
上記画像のように、After Effects で線を徐々に表示する・消すには「パスのトリミング」(Trim Paths) という機能を使います。
パスのトリミング (Trim Paths) とは?
パスのトリミングとは、シェイプレイヤー/マスクのパスのアニメーション化で線が徐々に消えたり表示されたりする効果を作成することです。
Trim は「刈る」「切る」という意味です。英会話では、ペットの毛の刈り上げやズボンの裾上げなどで使います。
線を徐々に消す方法(1)
たとえば、上記のアニメーションを実現するには以下の手順で行います。(この手順はあくまで一例です)
- 線を引く
- アニメーションの開始フレーム目に移動
- タイムラインの線を選択した後、追加をクリックし、パスのトリミングを追加する
- パスのトリミング内の終了点の値を 0 に変更
- パスのトリミング内の開始点で、値は 0 のままでキーを打つ
- アニメーションの終了フレーム目に移動
- パスのトリミング内の開始点の値を 100 に変更
- トリミングの開始フレームに移動し、パスのトリミング内の終了点にキーを打つ (トリミングの開始を数フレーム後ろにする)
- トリミングの終了フレームを決定し、パスのトリミング内の終了点の値を100 に変更
(1-1) 線が伸びるアニメーションを作成する
まずは、上記手順の7まで実行して、線が伸びるアニメーションを作成してください。

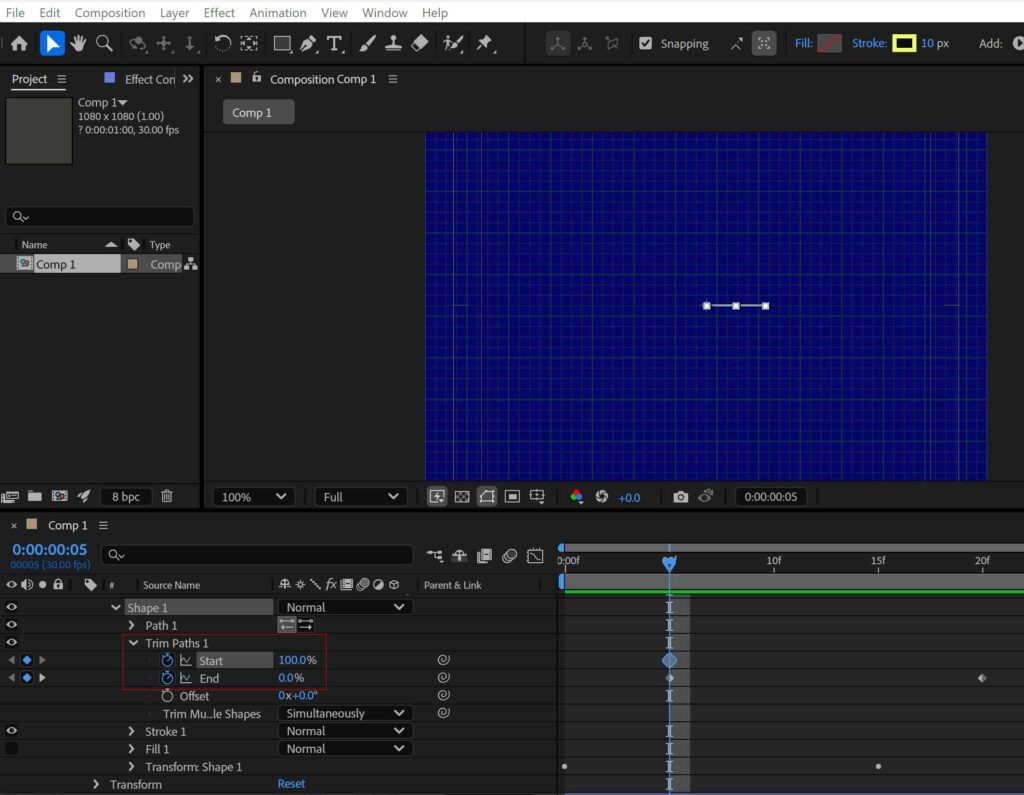
(1-2) トリミングの開始点 / 終了点を決めて、値を設定する
線が伸びるアニメーションを作成したら、トリミングの開始フレームを決めましょう。開始フレームは少し遅らせるとよいでしょう。後にずらすことで徐々に線が消えていきます。トリミングの終了フレームも決めたら、パスのトリミングの終了点の値を100に設定してください。これで線を徐々に消すアニメーションが実現できます。
アニメーションの開始と同時にトリミングを開始すると、アニメーションの開始と同時にトリミングがされるため、線が消えてしまいます。
線を徐々に消す方法(2)
以下の方法でも、上記画像のような線を徐々に消すアニメーションを実現することができます。
- 線を引く
- アニメーションの開始点に移動
- トランスフォーム内の Scale を 0 にして、キーを打つ
- アニメーションの終了点に移動
- トランスフォーム内の Scale を 100 にして、キーを打つ
- 追加ボタンをクリックし「パスのトリミング」(Trim Paths) を選択
- アニメーション(トリミング)の開始点に移動
- パスのトリミングの項目を開き Start を100, End を0 にして、それぞれキーを打つ
- アニメーション(トリミング)の終了点に移動
- パスのトリミングの項目を開き End を 100にして、キーを打つ
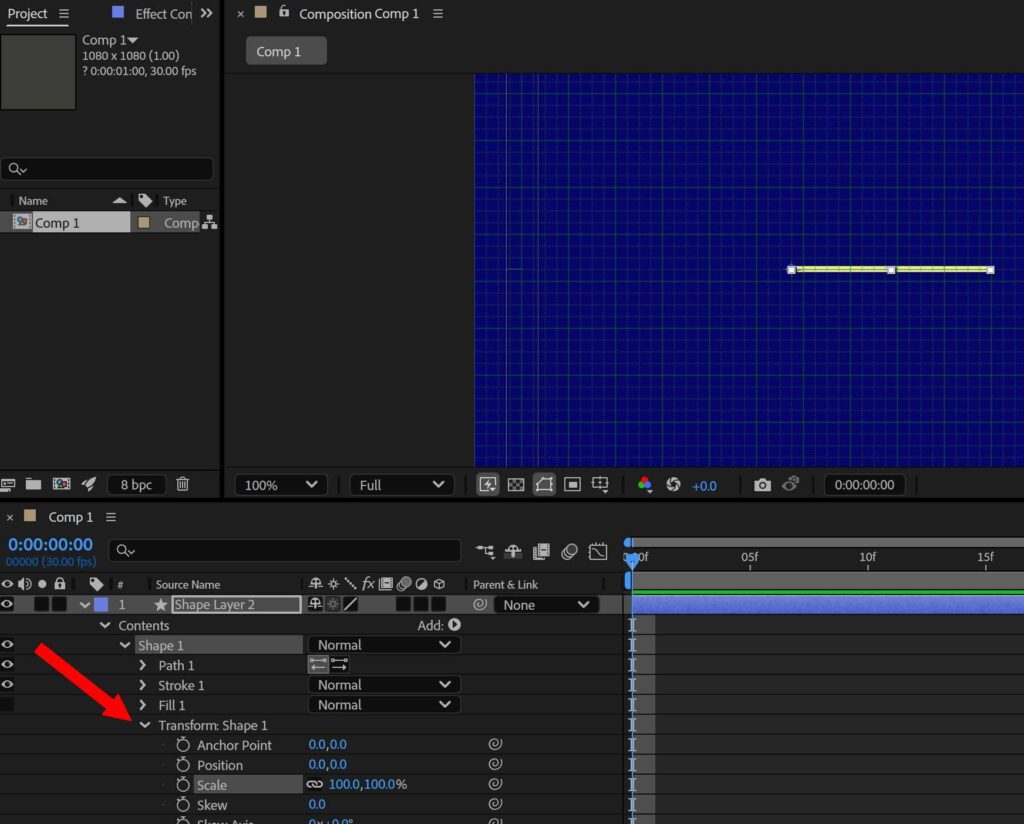
(2-1) ベースとなる線のアニメーションを作成する

まず、ベースとなる線のアニメーションを作成しましょう。After Effects のツールバーからペンツールで線を引きます。線のTransform から開始点の Scale を0、終了点の Scale を100にして、アニメーションを作成します。
(2-2) トリミングのアニメーションを作成

最後に、パスのトリミングのアニメーションを作成します。パスのトリミングを追加した後、アニメーションの開始点に移動し、Start を 100%, End を0%にしてキーを打ちます。そのあと、終了点に移動して、End を 100% にしてキーを打ちます。(Start は100%のままです) この方法でも、線が徐々に消えるアニメーションを作成することが可能です。







コメント