
After Effectsで、周囲に円形の電撃が走りロゴが表示されるアニメーションの作成方法は以下の通りです。この手順を見ても具体的にどうしたらよいかわからない方は、画像付きで説明している当記事を最後までご確認ください。
- メインのコンポジション1で背景が透明のロゴ素材画像をレイヤーに配置
- エフェクト用コンポジション2を新規作成
- コンポジション2に平面レイヤーを作成
- 平面レイヤーを選択した状態で、シェイプレイヤーで円を描きマスクを作成
- 平面レイヤーに対し、エフェクト: Saber を適用
- エフェクト: Saber のプロパティの値を調整
- 0f目に移動し、エフェクト: Saber のプロパティ- Customize Core の Start Offset, End Offset にキーフレームを打つ
- 最後のフレームに移動し、エフェクト: Saber のプロパティ- Customize Core の Start Offset, End Offset の値を 100% にする
- キーフレームの速度を調整して、光が走るアニメーションが見えるように設定
- コンポジション1に戻り、コンポジション2をロゴ素材画像の上に配置
- コンポジション2 を加算モードに設定
- コンポジションとロゴ画像レイヤーを3Dレイヤー化
- 新規カメラを作成
- Null オブジェクトを新規作成し、3Dレイヤー化
- カメラレイヤーから Null オブジェクトをリンクさせる (Parent & Link)
- ロゴ画像がズームインしてくる動きを作成する
- アニメーションの終了時点に移動し、Null オブジェクトの位置にキーフレームを打つ
- アニメーションの開始時点に移動し、Null オブジェクトの位置の Z 座標の値を調整する
- エフェクト: Saber を適用した平面レイヤーを走らせる電撃の数だけ複製
- すべての複製されたエフェクト用平面レイヤーで、X回転とY回転に値を設定
- アニメーションのタイミングをズラす
この手順を実行するには Saber という無料プラグインが必要です。あらかじめインストールをお願いいたします。
Saber プラグインのダウンロードサイト (無料)
https://flashbackj.com/product/saber

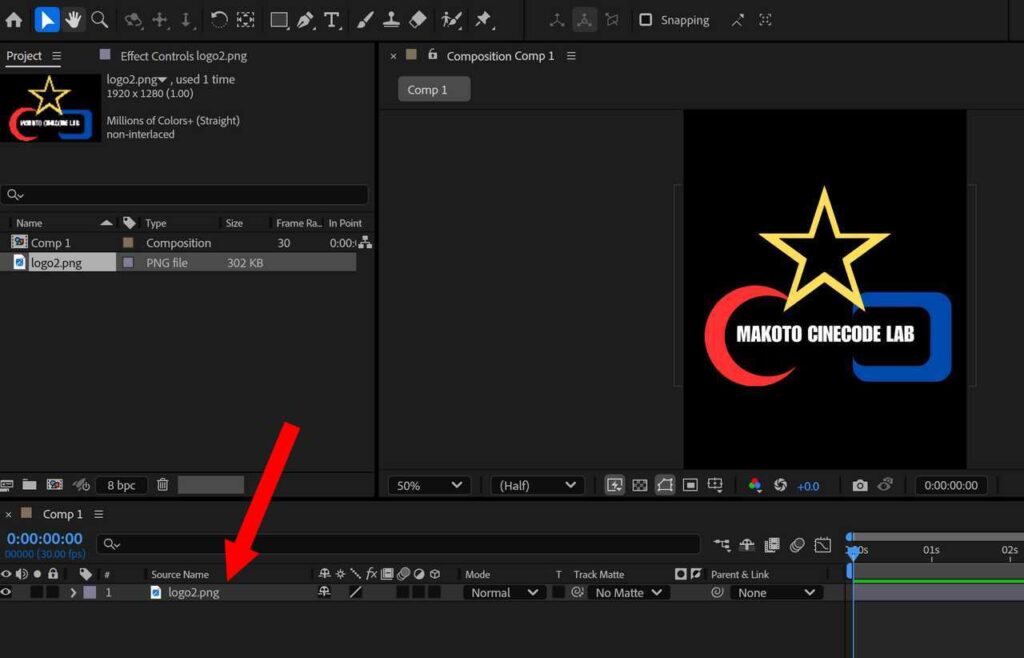
背景が透明のロゴ素材画像をレイヤーに配置します。あらかじめ別ソフトで作成した PNG 画像ファイルをプロジェクトパネルにドラッグアンドドロップし使用しています。
この記事では以下の設定でコンポジション1を作成しています。このコンポジション1はメイン用です。
| 幅 (Width) | 1080 px |
| 高さ (Height) | 1920 px |
| フレームレート (Frame rate) | 30 fps |
| デュレーション (Duration) | 0:00:05:00 (5秒) |

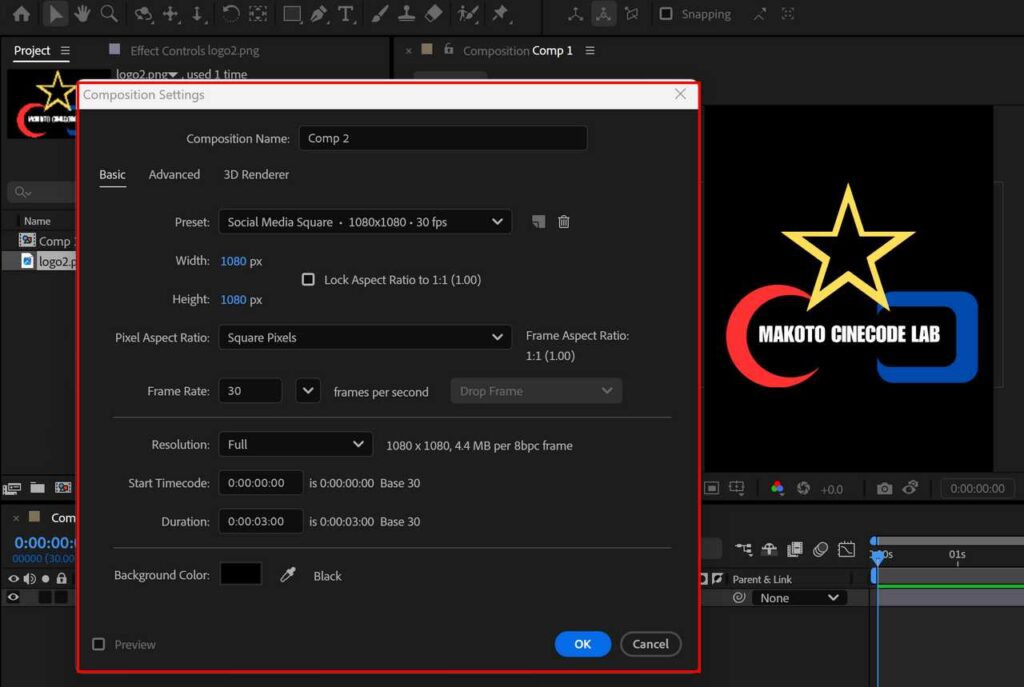
また、新たに新規コンポジション2を作成してください。このコンポジション2はエフェクト用です。ここでは以下の設定でコンポジション2を作成しています。コンポジション作成のショートカットキーは Ctrl + N です。コンポジションは幅と高さが同じ長さの正方形で Saber を使用します。
| 幅 (Width) | 1080 px |
| 高さ (Height) | 1080 px |
| フレームレート (Frame rate) | 30 fps |
| デュレーション (Duration) | 0:00:03:00 (3秒) |

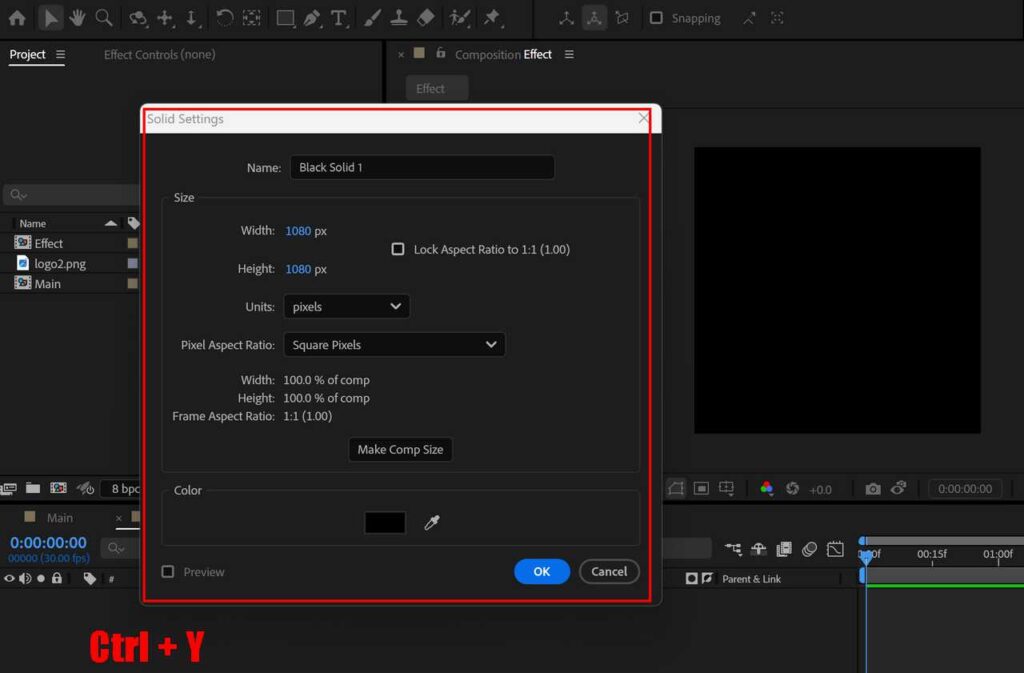
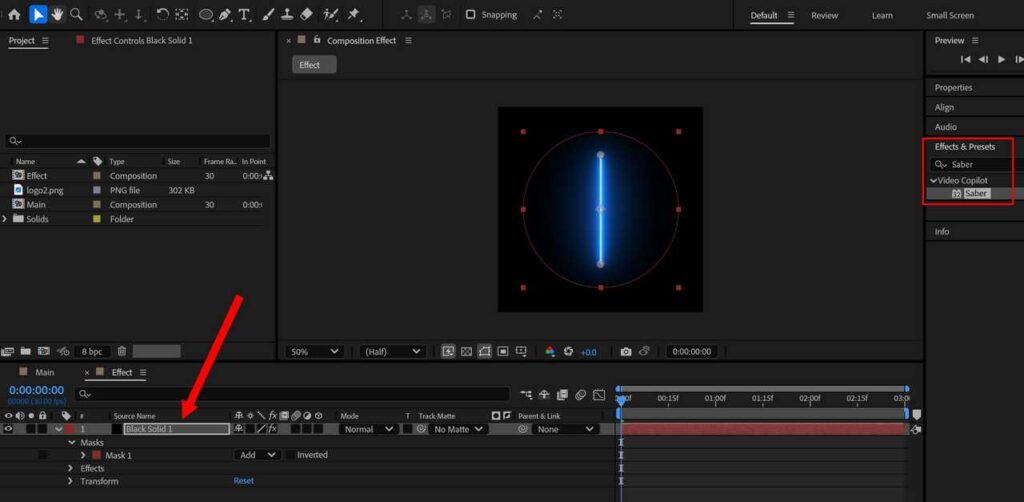
エフェクト用コンポジションで平面レイヤーを作成します。平面レイヤーを作成するショートカットキーは Ctrl + Y です。コンポジションと同じ大きさ、色は黒にしておきます。

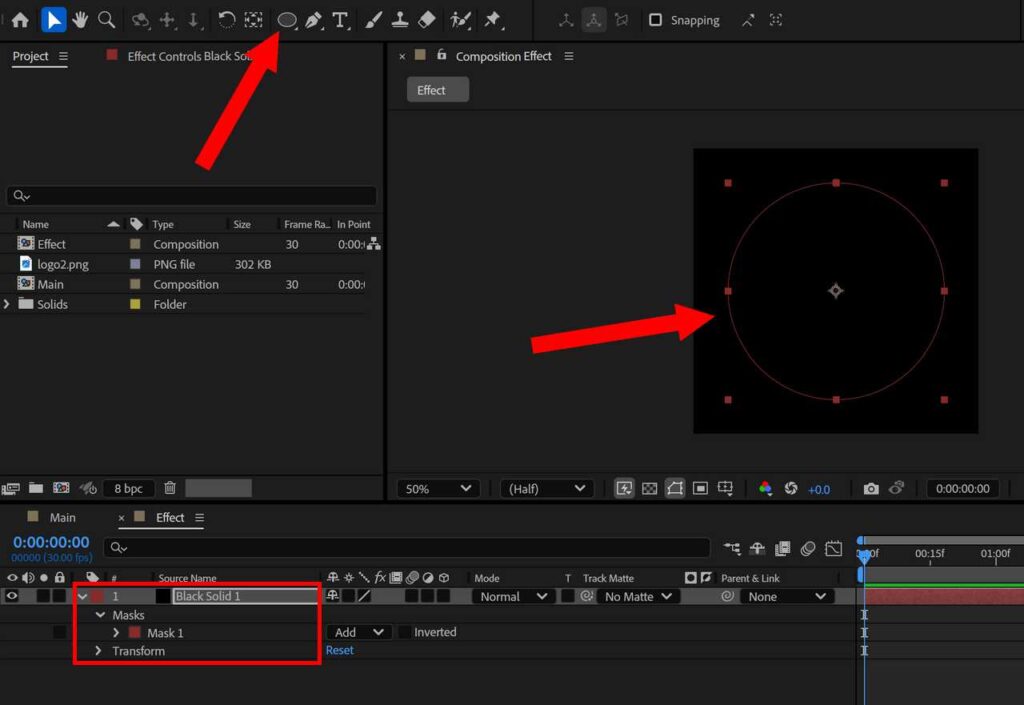
平面レイヤーを選択した状態で、シェイプレイヤーで円を描きマスクを作成します。マスクの大きさは任意の大きさで大丈夫です。ここではコンポジションの中心に配置し Shift キーを押しながらドラッグさせて大きさを正円にしています。

平面レイヤーに対し、エフェクト: Saber を適用します。Effects & Presets パネルで検索して、レイヤーに対しドラッグアンドドロップしてください。

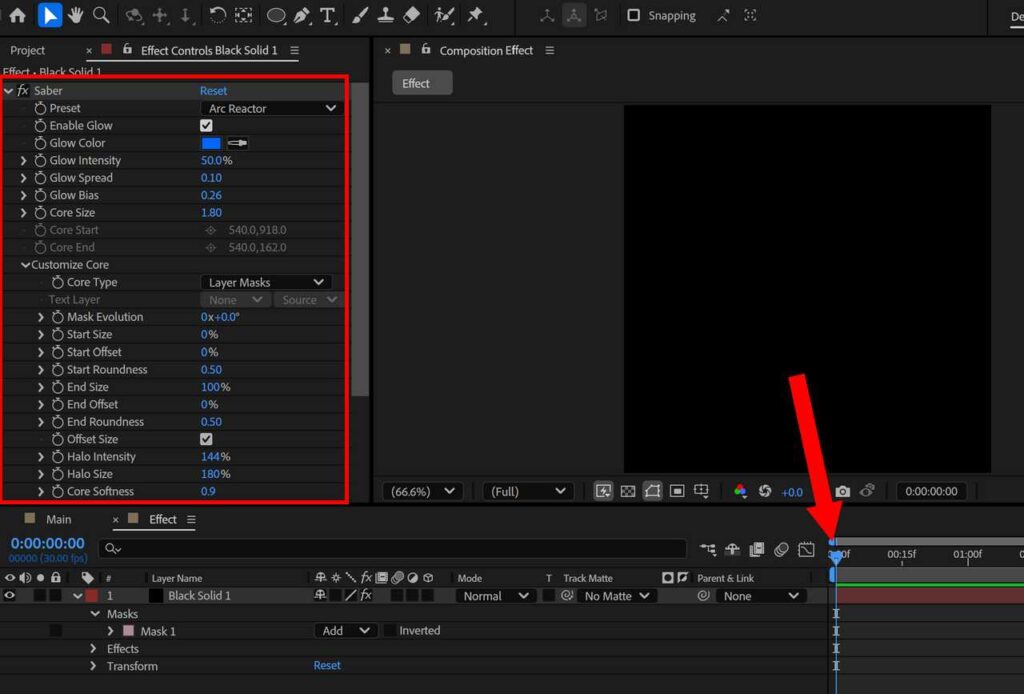
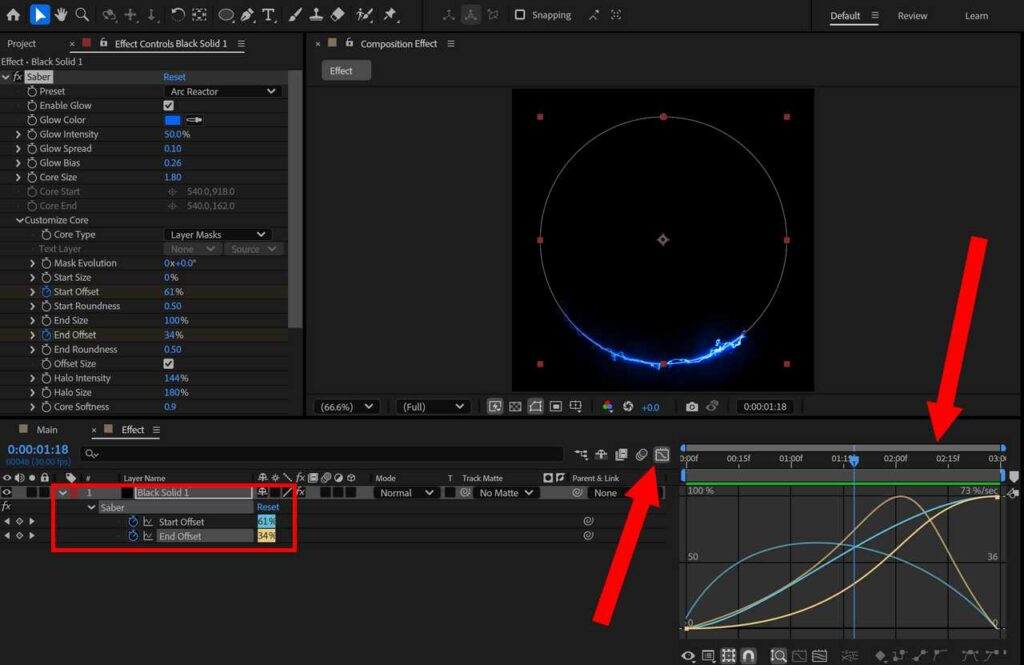
エフェクト: Saber のプロパティの値を調整してください。ここでは以下のように設定しています。
| Preset | Arc Reactor |
| Glow Intensity | 60% |
| Glow Spread | 0.15 |
| Glow Bias | 0.50 |
| Customize Core – Core Type | Layer Masks |
| Customize Core – Start Size | 0% |
| Customize Core – End Offset | 0% |

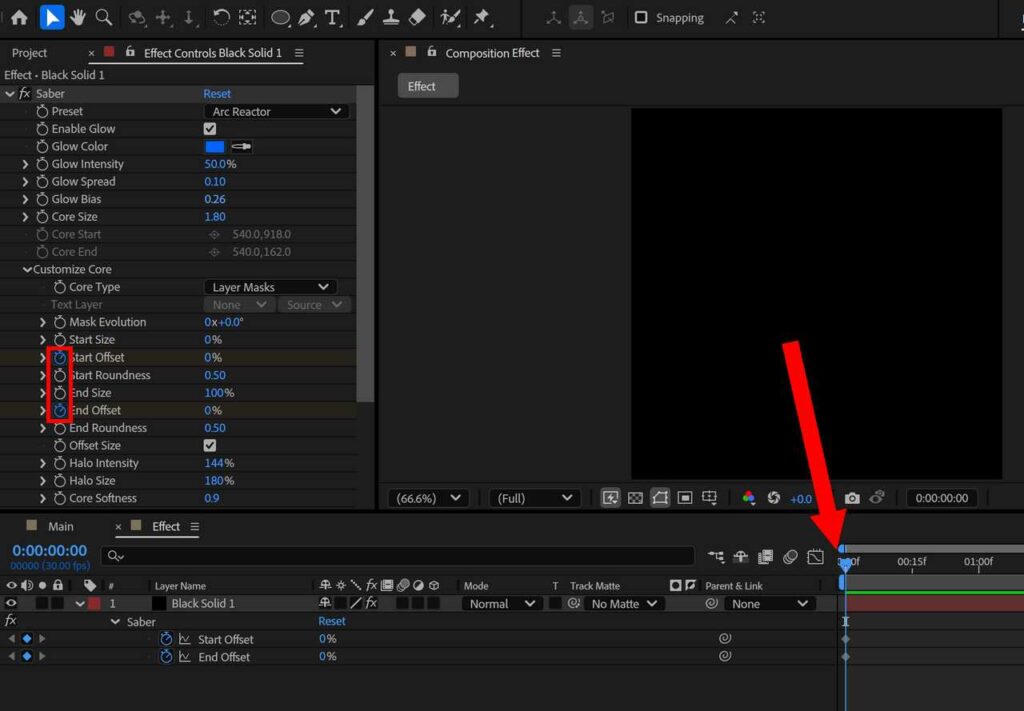
0f目に移動し、エフェクト: Saber のプロパティ- Customize Core の Start Offset, End Offset にキーフレームを打ちます。この時点では Start Offset, End Offset ともに 0% です。

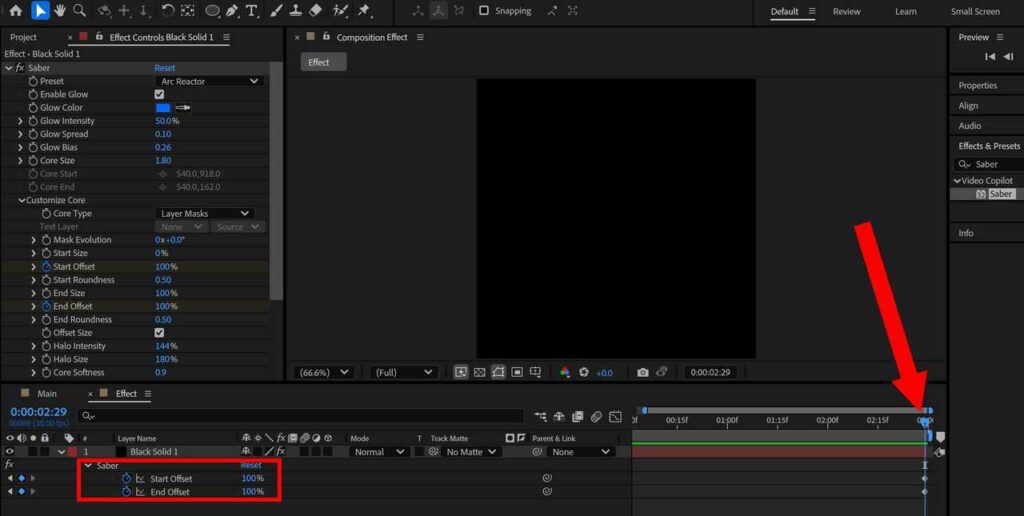
最後のフレーム 89f目 (02:29f) に移動し、エフェクト: Saber のプロパティ- Customize Core の Start Offset, End Offset の値を 100% にします。

キーフレームの速度を調整して、光が走るアニメーションが見えるように設定します。まず、平面レイヤーを選択して U を押し、キーフレームを表示させてください。次に、Start Offset, End Offset を選択した状態で、速度ツールを押し、グラフエディタでお好みの速度に変更しましょう。

この時点で、上記 gif 画像のようなアニメーションが作成できていればOKです。

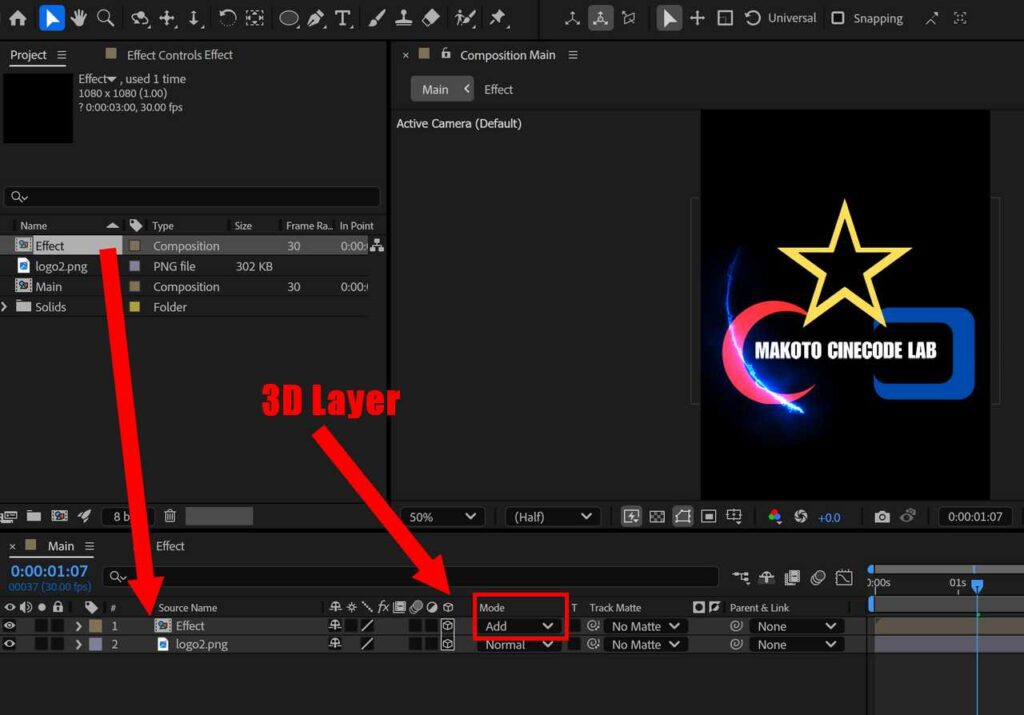
コンポジション1に戻り、コンポジション2をロゴ素材画像の上に配置。コンポジション2 を加算モードにしておきます。モード変更したら、コンポジションとロゴ画像レイヤーを3Dレイヤー化してください。
プロジェクトパネルにあるコンポジション2をレイヤーパネルにドラッグアンドドロップしましょう。そして、レイヤーパネルのモード欄よりドロップボックスを開き、加算 (Add) を選択してください。加算モードにしたら、コンポジションと画像レイヤーの立体形のマークをクリックして、3Dレイヤー化をオンにしておきます。

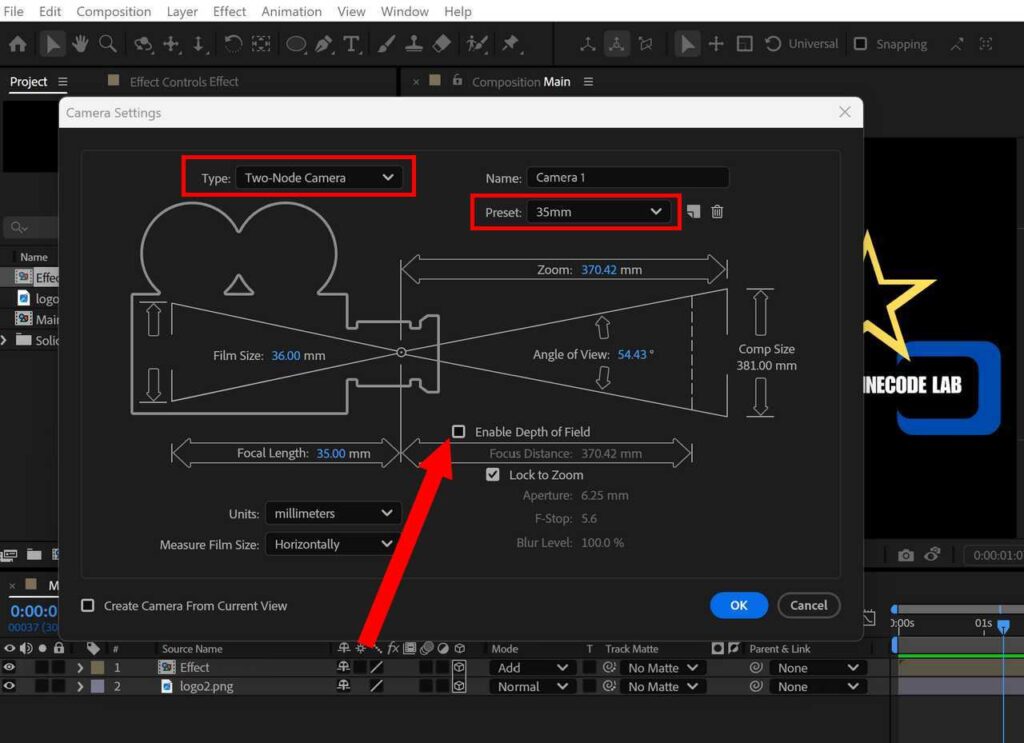
新規カメラを作成します。レイヤーパネルで右クリックし、新規からカメラを選択してください。すると、上記画像のようにウィンドウが表示されますので、以下の表のように設定して OK を押してください。
| 種類 (Type) | Two-Node Camera |
| プリセット (Preset) | 35mm |
| 被写界深度 (Enable Depth of Field) | チェックを外す (Off) |

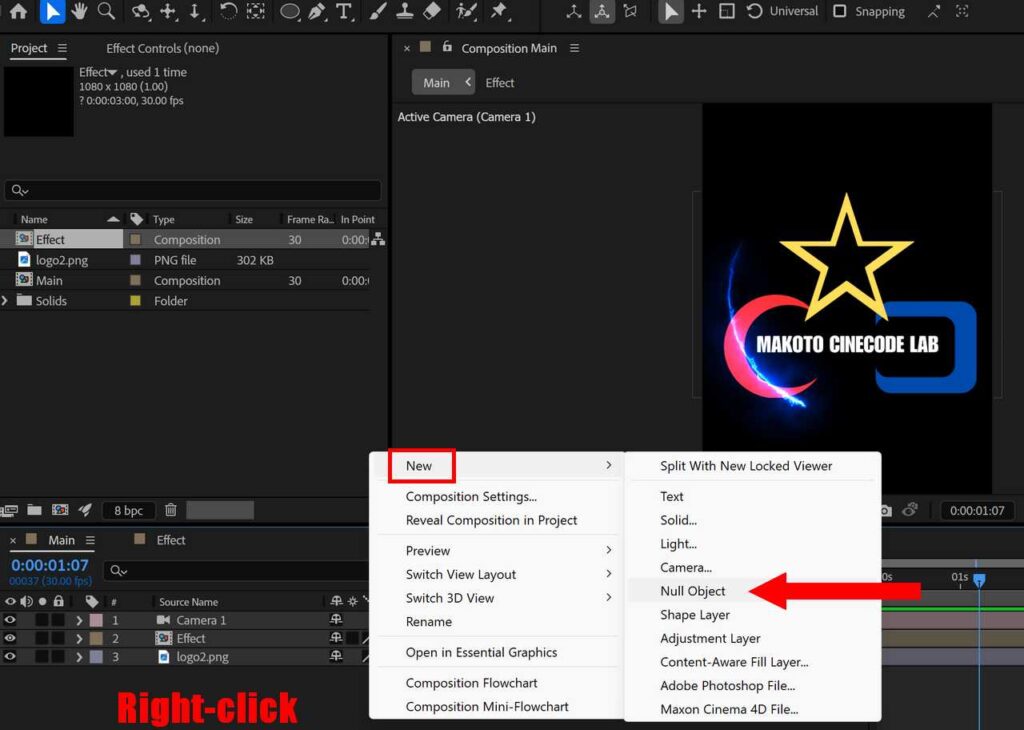
Null オブジェクトを新規作成します。レイヤーパネルで右クリックし、新規から Null オブジェクトを選択してください。

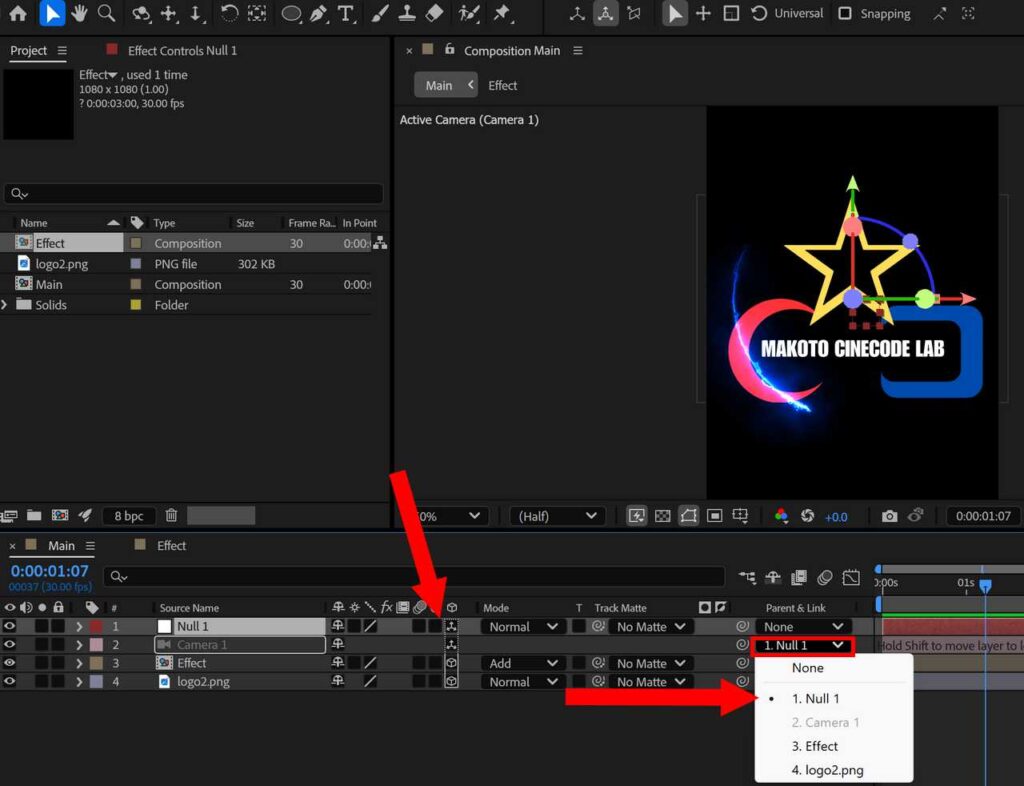
Null オブジェクトを3Dレイヤーにし、カメラと Null オブジェクトをリンクさせます。まず、Null オブジェクトのレイヤーパネルにある立方体マークのところにチェックをいれましょう。次に、カメラレイヤーの親とリンク欄から Null オブジェクトを選択してください。
カメラとNullオブジェクトをリンクさせることで、Null オブジェクトの位置 (Position) を動かすとカメラが動くようになります。

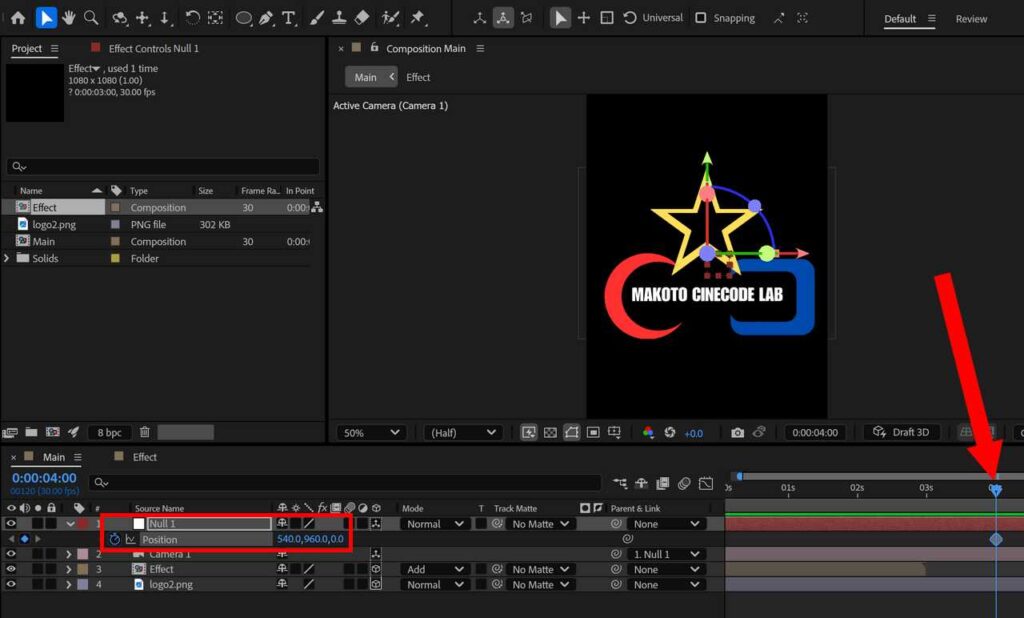
アニメーションの終了時点に移動し、Null オブジェクトの位置にキーフレームを打ちます。この記事でのアニメーションの終了時点は4秒、位置は (540.0, 960.0, 0.0) です。

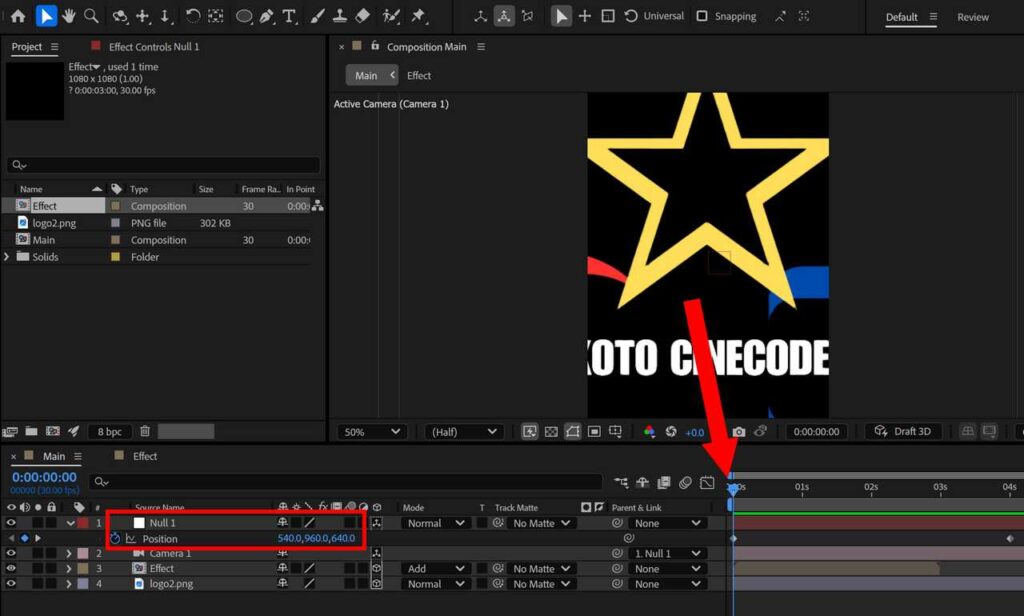
アニメーションの開始時点に移動し、Null オブジェクトの位置の Z 座標の値を調整してください。この記事でのアニメーションの開示始点は0秒、位置は (540.0, 960.0, 640.0) です。

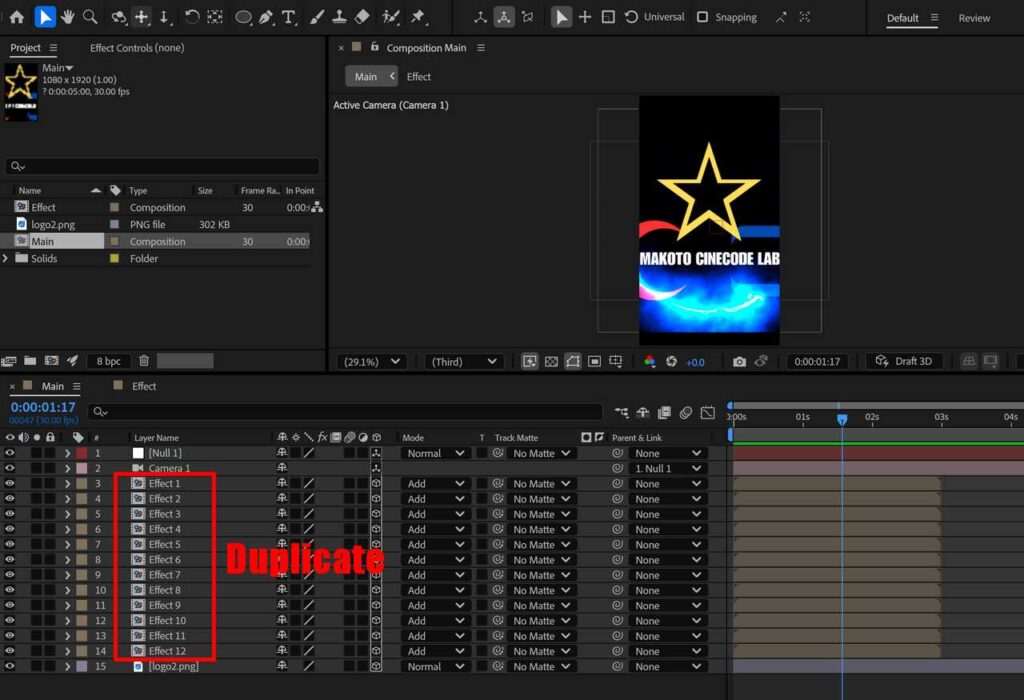
エフェクト: Saber を適用した平面レイヤーを走らせる電撃の数だけ複製してください。平面レイヤーを選択して Ctrl + D を押すと複製することができます。この記事では電撃を 12 にするので、平面レイヤー数も12個です。

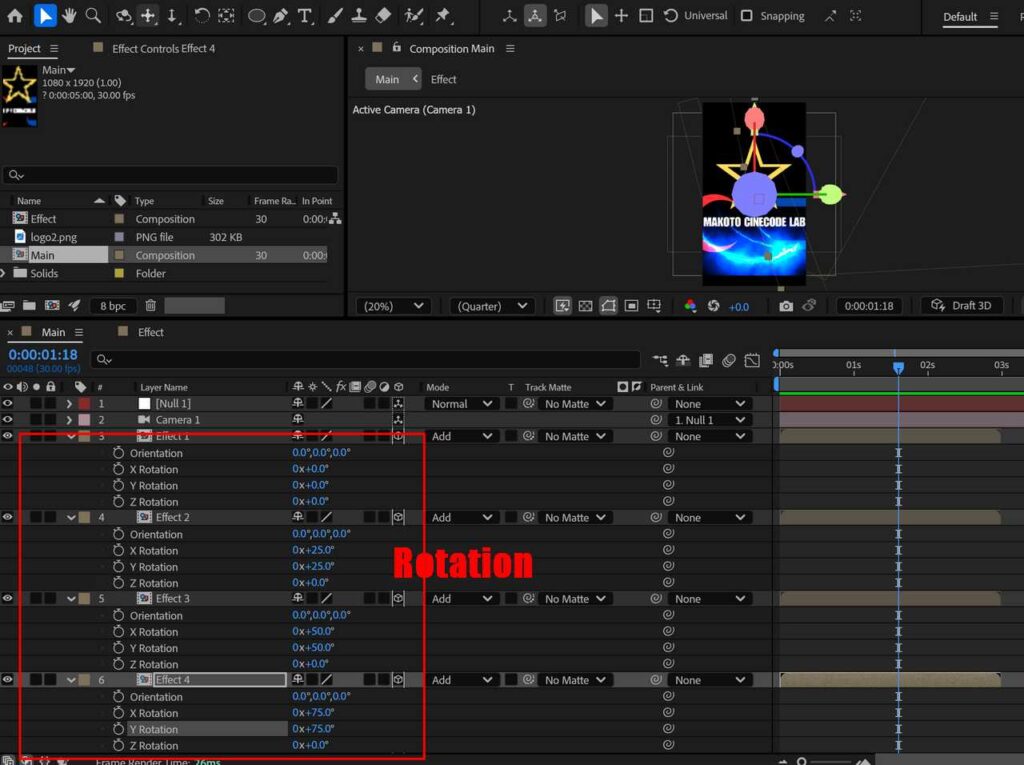
すべての複製されたエフェクト用平面レイヤーで、X回転とY回転に値を設定します。値はレイヤーごとにズラすように設定しましょう。X回転とY回転の値はお好みで大丈夫です。この記事では以下のように設定しています。
| エフェクト用平面レイヤー名 | X回転 (X Rotation) | Y回転 (Y Rotation) |
|---|---|---|
| Effect 1 | 0x +0° | 0x +0° |
| Effect 2 | 0x +25.0° | 0x +25.0° |
| Effect 3 | 0x +50.0° | 0x +50.0° |
| Effect 4 | 0x +75.0° | 0x +75.0° |
| Effect 5 | 0x +100.0° | 0x +100.0° |
| Effect 6 | 0x +125.0° | 0x +125.0° |
| Effect 7 | 0x +150.0° | 0x +150.0° |
| Effect 8 | 0x +175.0° | 0x +175.0° |
| Effect 9 | 0x +200.0° | 0x +200.0° |
| Effect 10 | 0x +225.0° | 0x +225.0° |
| Effect 11 | 0x +250.0° | 0x +250.0° |
| Effect 12 | 0x +275.0° | 0x +275.0° |

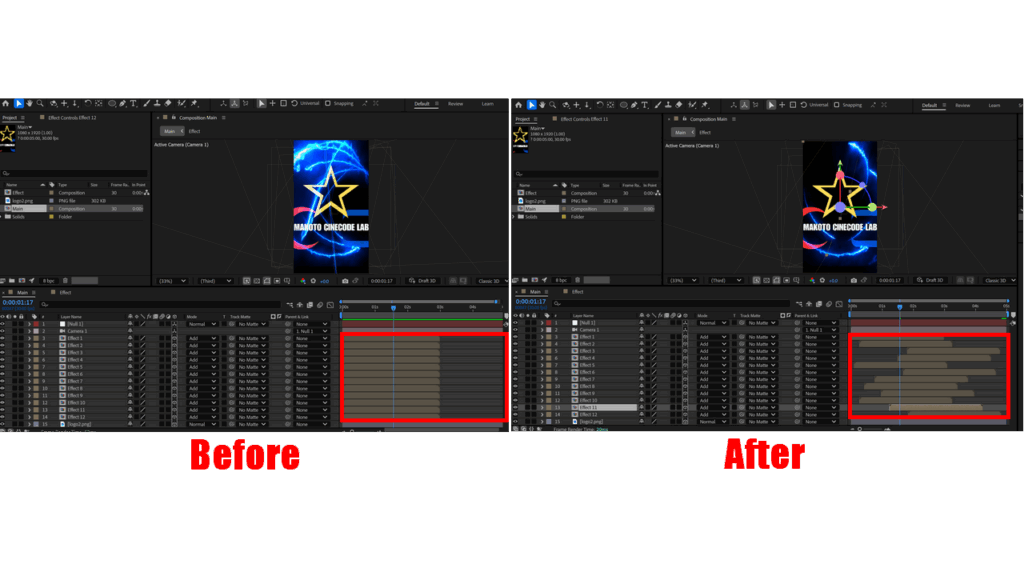
あとはアニメーションのタイミングをズラして完成です。上記画像ではズラす前は0f目から電撃が走りますが、ランダムにズラした後はランダムに電撃が走るようになります。








コメント