
After Effectsで古い映画風カウントダウンアニメーションの作成方法は以下の通りです。この手順を見ても具体的にどうしたらよいかわからない方がいるかもしれません。その場合は、画像付きで説明している当記事を最後までご確認ください。
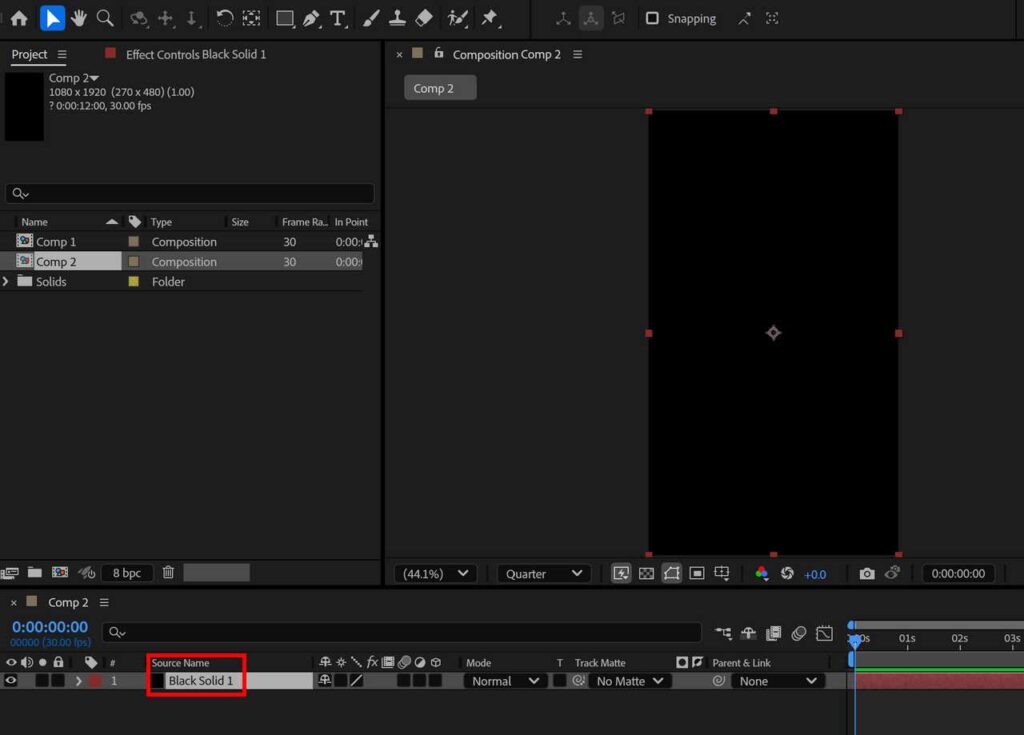
- 背景用平面レイヤーの作成
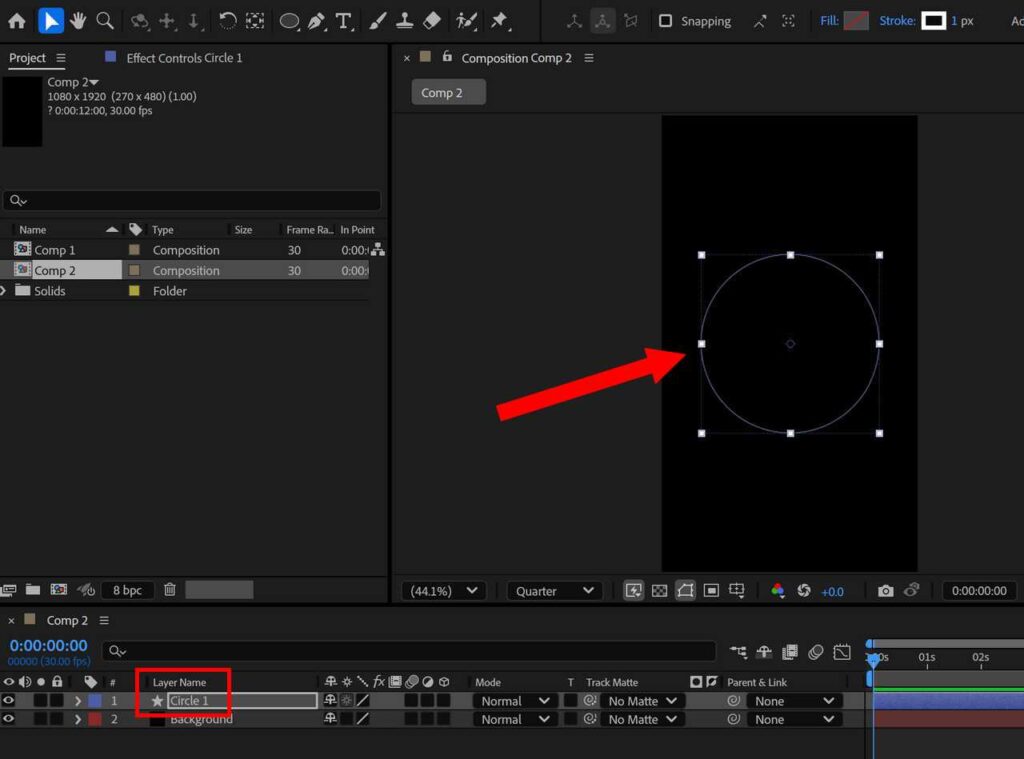
- 2つの円形シェイプレイヤーの作成
- ペンツールで十字線を描く
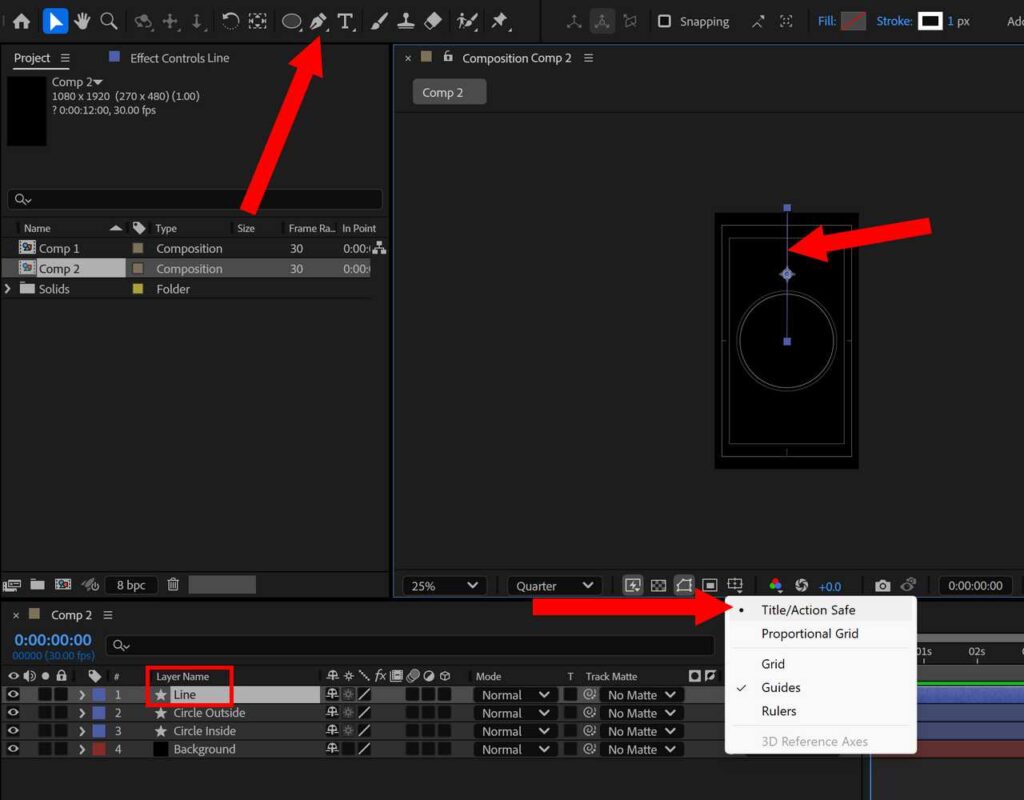
- ペンツールを使って、画面中央から上側に垂直に画面外まで伸びる線を描く
- 線レイヤーにリピーターを追加
- リピーターのプロパティで、コピー数を4, 位置を0.0, 0.0, 回転を0 x+90.0°に変更
- カウントダウン用アニメーションの作成
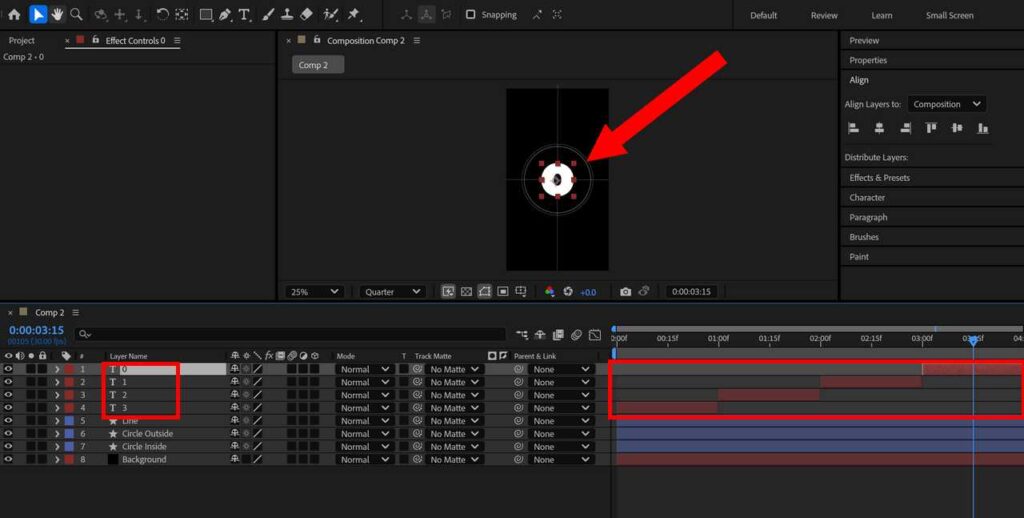
- 秒数が表示された1秒間のテキストレイヤーの作成
- 1秒後に1秒間だけ表示される1秒カウントダウンしたテキストレイヤーの作成
- 2 をカウントダウンが終わる 0 まで繰り返す
- ワイプ用アニメーションの作成
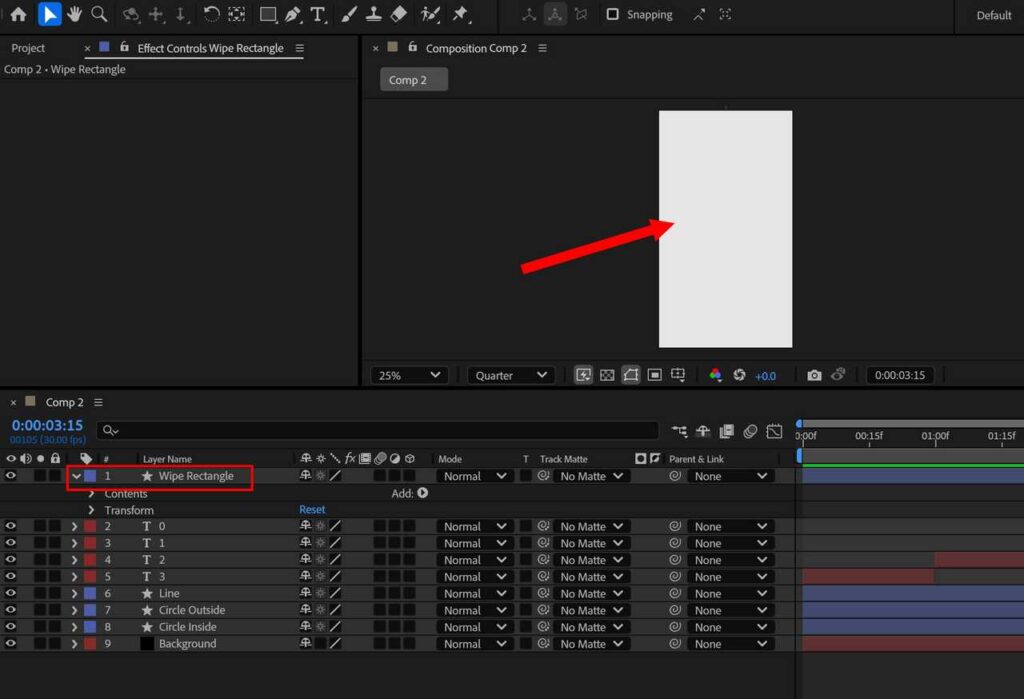
- 長方形レイヤーを作成し、レイヤーパネルの一番上に配置
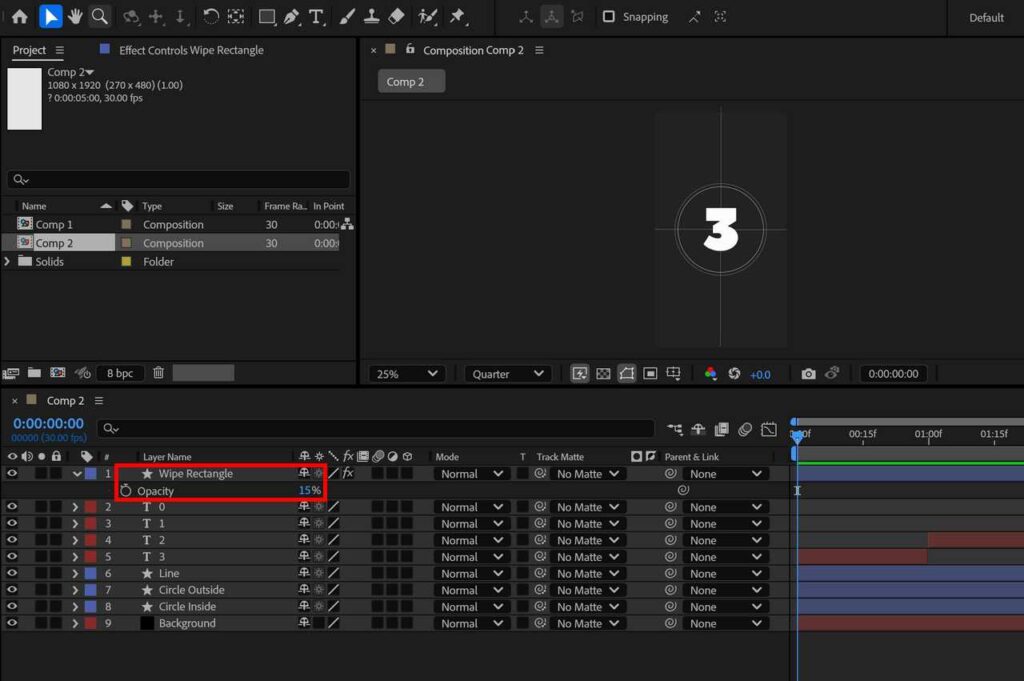
- 長方形レイヤーの不透明度を低くする
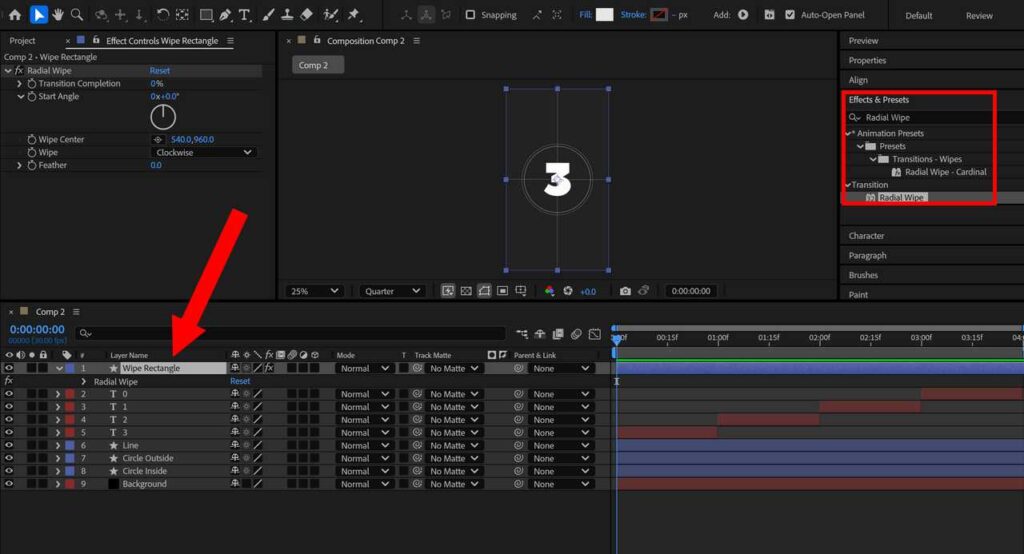
- 長方形レイヤーにエフェクト: 放射状ワイプを適用
- アニメーションの開始時点に移動し、トランジションにキーフレームを打つ
- 1秒後に移動し、トランジションを 100% にする
- その1f後に移動し、トランジションを0%にし、その1秒後にトランジションを 100% にする
- 8をカウントダウンが終わる 0 まで繰り返す

まず、コンポジションと同じサイズの平面レイヤーを作成してください。この平面レイヤーは背景用です。この記事では以下のようにコンポジションを作成しています。
| 幅 (Width) | 1080 px |
| 高さ (Height) | 1920 px |
| フレームレート (Frame rate) | 30 fps |
| デュレーション (Duration) | 0:00:05:00 (5秒) |
ここでは省略していますが、背景用平面レイヤーにエフェクトを加えるなどをしてもよいと思います。その場合は背景用平面レイヤーを作成後すぐに実施しておくとよいでしょう。

円形シェイプレイヤーを作成してください。この円形シェイプレイヤーは外側の円で、以下のように設定しています。お好みの値で大丈夫です。
| 塗り (Fill) | なし |
| 枠線 (Stroke) | 1 px |
| サイズ (Size) | 750.0, 750.0 |

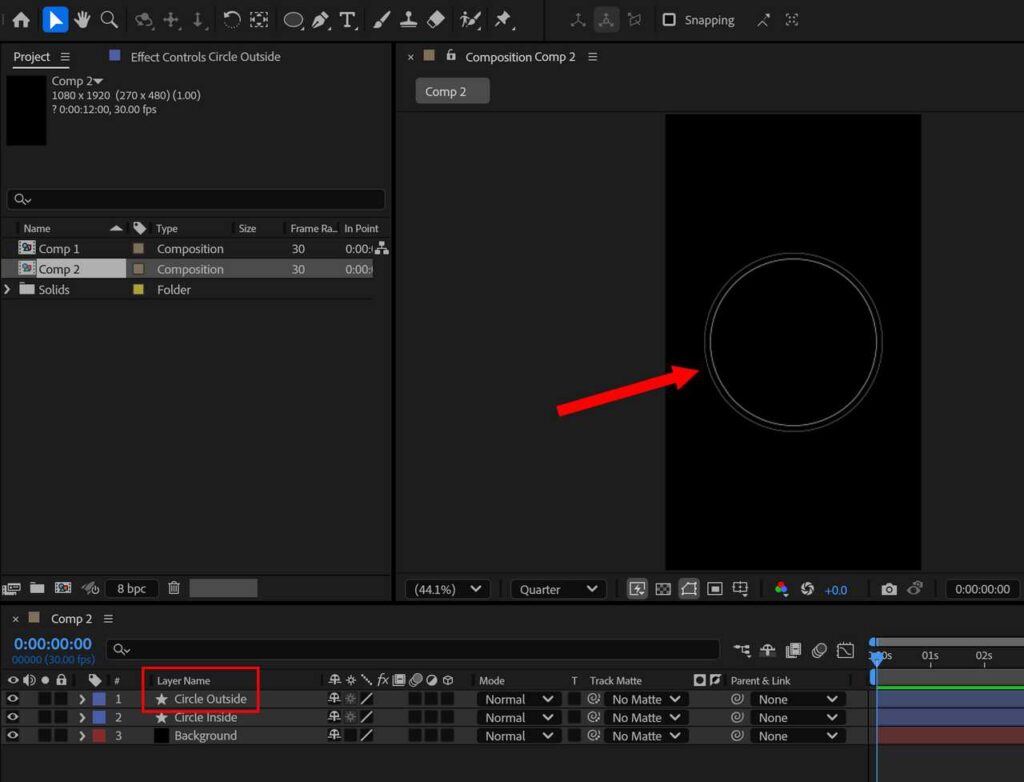
もう1つ円形シェイプレイヤーを作成してください。こちらは内側の円になり、以下のように設定しています。こちらもお好みで大丈夫です。
| 塗り (Fill) | なし |
| 枠線 (Stroke) | 2 px |
| サイズ (Size) | 700.0, 700.0 |

ペンツールを使って、画面中央から上側に垂直に画面外まで伸びる線を描いてください。その際はアクションセーフをオンにしておくと、画面中央がわかりやすいのでおススメです。

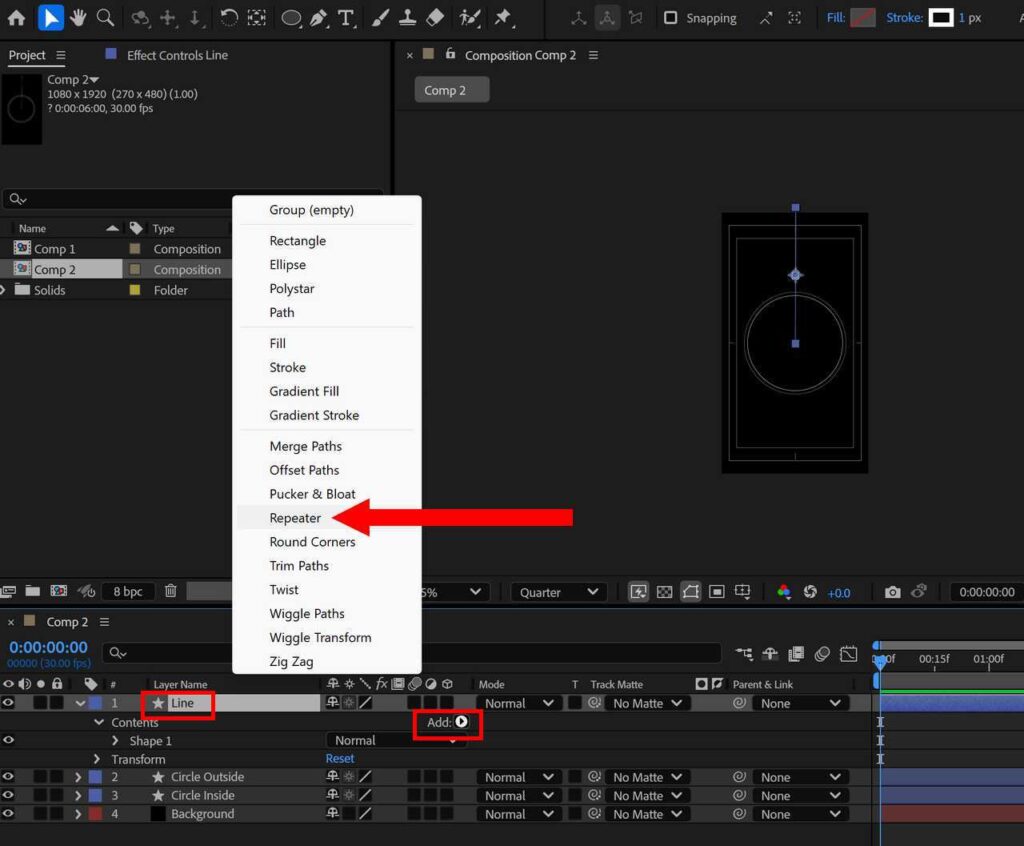
線レイヤーにリピーターを追加します。線レイヤーを選択した状態で追加メニュー (Add) をクリックし、リピーター (Repeater) を選んでください。

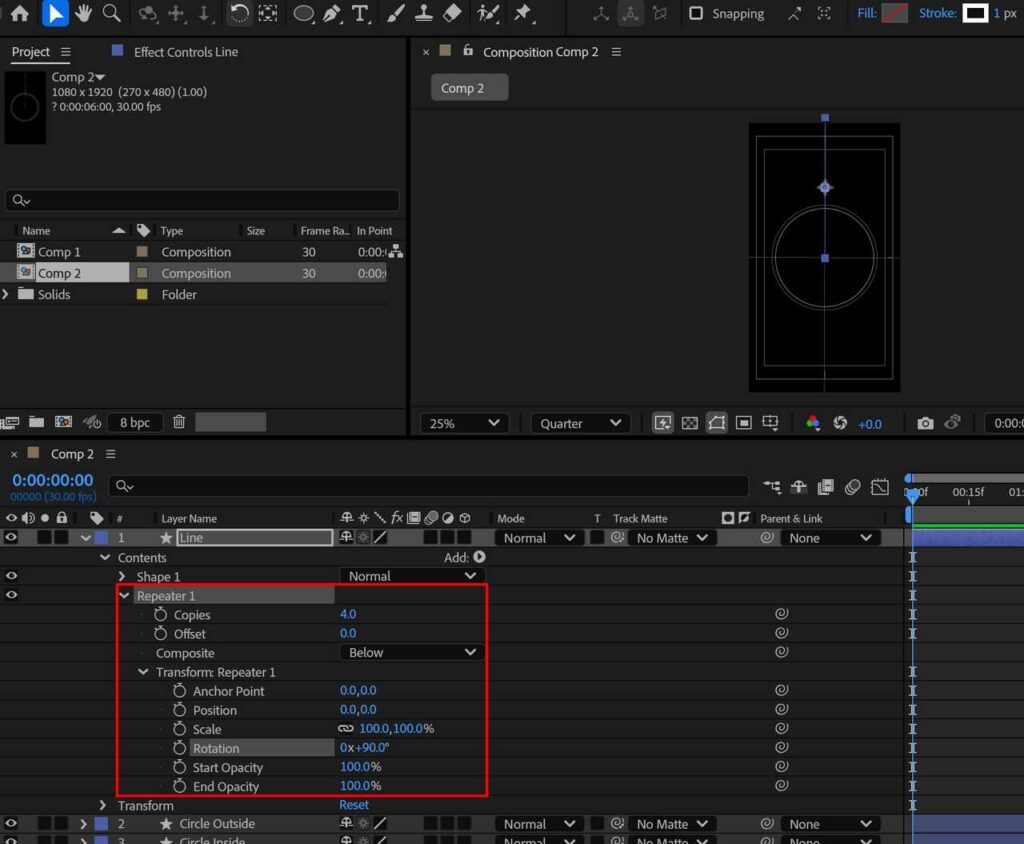
リピーターのプロパティで、コピー数を4, 位置を0.0, 0.0, 回転を0 x+90.0°に変更してください。この設定により、画面中央から線が上下左右に伸びるようになります。

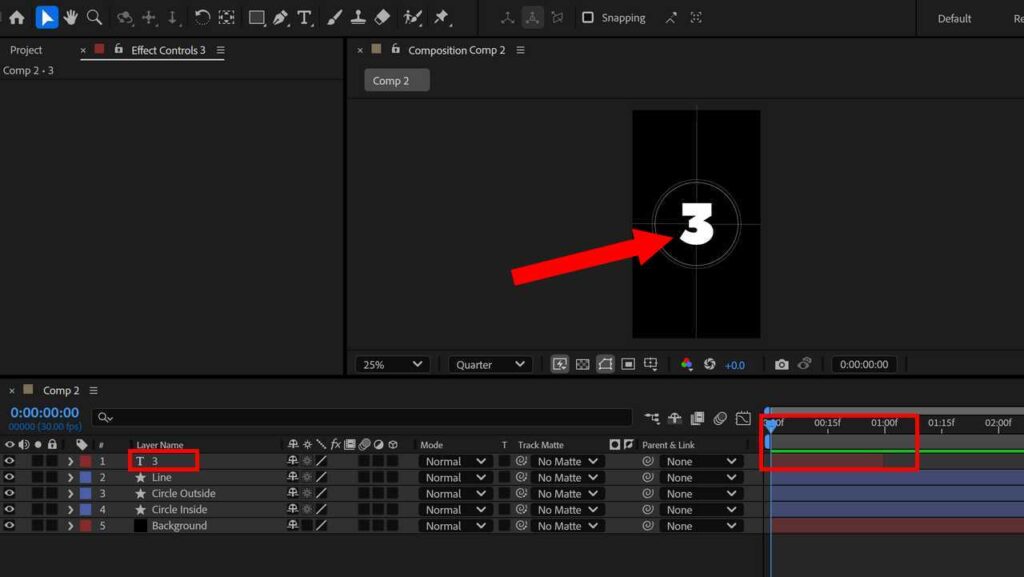
次に、カウントダウンアニメーションを作成します。まずテキストレイヤーを作成します。このレイヤーはカウントダウンの最初の秒数にしてください。たとえば 5秒前からカウントダウンにするのであれば 5 にしてください。ここでは 3秒前のカウントダウンにしています。テキストレイヤーは1秒間だけ表示するようにしておきましょう。


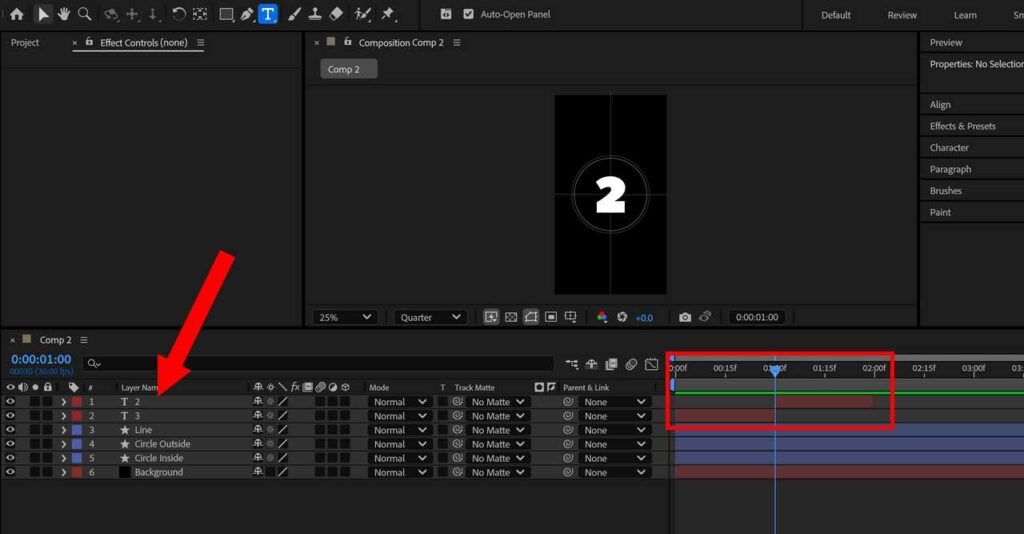
1秒後に1秒間だけ表示される1秒カウントダウンしたテキストレイヤーを作成します。テキストレイヤーを複製して、秒数を変えて配置するとよいでしょう。

1秒後に1秒間だけ表示される1秒カウントダウンしたテキストレイヤーの作成を0秒になるまで繰り返します。

最後に、ワイプ用アニメーションを作成します。まず長方形レイヤーを作成します。長方形レイヤーはコンポジションと同じサイズで、塗りあり・枠線なしです。長方形レイヤーはレイヤーパネルの一番上に配置してください。

長方形レイヤーの不透明度を下げておきます。薄く見える感じであれば大丈夫です。ここでは不透明度を 15% にしています。不透明度を表示するショートカットキーは T です。

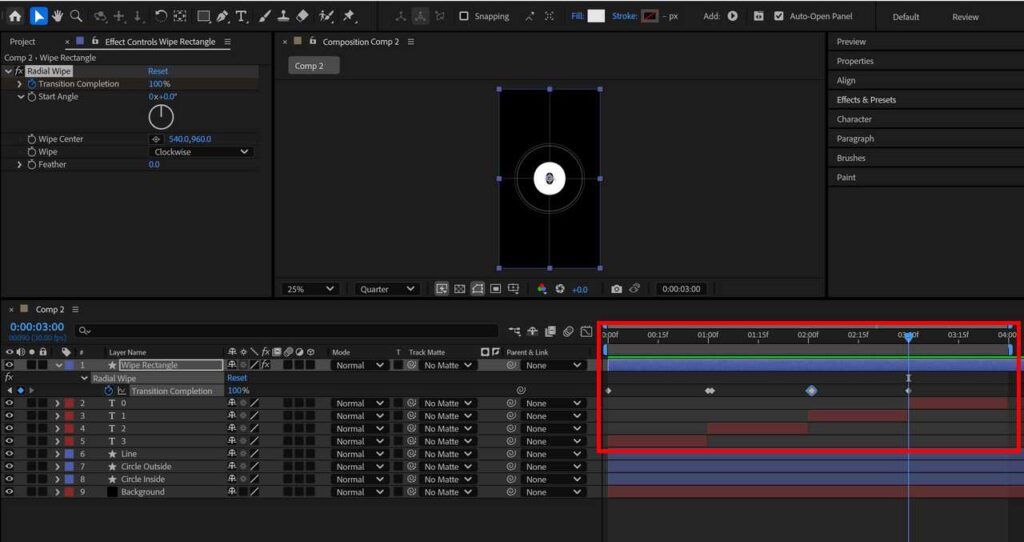
長方形レイヤーにエフェクト: 放射状ワイプ (Radial Wipe) を適用します。Effects & Presets パネルで検索して、長方形レイヤーにドラッグアンドドロップしてください。

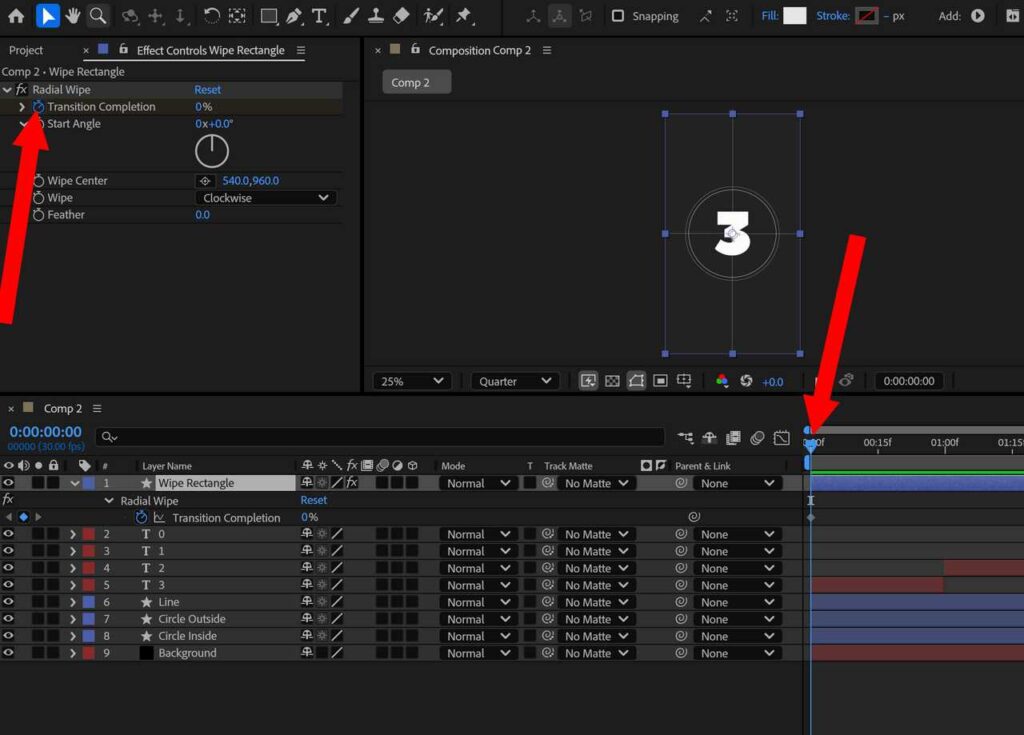
アニメーションの開始時点に移動し、トランジションの左側にあるストップウォッチマークをクリックしてキーフレームを打ちます。

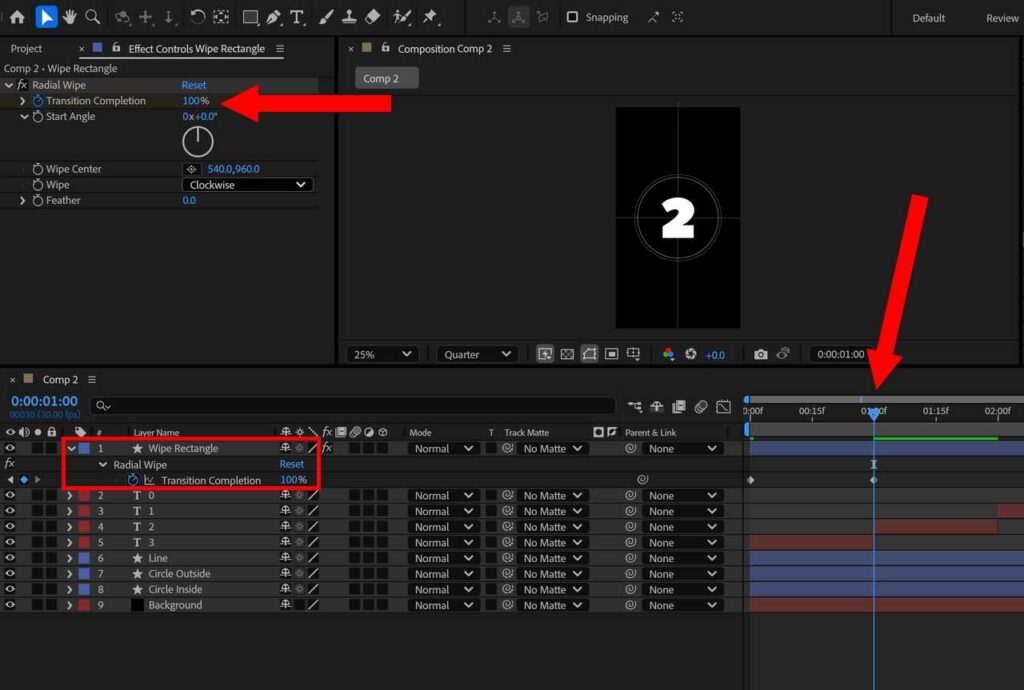
1秒後に移動し、トランジションを 100% に設定してください。これによりワイプが1秒で1回転します。

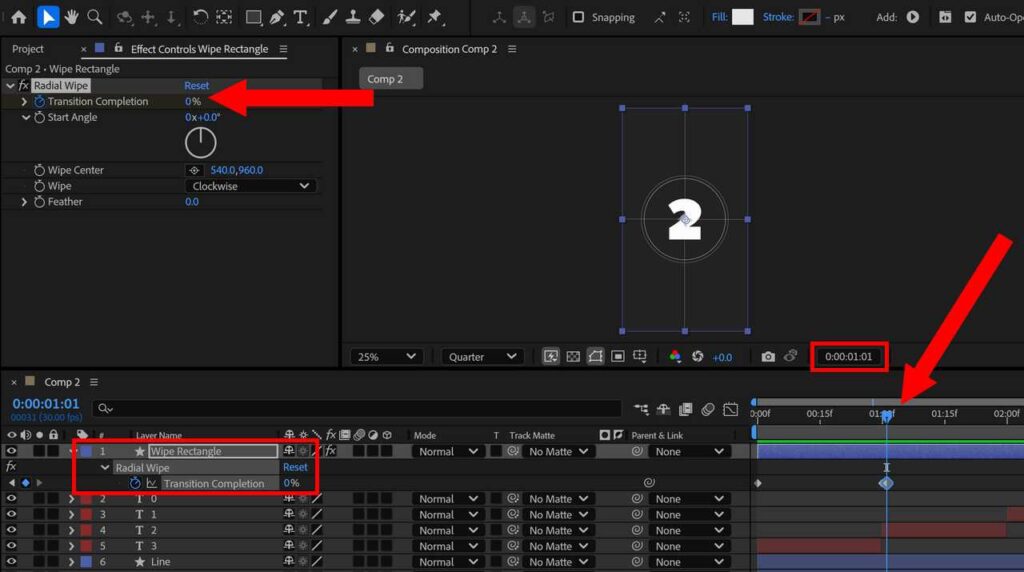
その1f後に移動し、トランジションを0%にします。

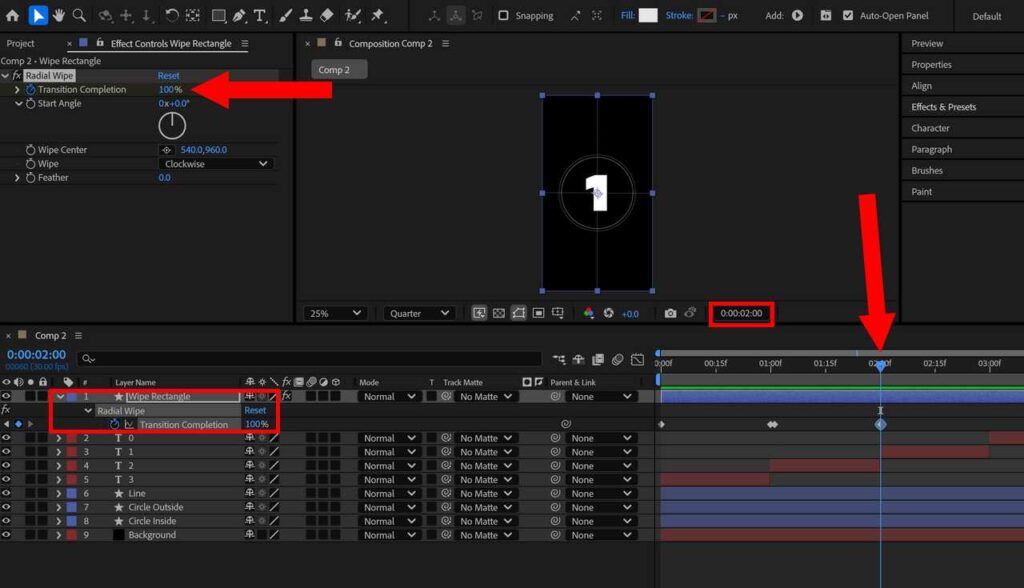
その1秒後にトランジションを 100% にします。

カウントダウンが終わる 0 まで繰り返すと完成です。
ここでは省略していますが、背景用平面レイヤーにエフェクトを加えるなどをしてもよいと思います。








コメント