
HTML/CSS で要素を横並びにしたいのだけど、どうしたらいいのだろう?
このようにお考えではないでしょうか。今回はHTML / CSS で要素を横並びにする簡単な方法について、簡単に解説します。上記の画像のように、要素を横並びにしたいという方はぜひ最後までご確認ください。
HTML / CSS で要素を横並びにする方法
<div class="parents">
<div class="child1">A</div>
<div class="child2">B</div>
<div class="child3">C</div>
<div class="child4">D</div>
</div>.parents {
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
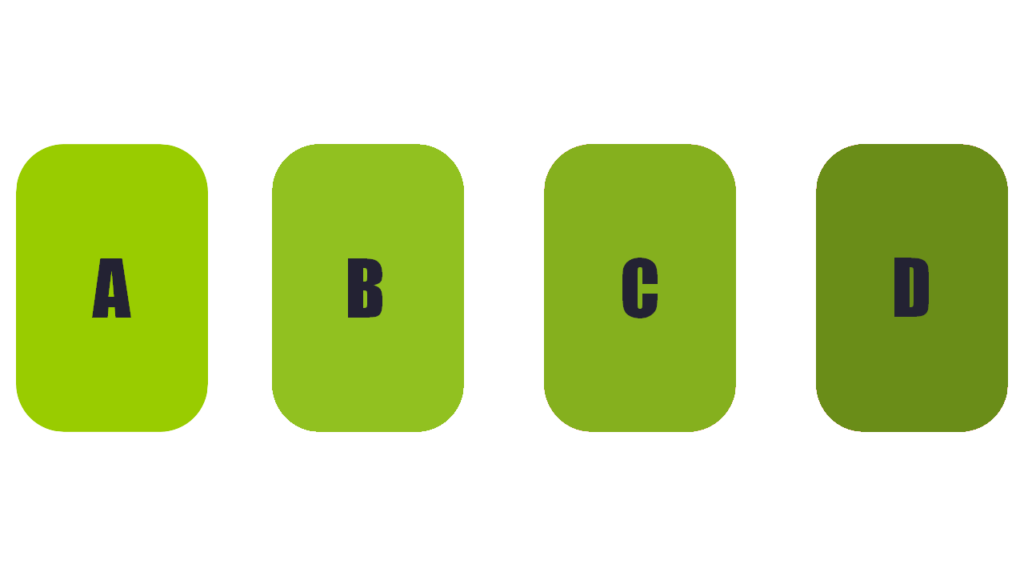
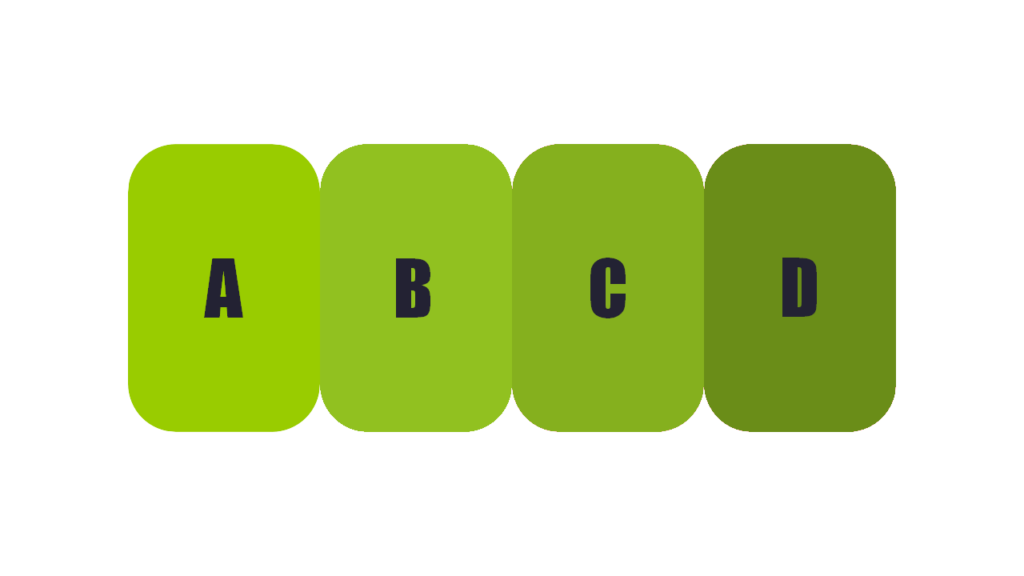
}HTML / CSS で要素を横並びにする方法は簡単です。HTMLとCSS を上記のように記述すると、要素が以下の画像のように、要素を横並びで配置します。Flexbox (Flexible Box Layout Module) というCSSの機能を利用して要素の横並びを実現しています。
また flex-wrap: wrap を記述することで、画面幅が狭いときに自動的に折り返すようにしています。display: flex を使い要素を横並びするとき、あわせて flex-wrap: wrap を記述して、レスポンシブ対応をしておくとよいでしょう。space-evenly では、子要素の間隔と親要素と子要素の間隔は均等です。この記述だと子要素間の間隔は常に同じになります。
justify-content: space-evenly;

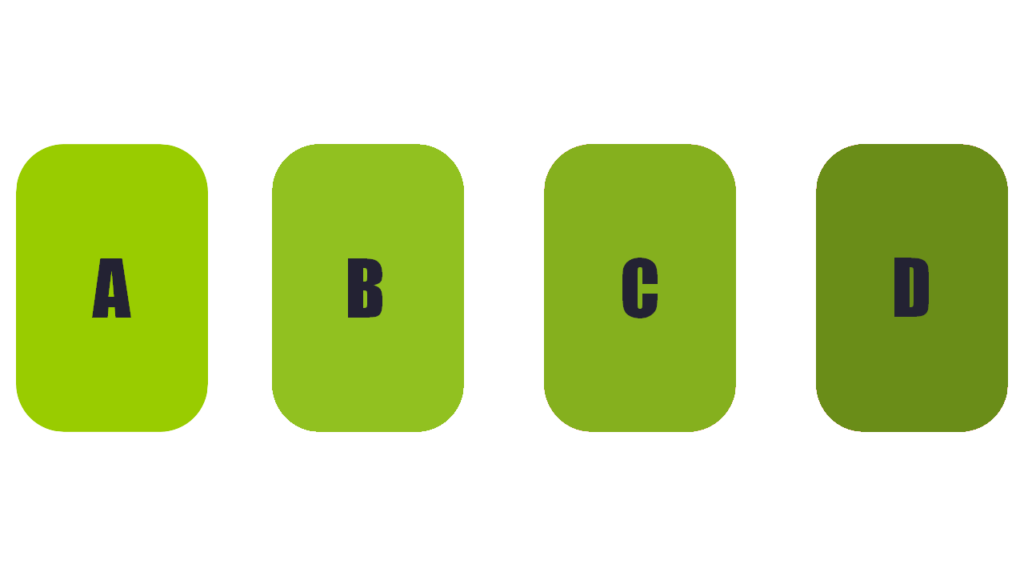
justify-content: space-around;

space-around では、要素の両側に均等な間隔を空けます。 親要素の両端にも間隔が作られます。 子要素間の間隔は、親要素端と子要素の間の間隔の2倍になります。
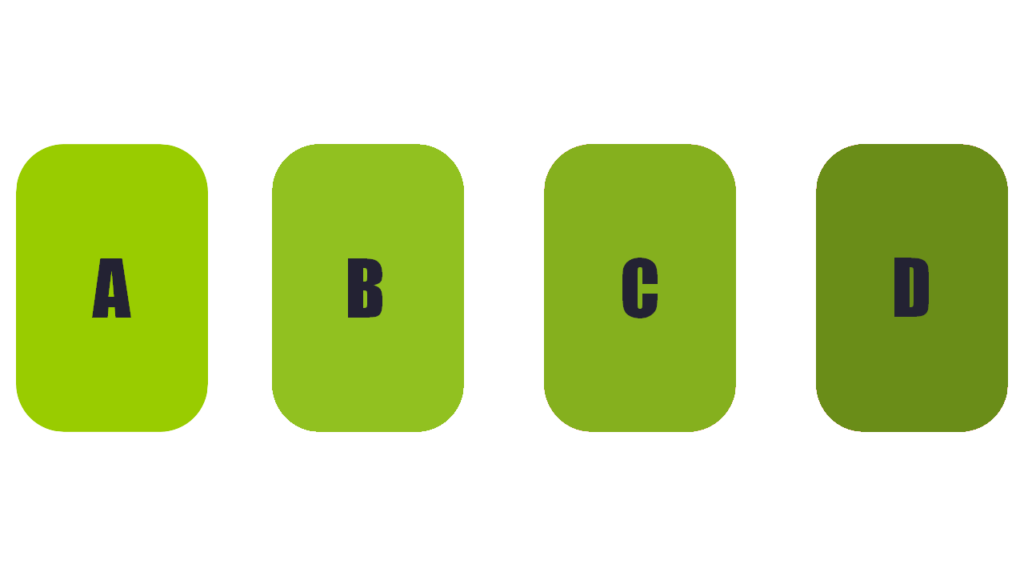
justify-content: space-between;

justify-content: center;

justify-content: flex-start;

justify-content: flex-end;

まとめ
いかがでしたでしょうか。ある要素を横並びにしたい場合は、その親要素のCSSに以下の記述を加えるとよいでしょう。
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
display: flex で横並びを実現、flex-wrap: wrap で画面幅が狭いときに自動的に縦並びを実現します。また、下表のとおり space-evenly と space-around は少し違います。ご注意ください。
| space-evenly | 子要素の間隔と親要素と子要素の間隔は均等です。この記述だと子要素間の間隔は常に同じになります。 | アイテム間の間隔を均等にしたい場合に使用 |
| space-around | 子要素の両側に均等な間隔を空けることが可能です。親要素の両端にも間隔が作られます。子要素間の間隔は、親要素端と子要素間の間隔の2倍です。 | アイテムの周りに「ゆとり」を持たせたい場合に使用 |
そのほかについては、当記事内の画像を見れば一目瞭然だと思います。ご参考までに。








コメント