
After Effects で下から上に文字が上がってくるアニメーションの作成方法は、以下の通りです。順に詳しく見ていきます。
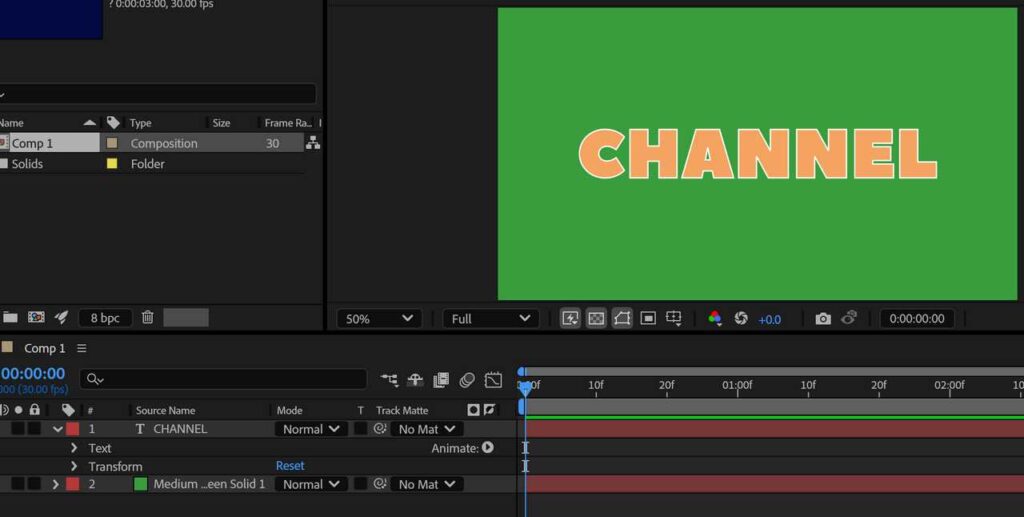
- テキストツールで文字を記述
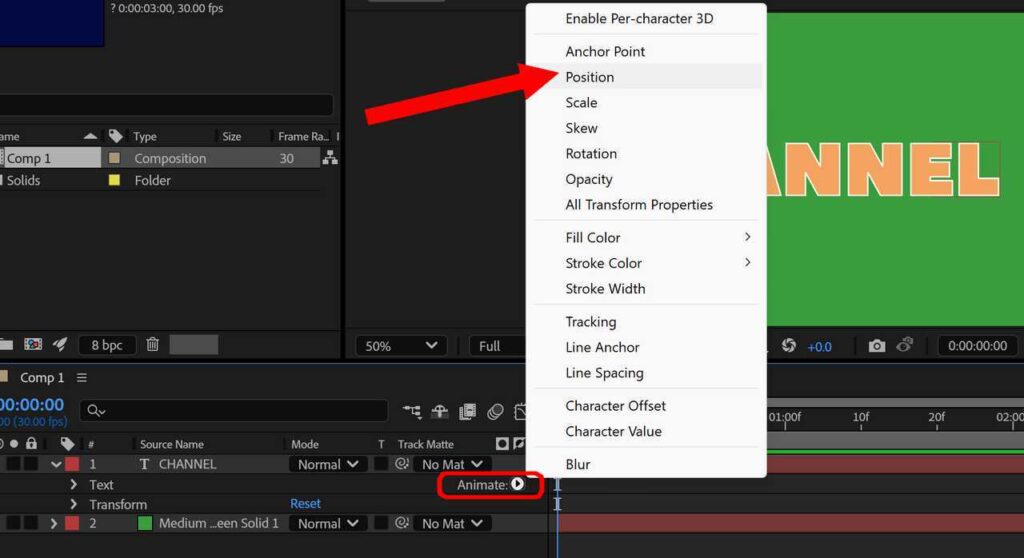
- 文字レイヤーのアニメーターから位置・スケール・不透明度を選択
- アニメーションの終了点に移動し、位置の Y軸の値を増加
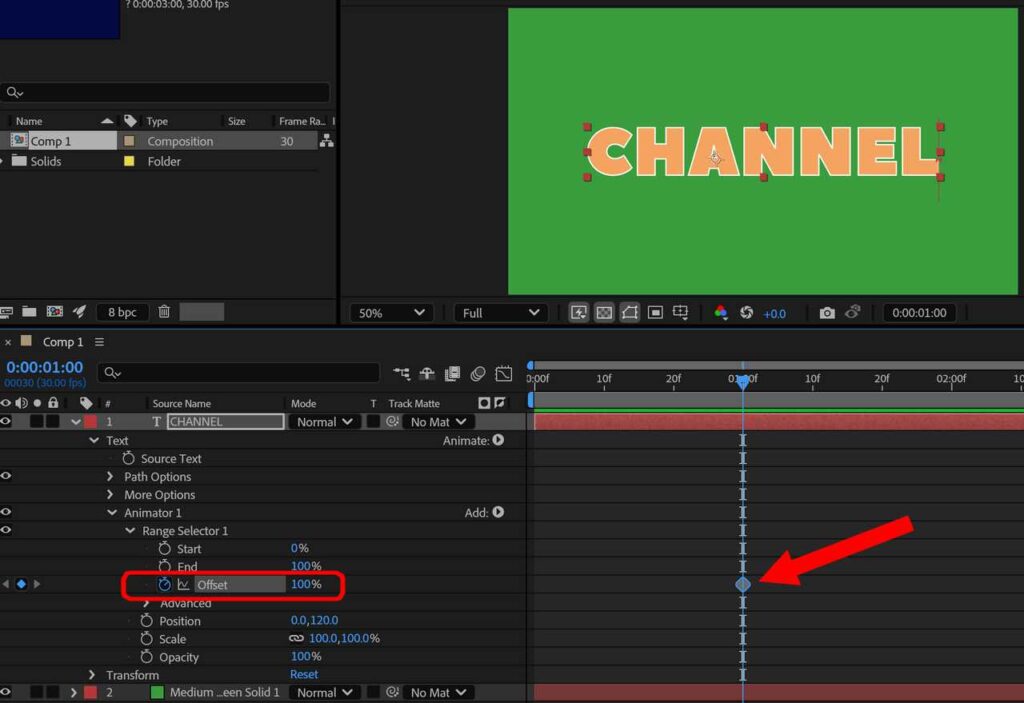
- 範囲セレクターのオフセットの値を 100% にして、キーを打つ
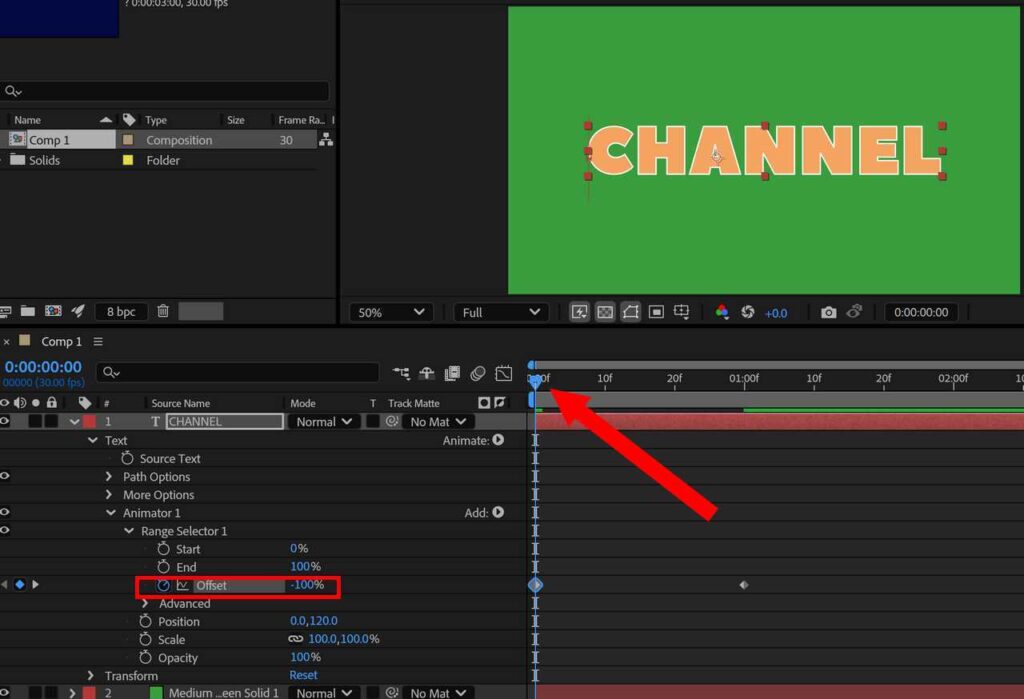
- アニメーションの開始点に戻り、オフセットの値を -100% に設定
- 高度を開き、シェイプから上へ傾斜を選択
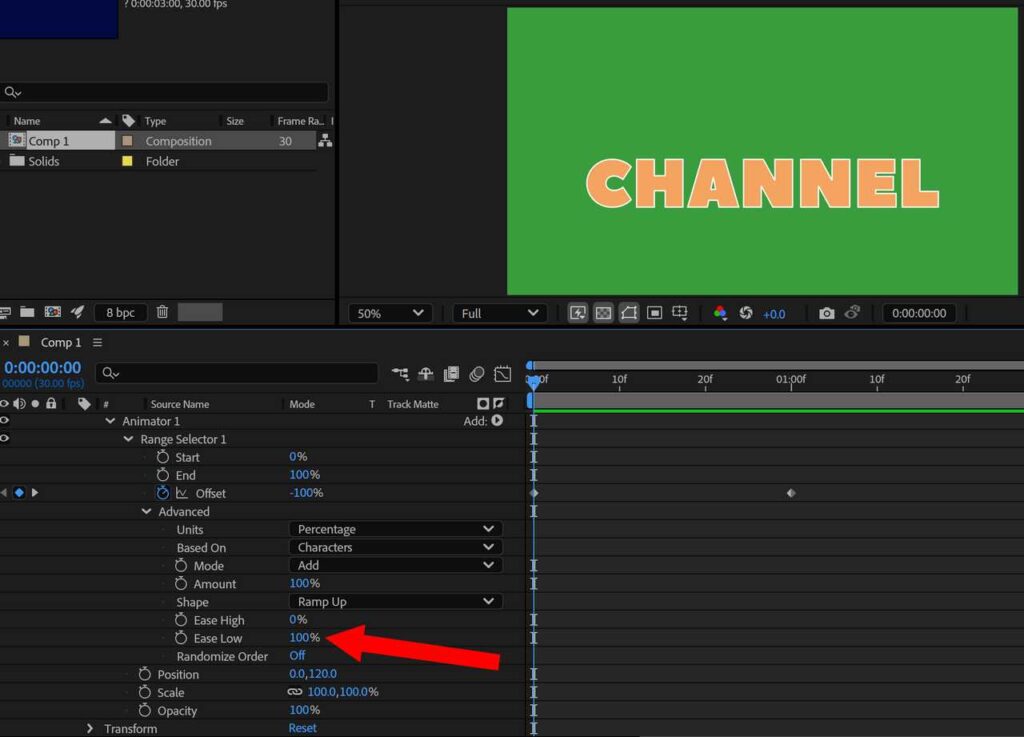
- イース低くの値を 100% に設定
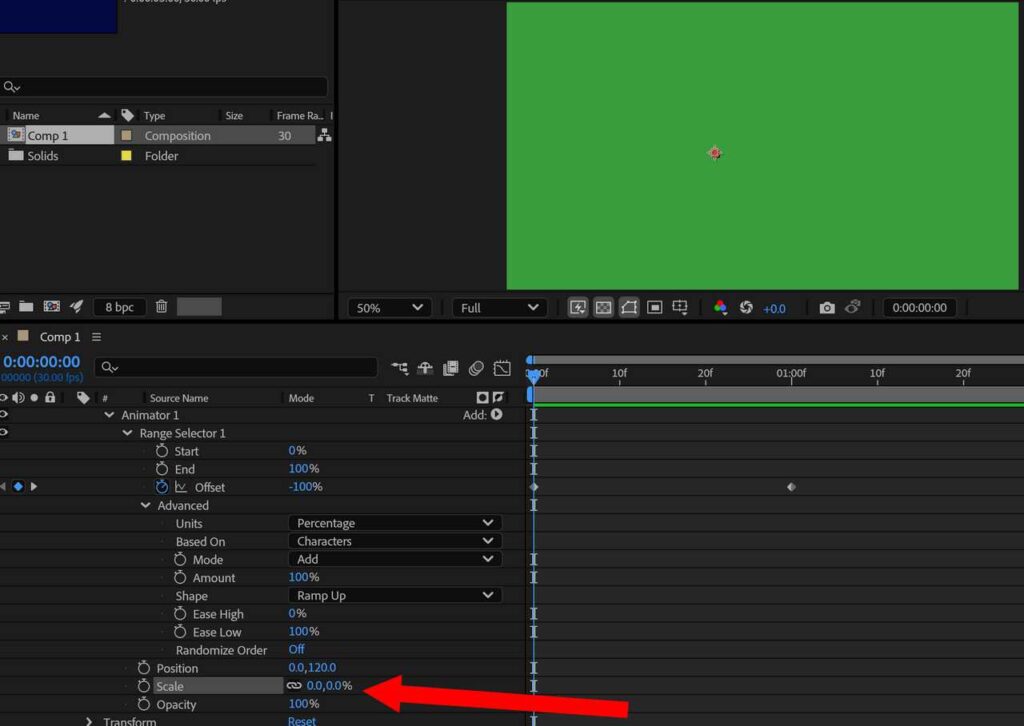
- スケールの値を 0 に設定
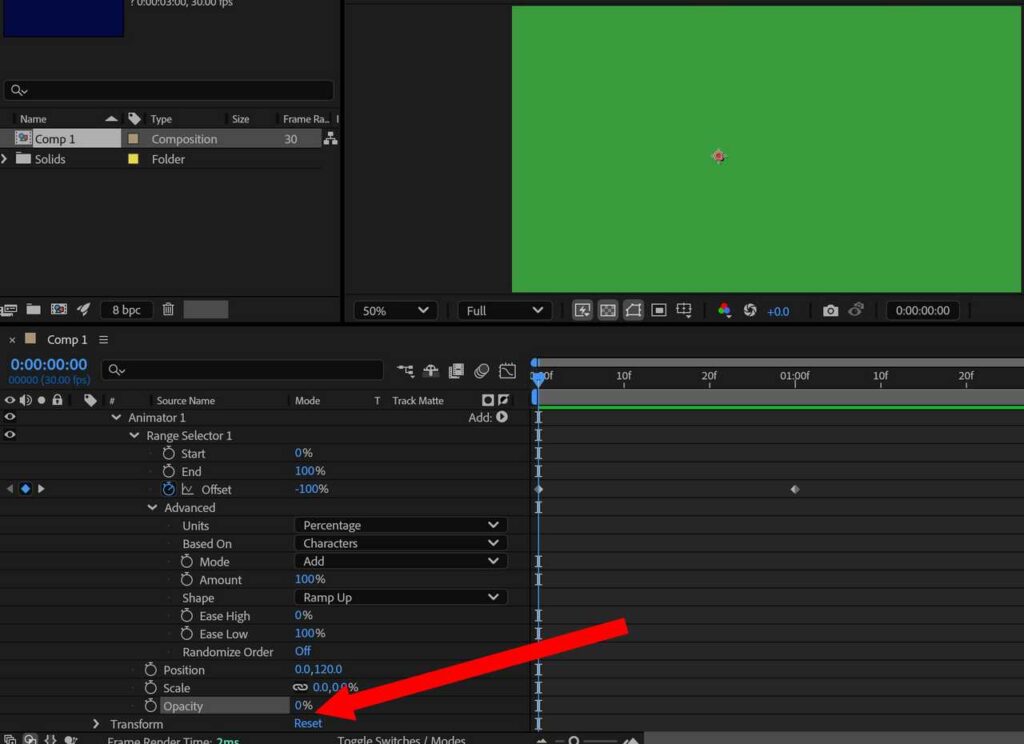
- 不透明度を 0% に設定

まずは、新規コンポジションを作成し、テキストツールで文字を書いておきます。この記事では以下のコンポジション設定で作成しています。
| 幅 (Width) | 1920 |
| 高さ (Height) | 1080 |
| フレームレート (Frame rate) | 30 fps |
| 時間・デュレーション (Duration) | 0:00:03:00 (3秒) |

次に、文字レイヤーのアニメーターから位置・スケール・不透明度を選択します。
| 位置 | Position |
| スケール | Scale |
| 不透明度 | Opacity |

アニメーションの終了点に移動し、位置の Y軸の値を増やします。ここでは 01:00 f に移動し、 120.0 にします。

アニメーター内にある範囲セレクターのオフセットの値を 100% にして、ストップウォッチマークをクリックしてキーを打ちます。

アニメーションの開始点に戻り、オフセットの値を -100% にします。この記事ではアニメーションの開始点は 0f目 です。

その範囲セレクターの中にある高度を開きます。シェイプから上へ傾斜を選択してください。

アニメーションを滑らかにするために、同じく高度内にあるイース低くの値を 100% にします。

次に、スケールの値を 0 にします。すると、上記画像のように、文字が見えなくなります。

最後に不透明度を 0% にします。そうすると、何もないところからフワッと文字が上がってくるアニメーションの完成です。








コメント