
After Effects でシェイプレイヤーのシェイプを消すアニメーションの作成方法は、以下の通りです。この手順はあくまで一例で、他にもやりかたはあります。
- シェイププレイヤーでシェイプ (長方形、円形など) を作成
- アニメーションの開始位置で、シェイプのサイズを0に設定し、キーを打つ
- アニメーションの終了位置で、シェイプのサイズを設定する
- グラフエディタを開き、アニメーションに緩急をつける
- シェイプレイヤーのコンテンツ内にあるシェイプの複製
- パスの結合を追加
- パスの結合を開き、型抜きを選択
- 下の階層のシェイプのアニメーション開始位置と終了位置を遅らせる
シェイプレイヤーのシェイプを消すアニメーションの作成方法

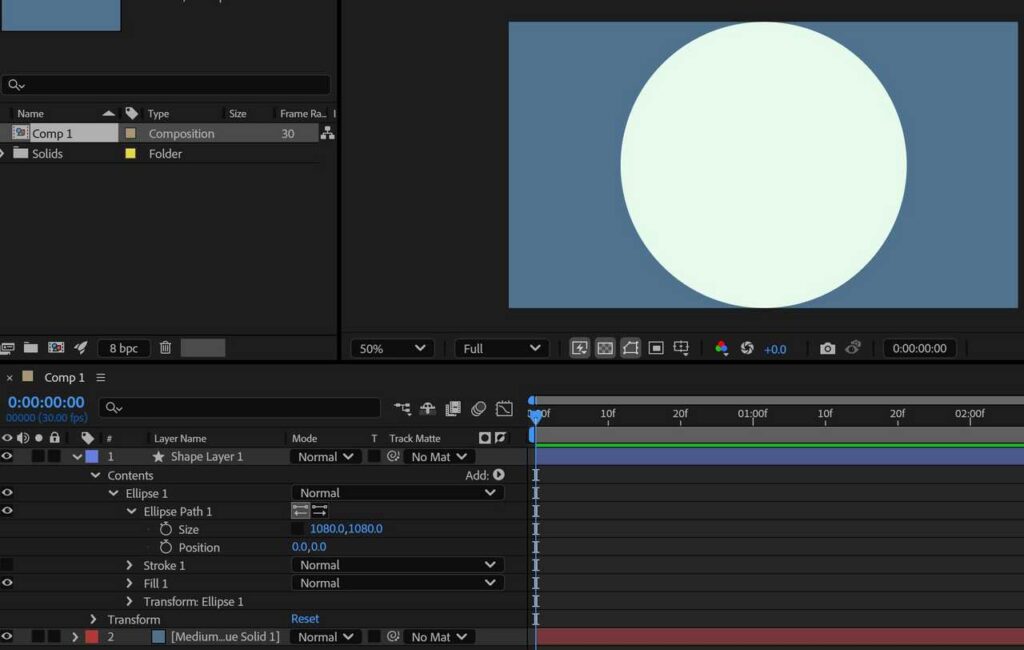
シェイプレイヤーでシェイプを作成しましょう。ここでは上記画像のように円形 (1080 x 1080) のシェイプを作ります。この記事で例として挙げているコンポジション設定は、以下の通りです。
| 幅 (Width) | 1920 |
| 高さ (Height) | 1080 |
| フレームレート (Frame Rate) | 30 |
| 時間 (Duration) | 0:00:03:00 (3秒) |

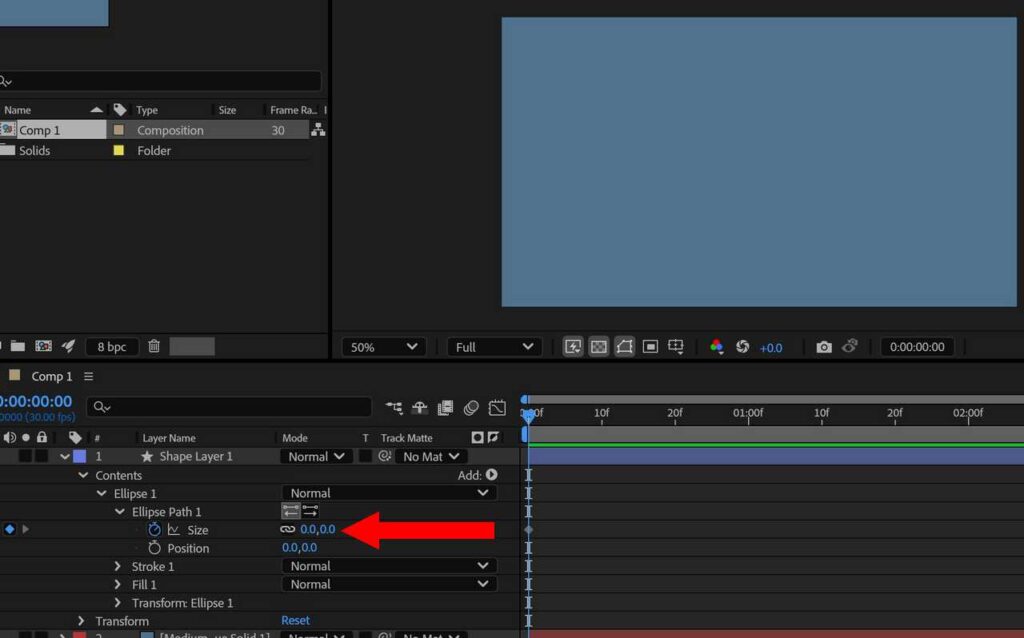
アニメーションの開始位置で、楕円形パスのサイズを0に設定し、キーを打ちます。

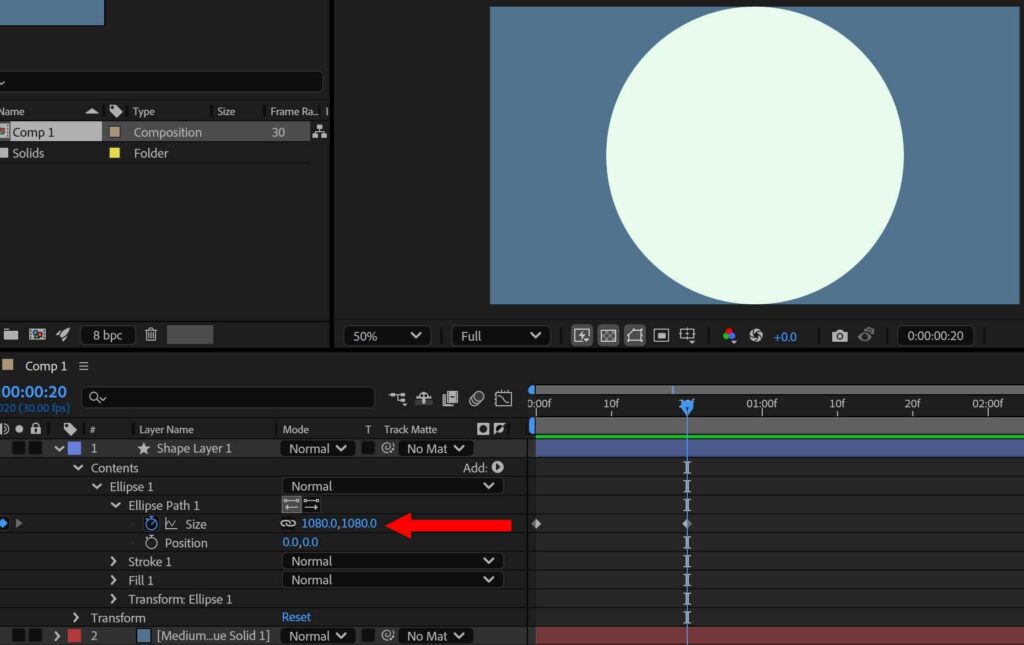
アニメーションの終了位置で、楕円形パスのサイズを設定し、キーを打ちます。(画像では 20f 後にサイズ 1080 と設定)

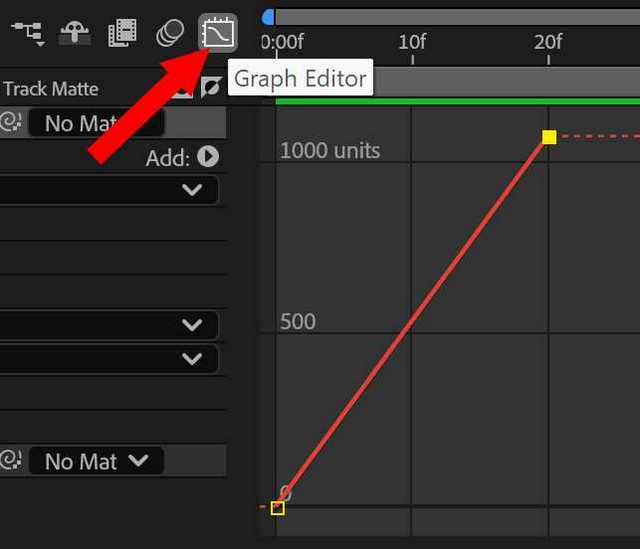
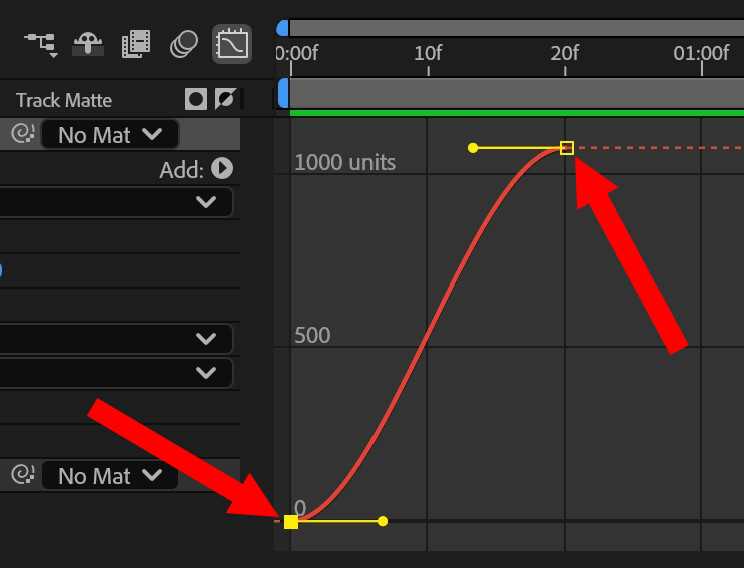
シェイプレイヤーを選択した状態で、グラフエディタを開きます。

画像の矢印箇所でF9を押し、イージーイーズを適用します。

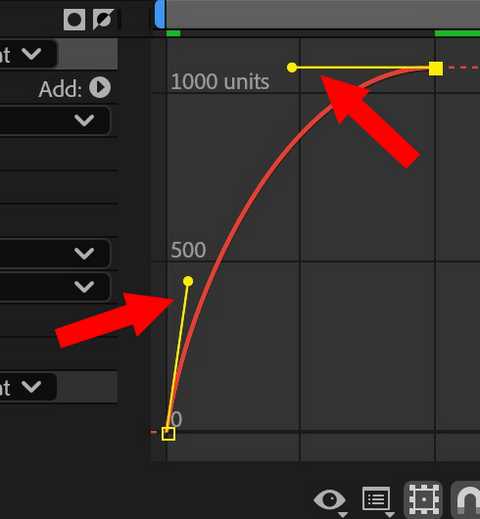
黄色線をドラッグして以下のようにすると、開始時に速度が上がり、終了時に速度が落ちるアニメーションが作成できます。
アニメーションの緩急は他ツールを使ってもOKです。慣れているものを使うのが良いと思います。

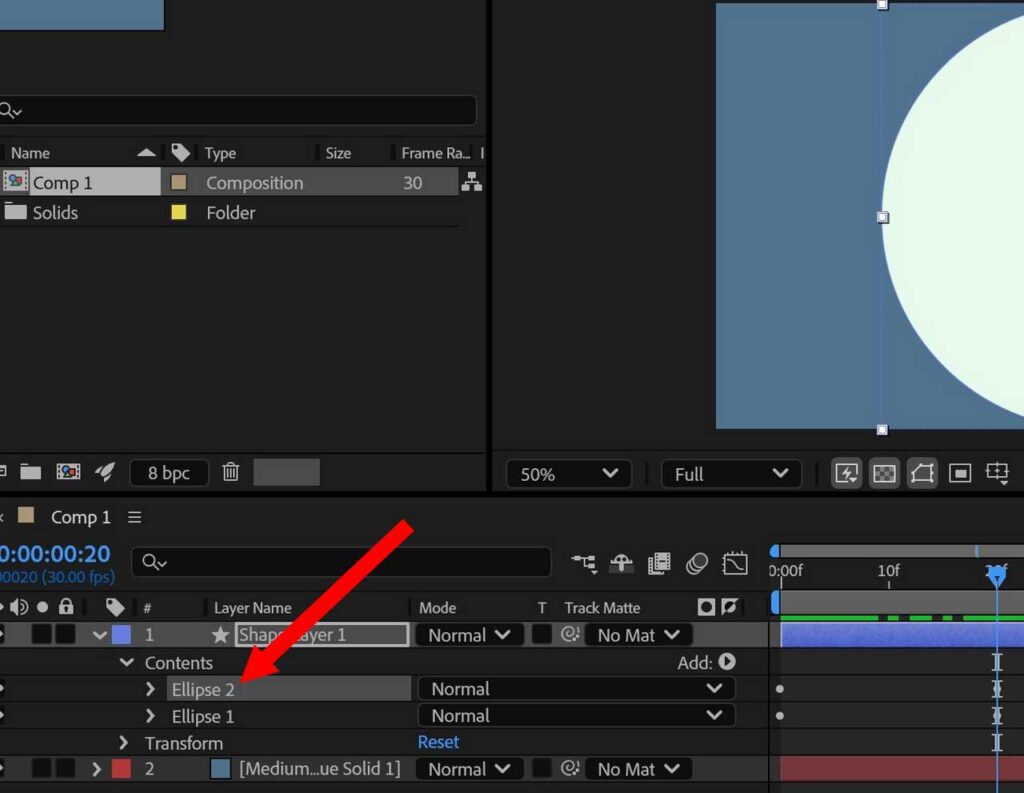
シェイプを選択した状態で、Ctrl + D を押してシェイプを複製します。画像の場合だと Eclipse 1 を選択した状態で Ctrl + D を押すということです。

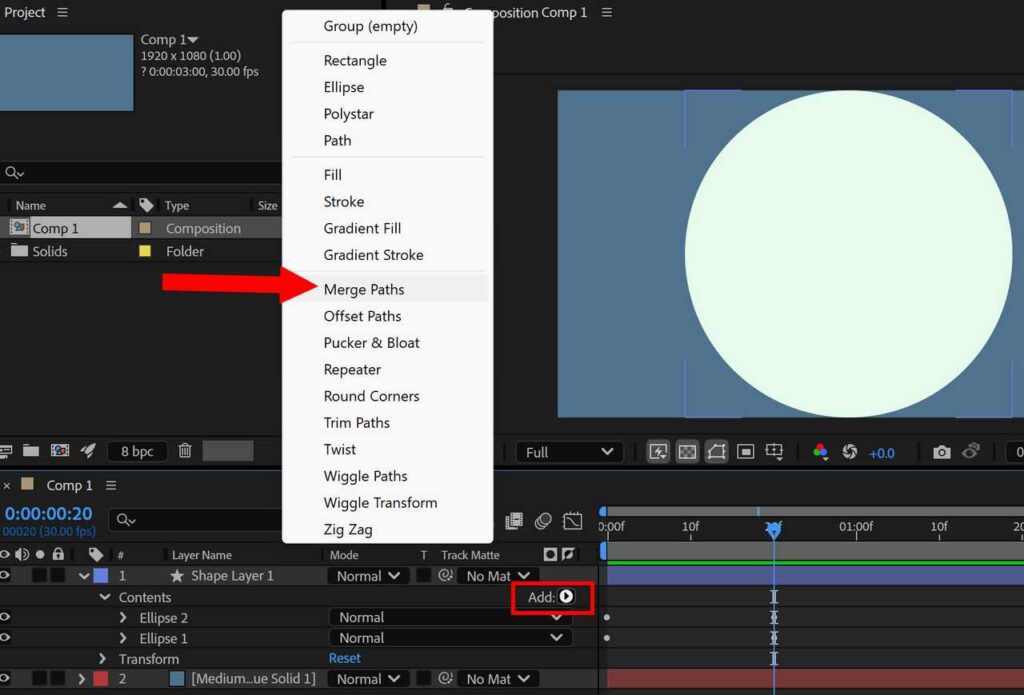
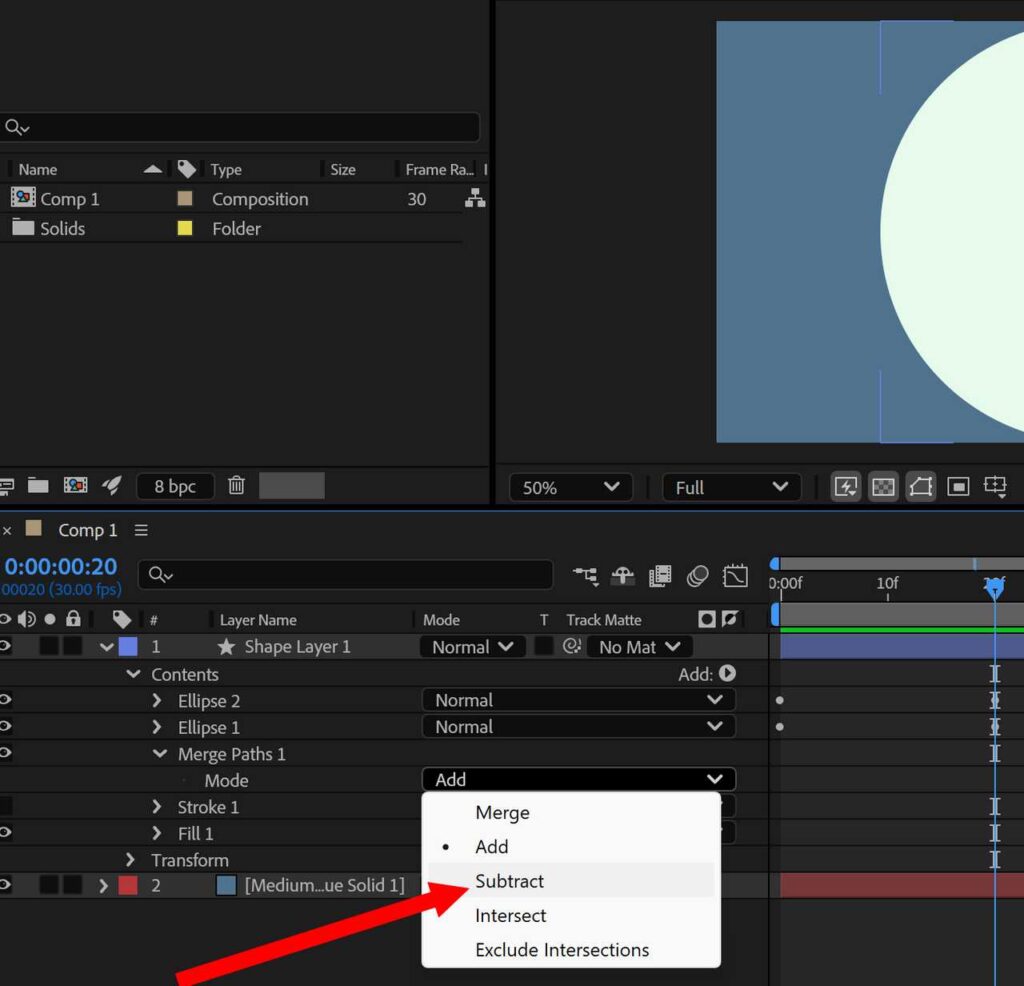
何も選択されていない状態か、コンテンツが選択された状態で追加をクリックし、パスの結合を選択します。
パスの結合などを追加する場合は、以下の2パターンのどちらかで行うことをお勧めします。
・何も選択されていない状態
・コンテンツが選択されている状態
選択されている箇所で、追加される階層が変わります。階層が変わると結果が変わることがあるので注意が必要です。

パスの結合が追加されたら型抜きを選択してください。

下の階層のシェイプのアニメーション開始位置と終了位置を遅らせてください。ここでは、画像のくりぬきに使用される Eclipse 1 のアニメーション開始と終了を 3f 遅らせています。そうすることで、この記事の TOP の gif アニメのような画像を作成することが可能です。








コメント