
After Effectsで、星が迫ってくるような背景アニメーション作成方法は以下の通りです。具体的には、最後までご確認ください。
- 平面レイヤーを2つ作成 (エフェクト用、背景用)
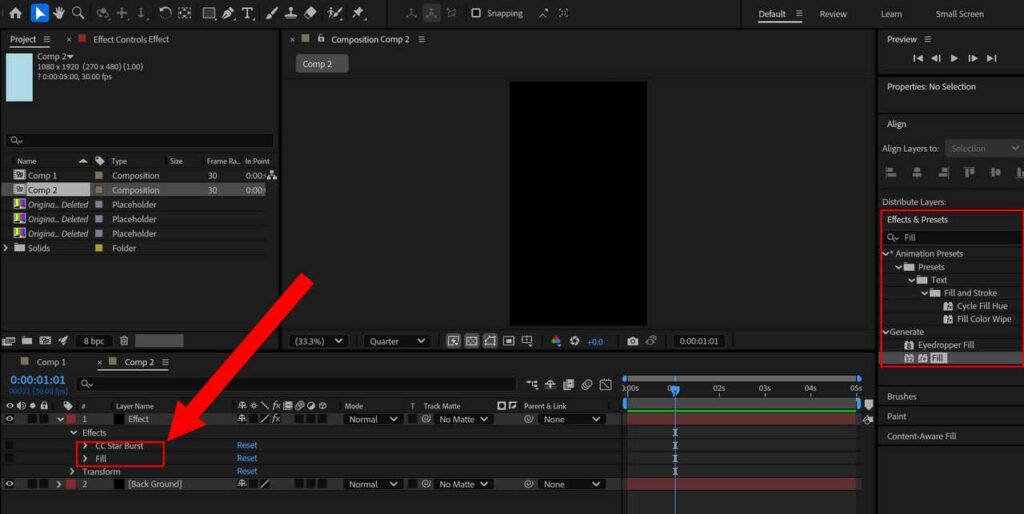
- エフェクト用レイヤーにエフェクト: CC Star Burst と 塗り(Fill) を追加
- 背景用の平面レイヤー のエフェクト CC Star Burst と塗り(Fill) のプロパティを調整
- 背景用の平面レイヤーを複製
- 複製された平面レイヤーのエフェクト CC Star Burst と塗り(Fill) のプロパティを調整

まずは、2つの平面レイヤーを作成します。ここでは色は黒、サイズはコンポジションと同じです。色はお好みで変更してください。
また、この記事では以下の設定でコンポジションを作成しています。
| 幅 (Width) | 1080 px |
| 高さ (Height) | 1920 px |
| フレームレート (Frame rate) | 30 fps |
| デュレーション (Duration) | 0:00:05:00 (5秒) |

エフェクト用の平面レイヤーに以下2つのエフェクトを追加します。Effects & Presets から追加してください。
- CC Star Burst
- 塗り (Fill)

CC Star Burst と Fill のプロパティを調整します。この記事では以下のように設定しています。
| CC Star Burst | Grid Spacing | 5 |
| CC Star Burst | Size | 40 |
| CC Star Burst | Speed | 0.10 |
| 塗り (Fill) | Color | 黄色 (#ffff00) |
| 塗り (Fill) | Opacity | 40.0% |

背景用の平面レイヤーを複製し、複製されたレイヤーでエフェクトの値を調整します。この記事では以下のように設定しています。
| CC Star Burst | Grid Spacing | 5 |
| CC Star Burst | Size | 20 |
| CC Star Burst | Speed | 0.05 |
| CC Star Burst | Phase | 0 x 60.0° |
| 塗り (Fill) | Color | うすい黄色 (#fafad2) |
| 塗り (Fill) | Opacity | 20.0% |








コメント