
After Effects で文字を右から左に徐々に表示させるには、以下の通りです。
- 平面レイヤーと文字レイヤーを新規作成
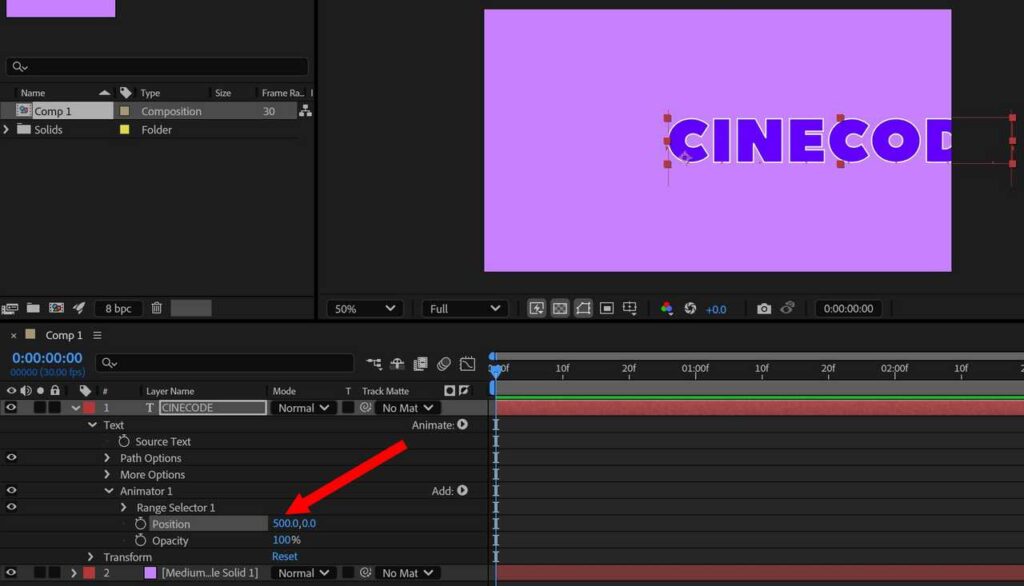
- 文字レイヤーを開き、アニメーターから位置と不透明度を選択
- 2で選択した文字レイヤーの位置のX軸の値を増やす
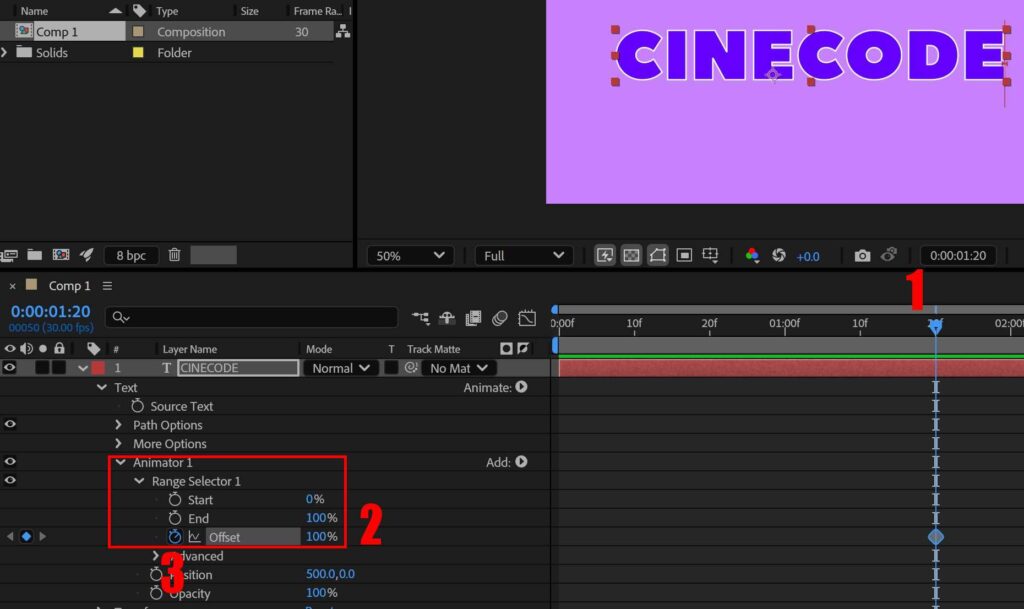
- アニメーションの終了位置に移動し、アニメーター内のオフセットの値を100にして、キーを打つ
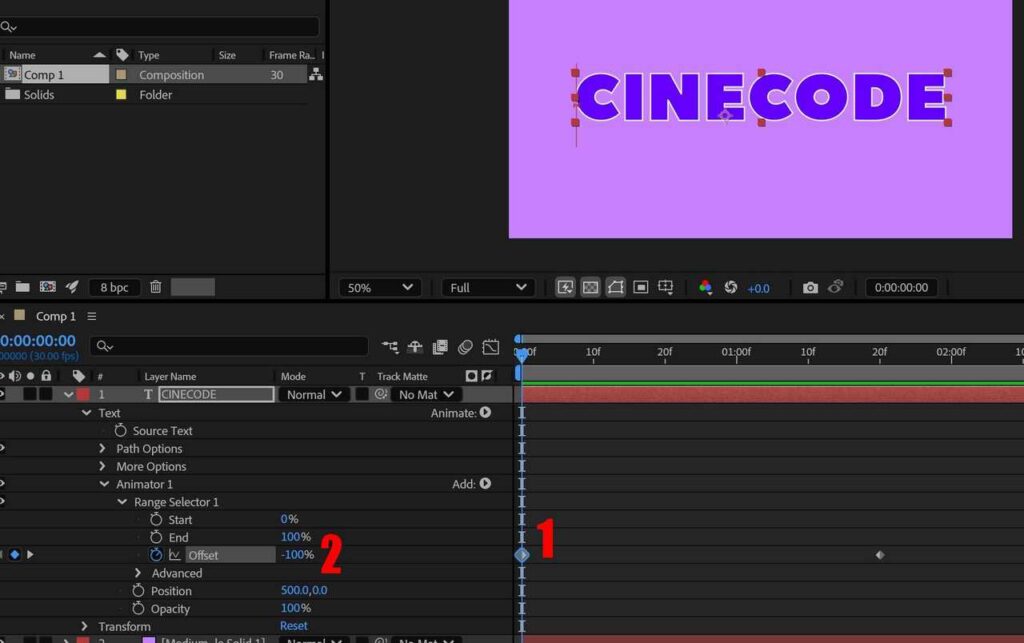
- アニメーションの開始位置に移動し、アニメーター内のオフセットの値を-100にして、キーを打つ
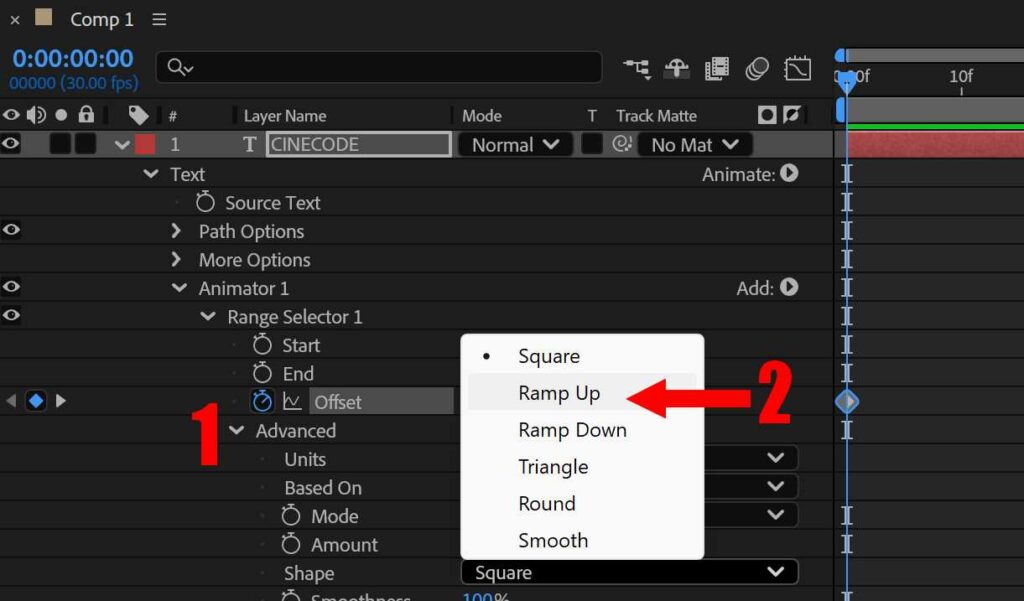
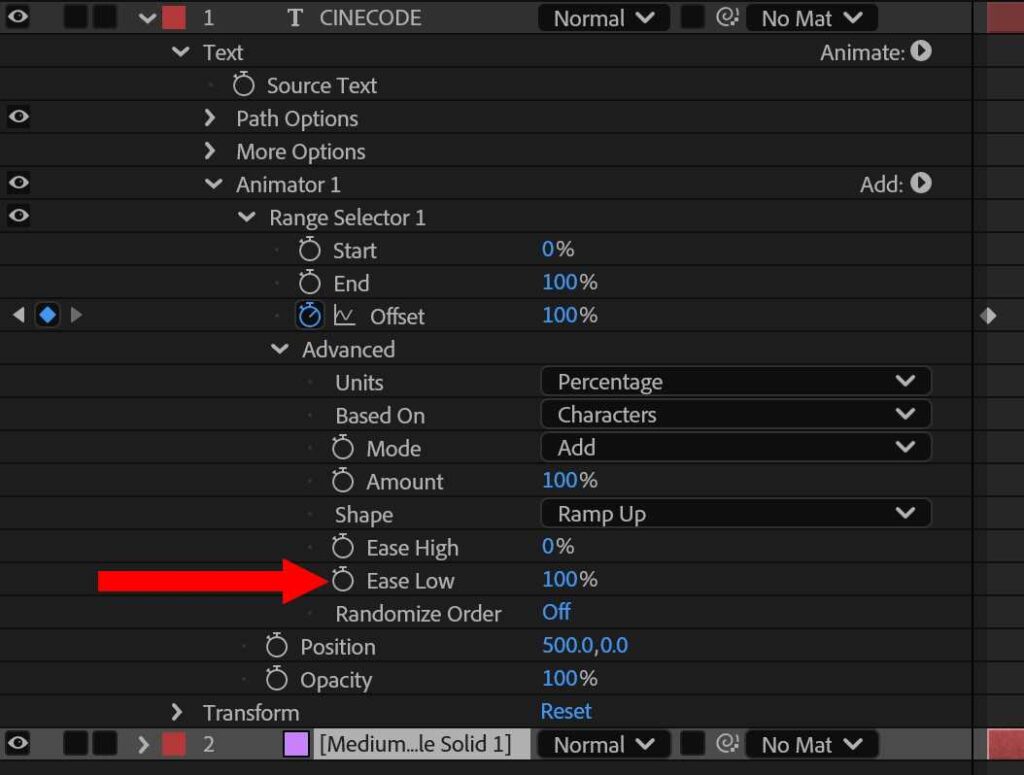
- 高度の中にあるシェイプから上へ傾斜を選択
- 高度の中にある Ease Low の値を 100%に変更
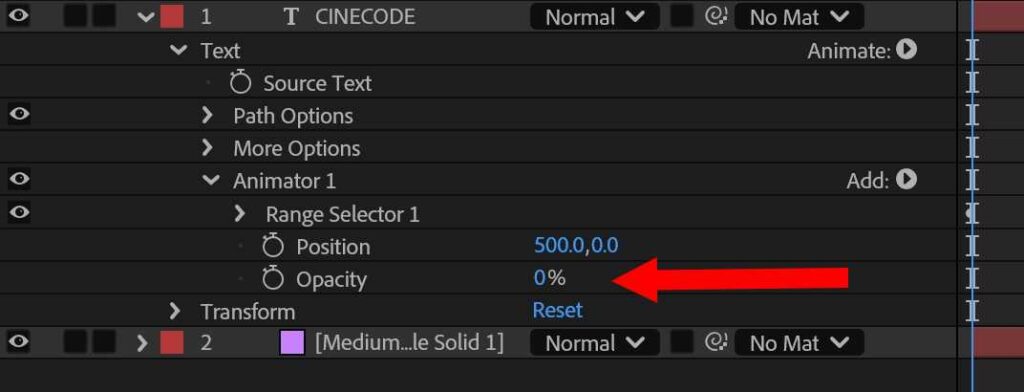
- 2. で選択した文字レイヤーの不透明度の値を0%に変更
文字を右から左に徐々に表示させる方法

まず、平面レイヤーと文字レイヤーを作成しましょう。作成したら文字レイヤーを開き、アニメーターから位置と不透明度を選択します。
この記事では以下の設定でアニメーション作成しています。
| 幅 (Width) | 1920 |
| 高さ (Height) | 1080 |
| フレームレート (Frame Rate) | 30fps |
| 時間 (Duration) | 0:00:03:00 (3秒) |

今回は、文字が右から左に徐々に表示させるアニメーションなので、文字レイヤーの位置のX軸の値を増やします。

タイムラインのアニメーションの終了位置に移動します。そのあと、アニメーター内の範囲セレクターのオフセットの値を100%にして、キーフレームを打ってください。

終了位置でキーを打った後、アニメーションの開始位置に移動し、オフセットの値を-100にします。

高度の中にあるシェイプから上へ傾斜を選択します。

アニメーションの動きを滑らかにするために、高度の中にある Ease Low の値を 100%にします

文字レイヤーのアニメーター内にある不透明度の値を0%にすると、以下の gif 画像のようなアニメーションの違いを生むことができます。









コメント