
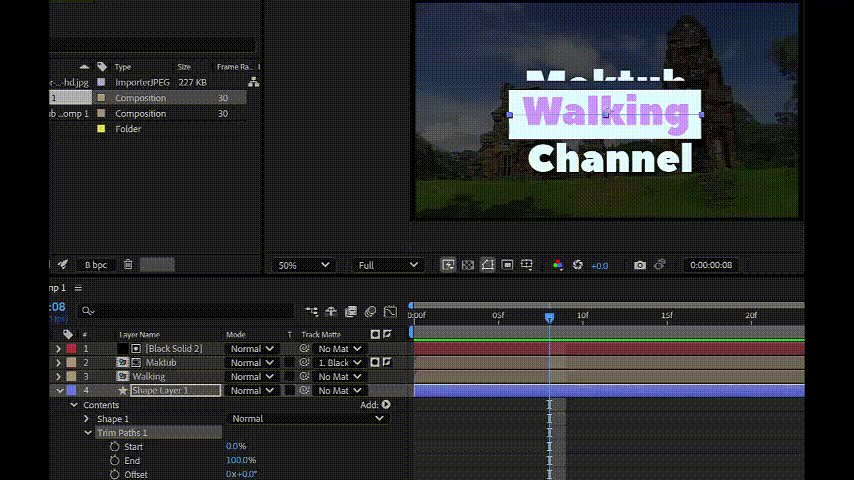
After Effects でテキストを反転して表示するアニメーションの作成方法は、以下の通りです。作成後は、上記画像の Walking 箇所のようになります。
- 文字レイヤーを作成
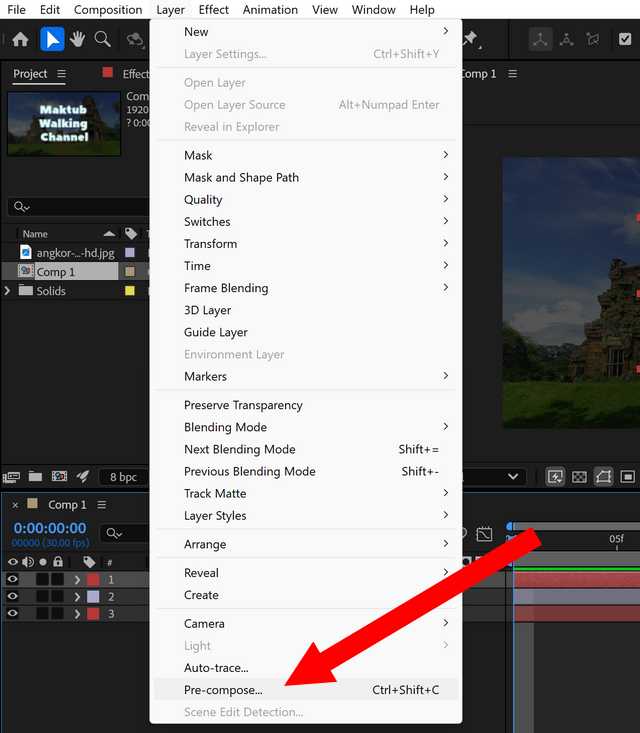
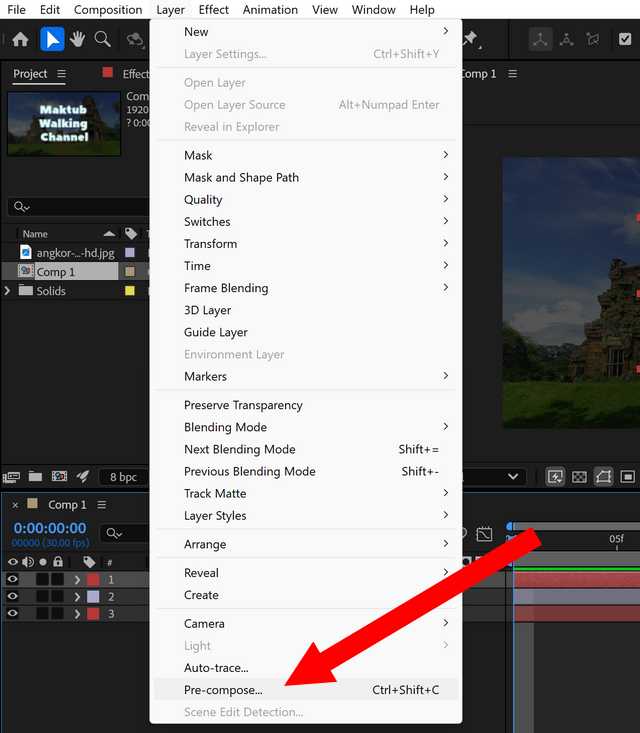
- 文字レイヤーにプリコンポーズを設定
- プリコンポーズした文字レイヤーを複製
- ペンツールで文字を横切るように線を引き、線幅を文字が隠れる太さに変更
- 線レイヤーを文字レイヤーの下に移動し、パスのトリミングを追加
- パスのトリミングを使い、テキストの背景をなぞるアニメーションを作成
- パスのトリミングを追加したら、アニメーション開始点に移動
- パスのトリミング欄を開き End を 0 に変更し、トリミングの開始側にキーを打つ
- そのあとアニメーションの開始と終了の真ん中に移動
- Start を 100 にして開始側にキーを打つ
- 新たにトリミングの終了側にもキーを打つ
- アニメーションの終了点に移動。
- End を 100 にしてキーを打つ
- 文字レイヤーと線レイヤーを複製
- 文字レイヤーを線レイヤーの下に移動させ、アルファ反転マットを設定
- 複製した線レイヤーに対し、アルファ反転マットを設定
テキストを反転して表示する方法

まずは、文字レイヤーを作成します。ツールバーからTの文字をクリックし、任意の場所に文字を入力してください。この例では以下の表の通りに作成し、真ん中の行の Walking の背後をなぞるアニメーションを作ります。
| 幅 (Width) | 1920 |
| 高さ (Height) | 1080 |
| フレームレート (Frame Rate) | 30fps |
| 時間・デュレーション (Duration) | 0:00:01:00 (1秒) |


その文字レイヤーに対しプリコンポーズを実行します。文字レイヤーを選択し、メニューバーのレイヤーメニューからプリコンポーズを選択してください。新しい名前や属性を設定するウィンドウが表示されます。ここでは何も設定を変えずにOKをクリックしてください。

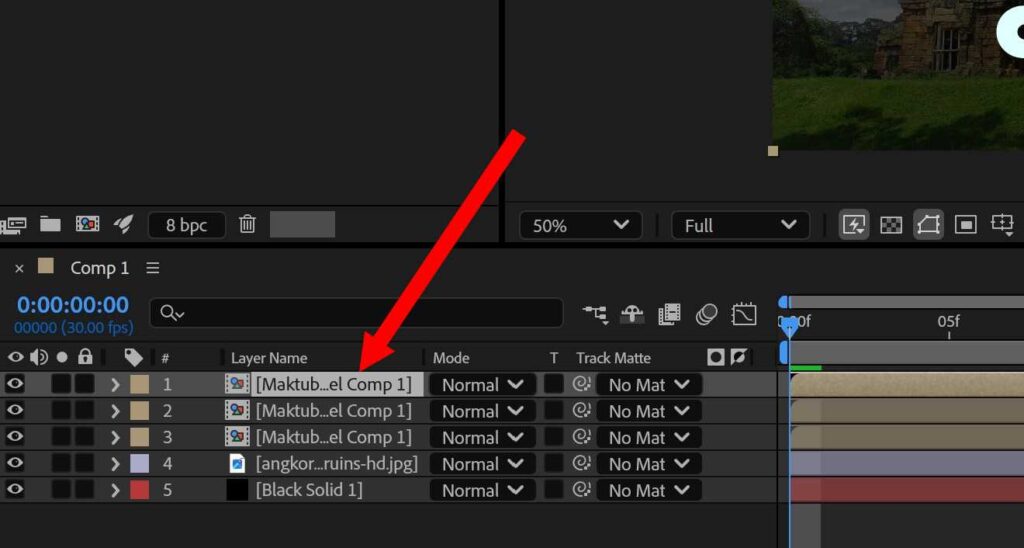
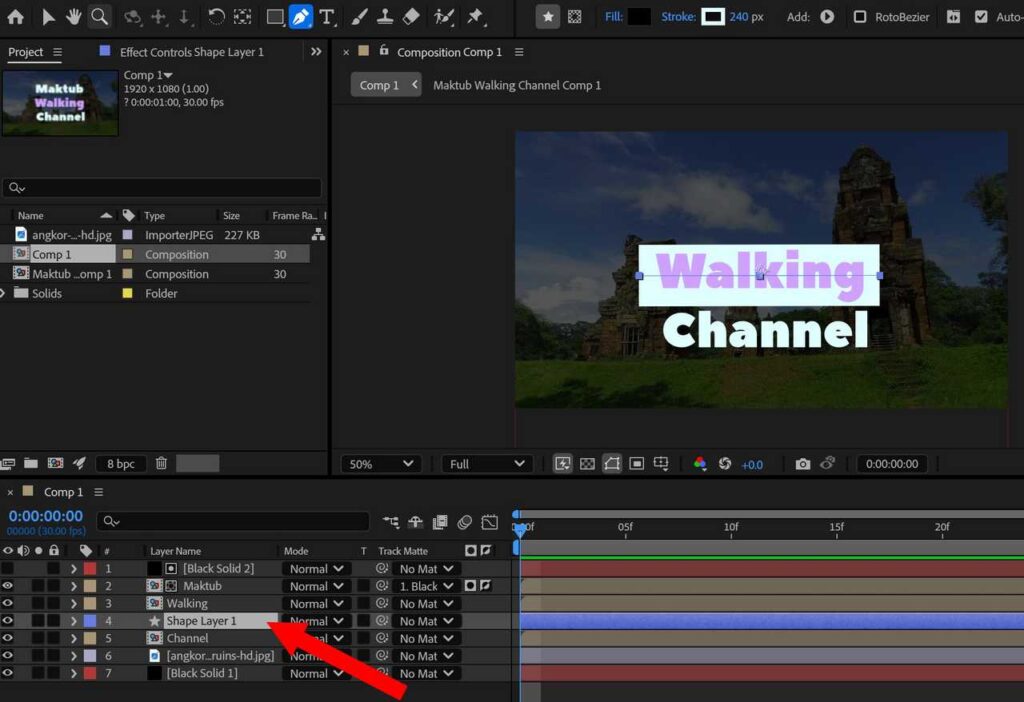
プリコンポーズした文字レイヤーを選択し Ctrl + D を押して、複製してください。今回は3行に対し、アニメーションを行う予定です。そのため、3つ複製しました。

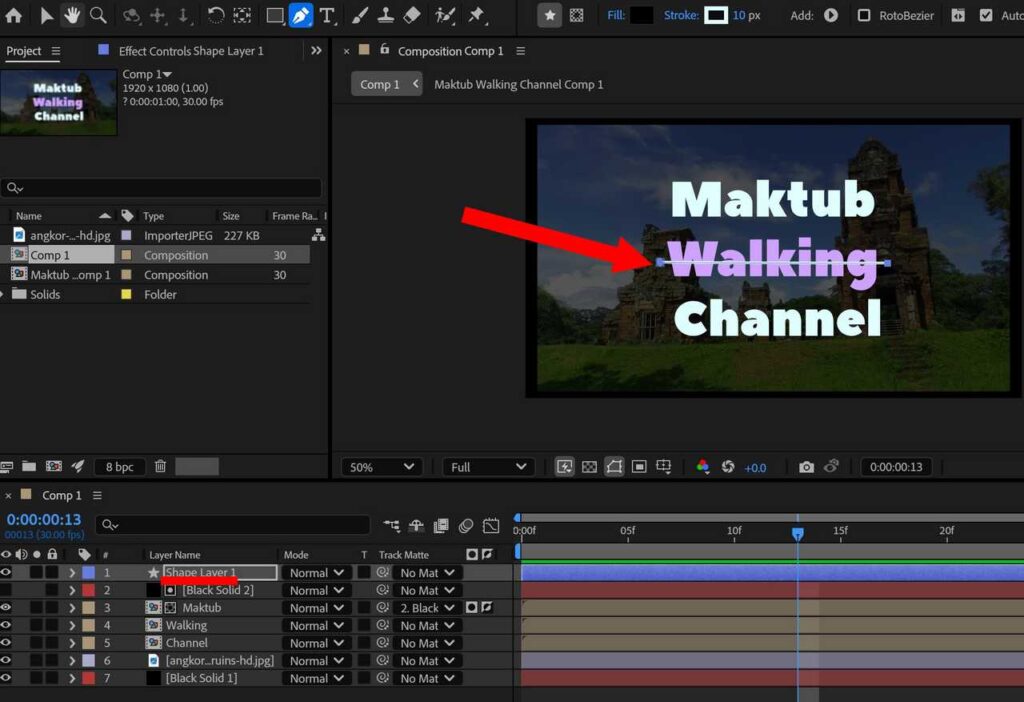
今回の例では2行目の Walking に対して、テキストの背景をなぞるアニメーションを作成します。上記画像のように、ペンツールで文字を横切るように線を引きます。(1行目のアニメーションについては、以下の別記事をご確認ください。)


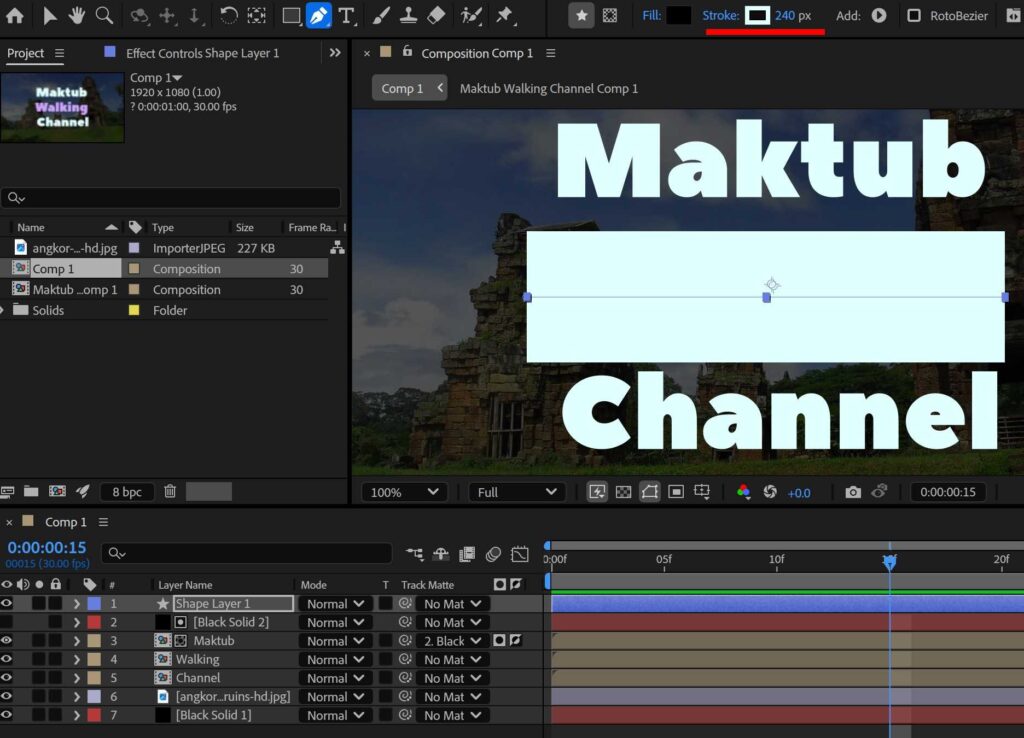
線幅を文字が隠れる太さに変更します。

テキスト反転して表示したい文字レイヤーの下に線レイヤーを移動させます。この段階で線レイヤーの幅などを調整しておきましょう。

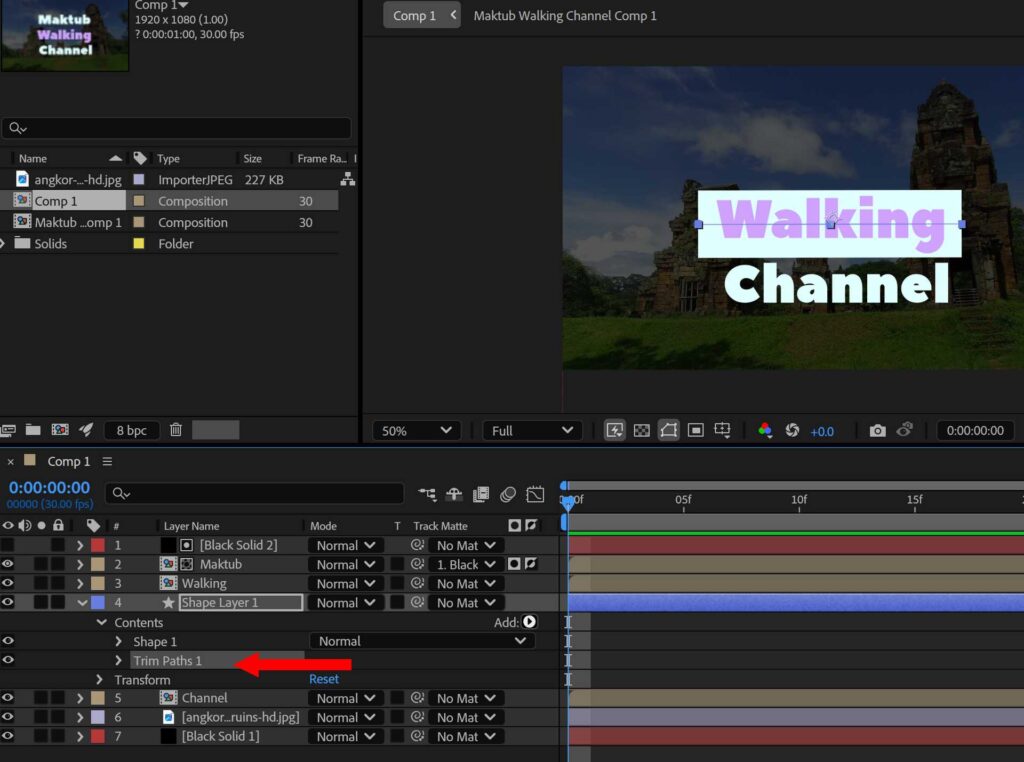
線のシェイプレイヤーをを選択し、コンテンツ右の追加メニューからパスのトリミングを追加してください。

次に、パスのトリミングを使ってテキストの背景をなぞるアニメーションを作ります。
- パスのトリミングを追加したら、アニメーション開始点に移動
- パスのトリミング欄を開き End を 0 に変更し、トリミングの開始側にキーを打つ
- そのあとアニメーションの開始と終了の真ん中に移動
- Start を 100 にして開始側にキーを打つ
- 新たにトリミングの終了側にもキーを打つ
- アニメーションの終了点に移動
- End を 100 にしてキーを打つ
上記画像の通りに作成する場合は、以下の手順の通りに実施してください。
(この例では 3f でアニメーションを開始し、27f で終了するものとします)
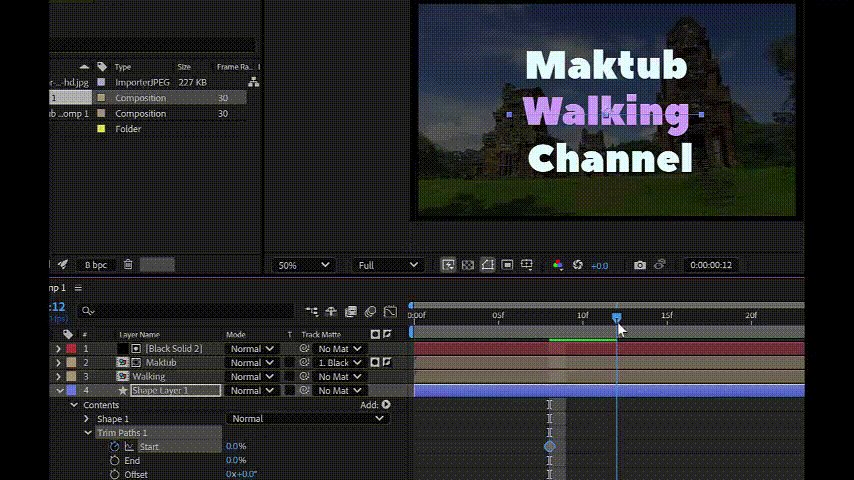
1. パスのトリミングを追加したら、アニメーション開始点 3f に移動
2. パスのトリミング欄を開き End を 0 にした後、トリミングの開始側にキーを打つ
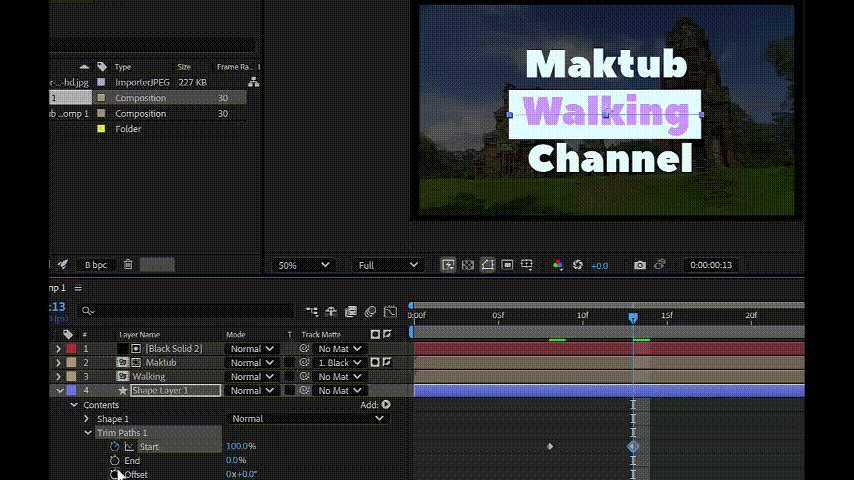
3. そのあと3f と 27f の真ん中の 15f に移動し、Start を 100 にして開始側にキーを打つ
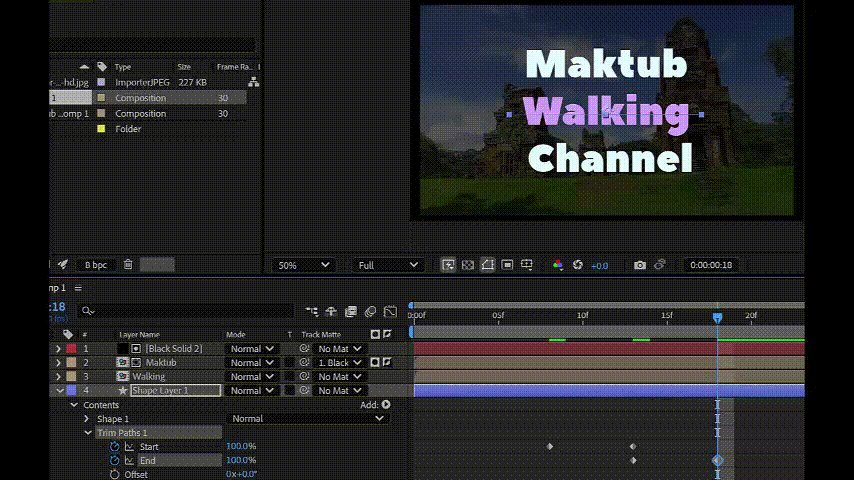
4. 新たに 15f のトリミングの終了側にもキーを打ち、27f に移動
5. 27f で End を 100 にしてキーを打つ
※ アニメーション作成後はイージーイーズ(F9)で、自然な動きを実現するとよいと思います。

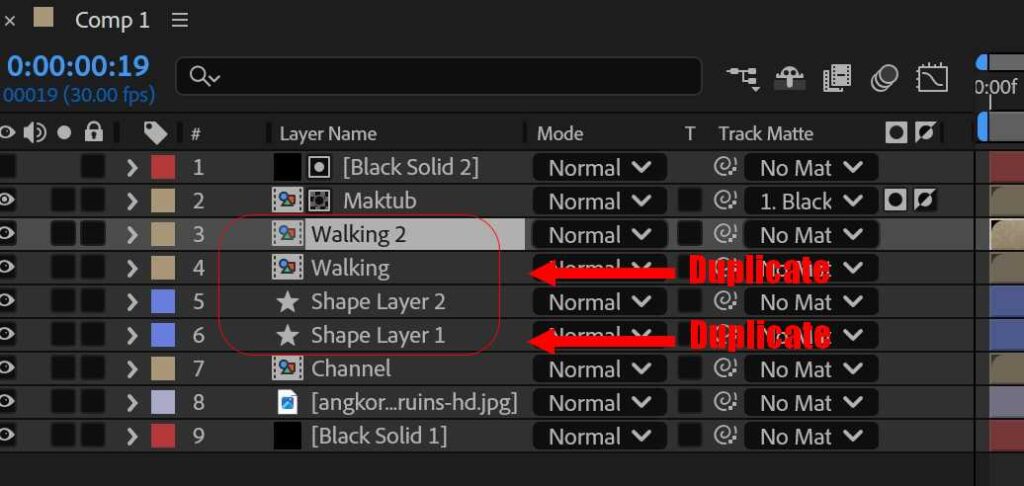
文字レイヤーと線レイヤーをそれぞれ複製します。上記画像だと Walking(文字レイヤー), Shape Layer 1(線レイヤー) です。

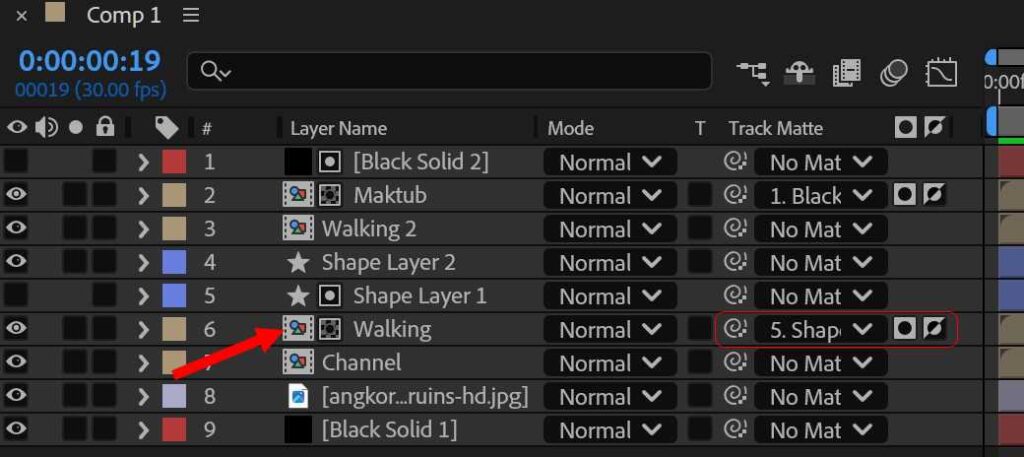
文字レイヤーを線レイヤーの下に移動させ、アルファ反転マットを設定します。上記画像だと、Walking (文字レイヤー) を Shape Layer 1 (線レイヤー) の下に移動し、トラックマットから Shape Layer 1 (線レイヤー)を選択、アルファ反転マットにします。

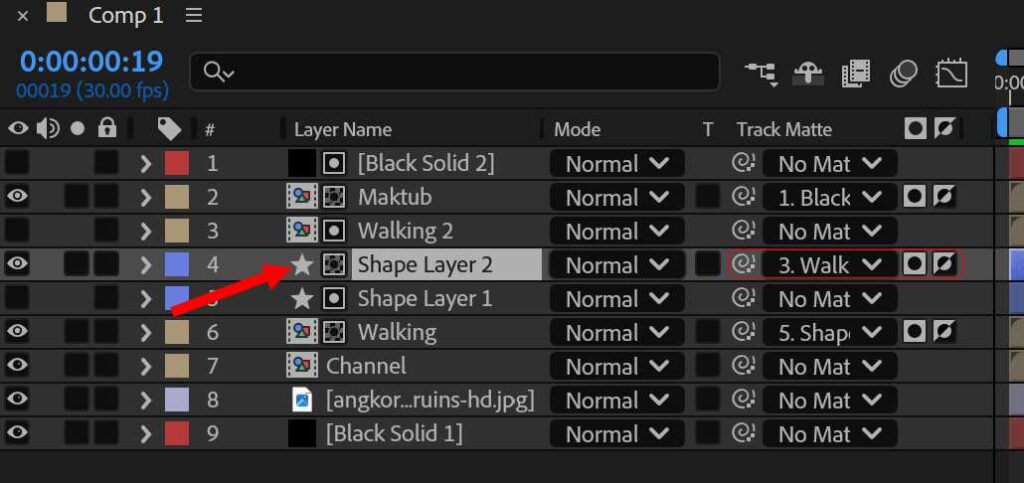
複製した線レイヤーに対し、複製された文字レイヤーを用いアルファ反転マットを設定します。上記画像だと Shape Layer 2 (線レイヤー) に対し、すぐ上の Walking 2 (文字レイヤー) をトラックマットで指定。そのあと、すぐ右側でアルファ反転マットを設定します。

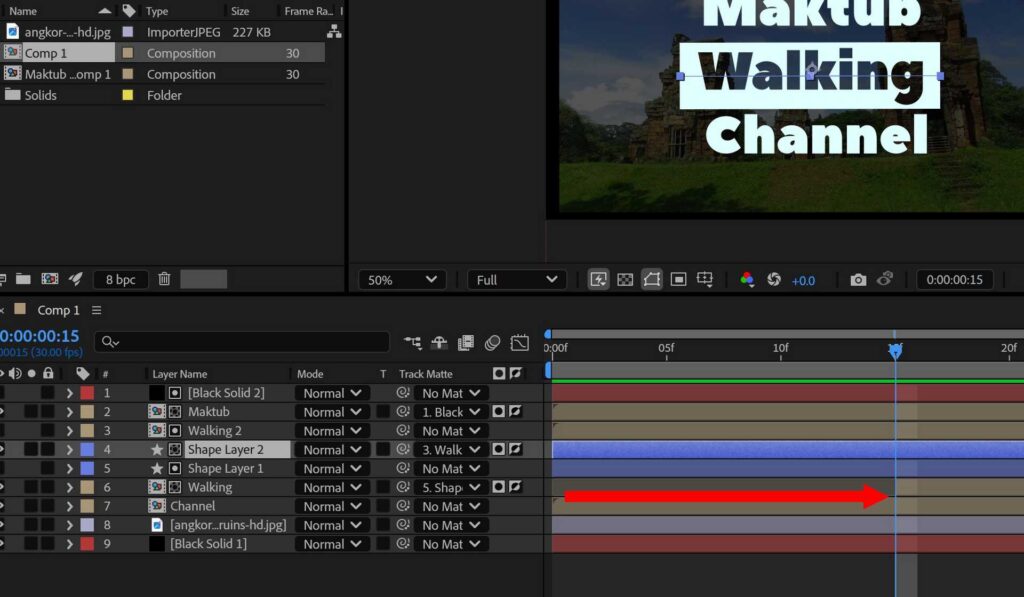
この記事の一番上の gif 画像のように反転後に文字列を表示させるには、文字レイヤーを反転してすべての文字が表示されたフレームまでタイムラインの開始を移動させてください。上記画像だと Walking (文字レイヤー) の開始を 0f から 15f まで移動させます。







コメント