
After Effects で何もないところから文字が浮き上がってくるアニメーションは、以下の手順で作成します。
- 文字レイヤーを作成
- 文字レイヤーにプリコンポーズを設定
- プリコンポーズした文字レイヤーを複製
- 長方形ツールを使用し、文字列を分割する (マスク)
- 複製した文字レイヤーの名前を変更
- 新規平面レイヤーを作成し、浮き上がらせる文字列のすぐ下まで移動させる
- 浮き上がらせる文字レイヤーを選択し、アルファ反転マット(トラックマット)に設定
- 文字レイヤーのアニメーションを作成する
文字が浮き上がってくるアニメーションの作成方法

まずは、文字レイヤーを作成します。ツールバーからTの文字をクリックし、任意の場所に文字を入力してください。この例では以下の表の通りに作成しています。一番上の行の Maktub の文字列を、何もないところから浮き上がってくるアニメーションを作ります。
| 幅 (Width) | 1920 |
| 高さ (Height) | 1080 |
| フレームレート (Frame Rate) | 30fps |
| 時間 (Duration) | 0:00:01:00 (1秒) |

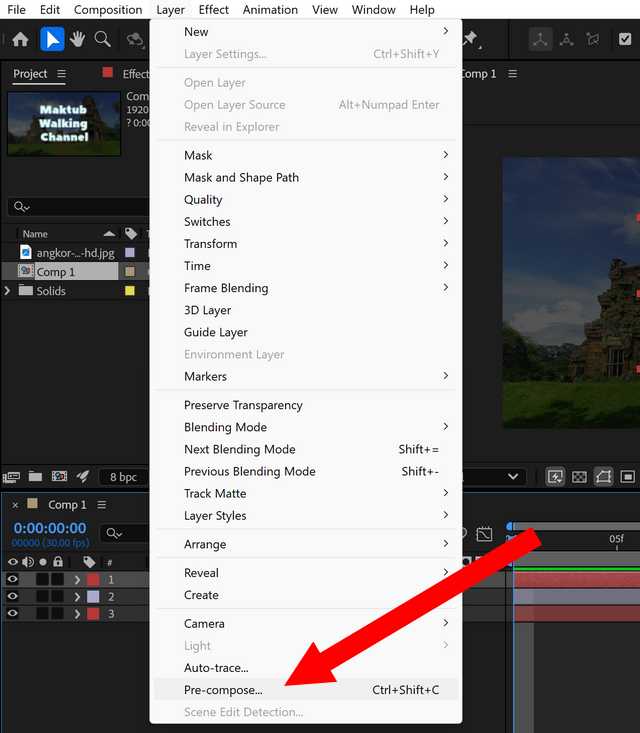
その文字レイヤーに対しプリコンポーズを実行します。文字レイヤーを選択し、メニューバーのレイヤーメニューからプリコンポーズを選択してください。新しい名前や属性を設定するウィンドウが表示されます。ここでは何も設定を変えずにOKをクリックしてください。

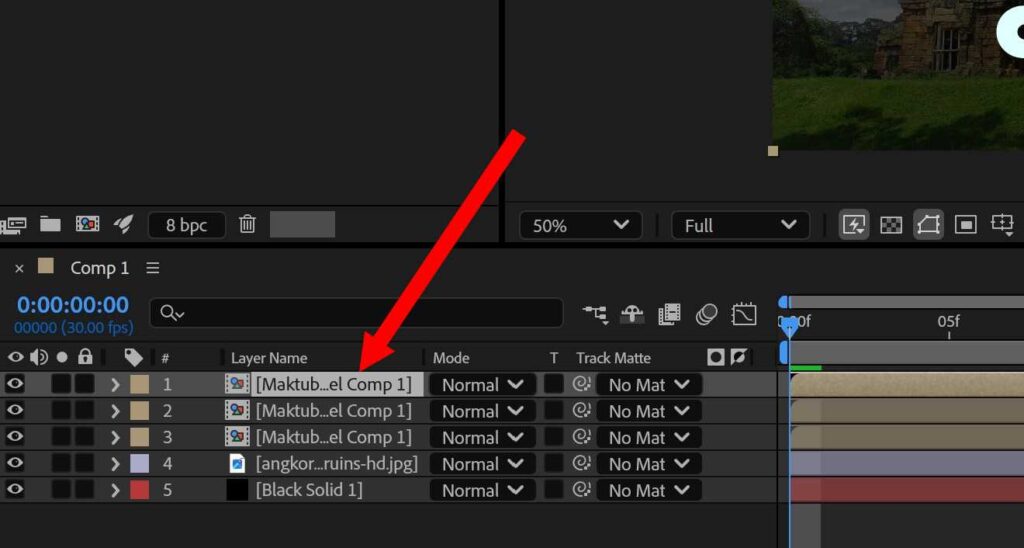
プリコンポーズした文字レイヤーを選択し Ctrl + D を押して、複製してください。今回は3行に対し、アニメーションを行う予定です。そのため、3つ複製しました。

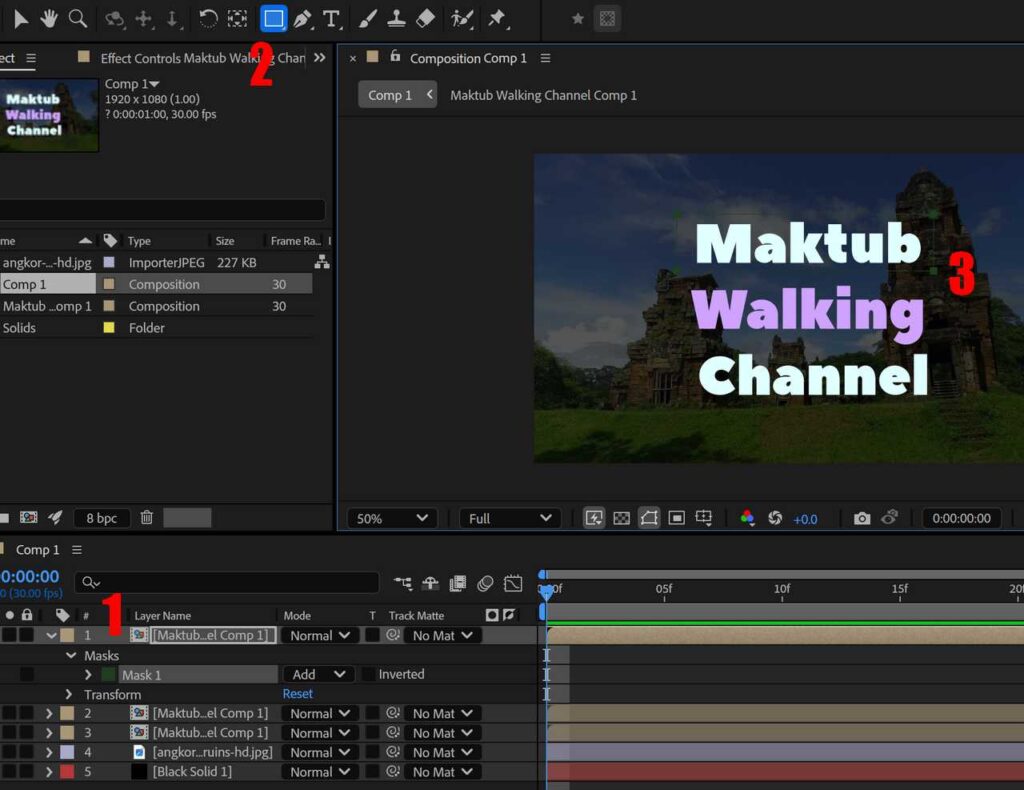
複製された文字レイヤーを選択し、長方形ツールをクリックします。コンポジションの文字レイヤー1行目を長方形ツールで囲んでください。(画像の場合は Maktub の箇所が1行目) これを「長方形ツールで文字列をマスクする」と言います。

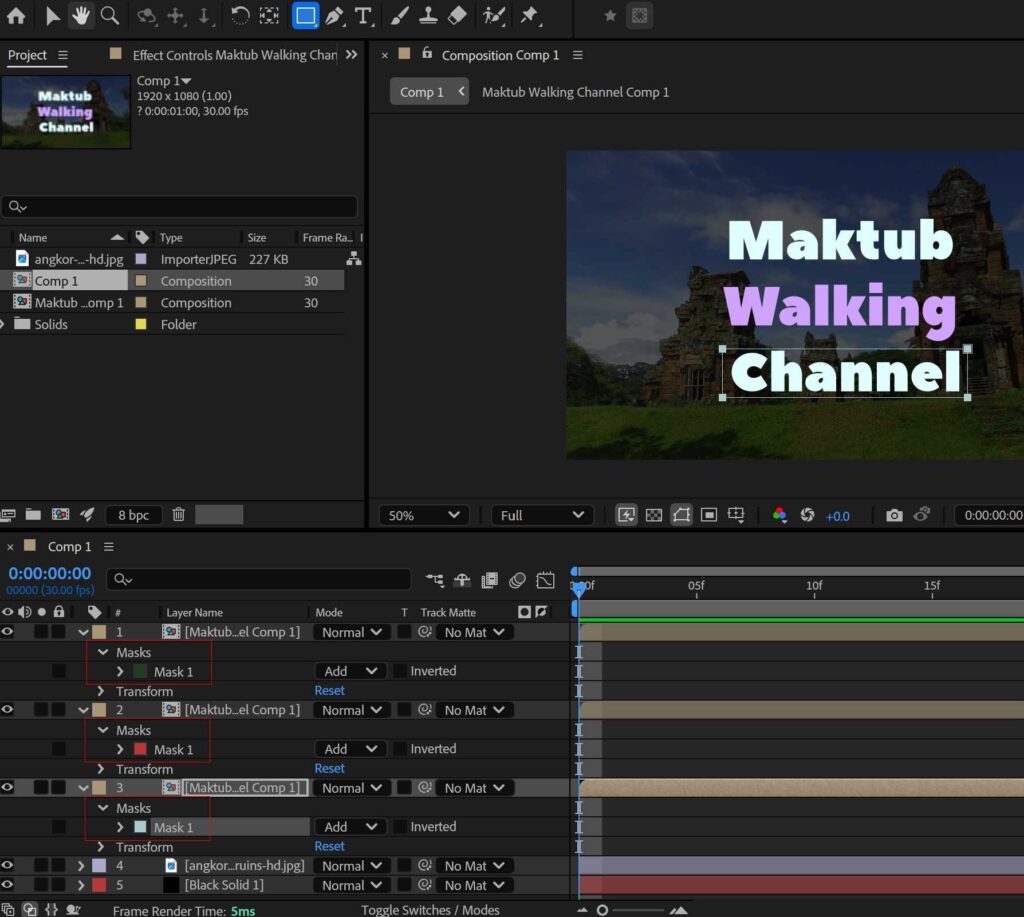
同様に 2, 3行目に対し、マスクしていきます。
マスクは、文字だけではなく様々なレイヤーに対して使用できます。多様な効果を生み出し、視覚的に訴求する映像表現が可能です。

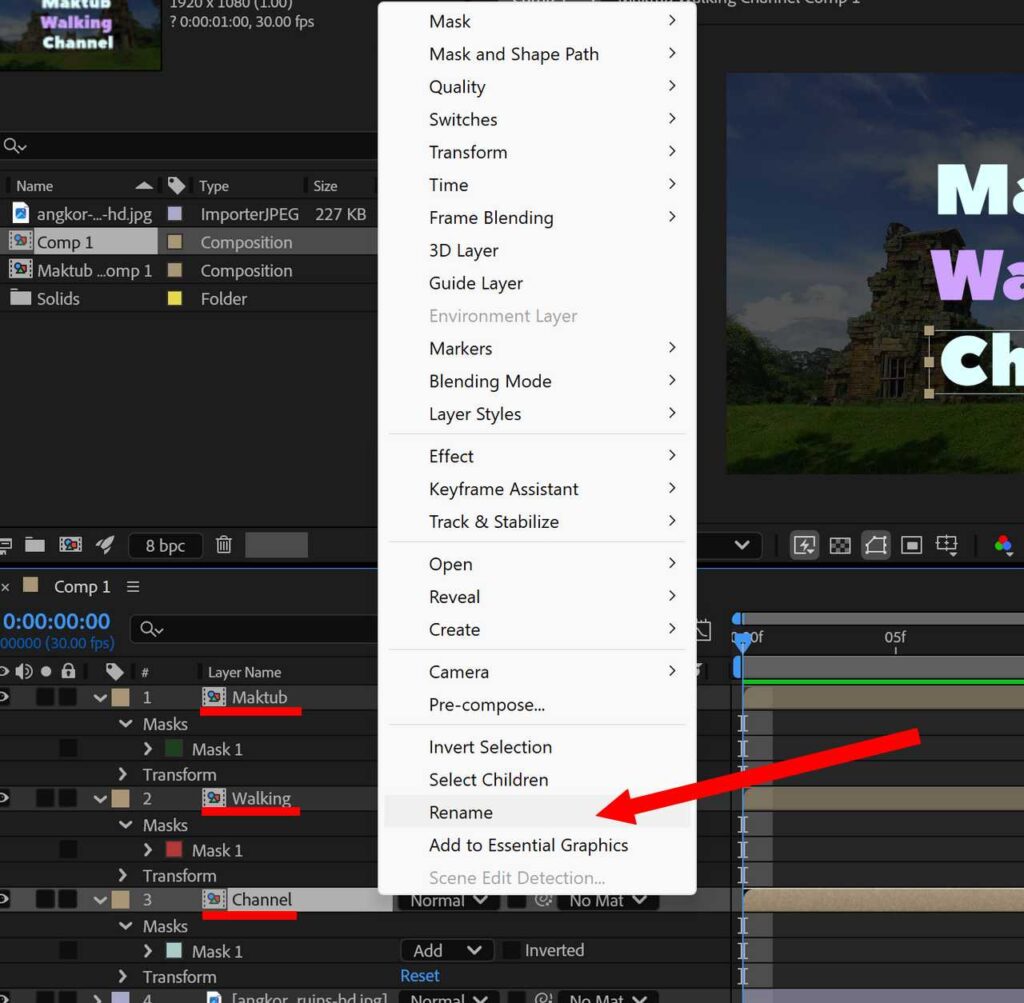
わかりやすくするために、複製した文字レイヤーの名前を変更しておきましょう。文字レイヤーを選択し、右クリックすると名前を変更することができます。(ここでは文字列をレイヤー名にしました)


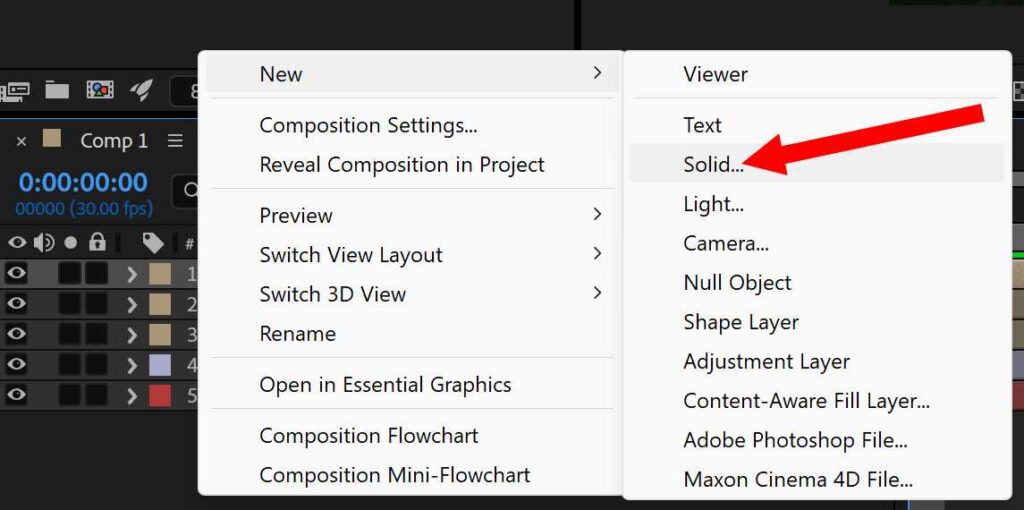
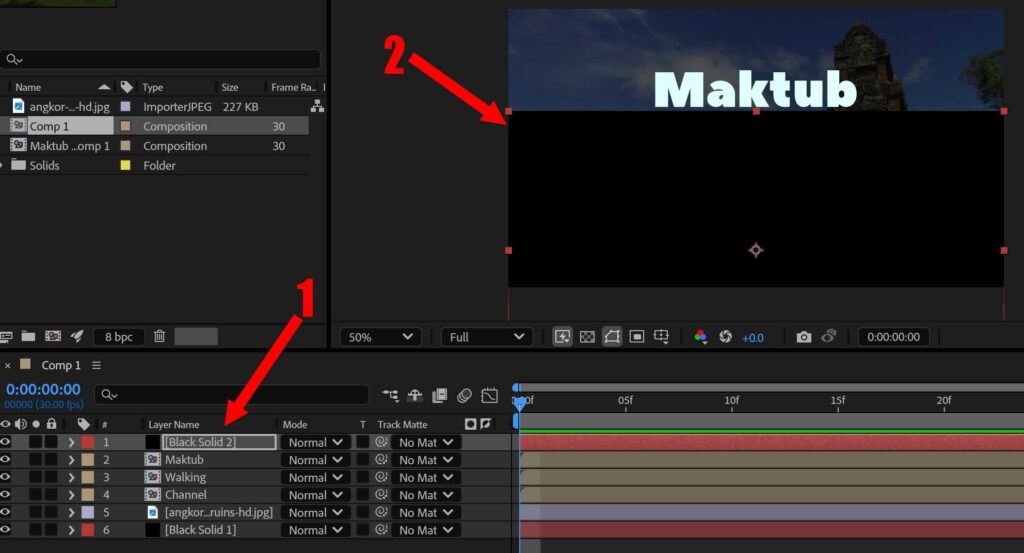
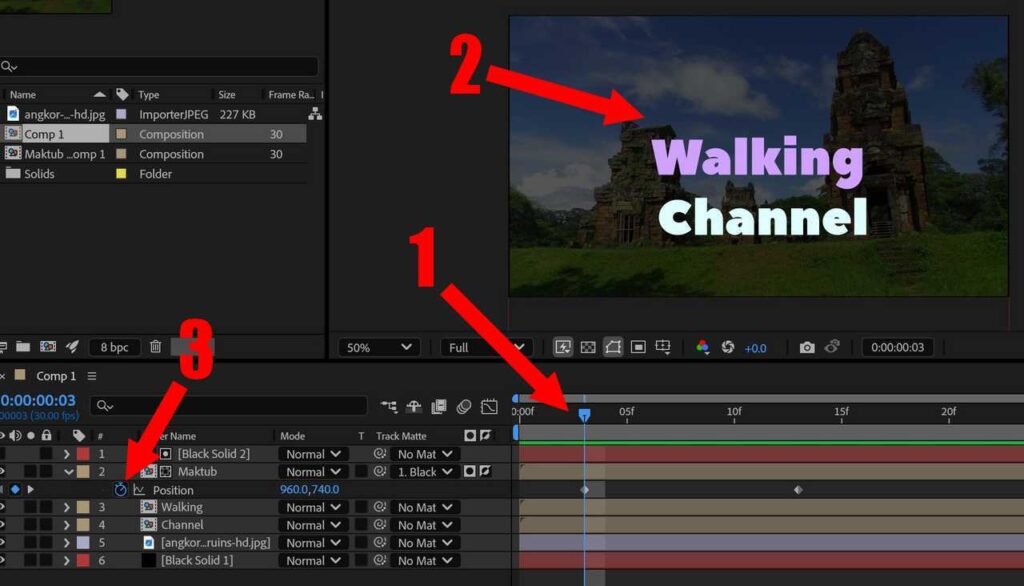
新規平面レイヤーを作成して、上記画像2のように1行目の下まで移動させます。

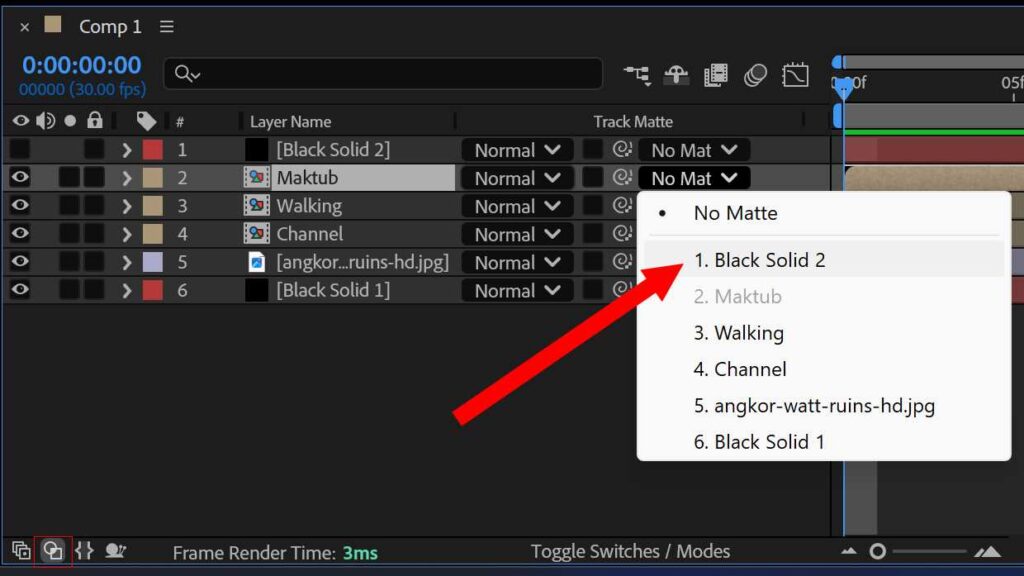
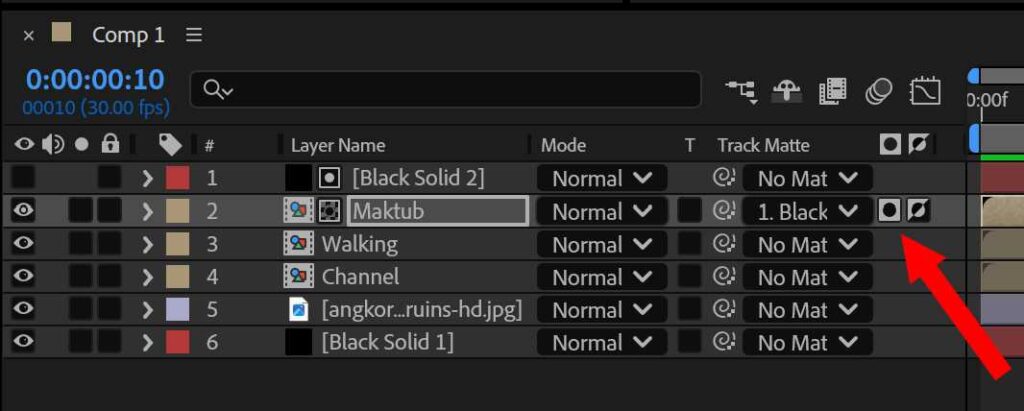
浮き上がらせる文字レイヤーをクリックし、トラックマット欄から新規に作成した平面レイヤーを選択してください。
平面レイヤーを選択した後、すぐ右側のアルファマットと反転マットをそれぞれオンにします。


上記画像のようにトラックマットをアルファ反転マットに設定します。アルファ反転マットに設定すると、マットレイヤーの透明箇所で表示されるようになります。この例では、1行目のすぐ下に移動したレイヤーの範囲外の部分で、Maktub という文字が表示されるということです。

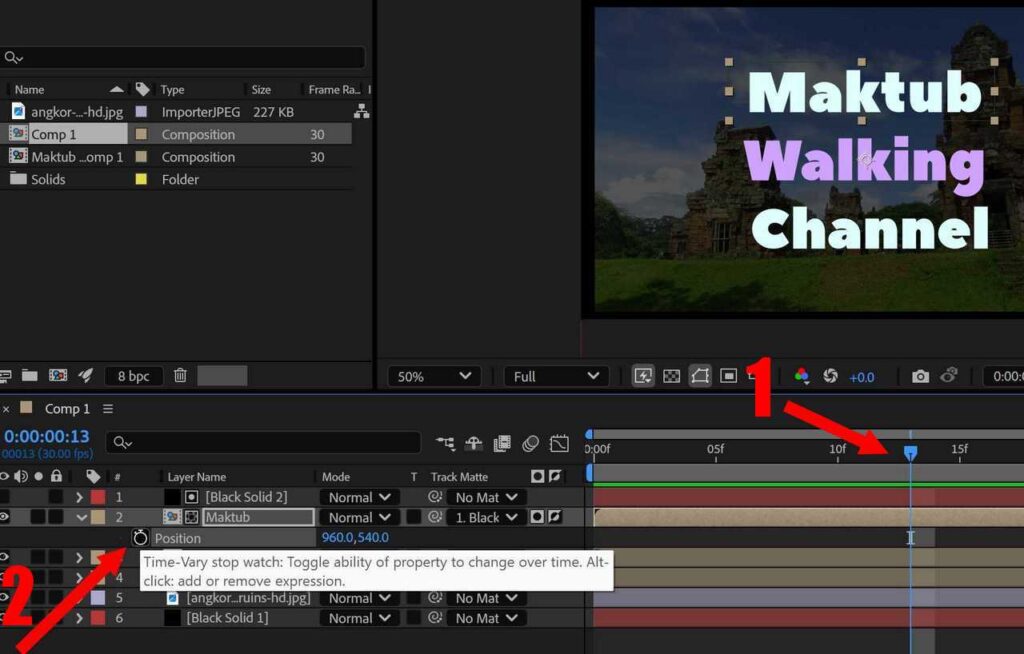
最後に、文字のアニメーションを作成です。この例では、最初隠れていた Maktub という文字列が 3f から徐々に表示され 13f ですべて表示されるアニメーションを作ることにします。文字レイヤーを選択後、13f目に移動します。P を押して位置 (Position) を表示させ、数値を変えずにキーを打ちます。

3f に戻し Maktub の文字の位置を下に移動します。アルファ反転マットが設定されていれば Maktub の文字は平面レイヤーの裏に隠れるはずです。ちょうど隠れるぐらい下に移動したらキーを打ってください。
| フレーム数 | 位置 (Position) |
|---|---|
| 3f | 960:740 |
| 13f | 960:540 |

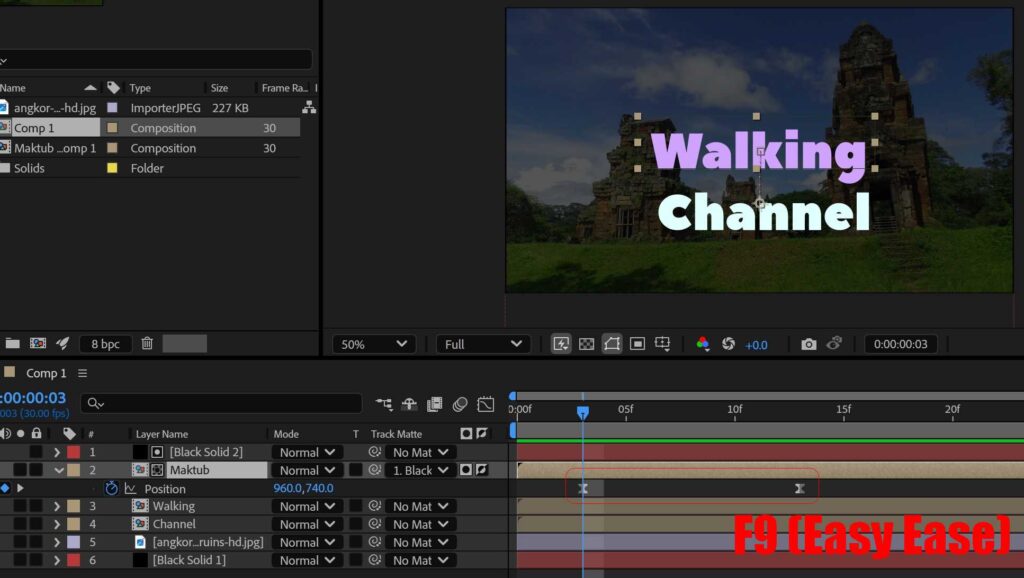
タイムライン上の2つのキーを選択し、F9 を押してイージーイーズを適用します。Ctrl + Shift + K で出る速度、入る速度の影響度を変更し、自然な動きを実現してください。







コメント