
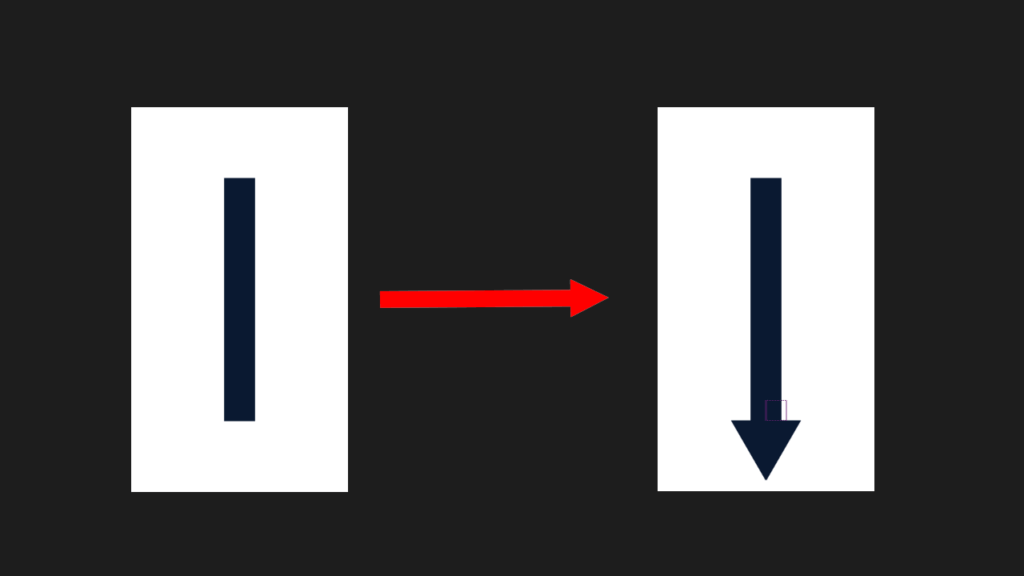
After Effectsで、ペンツールを用いて平面上で描いた線を矢印線にする方法は以下の通りです。具体的には、当記事を最後までご確認ください。
- ペンツールで線を描く
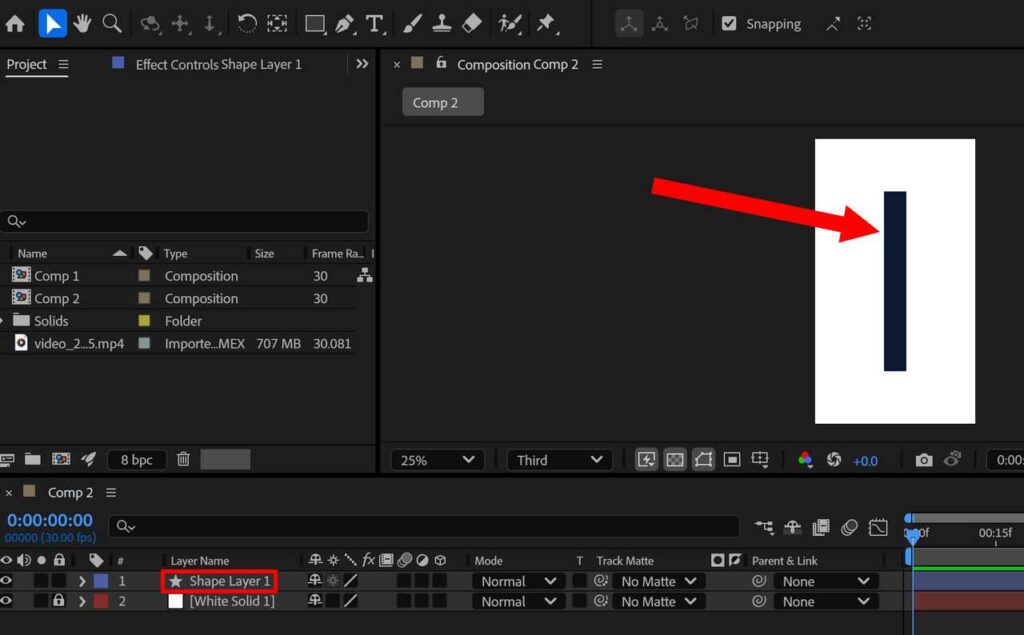
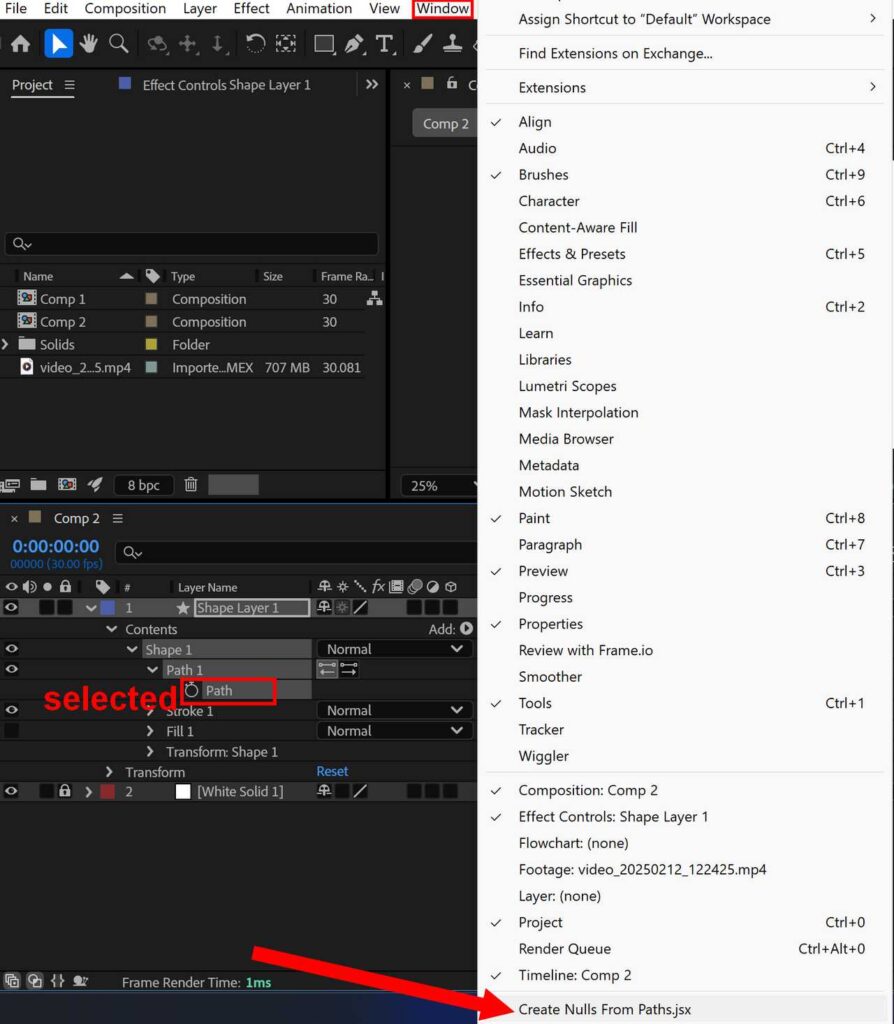
- 線線のシェイプレイヤーを開き、コンテンツ内にあるシェイプのパスから左側にストップウォッチマークがあるパスを選択し、メニューバーのウィンドウから Create Nulls From Paths.jsx をクリック
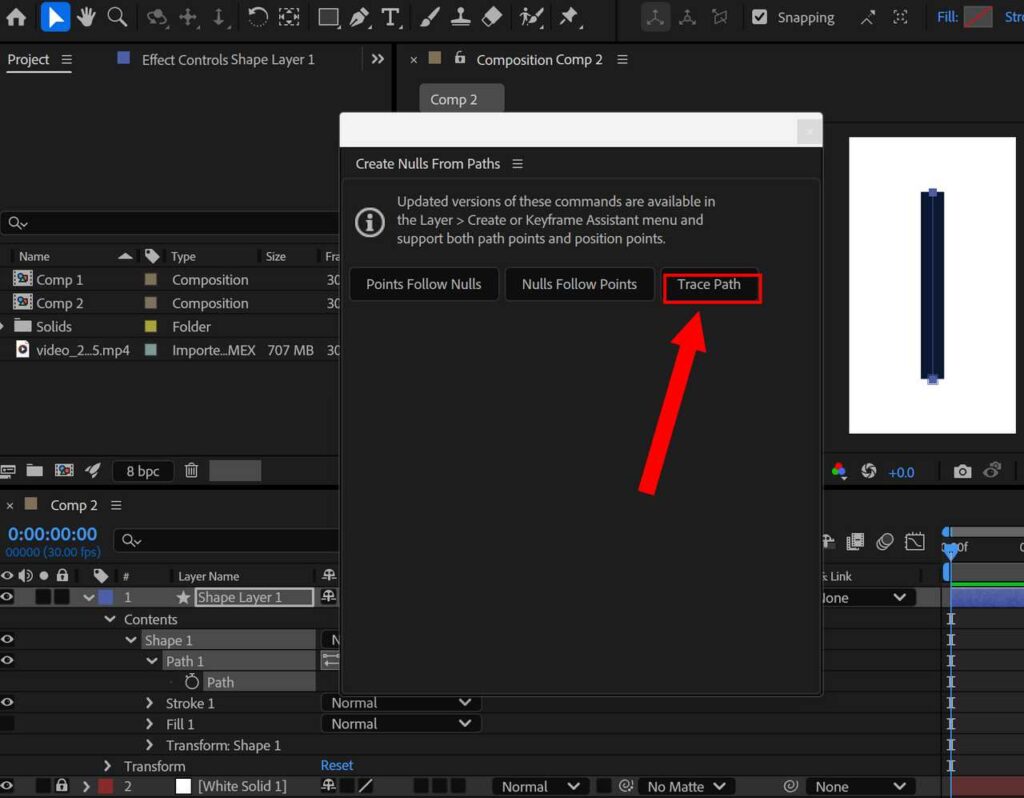
- 表示されたウィンドウにある Trace Paths をクリック
- 多角形ツールで矢印の先端となる三角形を描き、値を調整する
- 多角形レイヤーのアンカーポイントを三角形の中心から底辺に移動
- 多角形レイヤーの親とリンク横の渦巻マークを Shift を押しながら Null オブジェクトにドラッグアンドドロップ
- 線の先端に移動した三角形の角度を変更
- Null オブジェクトのループをオフにし、キーフレームとエクスプレッションを削除

まず、ペンツールで線を描きます。この記事では、以下の設定でコンポジションを作成しています。ちなみに線の太さは 150px です。
| 幅 (Width) | 1080 px |
| 高さ (Height) | 1920 px |
| フレームレート (Frame rate) | 30 fps |
| デュレーション (Duration) | 0:00:05:00 (5秒) |

ペンツールで描いた線のシェイプレイヤーを開き、コンテンツ内にあるシェイプのパスから左側にストップウォッチマークがあるパスを選択します。選択した上で、メニューバーのウィンドウから Create Nulls From Paths.jsx をクリックしてください。
ストップウォッチマークをクリックして、キーフレームを打たなくても大丈夫です。

Create Nulls From Paths.jsx をクリックしたら Trace Paths を選びます。Null オブジェクトが生成されます。

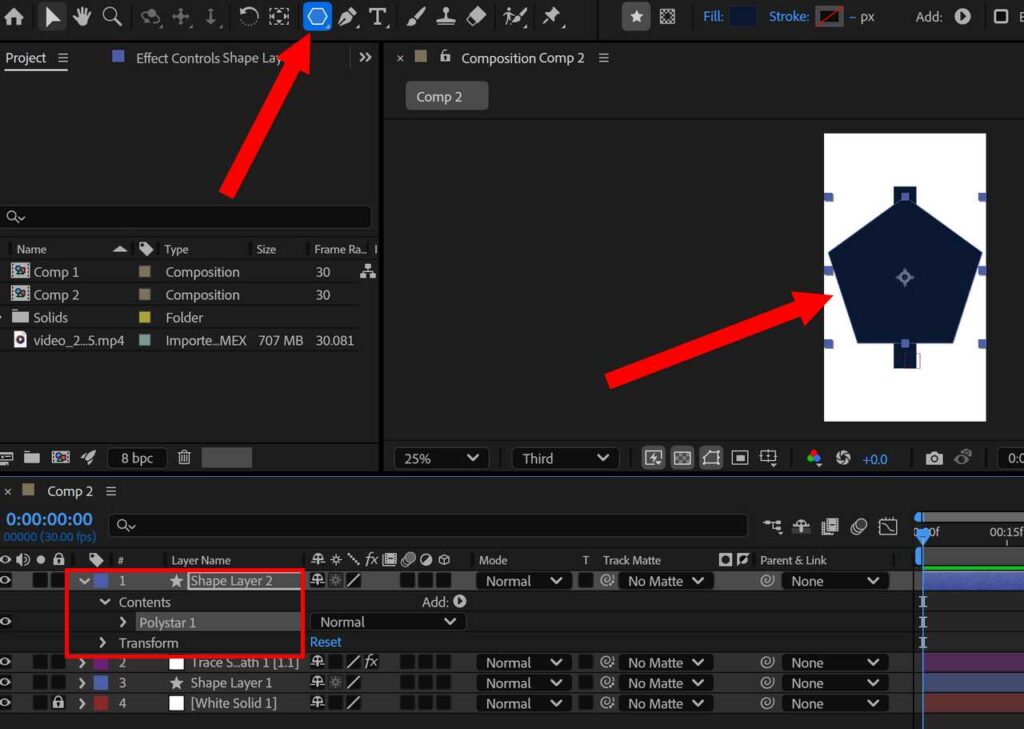
Null オブジェクトが作成されたら、多角形ツールで多角形を描きます。上記画像のようにデフォルトでは五角形です。この五角形を編集して、矢印の先端の三角形にします。

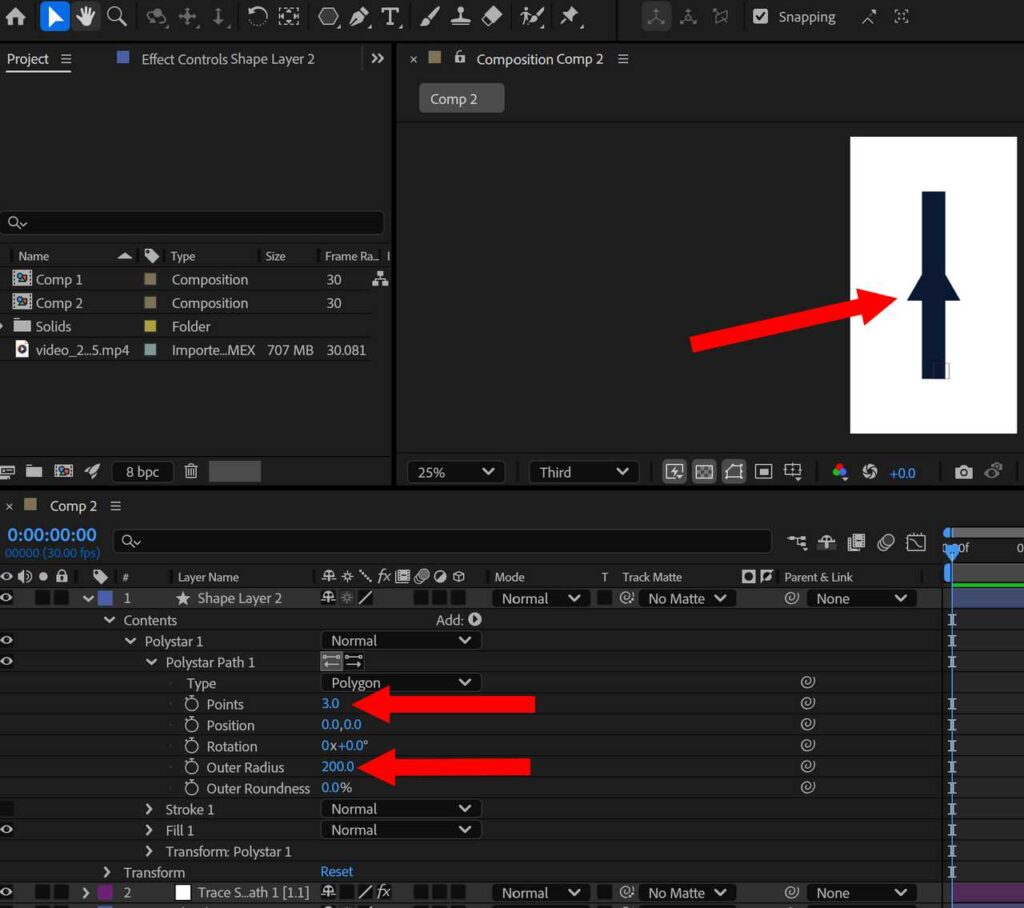
五角形のコンテンツにある多角形 – 多角形パスの角 (Points) を 3 にして三角形にし、外半径 (Outer Radius) の値を適切な大きさにします。色も調整しておくとよいでしょう。

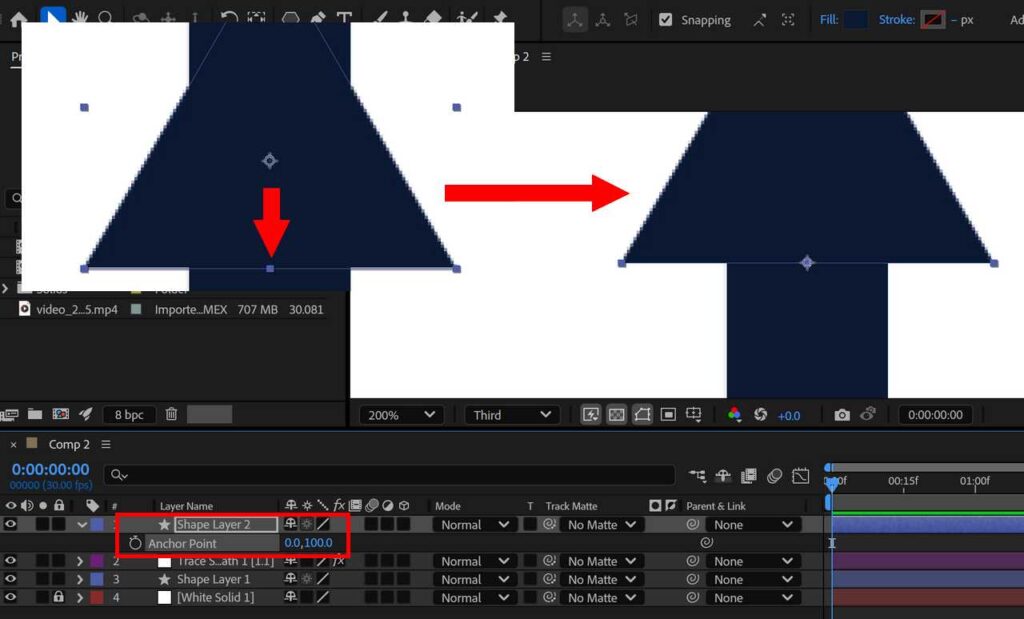
多角形レイヤーのアンカーポイントを三角形の中心から底辺に移動させます。
アンカーポイントを開くショートカットキーは A です。

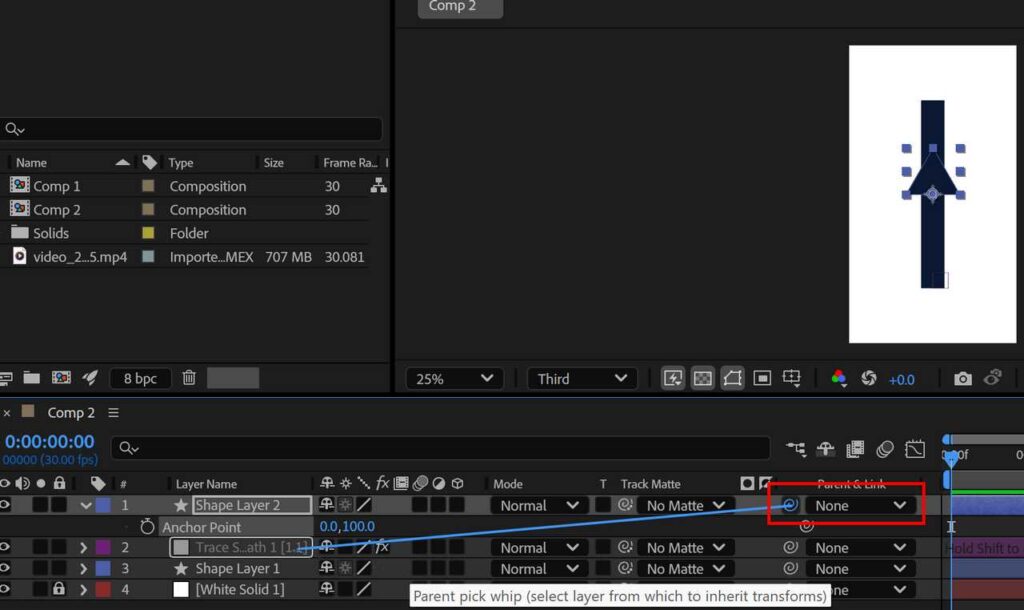
多角形レイヤーの親とリンク機能を使用して、Null オブジェクトとつなげます。多角形レイヤーの親とリンク横の渦巻マークを Shift を押しながら Null オブジェクトにドラッグアンドドロップしてください。

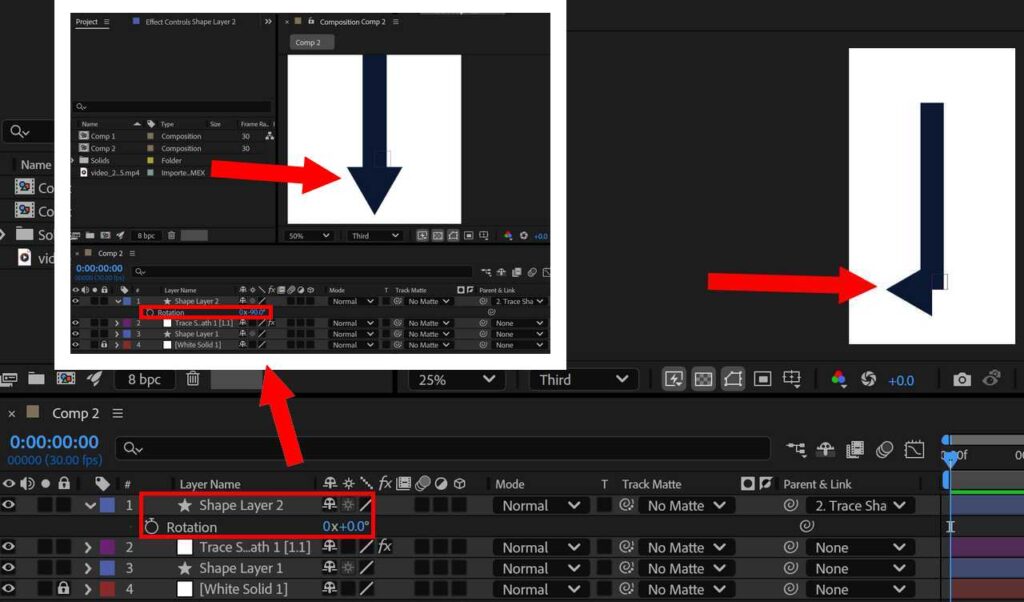
線の先端に三角形が移動したら、角度を変えてください。この記事の場合では、線の始点側に三角形をもっていったので角度を -90 度変えています。

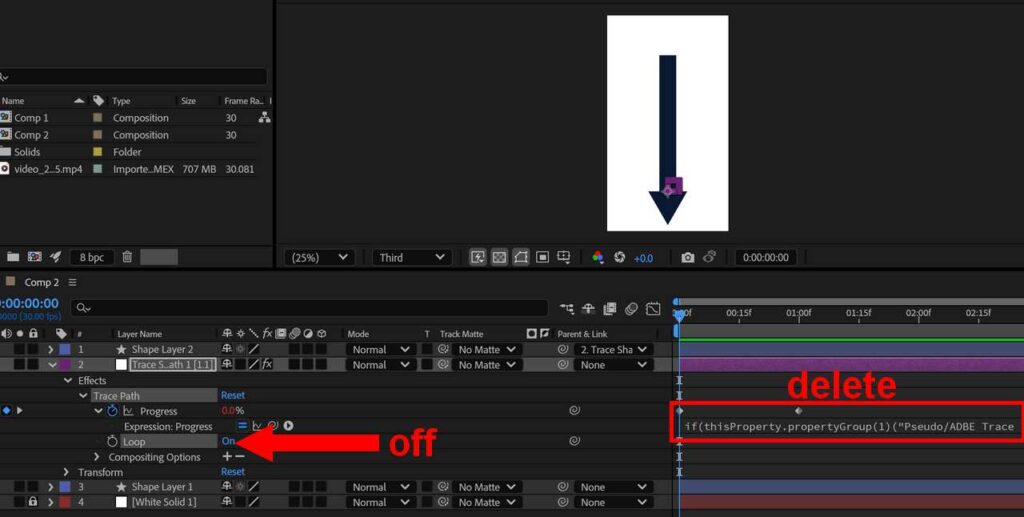
Null オブジェクトのループをオフにし、キーフレームとエクスプレッションを削除して完成です。








コメント