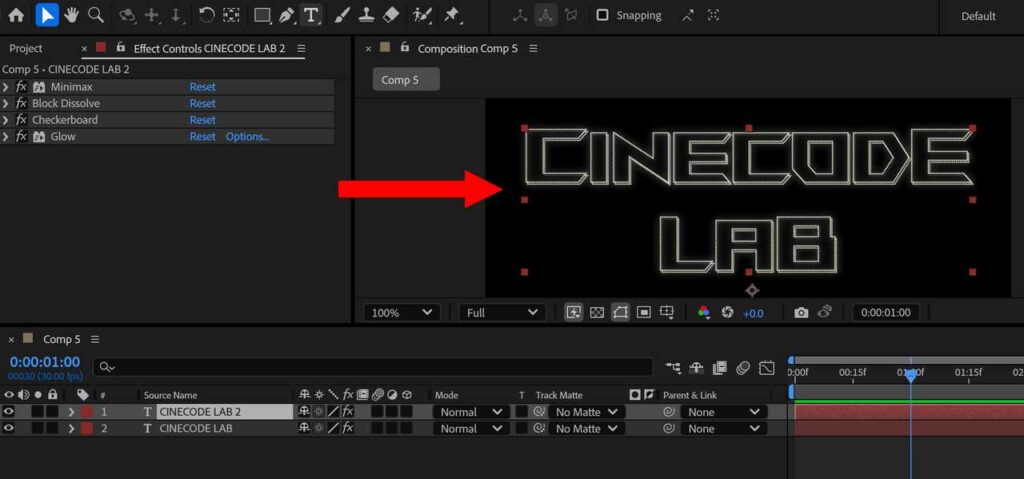
- テキストレイヤーの複製
- 下の層にあるテキストレイヤーの位置を少し右下にズラす
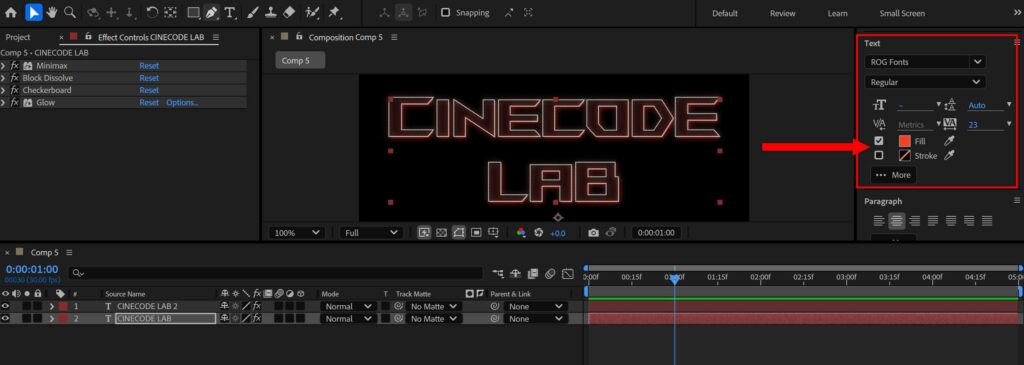
- 下の層にあるテキストレイヤーの枠線をなしにして、塗りのカラーを変更
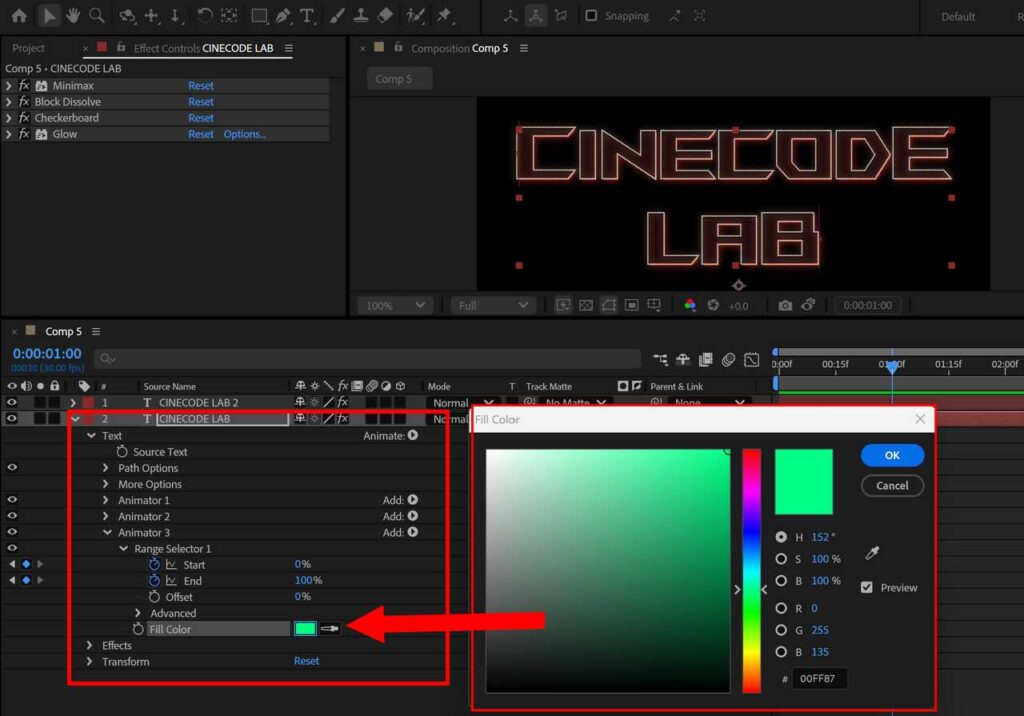
- 下の層にあるテキストレイヤーのRGBのプロパティにある塗りのカラーを変更

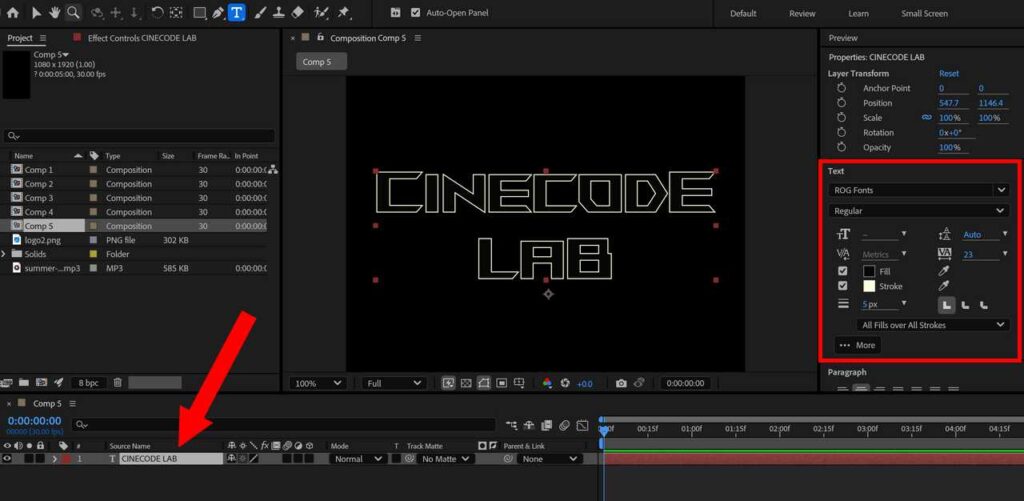
まずは、テキストレイヤーを作成します。フォントやサイズ、配置は自由にしていただいて大丈夫です。また、この記事では以下のようにコンポジションを作成しています。
| 幅 (Width) | 1080 px |
| 高さ (Height) | 1920 px |
| フレームレート (Frame rate) | 30 fps |
| デュレーション (Duration) | 0:00:05:00 (5秒) |

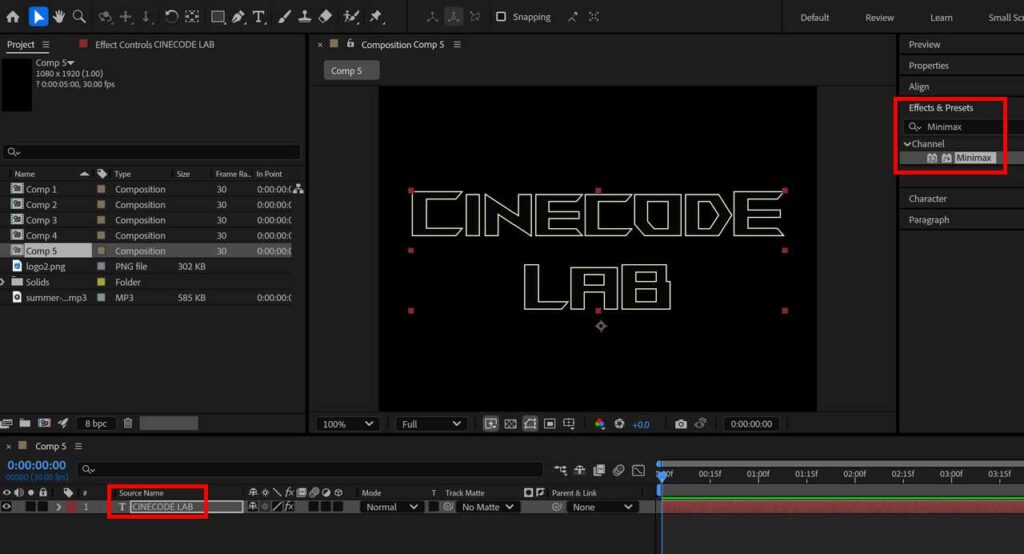
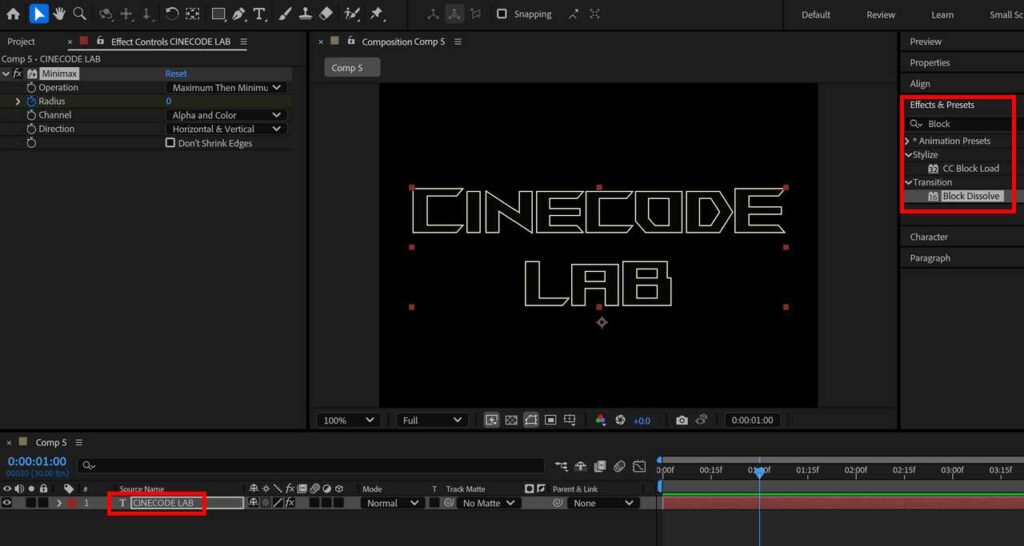
テキストレイヤーに対し、エフェクト: 最大 / 最小 (Minimax) を適用します。Effects & Presets パネルで検索して、テキストレイヤーにドラッグアンドドロップしてください。

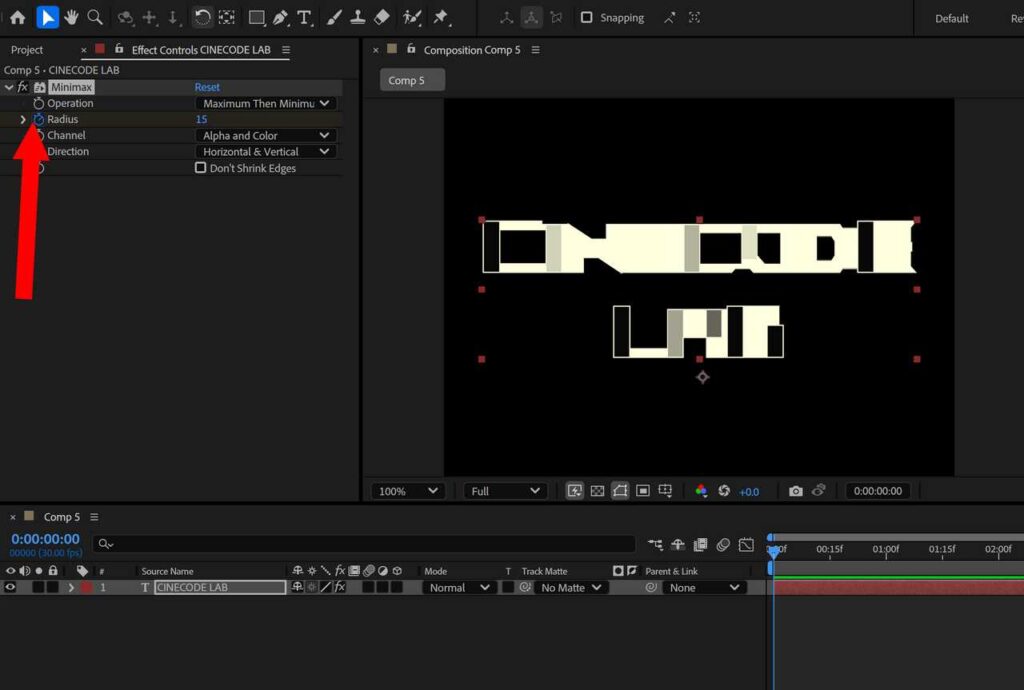
エフェクト: 最大 / 最小のプロパティの値を調整します。そのあと、アニメーションの開始時点に移動し、半径にキーフレームを打ってください。半径の左側にあるストップウォッチマークをクリックするとキーフレームを打つことができます。アニメーションの開始時点は 0秒です。ここでは以下のように設定しています。
| 操作 (Operation) | 最大、次に最小 (Maximum Then Minimum) |
| 半径 (Radius) | 15 |
| チャンネル (Channel) | アルファとカラー (Alpha and Color) |

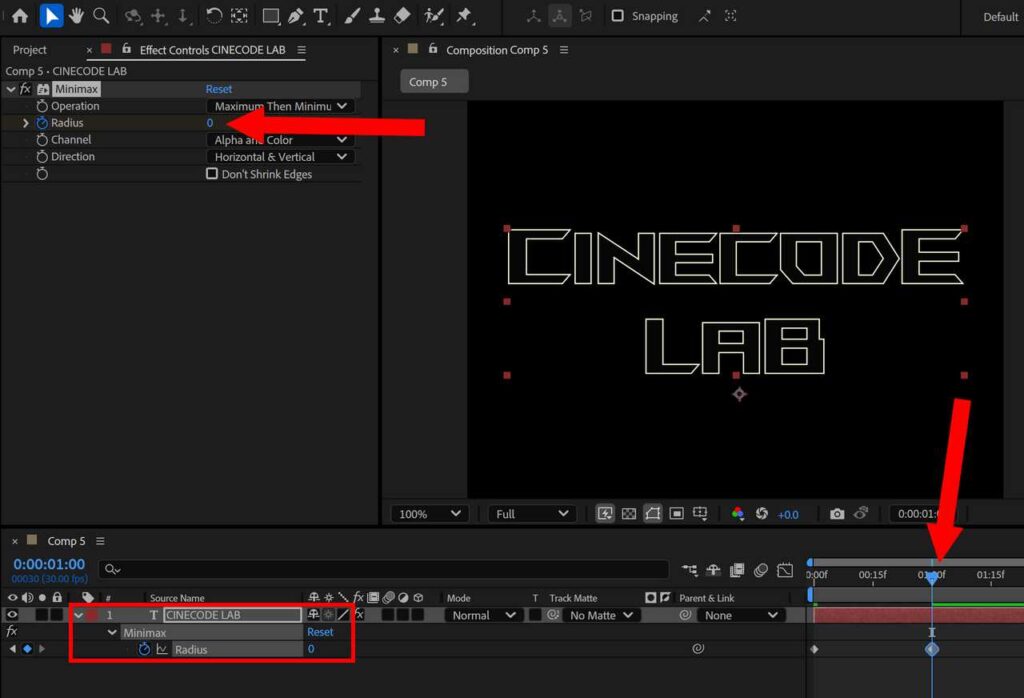
アニメーションの終了時点に移動し、半径の値を 0 にして文字を表示させてください。ここでは 1秒後に文字を表示させています。
キーフレームを表示するショートカットキーは U です。テキストレイヤーを選択した状態で U を押してください。

テキストレイヤーに対し、エフェクト: ブロックディゾルブ (Block Dissolve) を適用します。Effects & Presets で検索して、テキストレイヤーにドラッグアンドドロップしてください。

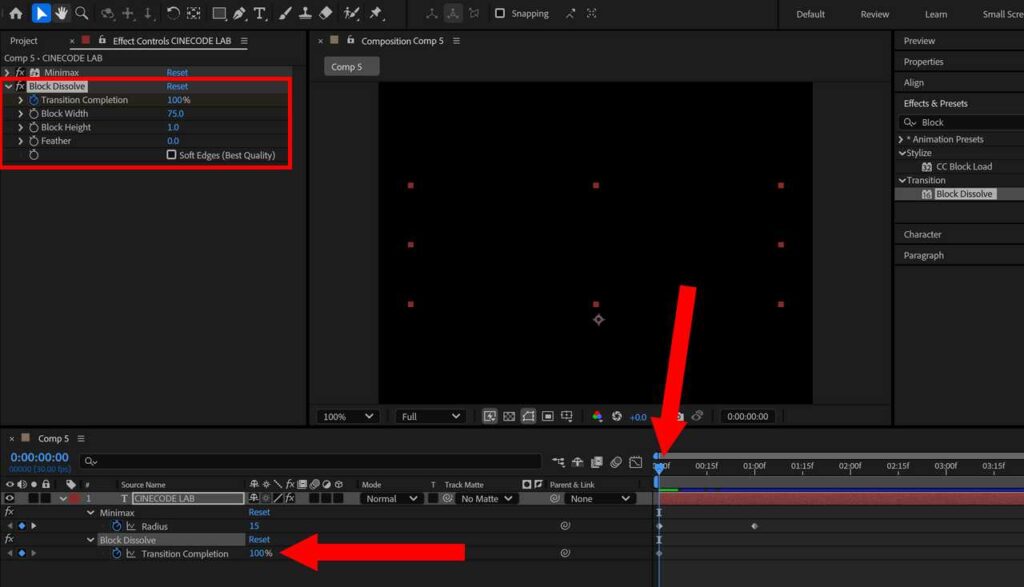
エフェクト: ブロックディゾルブのプロパティの値を調整します。そのあと、アニメーションの開始時点に移動し、変換終了 100% でキーフレームを打ってください。変換終了の左側にあるストップウォッチマークをクリックするとキーフレームを打つことができます。アニメーションの開始時点は 0秒です。ここでは以下のように設定しています。
| 変換終了 (Transition Completion) | 100% |
| ブロック幅 (Block Width) | 75.0 |
| ブロック高さ (Block Height) | 1.0 |
| ソフトエッジ最高画質 (Soft Edge Best Quality) | OFF |

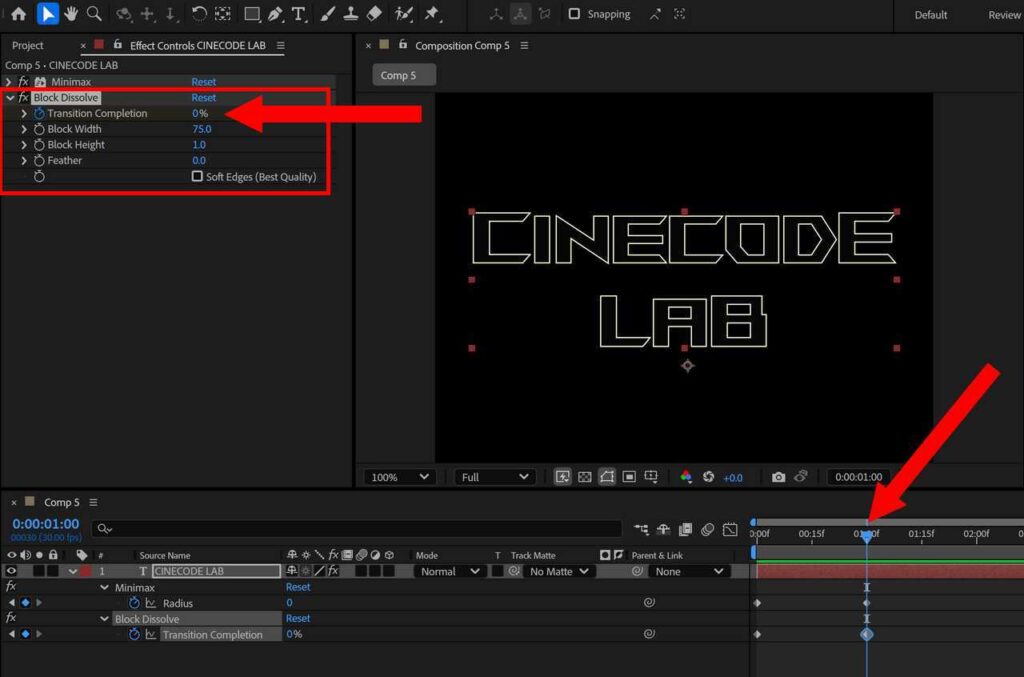
アニメーションの終了時点に移動し、変換終了の値を 0% にします。ここでは1秒後に文字が表示されるようにします。
もっとモザイク感を出したい場合は、ブロック高さの数値を増やしてください。

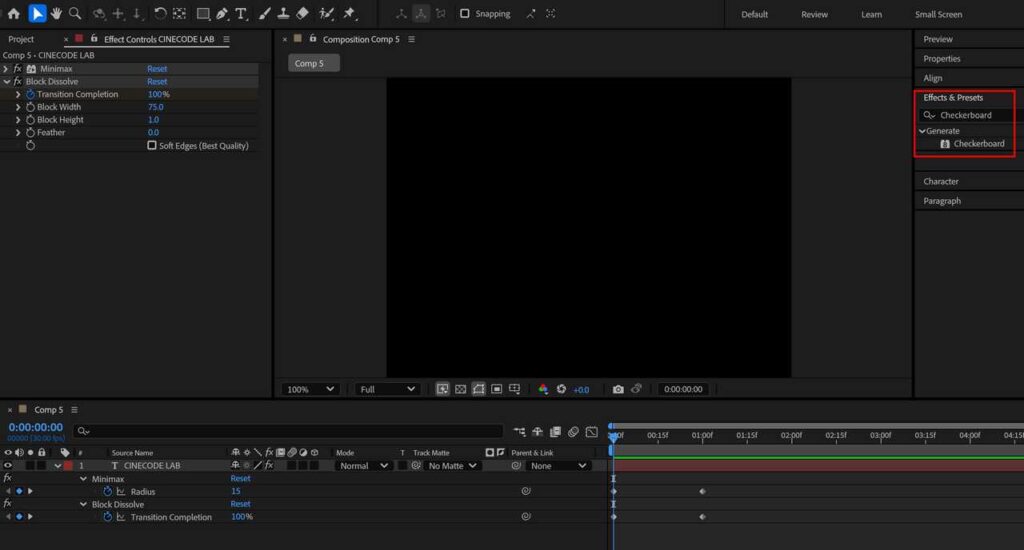
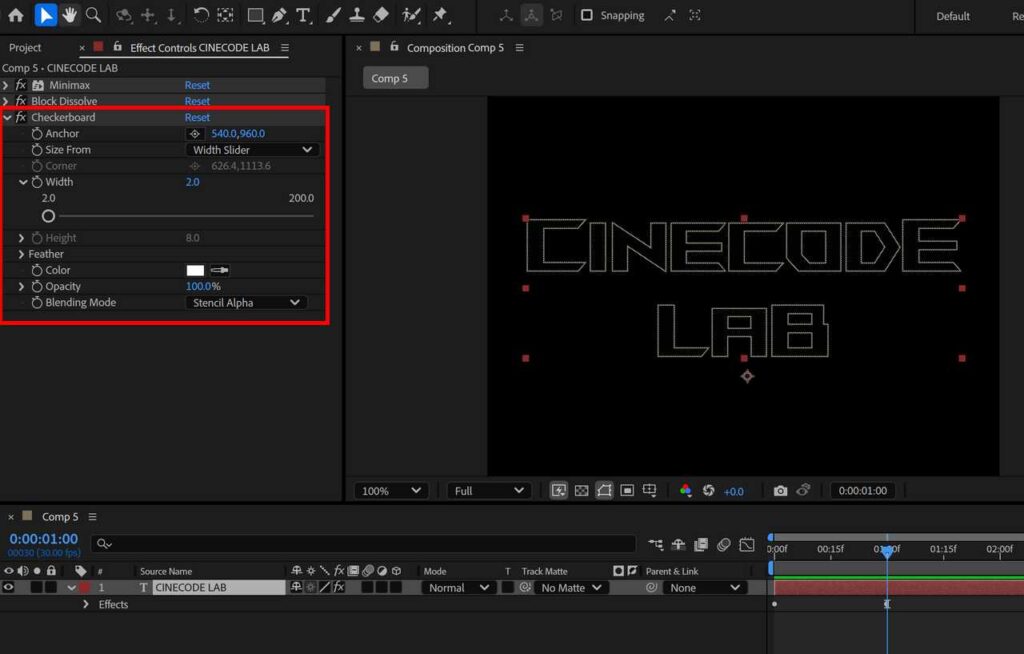
テキストレイヤーに対し、エフェクト: チェッカーボード (Checkerboard) を適用します。Effects & Presets パネルで検索して、テキストレイヤーにドラッグアンドドロップしてください。

エフェクト: チェッカーボードのプロパティの値を調整します。お好みの値で大丈夫ですが、描画モードはステンシルアルファにしておきましょう。ここでは以下のように設定しています。
| 幅 (Width) | 2.0 |
| 描画モード (Blending Mode) | ステンシルアルファ (Stencil Alpha) |

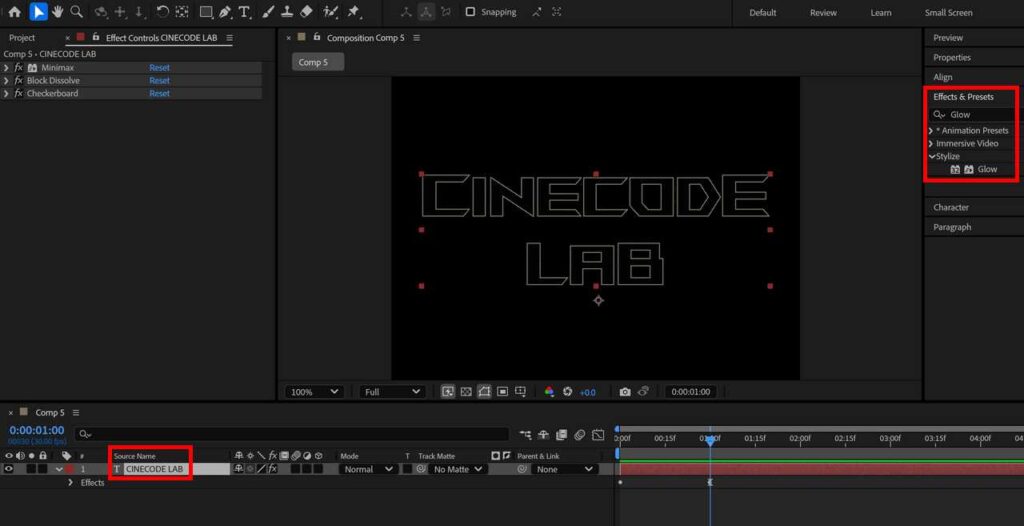
テキストレイヤーに対し、エフェクト: グロー (Glow) を適用します。Effects & Presets パネルで検索して、テキストレイヤーにドラッグアンドドロップしてください。

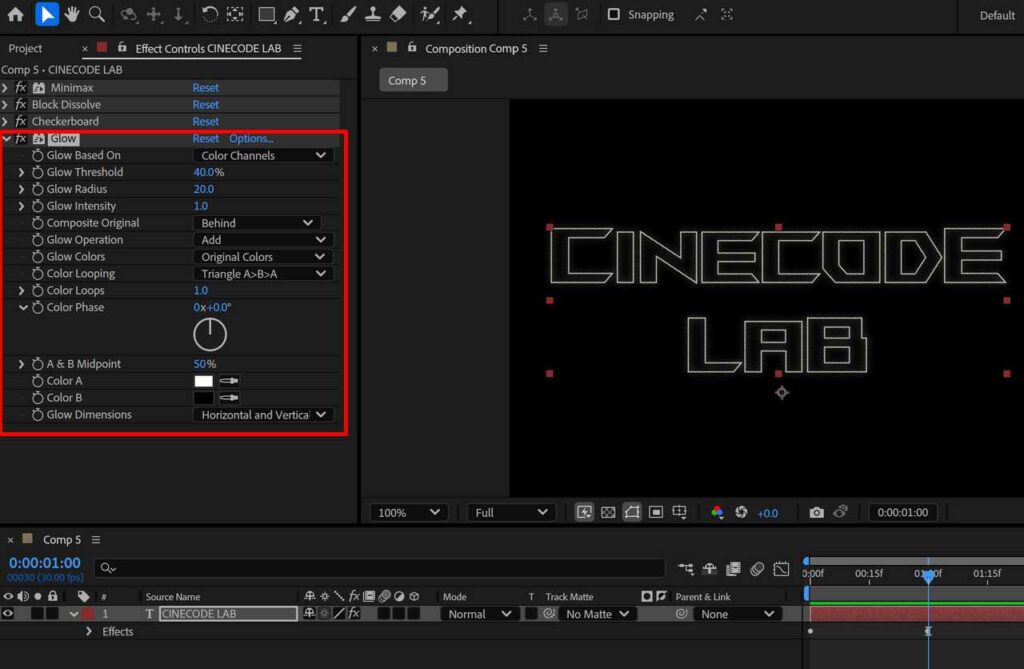
エフェクト: グローのプロパティの値を調整してください。お好みの値で大丈夫です。ここでは以下のように設定しています。
| グローしきい値 (Glow Threshold) | 40.0% |
| グロー半径 (Glow Radius) | 20.0 |

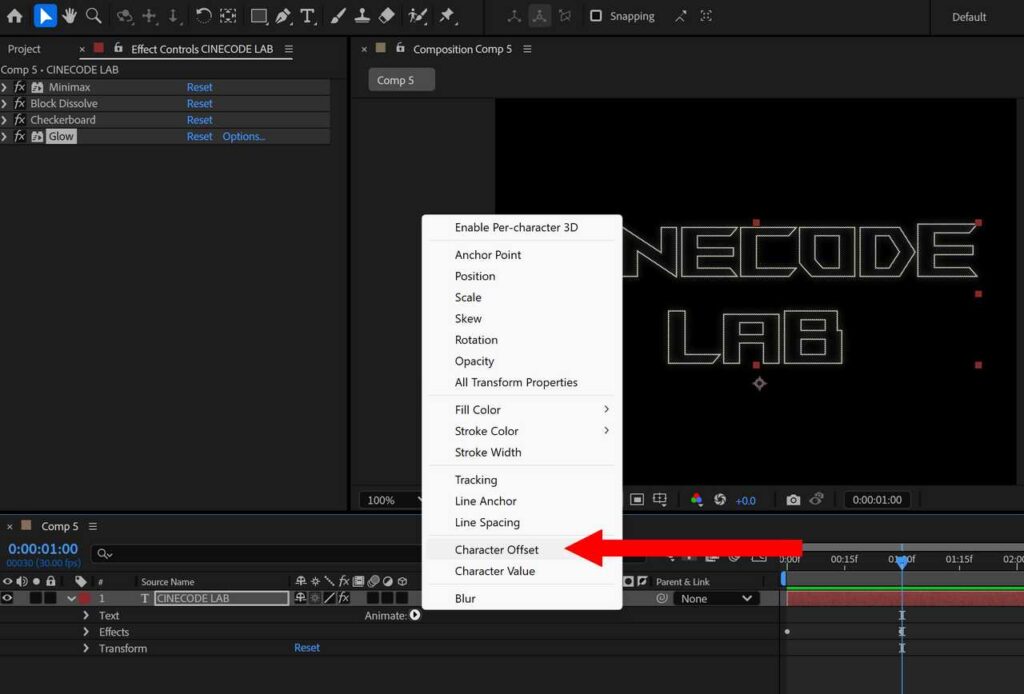
テキストレイヤーのアニメーターから文字のオフセット (Character Offset) を追加します。テキストレイヤーを開き、アニメーターをクリックして文字のオフセットを選択してください。

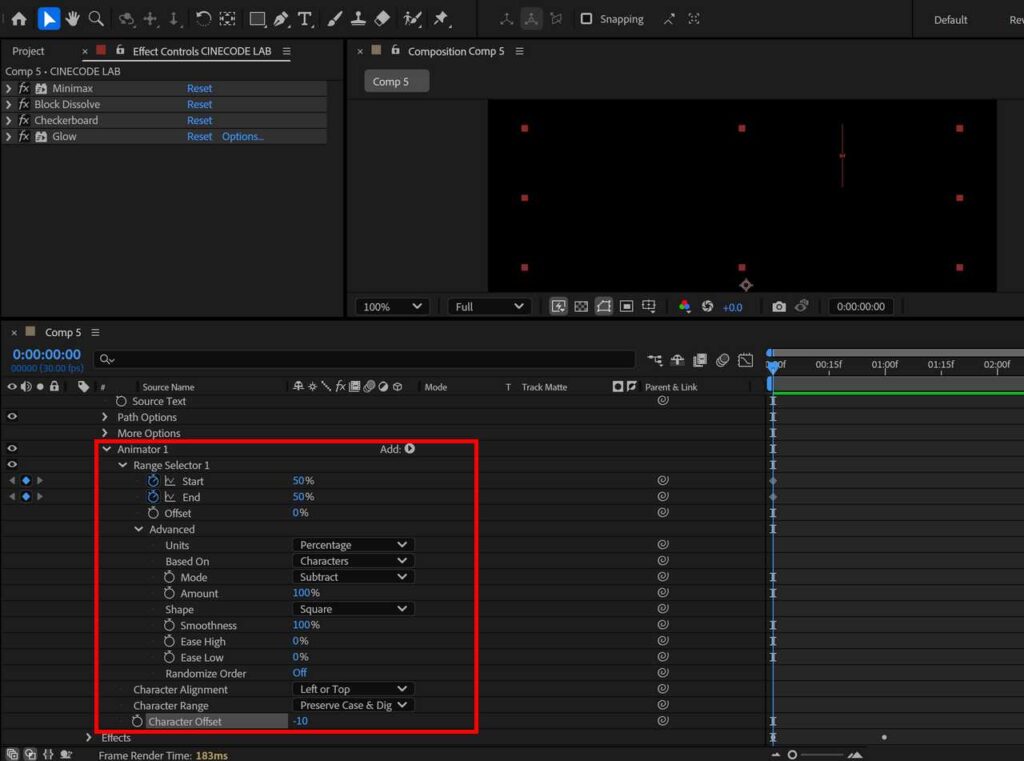
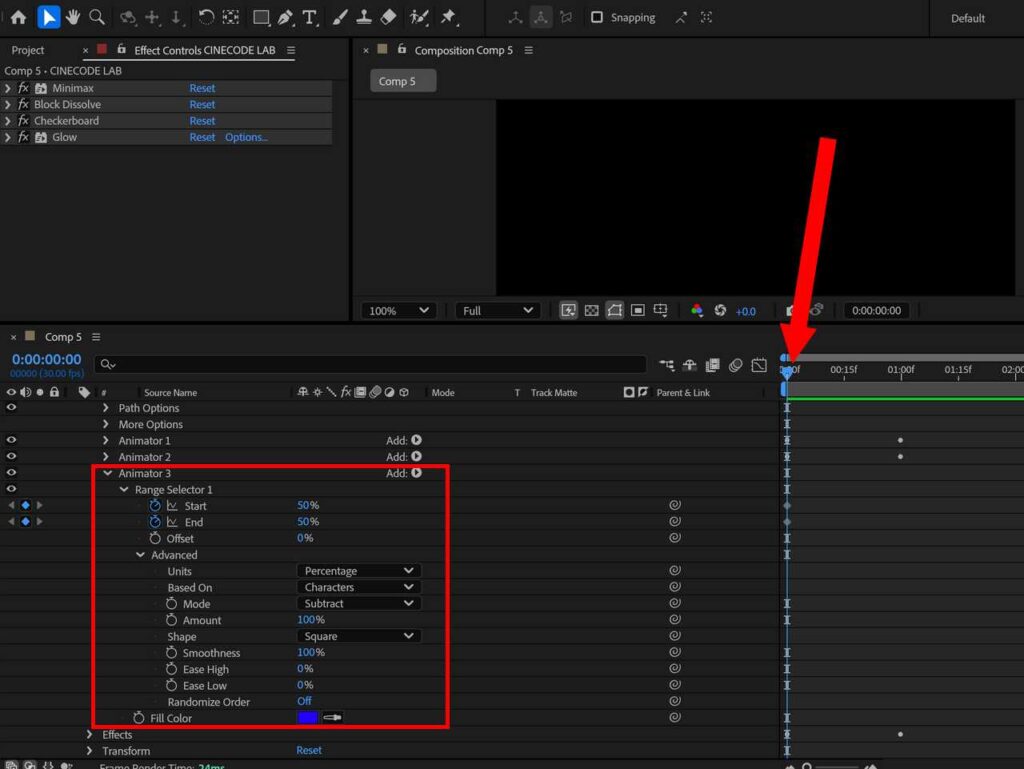
文字のオフセット内のプロパティの値を調整してください。ここでは以下のように設定しています。調整後、アニメーションの開始時点に移動し、文字のオフセットの範囲セレクターの開始と終了それぞれ左側にあるストップウォッチマークをクリックしてキーフレームを打ってください。アニメーションの開始時点は 0秒です。
| 範囲セレクター (Range Selector) | 開始 (Start) | 50% |
| 終了 (End) | 50% | |
| 範囲セレクター – 高度 (Advanced) | モード (Mode) | 減算 (Subtract) |
| 文字のオフセット (Character Offset) | -10 |

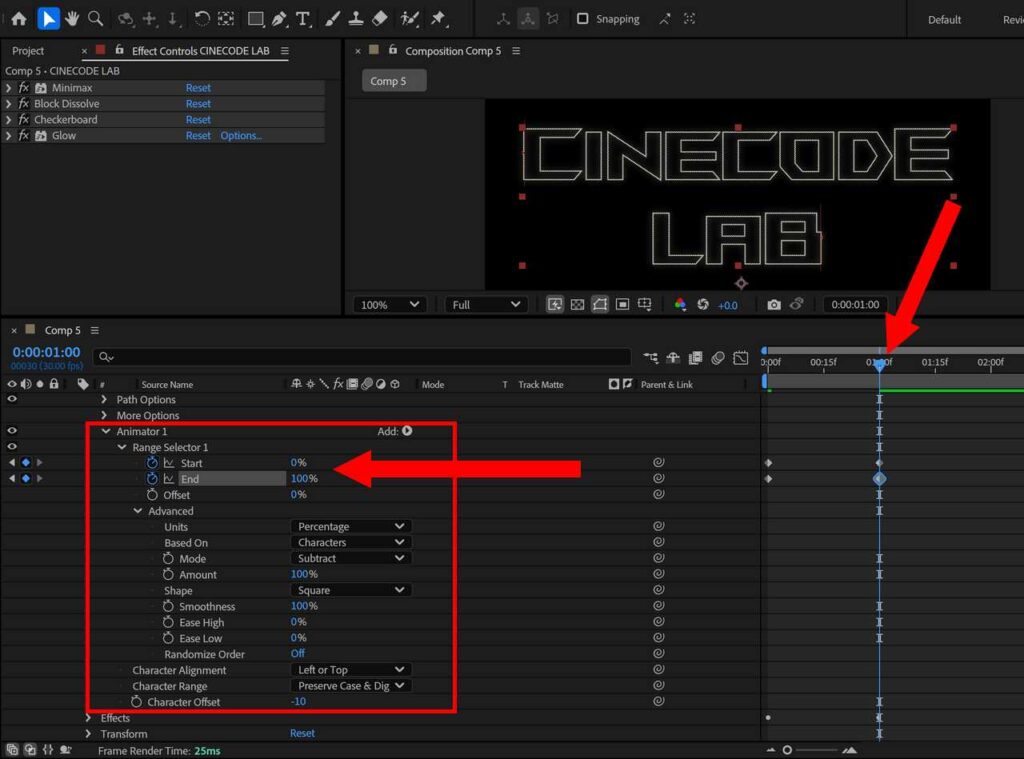
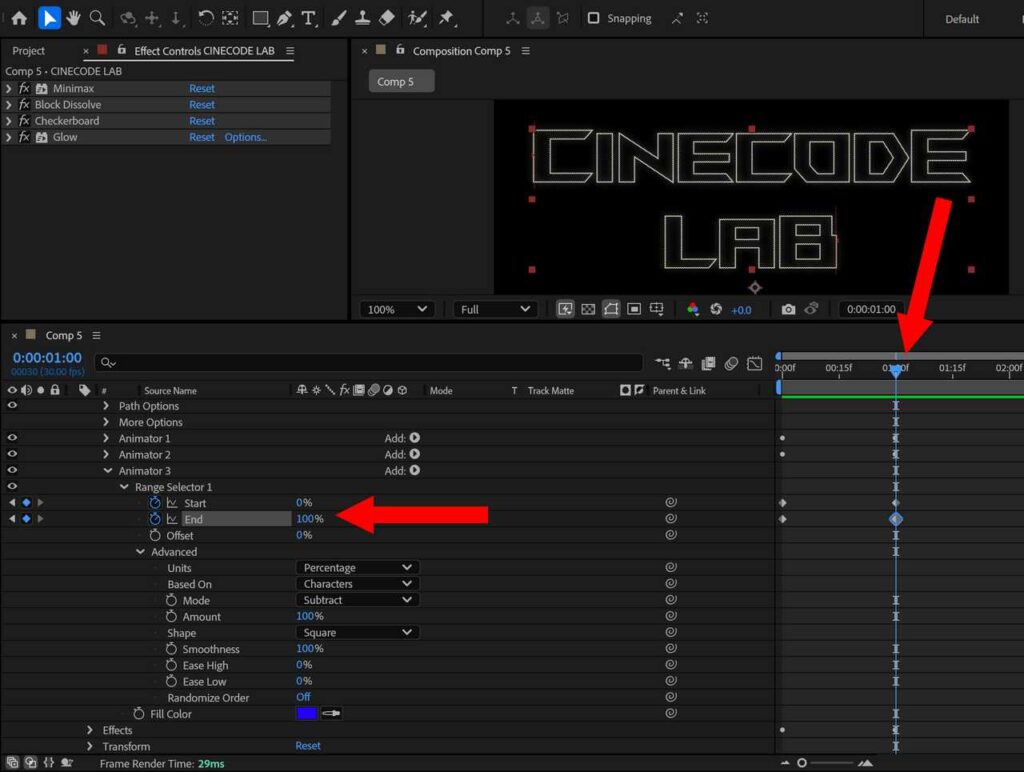
アニメーションの終了時点に移動し、範囲セレクターの開始の値を 0% に、終了の値を 100% にしてください。
この文字のオフセットについての手順では、ランダムな文字列から戻るテキストアニメーションを作成しています。

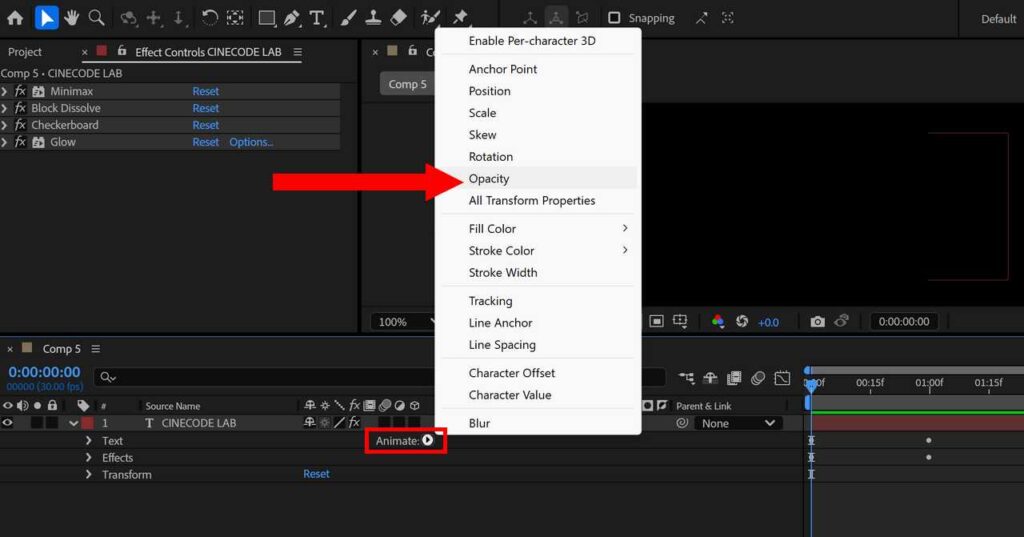
テキストレイヤーのアニメーターから不透明度 (Opacity) を追加します。テキストレイヤーのアニメーターから不透明度を選択してください。

不透明度内のプロパティの値を調整してください。ここでは以下のように設定しています。調整後、アニメーションの開始時点に移動し、不透明度の範囲セレクターの開始と終了それぞれ左側にあるストップウォッチマークをクリックしてキーフレームを打ってください。アニメーションの開始時点は 0秒です。
| 範囲セレクター (Range Selector) | 開始 (Start) | 50% |
| 終了 (End) | 50% | |
| 範囲セレクター – 高度 (Advanced) | モード (Mode) | 減算 (Subtract) |
| なめらかさ (Smoothness) | 0% | |
| 不透明度 (Opacity) | 0% |

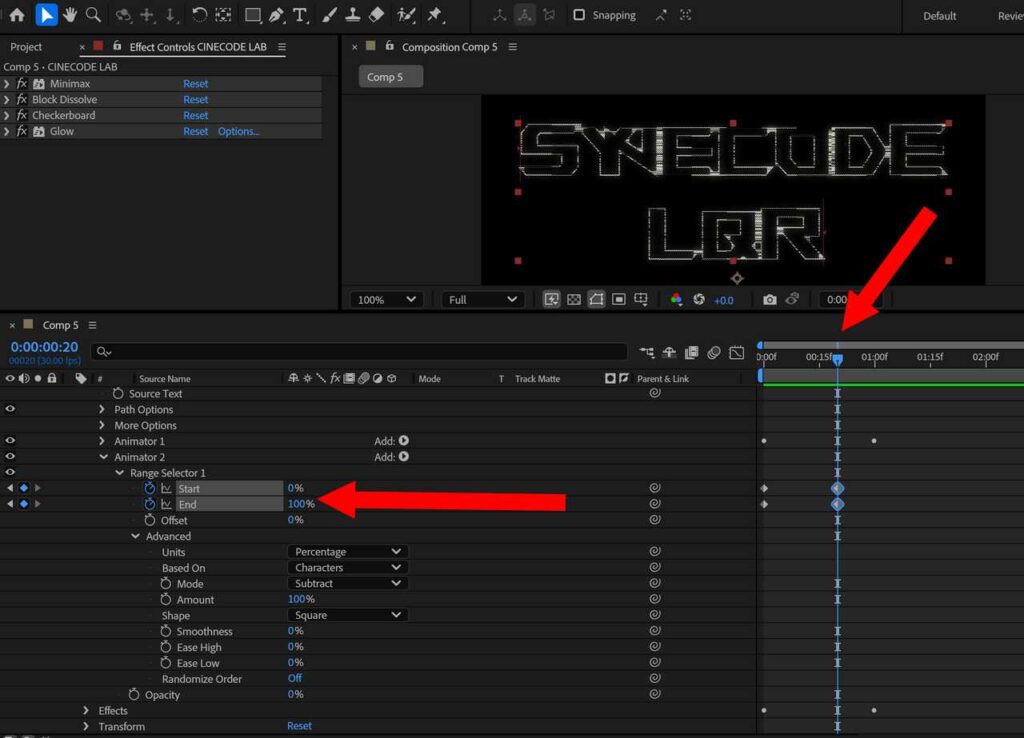
アニメーションの終了時点に移動し、不透明度の範囲セレクターの開始の値を 0% に、終了の値を 100% に設定します。ここでのアニメーションの終了時点は 20f 目です。これは文字のランダム表示がハッキリ見えるほうが見栄えするので、このようにしています。

テキストレイヤーのアニメーターから塗りのカラー内のRGBを追加します。テキストレイヤーのアニメーターから塗りのカラー内のRGBを選択してください。

RGBのプロパティの値を調整してください。ここでは以下のように設定していますが、塗りのカラーは自由にしていただいて大丈夫です。調整後、アニメーションの開始時点に移動し、RGBの範囲セレクターの開始と終了それぞれ左側にあるストップウォッチマークをクリックしてキーフレームを打ってください。アニメーションの開始時点は 0秒です。
| 範囲セレクター (Range Selector) | 開始 (Start) | 50% |
| 終了 (End) | 50% | |
| 範囲セレクター – 高度 (Advanced) | モード (Mode) | 減算 (Subtract) |
| 塗りのカラー (Fill Color) | #2400FF |

アニメーションの終了時点に移動し、不透明度の範囲セレクターの開始の値を 0% に、終了の値を 100% に設定します。ここでのアニメーションの終了時点は1秒後です。

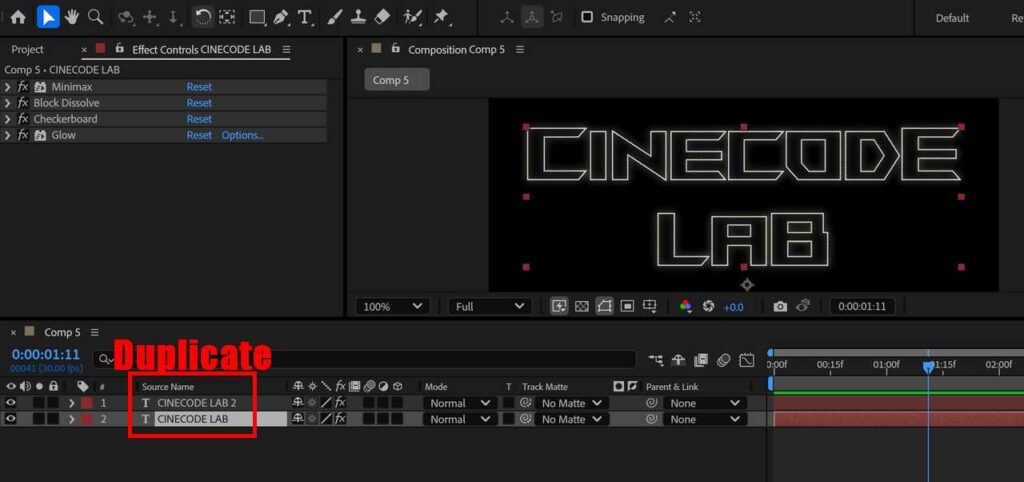
テキストレイヤーを複製します。テキストレイヤーを選択した状態で Ctrl + D を押すことで複製することが可能です。

下の層にあるテキストレイヤーの位置を少し右下にズラします。下側のテキストレイヤーを選択して、右下にドラッグしてください。

下の層にあるテキストレイヤーの枠線をなしにして、塗りのカラーを変えます。好きな色で大丈夫です。ここでは色(#EF4026) に変えています。

下の層にあるテキストレイヤーのRGBのプロパティにある塗りのカラーを変更します。好きな色で大丈夫です。ここでは色(#00FF87)に変更しています。

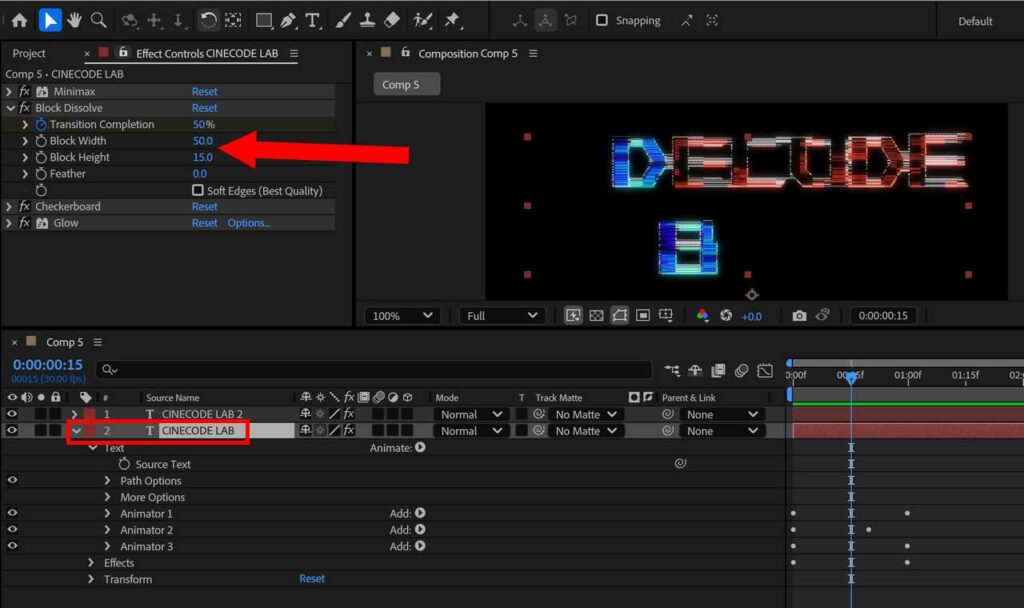
下の層にあるテキストレイヤーのブロックディゾルブのプロパティの値を変更してください。ここでは以下のように設定しています。
| ブロック幅 (Block Width) | 50.0 |
| ブロック高さ (Block Height) | 15.0 |








コメント