
After Effects のオフセットは「ズラす」という意味で使用されています。オフセットは、エフェクトやアニメーションで使用されているプロパティ項目の1つです。
たとえば、変形するエフェクトで使用されるオフセットは X軸、Y軸、Z軸に沿って「ズラす」ことになります。タイムオフセット(Time Offset)と表現される場合は、アニメーションのタイミングをズラすことです。パスのオフセット(Offset Path)と表現される場合は、基準のパスを元に内側に拡大・縮小させる機能になります。
アニメーション制作でどのようにオフセットが使用されているかについては、以下をご確認ください。
オフセット(Offset) を使うアニメーション例

上記 gif 画像はオフセットを使うアニメーションです。このアニメーションの制作過程でオフセットを使用しています。具体的な手順は以下の通りです。オフセットを体感したい人は一度試してみるとよいでしょう。
- 平面レイヤーと文字レイヤーを新規作成
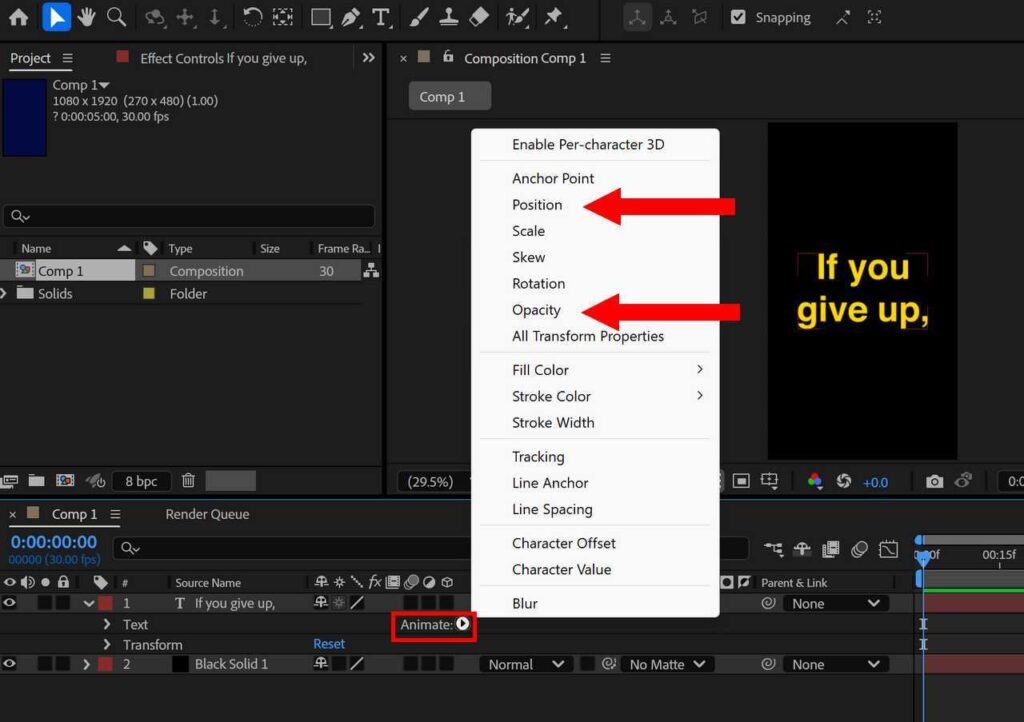
- 文字レイヤーを開き、アニメーターから位置と不透明度を選択
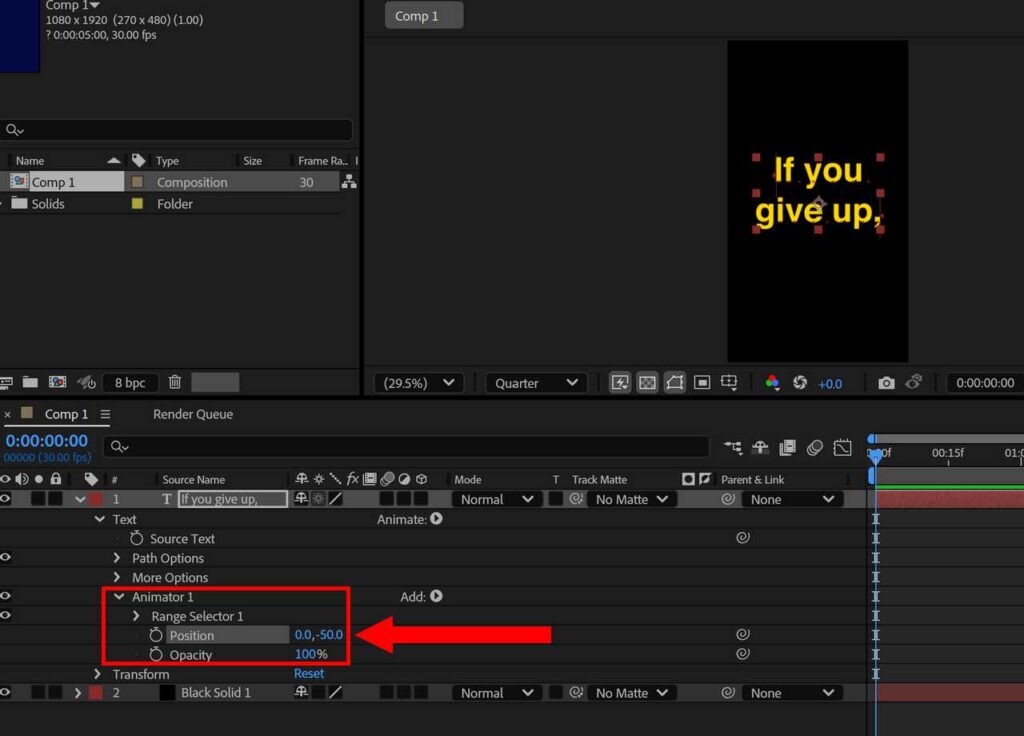
- 2で選択した文字レイヤーの位置のY軸の値を減らす
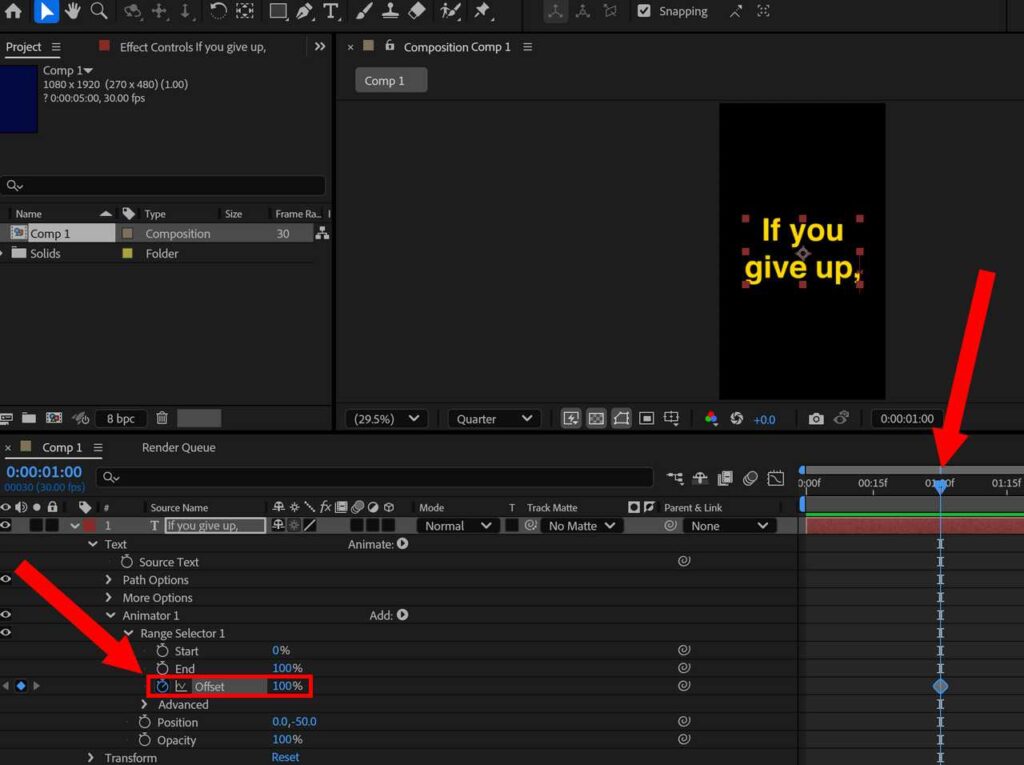
- アニメーションの終了位置に移動し、アニメーター内のオフセットの値を100にして、キーを打つ
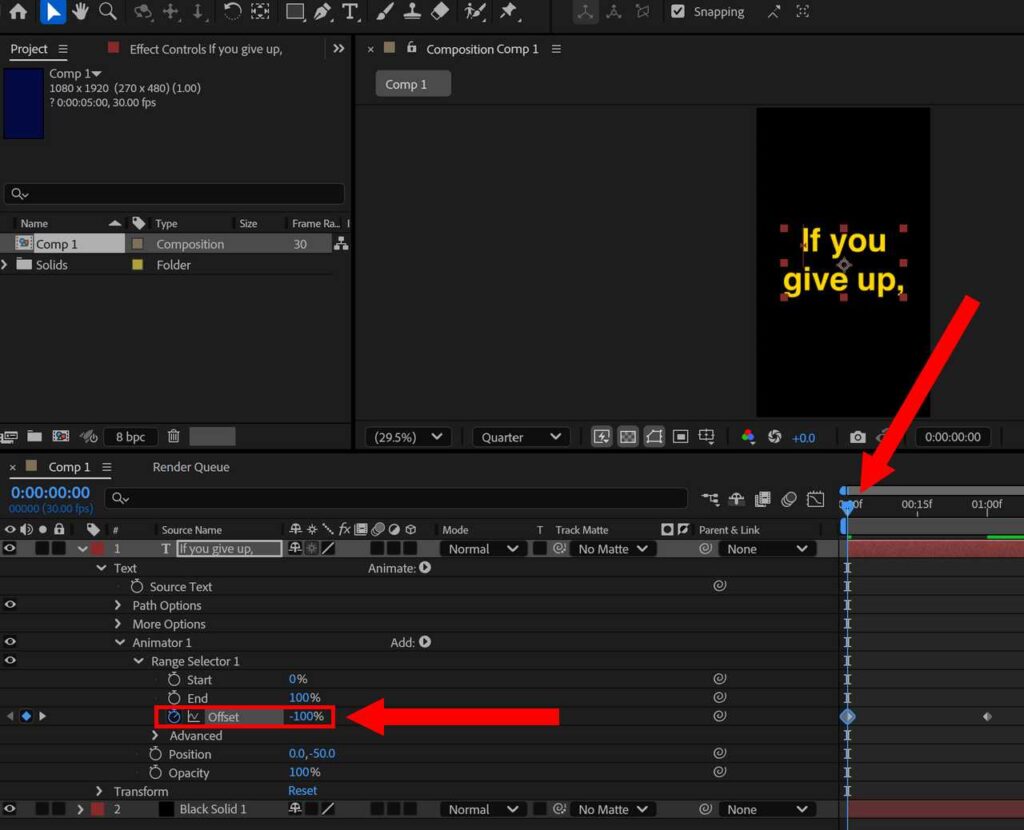
- アニメーションの開始位置に移動し、アニメーター内のオフセットの値を-100にして、キーを打つ
- 高度の中にあるシェイプから上へ傾斜を選択
- 高度の中にある Ease Low の値を 100%に変更
- 2. で選択した文字レイヤーの不透明度の値を0%に変更

まずは、平面レイヤーとテキストレイヤーを作成しましょう。平面レイヤーのショートカットキーは Ctrl + Y です。テキストレイヤーを作成したら、アニメーターから位置 (Position) と不透明度 (Opacity) を追加します。
この記事では、以下の設定でコンポジションを作成しています。
| 幅 (Width) | 1080 |
| 高さ (Height) | 1920 |
| フレームレート (Frame Rate) | 30fps |
| 時間・デュレーション (Duration) | 0:00:03:00 (3秒) |

今回は、文字が上から下に徐々に表示させるアニメーションなので、文字レイヤーの位置のY軸の値を減らします。上記画像では 0 から -50.0 にしています。

アニメーションの終了時点に移動し、範囲セレクター内にあるオフセットの値を100%にし、その横のストップウォッチマークをクリックしてキーを打ちます。この記事では1秒後をアニメの終了時点としています。

アニメーションの開始時点に移動し、範囲セレクター内にあるオフセットの値を100%にします。ここではアニメーションの開始時点を0f目としています。

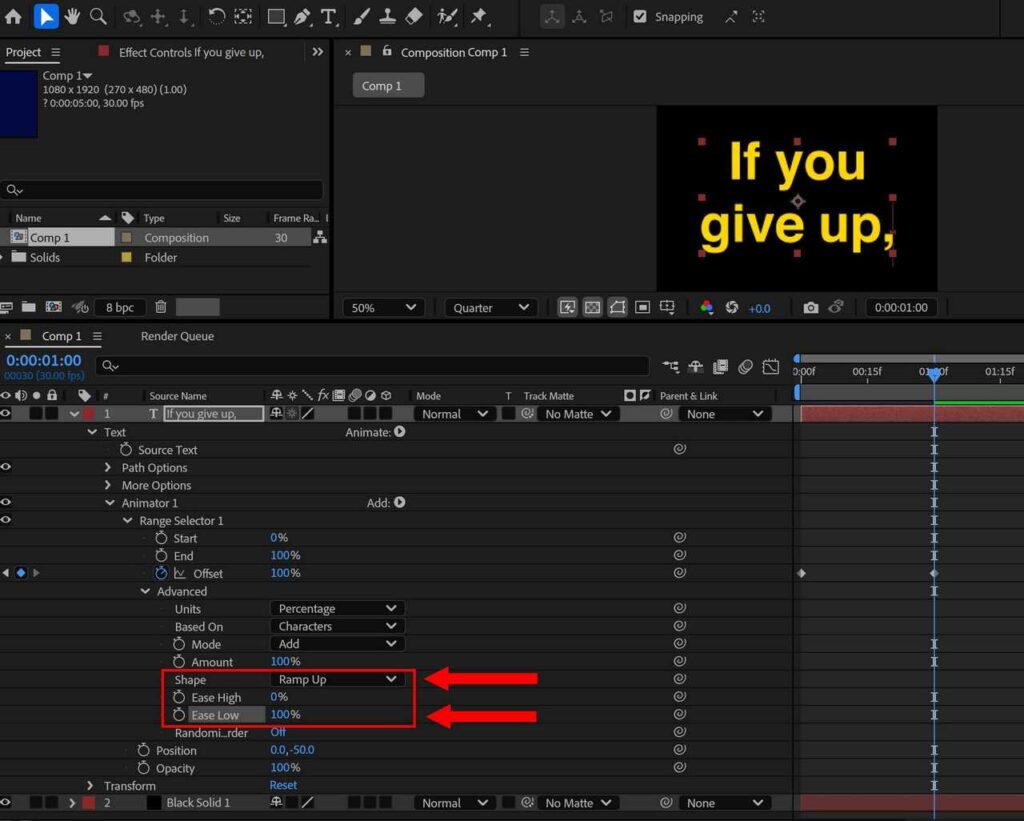
高度の中にあるシェイプから上へ傾斜を選択し、イース低くの値を100%にします。

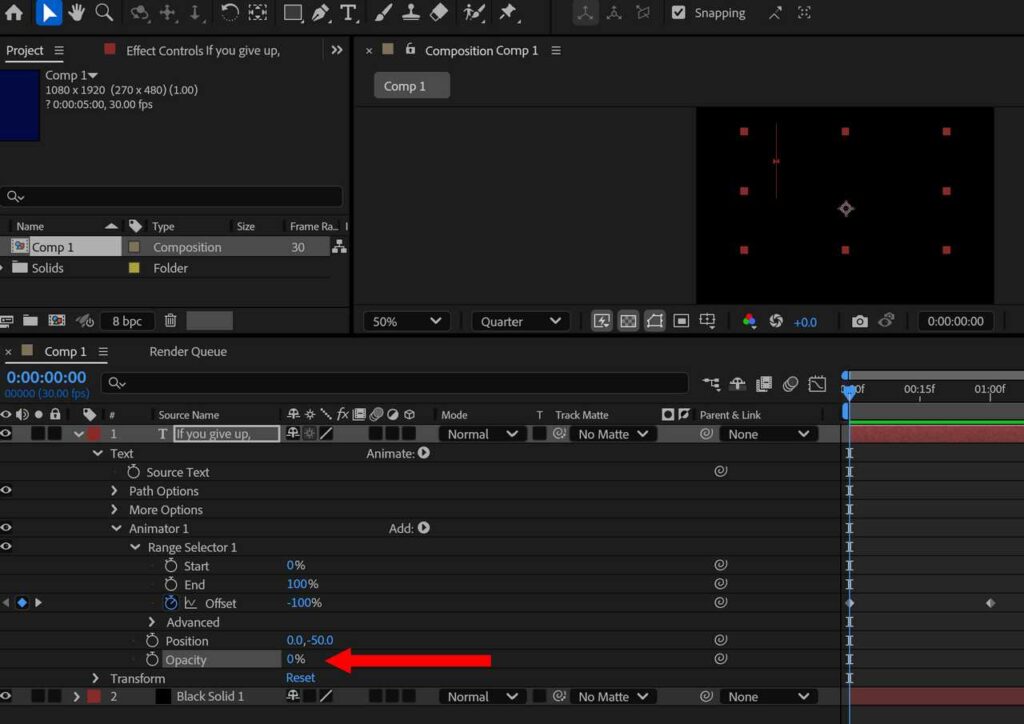
不透明度を 0% に変更すると、記事上部にある gif 画像のアニメーションを作成することができます。








コメント