
After Effectsでカウントダウンを作成する方法は、以下の通りです。この方法だと、30秒でも10分でも設定することができます。この手順を見ても具体的にどうしたらよいかわからない方がいるかもしれません。その場合は、画像付きで説明している当記事を最後までご確認ください。
- 平面レイヤーの作成
- 数字が記入されたテキストレイヤーの作成
- テキストレイヤーにエフェクト: スライダー制御を適用
- テキストレイヤーにあるソーステキストの渦巻マークをドラッグし、エフェクト: スライダー制御のスライダー箇所にドロップ
- エフェクト: スライダー制御のスライダーをカウントダウンさせるようにアニメーションさせる
- アニメーションの開始時点に移動し、スライダー制御のスライダーの値をカウントダウン開始の数値にしてキーフレームを打つ
- 1秒ごとに数字を下げる
- アニメーションの終了時点に移動し、スライダー制御のスライダーの値を 0 にする
- エフェクト: スライダー制御のスライダーのエクスプレッション欄を開く
- エクスプレッション欄の記述を Math.floor(effect(“Slider Control”)(1)) に変更
日本語環境の場合は、上記コードの1行目の Slider Control の記述をスライダー制御と書き換えないと機能しないかもしれません。ご注意ください。(筆者は英語環境で使用しており、試すことができません)

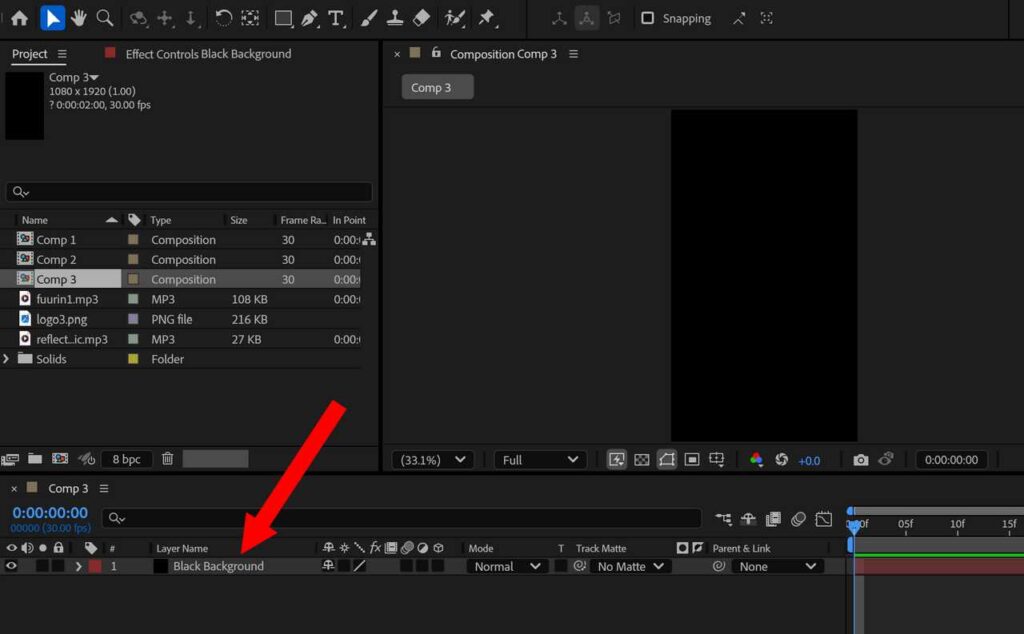
まずは、平面レイヤーを作成しましょう。サイズは同じで背景色は黒にしています。また、この記事では以下のようにコンポジションを作成しています。
| 幅 (Width) | 1080 px |
| 高さ (Height) | 1920 px |
| フレームレート (Frame rate) | 30 fps |
| デュレーション (Duration) | 0:00:06:00 (6秒) |

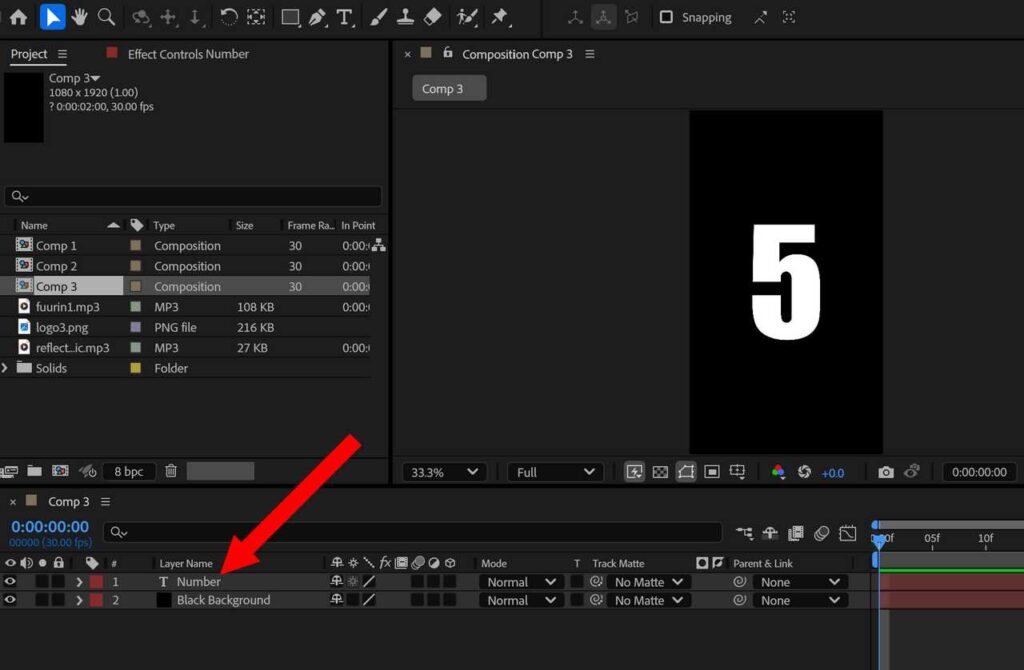
テキストレイヤーを作成します。カウントダウンさせたい数字を記入しておきましょう。

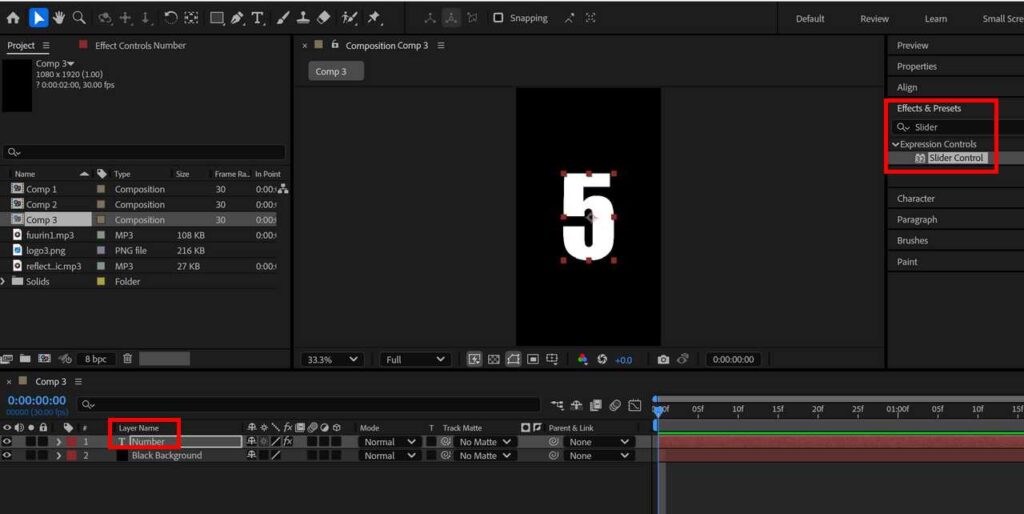
テキストレイヤーにエフェクト: スライダー制御 (Slider Control) を適用します。Effects & Presets パネルで検索して、テキストレイヤーにドラッグアンドドロップしてください。

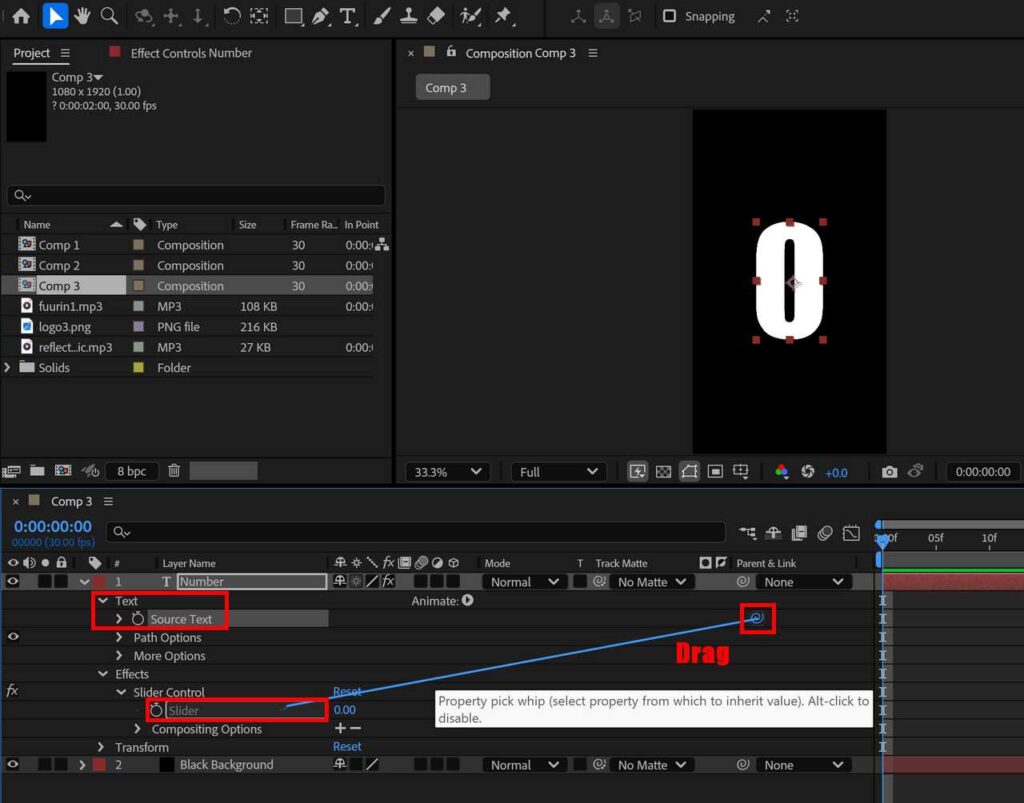
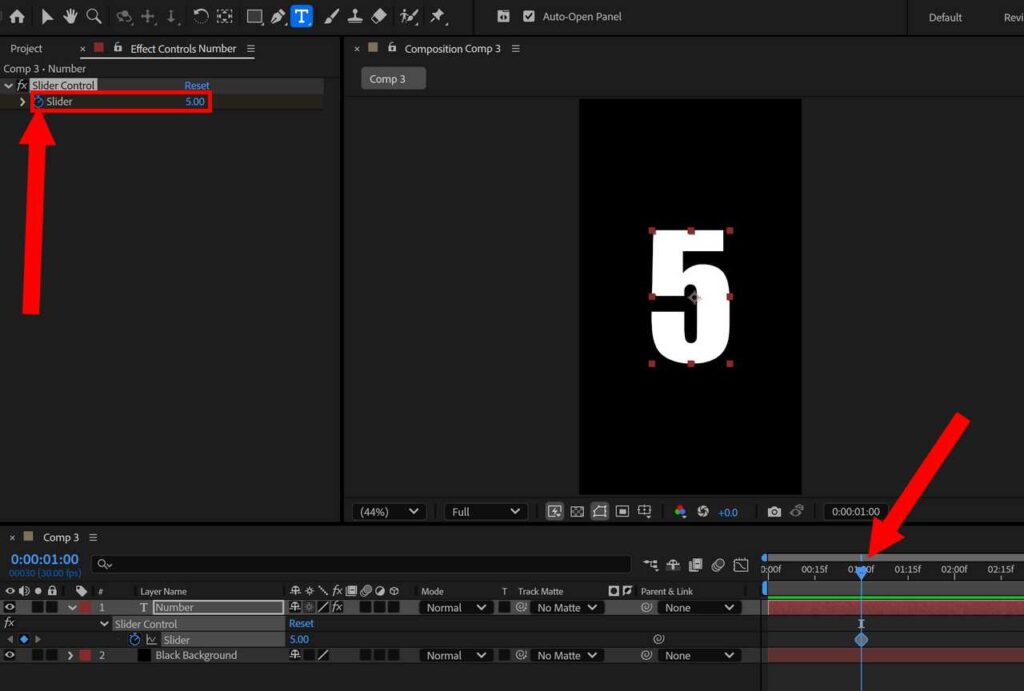
テキストレイヤーにあるソーステキストの渦巻マークをドラッグし、エフェクト: スライダー制御のスライダー箇所にドロップします。
この作業により、スライダーの数値を変えることでテキストの数値が変わるようになります。

アニメーションの開始時点に移動し、スライダー制御のスライダーの値をカウントダウン開始の数値にしてください。そのあと、スライダーの左側にあるストップウォッチマークをクリックしてキーフレームを打ちます。

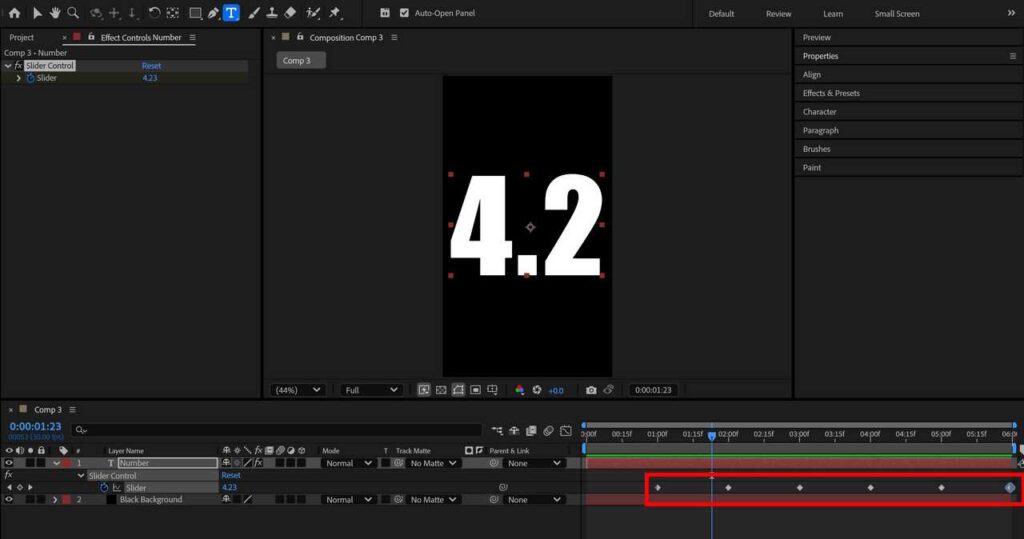
1秒ごとにスライダーの数値を1下げてください。0まで同じ作業を繰り返しましょう。ここでは以下のようにしています。上記画像のとおり、今のままだと小数点が表示されてカウントダウンになりません。次からその対応をします。
| 秒数 | スライダーの値 |
|---|---|
| 1秒 (アニメーション開始時点) | 5 |
| 2秒 | 4 |
| 3秒 | 3 |
| 4秒 | 2 |
| 5秒 | 1 |
| 6秒 (アニメーション終了時点) | 0 |

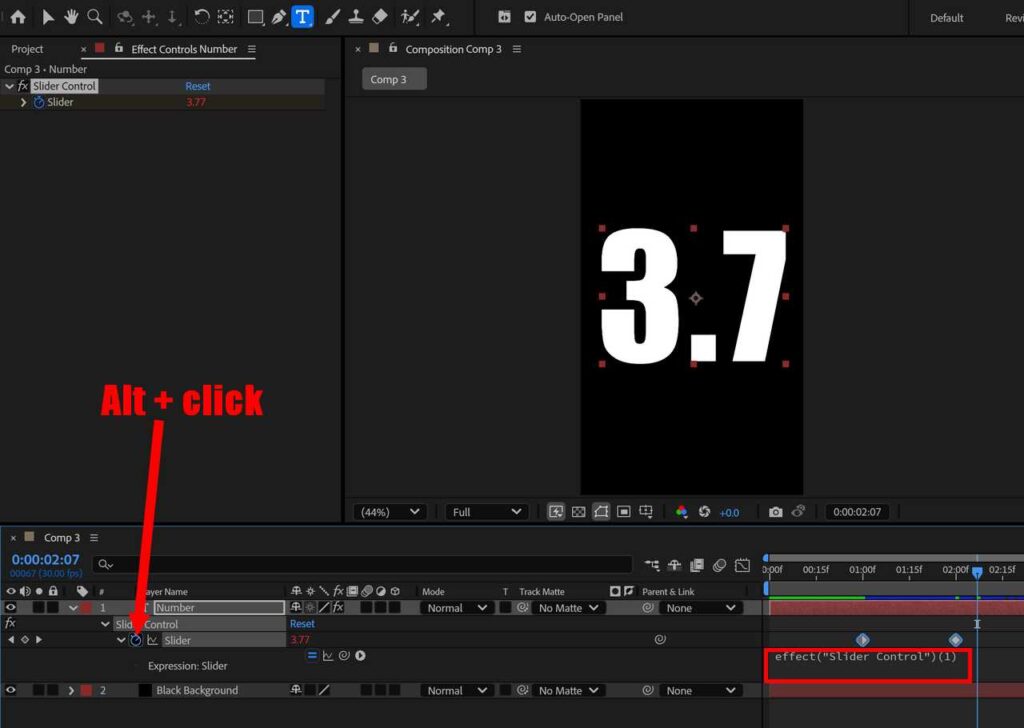
エフェクト: スライダー制御のスライダーの左側にあるストップウォッチマークを Alt を押しながらクリックして、エクスプレッション欄を開いてください。

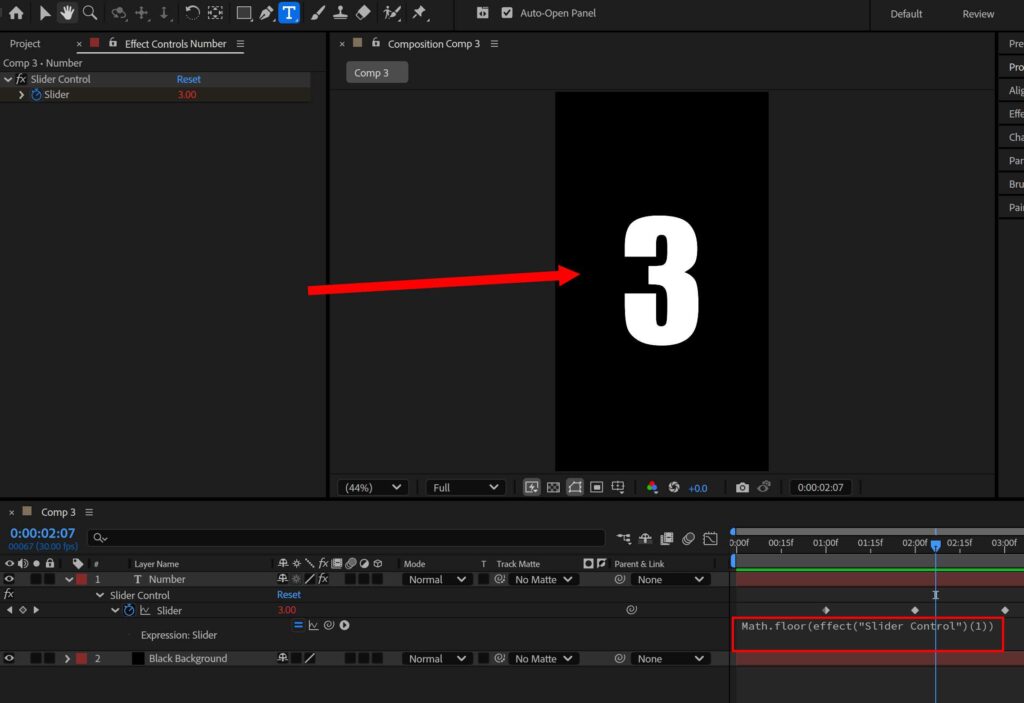
エクスプレッション欄の記述を Math.floor(effect(“Slider Control”)(1)) に変更してください。この記述により小数点表記がなくなります。
| エクスプレッション欄 | 記述内容 |
|---|---|
| 変更前 | effect(“Slider Control”)(1) |
| 変更後 | Math.floor(effect(“Slider Control”)(1)) |
日本語環境の場合は、上記コードの1行目の Slider Control の記述をスライダー制御と書き換えないと機能しないかもしれません。ご注意ください。(筆者は英語環境で使用しており、試すことができません)








コメント