
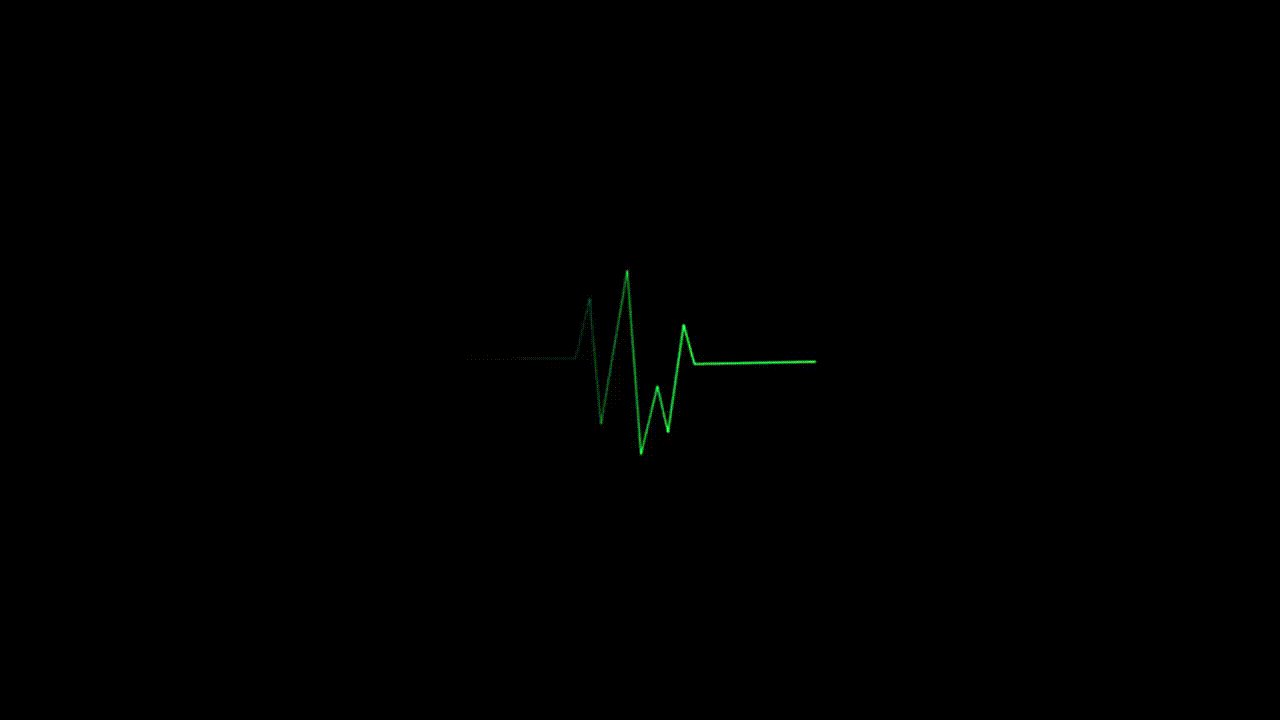
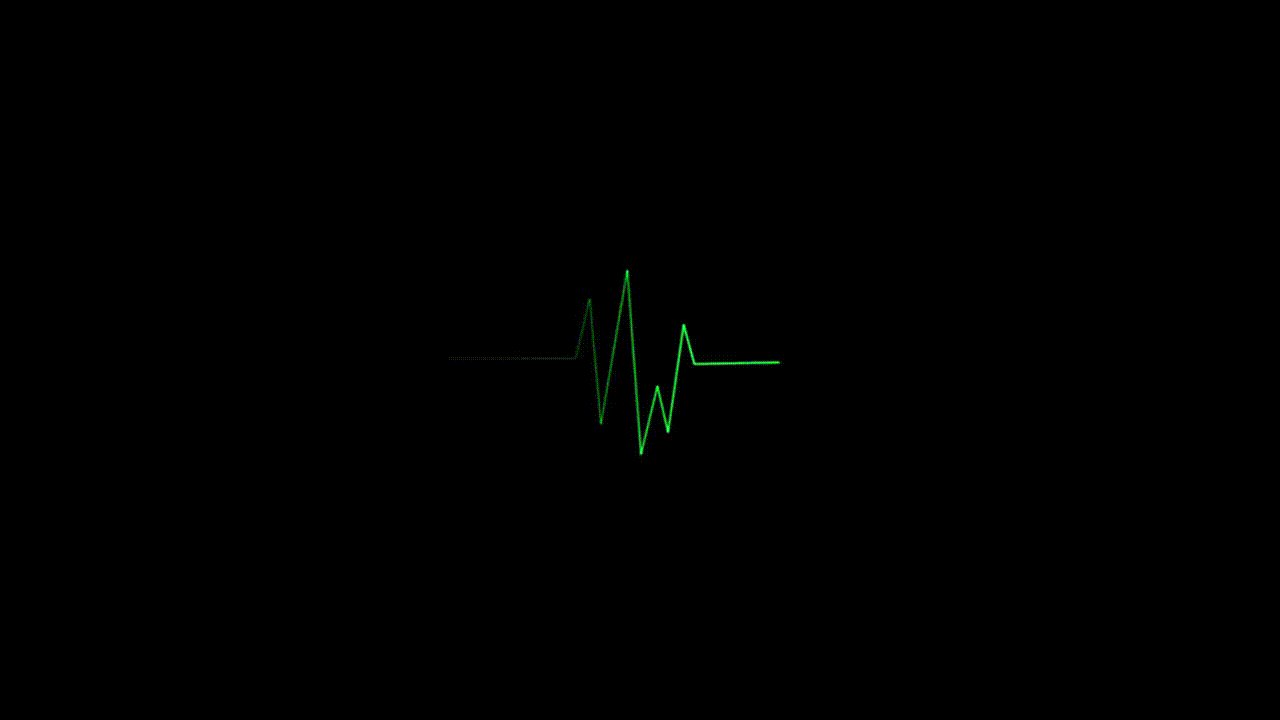
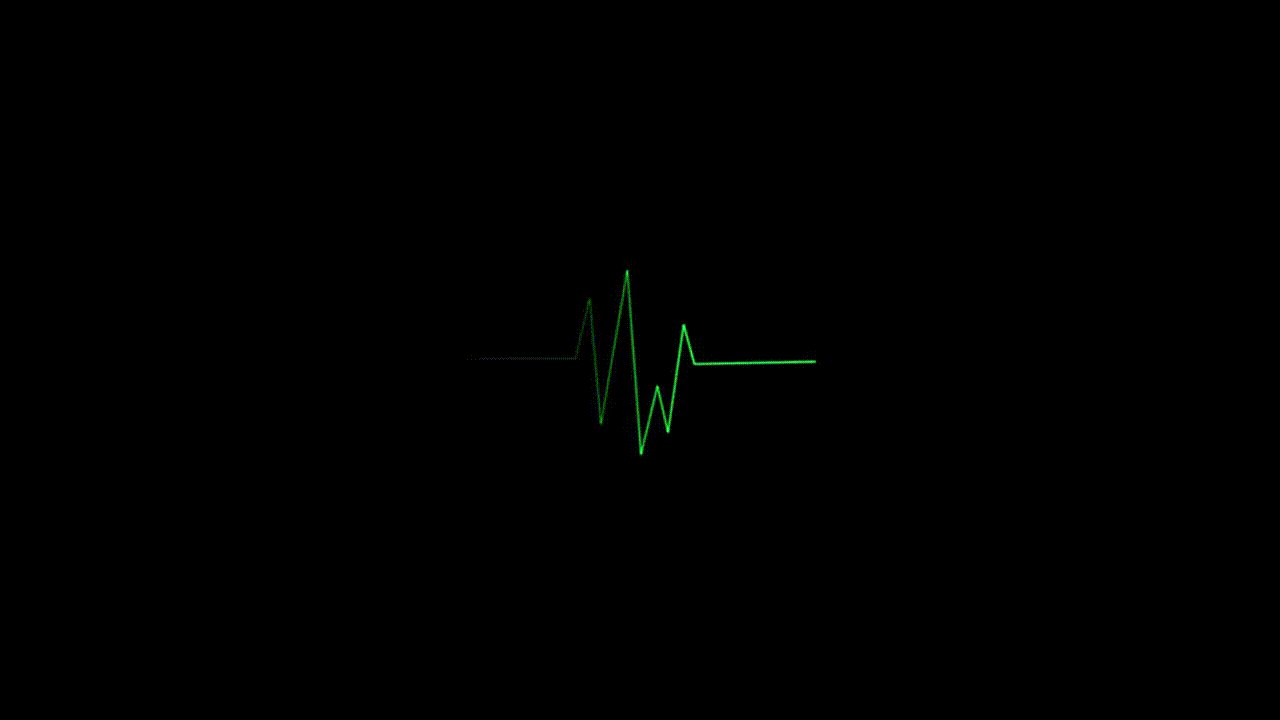
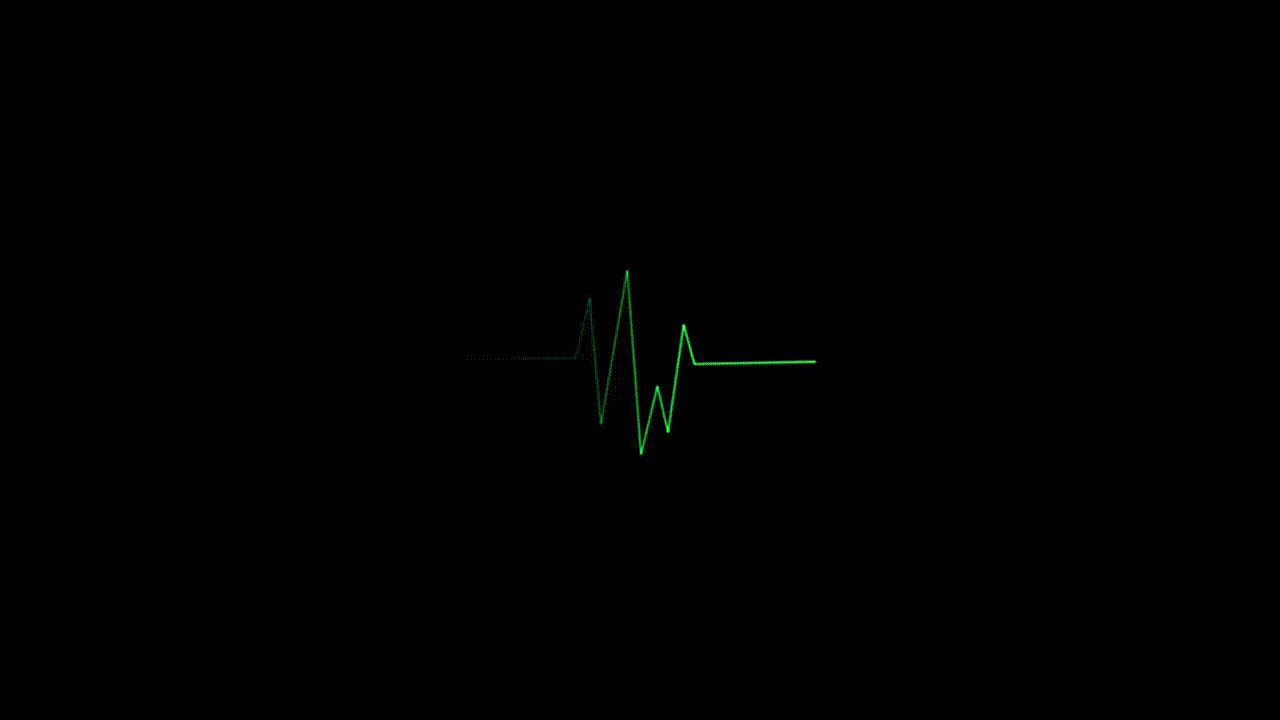
After Effectsで心電図のようなパルスを作成する方法は、以下の通りです。この手順を見ても具体的にどうしたらよいかわからない方がいるかもしれません。その場合は、画像付きで説明している当記事を最後までご確認ください。
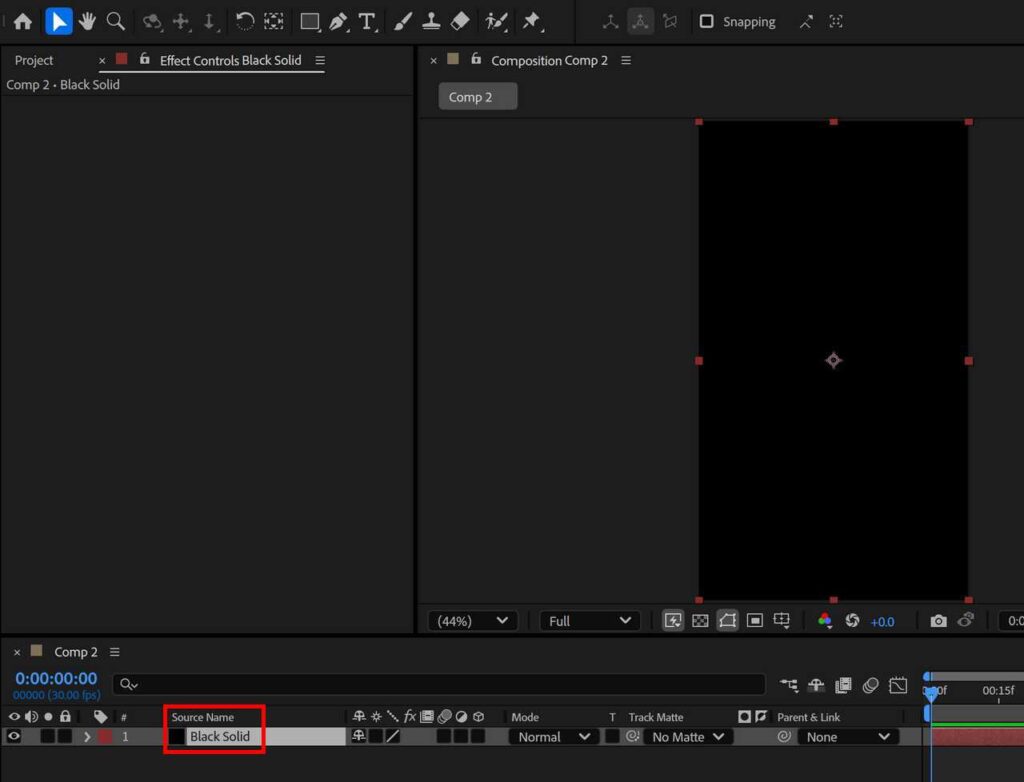
- 平面レイヤーの作成
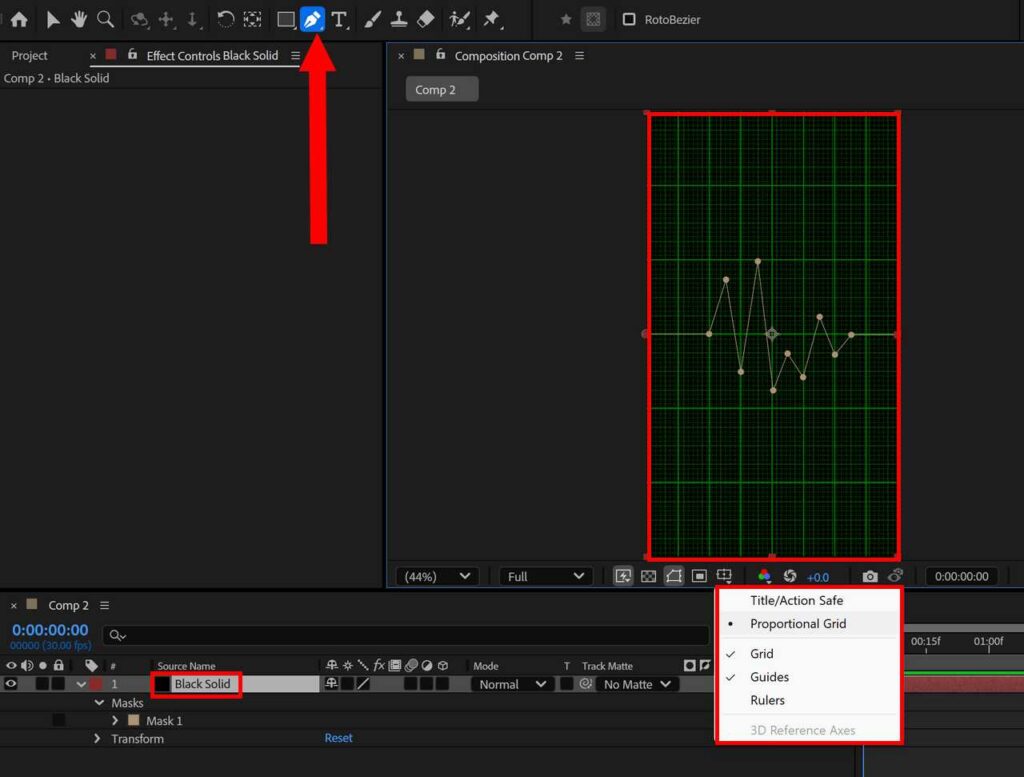
- 平面レイヤーにマスクパスを作成する
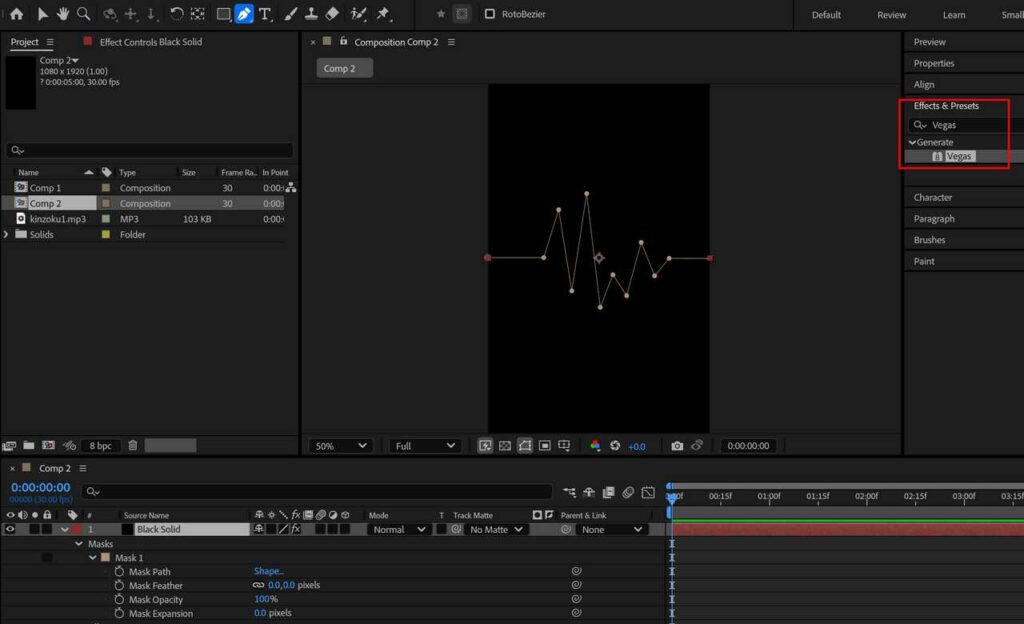
- 平面レイヤーに対し、エフェクト: ベガスを適用
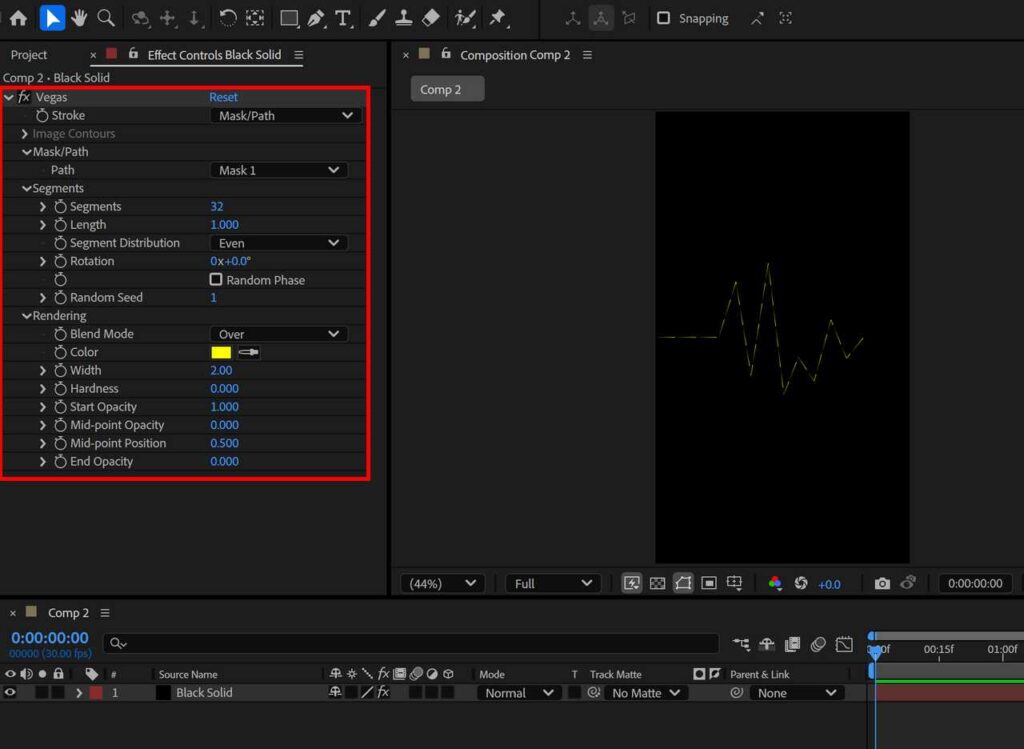
- エフェクト: ベガスのプロパティの値を調整
- エフェクト: ベガスの回転の値をアニメーションさせる

まず、平面レイヤーを作成してください。今回はコンポジションと同じサイズで背景を黒にしています。この記事では以下のようにコンポジションを作成しています。
| 幅 (Width) | 1080 px |
| 高さ (Height) | 1920 px |
| フレームレート (Frame rate) | 30 fps |
| デュレーション (Duration) | 0:00:03:00 (3秒) |

次に平面レイヤーに対しマスクパスを描画します。平面レイヤーを選択した状態でペンツールをクリックし、パルス線を描いてください。線を描く際はグリッド線があるとわかりやすいかと思います。

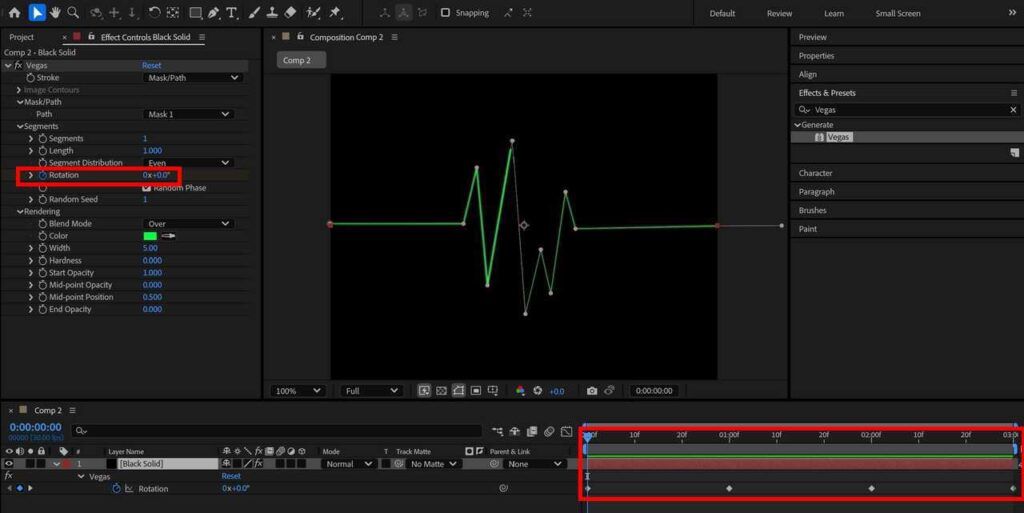
平面レイヤーに対し、エフェクト: ベガス (Vegas) を適用します。Effects & Presets パネルで検索して、平面レイヤーにドラッグアンドドロップしてください。

エフェクト: ベガスのプロパティの値を調整してください。ここでは以下のように設定しています。色はお好みで大丈夫です。線とセグメントは以下の表のとおりにしておきましょう。
| 線 (Stroke) | マスク / パス (Mask/Path) |
| セグメント – セグメント (Segments – Segments) | 1 |
| レンダリング (Rendering – Color) | 黄緑色 (#10FF4B) |

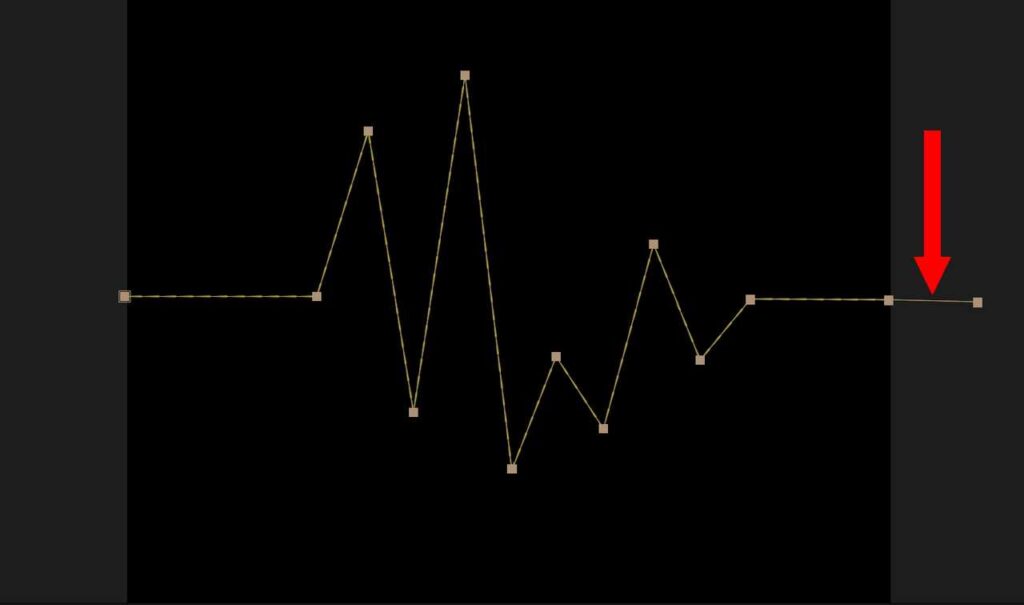
最後の線が表示されていない場合は、マスクパスに同じマスクとして最後の線をもう一本画面外に加えてください。平面レイヤーを選択した状態で、ペンツールを選びます。そのあと、マスクパスの最後の点をクリックし、そのまま画面外に線を描き加えてください。

エフェクト: ベガスの回転の値をアニメーションさせると完成です。アニメーションの開始時点に移動し、キーフレームを打ちます。そのあと、1秒後に1回転するようにキーフレームを打ってください。こうすることでパルスの動きを実現することができます。もし、アニメーションが右から左に動いてしまう場合は回転を逆回転にしましょう。1秒後に-1回転するようにキーフレームを打つことで解決可能です。(1秒後に -1x+0.0°になるようにする)








コメント