
After Effectsで回転を使ったローディングアニメーションの作成方法は、以下の通りです。この手順を見ても具体的にどうしたらよいかわからない方がいるかもしれません。その場合は、画像付きで説明している当記事を最後までご確認ください。
- 円形シェイプレイヤーの作成 (正円)
- 円形シェイプレイヤー1に対し、次の操作を行う
- 円形シェイプレイヤー1の追加メニューから枠線とパスのトリミングを追加
- アニメーションが0秒で開始し、1秒で終わるようにキーフレームを打つ
- サイズ (100 → 300)
- パスのトリミング – 開始点 (45% → 35%)
- パスのトリミング – 終了点 (55% → 65%)
- 線 – 線幅 (2.0 → 4.0)
- 上記4つのプロパティに対し、イージングを行う
- 円形シェイプレイヤー1を2つ複製し、円形シェイプレイヤーを3つにする
- 複製されてできた円形シェイプレイヤー1, 2, 3 に対し、次の操作を行う
- シェイプレイヤー2 の回転の値を 0x+120.0°にシェイプレイヤー3の回転の値を 0x+240.0°に設定
- シェイプレイヤー2と3 はシェイプレイヤー1に親子付け
- 円形シェイプレイヤー1 の回転にキーフレームを打つ
- 0秒: 0x+0.0°
- 1秒20f: 0x+200.0°
- キーフレームを打ったらイージングをし、速度ツールで速度を調整
- シェイプレイヤー1, 2, 3 の不透明度にキーフレームを打つ
- 5f: 0%
- 7f: 50%
- 8f: 0%
- 10f: 100%
- 11f: 20%
- 12f: 100%
- シェイプレイヤー1, 2, 3 を複製し、3つとも上に配置
- 複製されてできた円形シェイプレイヤー4, 5, 6 に対し、次の操作を行う
- 円形シェイプレイヤー4, 5, 6 のキーフレームをすべて消す
- 円形シェイプレイヤー4, 5, 6 の不透明度を100% に戻す
- 円形シェイプレイヤー4, 5, 6 のサイズを 250.0, 250.0 の正円にする
- 円形シェイプレイヤー4, 5, 6 を 24f から 3秒の間だけ表示できるようにする
- 24f のところで円形シェイプレイヤー4 の回転にキーフレームを打ち、3秒のところで 3×0.0°と設定
- 回転のキーフレームにイージング
- 円形シェイプレイヤー4, 5, 6 にモーションブラーをかける
- サイズ 350.0, 350.0 の円形シェイプレイヤー7 の作成
- 円形シェイプレイヤー7 に対し、次の操作を行う
- 円形シェイプレイヤー7 に追加メニューから線を追加し、線端を丸型に変更
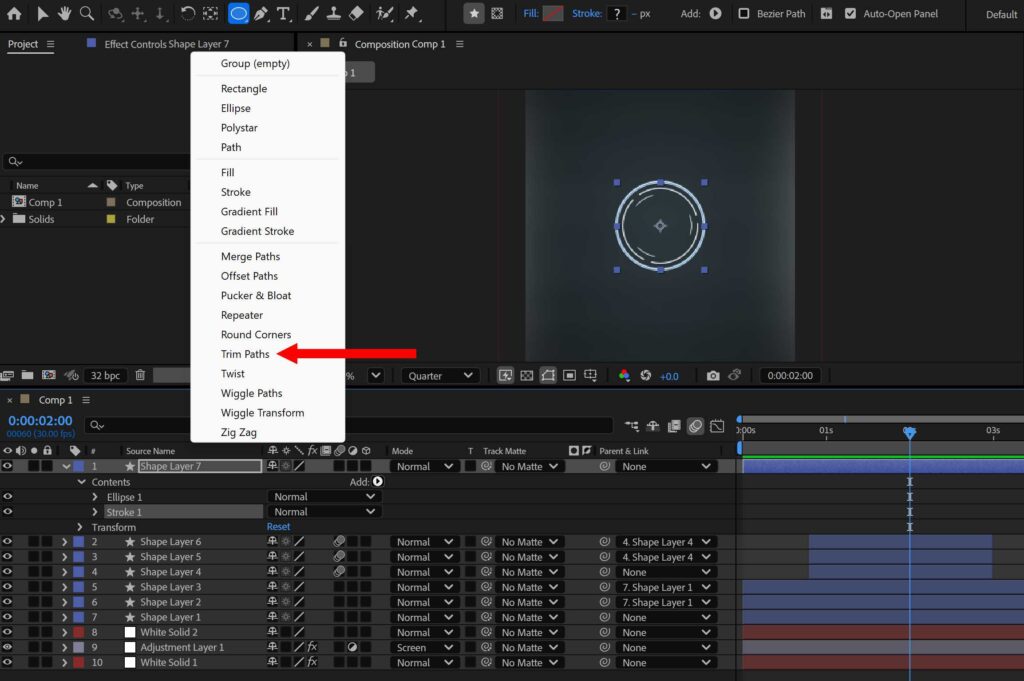
- 円形シェイプレイヤー7 に追加メニューからパスのトリミングを追加
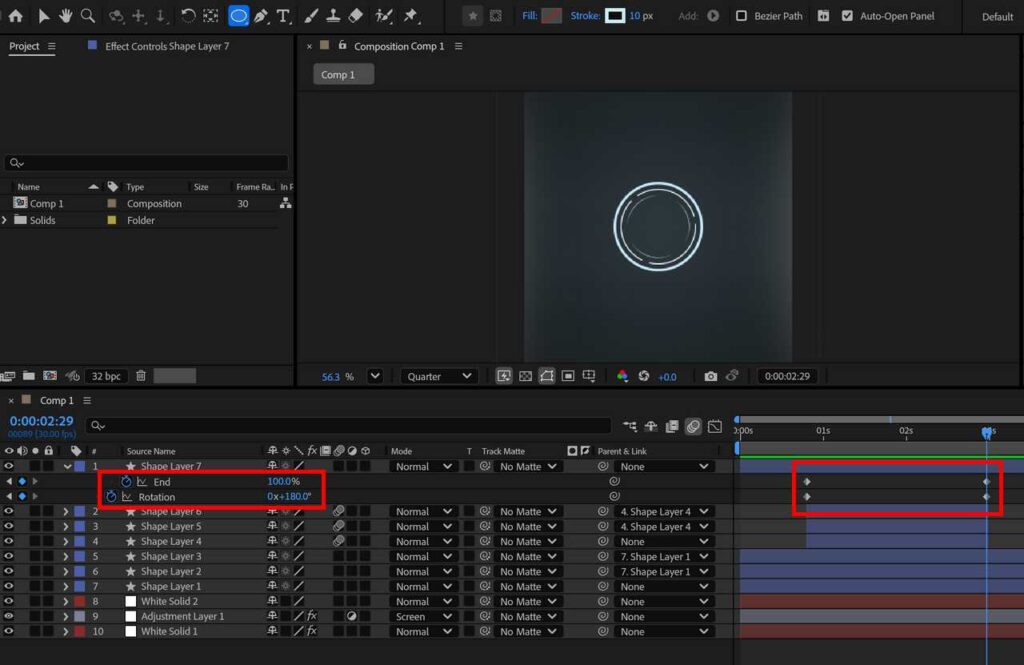
- 円形シェイプレイヤー7 のパスのトリミング – 終了点と回転にキーフレームを打つ
- (パスのトリミング) 24f: 0% → 3秒: 100%
- (回転) 24f: 0x+0.0°→ 3秒: 0x+180.0°
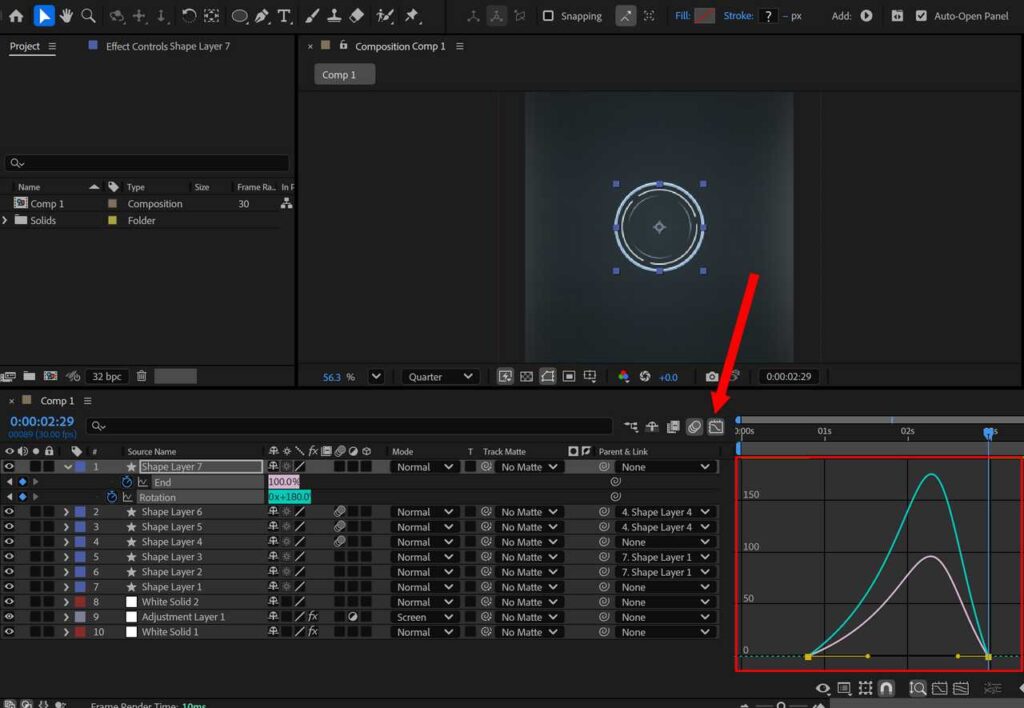
- パスのトリミング – 終了点と回転のキーフレームにイージング
- 円形シェイプレイヤー7 を 24f から 3秒の間だけ表示できるようにする
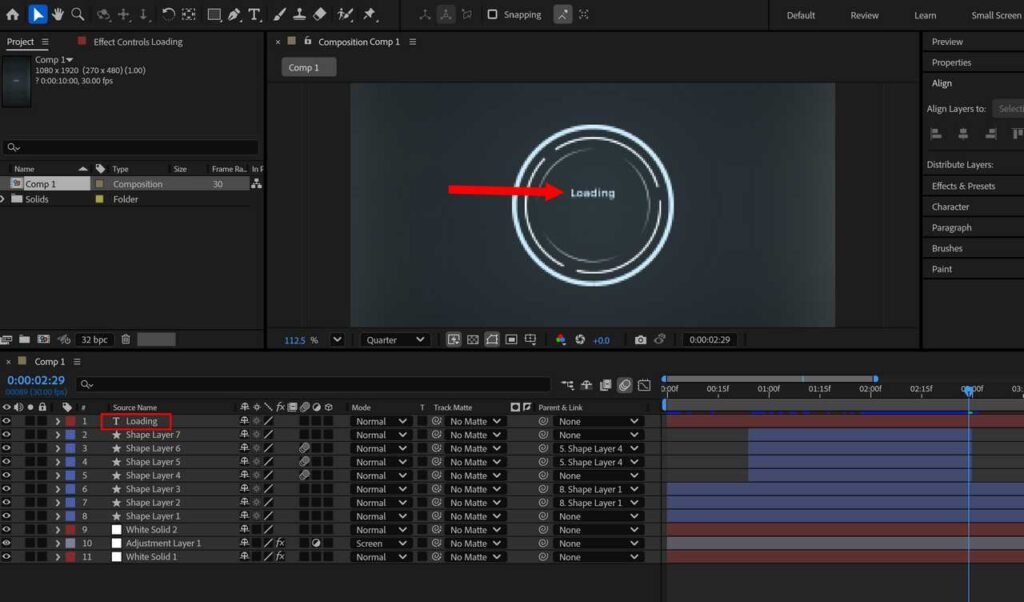
- Loading と書かれたテキストレイヤーの作成
- テキストレイヤーに対し、次の操作を行う
- シェイプレイヤー1 の不透明度のキーフレームすべてを Loading テキストレイヤーにコピペ
- Loading テキストレイヤーの開始を 18f にする
- Loading テキストレイヤーの終了を 3秒 にする
- 平面レイヤーを作成します (パーセント用)
- 平面レイヤーに対し、次の操作を行う
- 平面レイヤーに対し、エフェクト: 番号を適用
- エフェクト: 番号のプロパティの値を調整
- 平面レイヤーの開始を 24f にする
- 平面レイヤーの終了を 3秒 にする
- 24f に移動し、値/オフセットの値を 0 でキーフレームを打つ
- 148f に移動し、値/オフセットの値を 100.0 に値を変更
- 値/オフセットのキーフレームに対して、イージングを行う
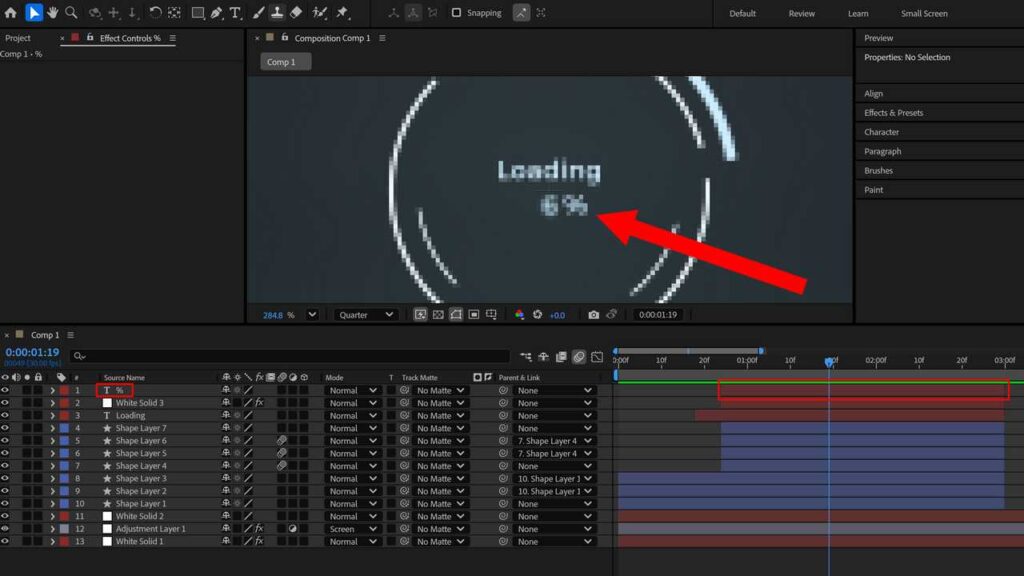
- % と書かれたテキストレイヤーを作成し、開始を 24f に終了を 3秒 にする
- 正円シェイプレイヤー1 ~ 7、2つのテキストレイヤー、パーセント用の平面レイヤーをプリコンポーズ
- プリコンポーズされたコンポジションに対し、次の操作を行う
- プリコンポーズされたコンポジションを2つ複製し、3つにします
- 3つのプリコンポーズされたコンポジションに対し、エフェクト: チャンネル設定を適用
- エフェクト: チャンネル設定のプロパティの値を調整
- プリコンポーズされたコンポジション2, 3 のモードをスクリーンに変更
- プリコンポーズされたコンポジション1, 2, 3 の位置を少しズラす

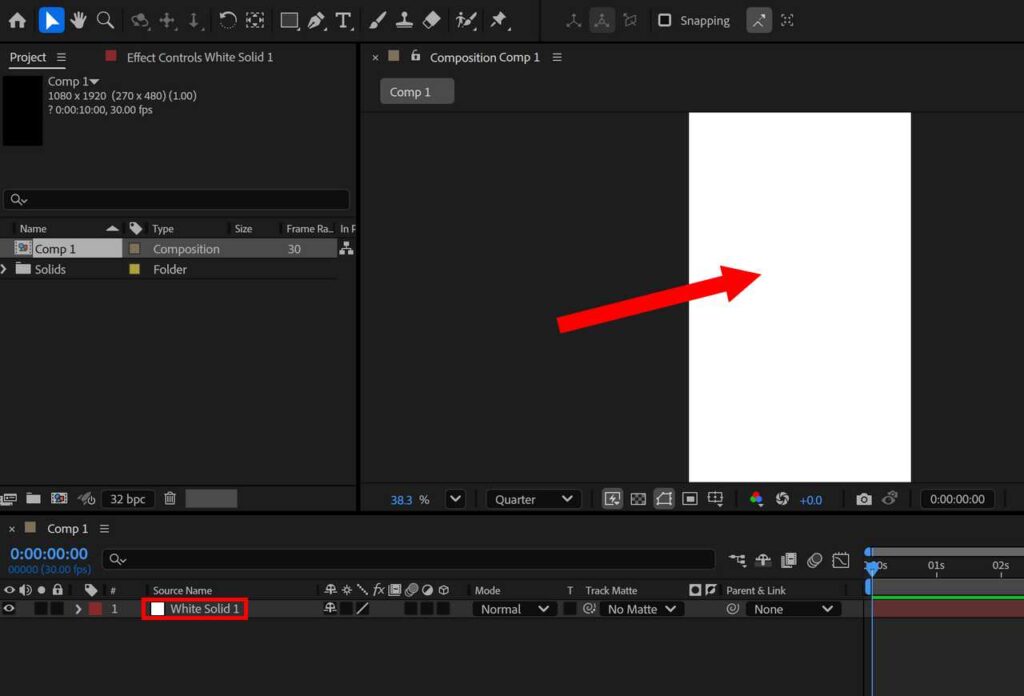
まず、コンポジションと同じ大きさの平面レイヤーを作成します。平面レイヤーのショートカットキーは Ctrl + Y です。この記事では以下のようにコンポジションを作成しています。
| 幅 (Width) | 1080 px |
| 高さ (Height) | 1920 px |
| フレームレート (Frame rate) | 30 fps |
| デュレーション (Duration) | 0:00:04:00 (4秒) |

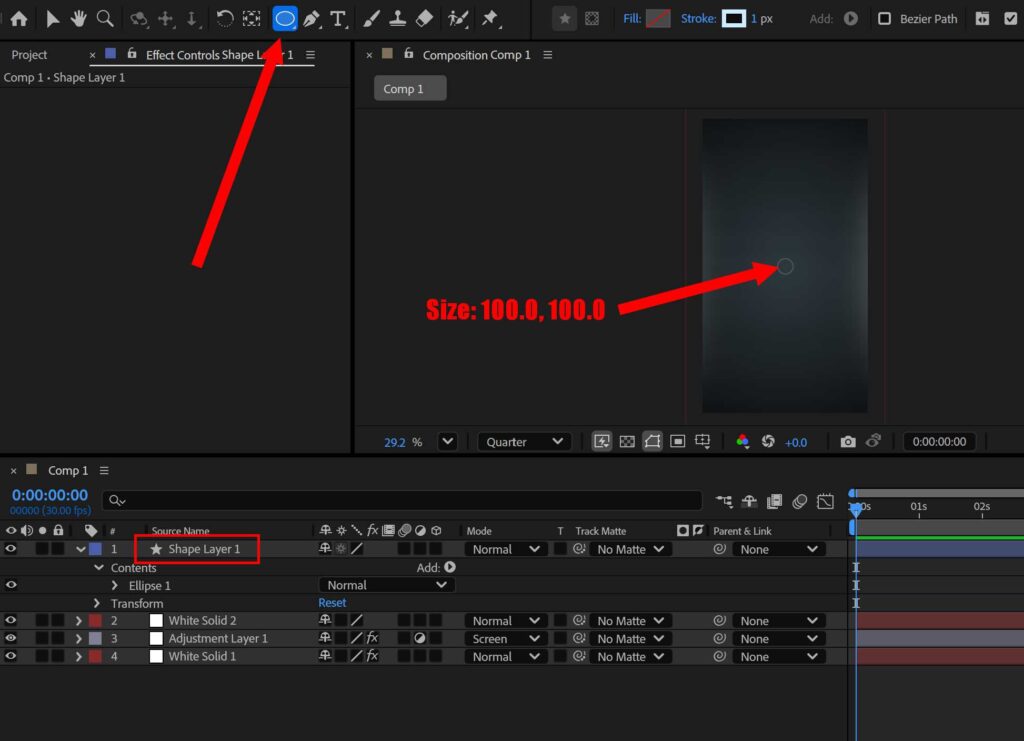
円形シェイプレイヤーを作成します。サイズ 100.0, 100.0 の正円です。正円は画面中央に配置してください。
画像には平面レイヤーと調整レイヤーがありますが、これらは背景用として作られたものです。今回のローディングアニメーションの説明とは関係がありません。ご注意ください。

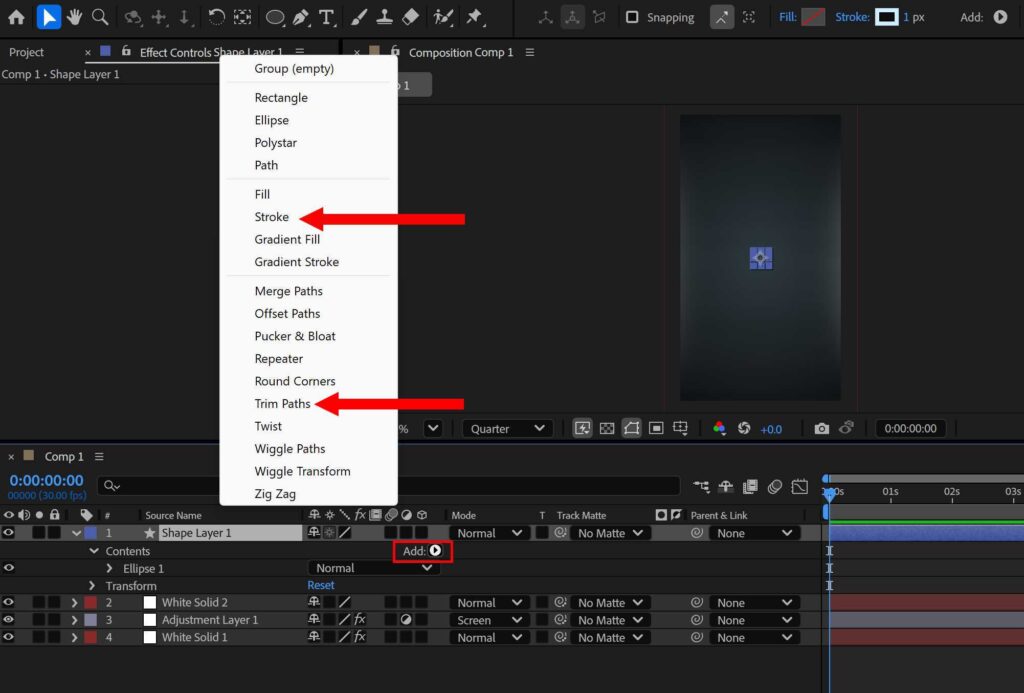
円形シェイプレイヤーの追加メニューから線 (Stroke) とパスのトリミング (Trim Paths) を追加します。

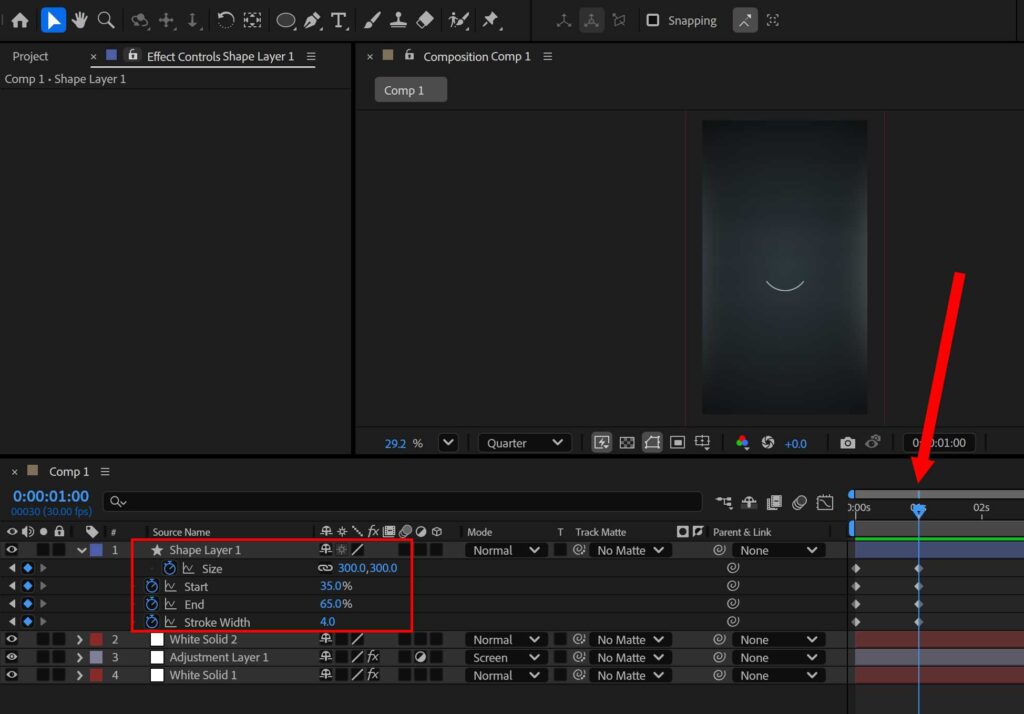
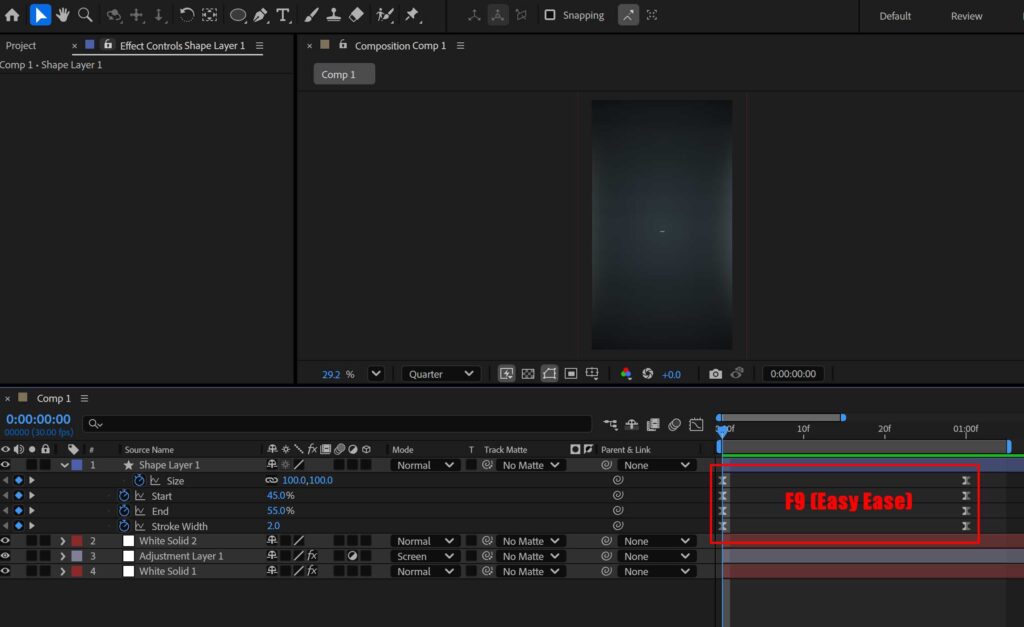
プロパティの値を以下の設定にしてキーフレームを打ちます。アニメーションが0秒で開始し、1秒で終わるものです。
| プロパティ | アニメーション開始時点 (0秒) | アニメーション終了時点 (1秒) |
|---|---|---|
| サイズ (Size) | 100.0, 100.0 | 300.0, 300.0 |
| パスのトリミング – 開始点 (Start) | 45% | 35% |
| パスのトリミング – 終了点 (End) | 55% | 65% |
| 線 – 線幅 (Stroke Width) | 2.0 | 4.0 |
レイヤーに打たれているキーフレームを表示させるショートカットキーは U です。上記プロパティの設定の際にご使用ください。

サイズ、パスのトリミング – 開始点、パスのトリミング – 終了点、線幅のすべてのキーフレームに対して、イージングを行います。まず、すべてのキーフレームを選択して F9 を押してイージーイーズを適用してください。

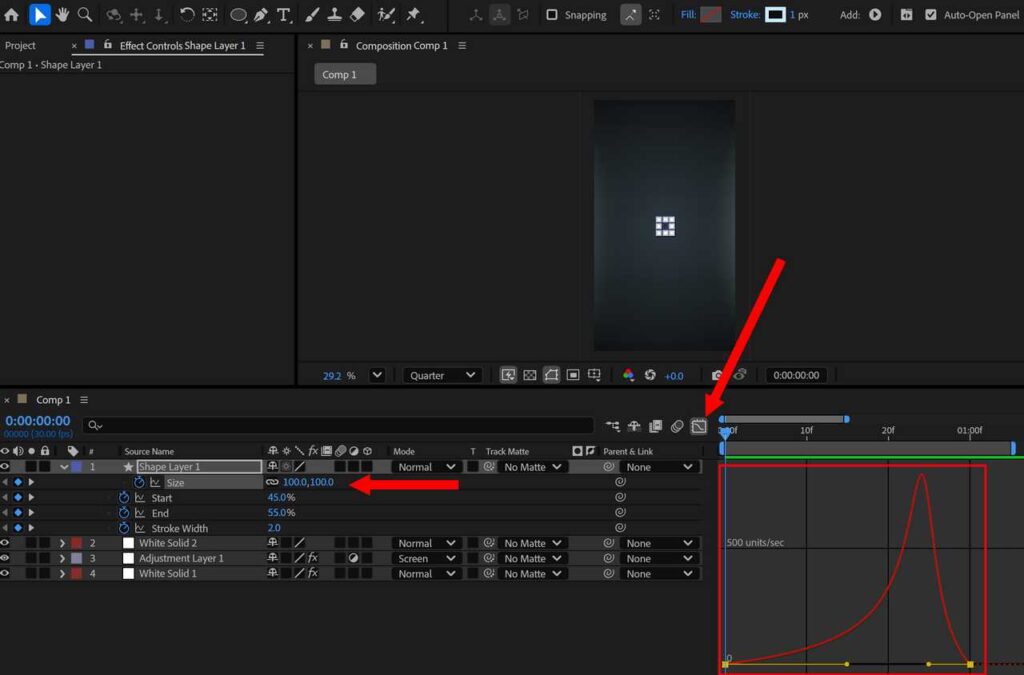
サイズを選択し速度ツールをクリックして、上記画像のように速度を変化させます。

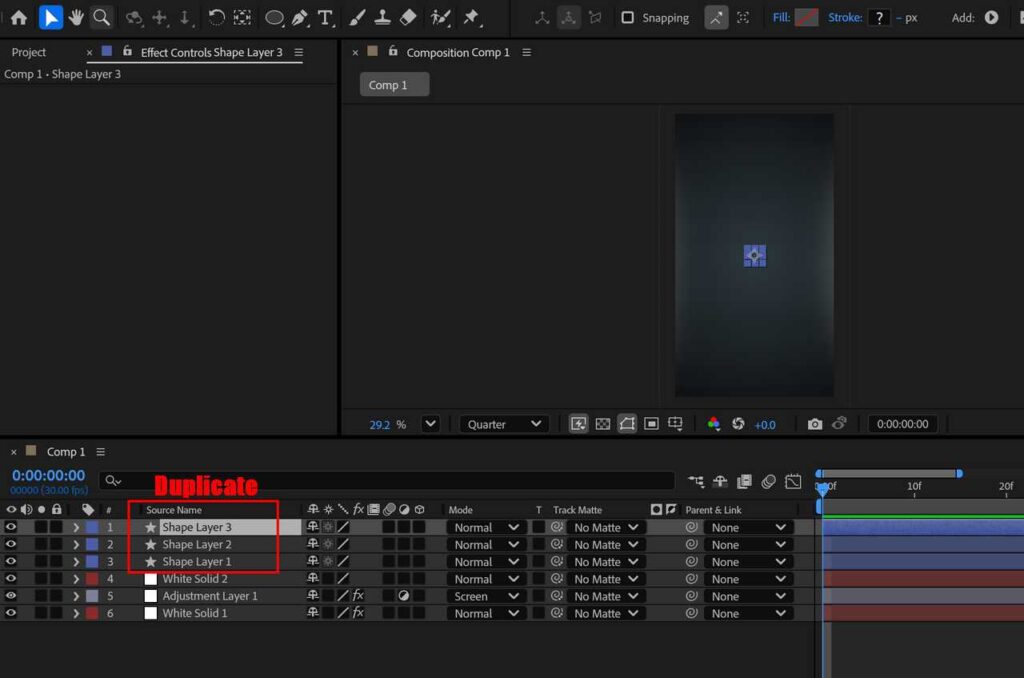
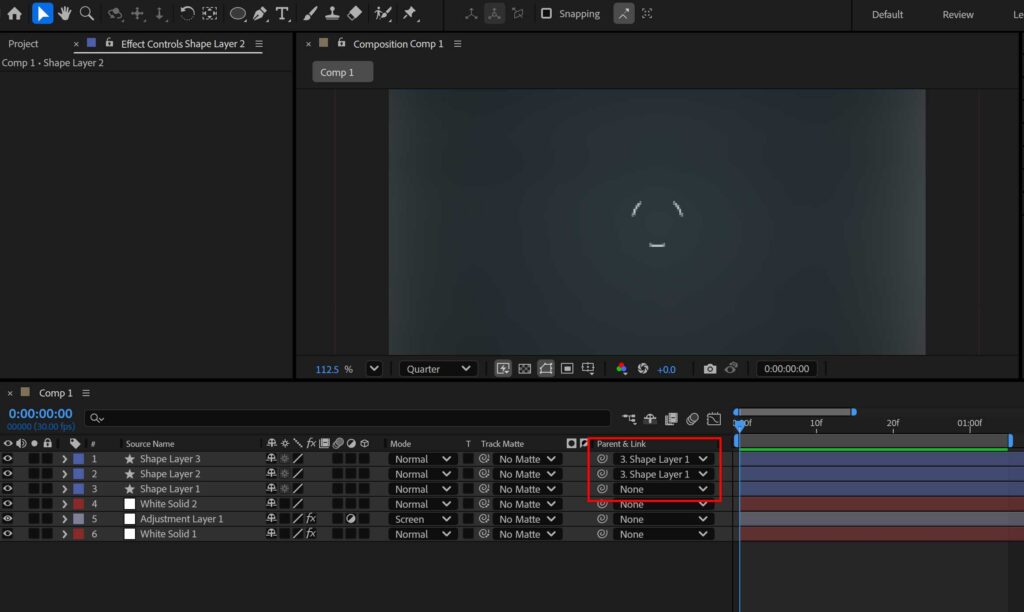
円形シェイプレイヤーを2つ複製し、円形シェイプレイヤーを3つにしてください。

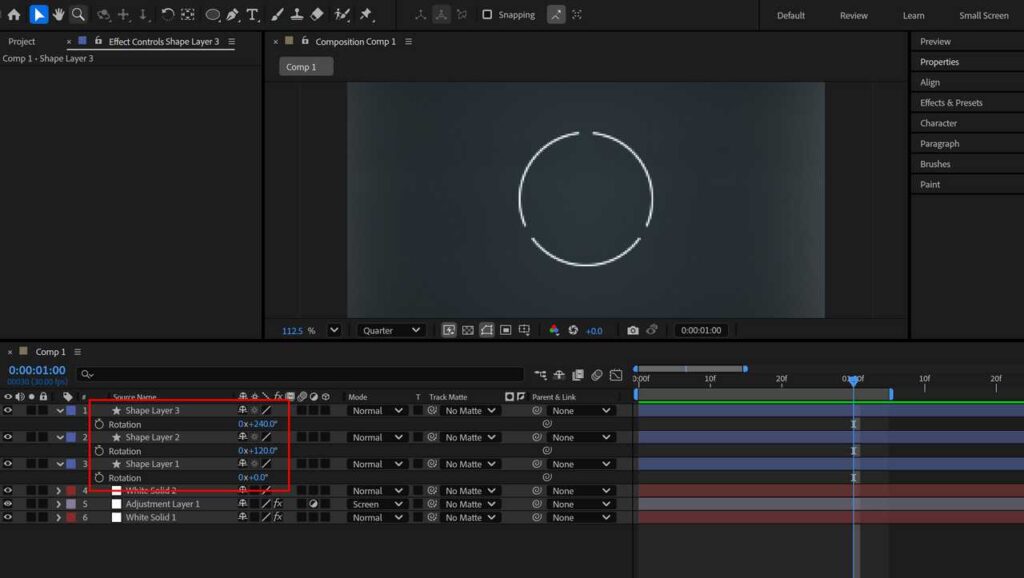
シェイプレイヤー2 の回転の値を 0x+120.0°にシェイプレイヤー3の回転の値を 0x+240.0°に設定します。

シェイプレイヤー2と3 はシェイプレイヤー1に親子付けしておきます。シェイプレイヤー2と3の親子付けの列からシェイプレイヤー1を選択してください。

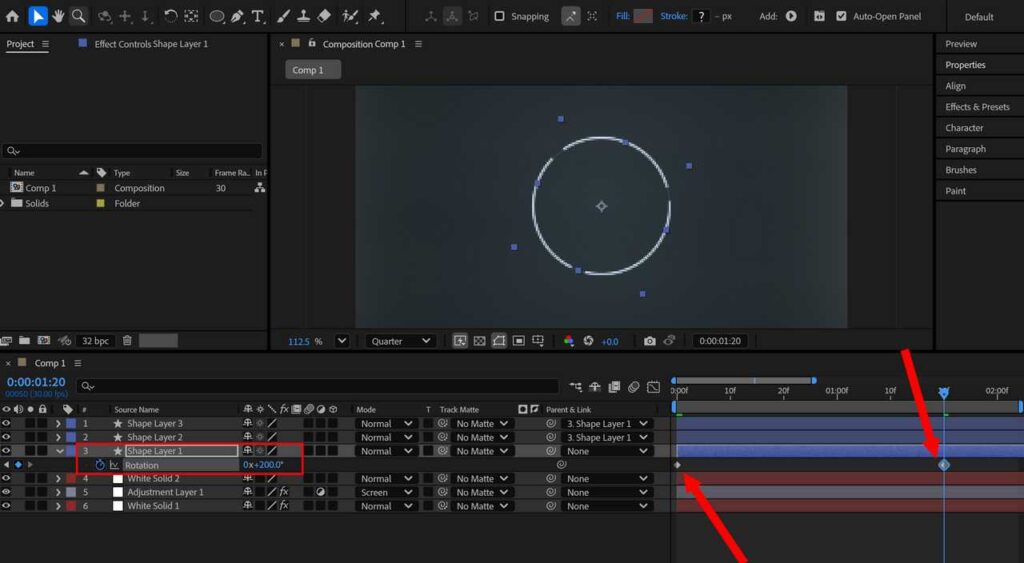
円形シェイプレイヤー1 の回転にキーフレームを打ちましょう。回転の左側にあるストップウォッチマークをクリックしてキーフレームを打ってください。回転の値は以下の通りです。
| 0秒 | 0x+0.0° |
| 1秒20f | 0x+200.0° |

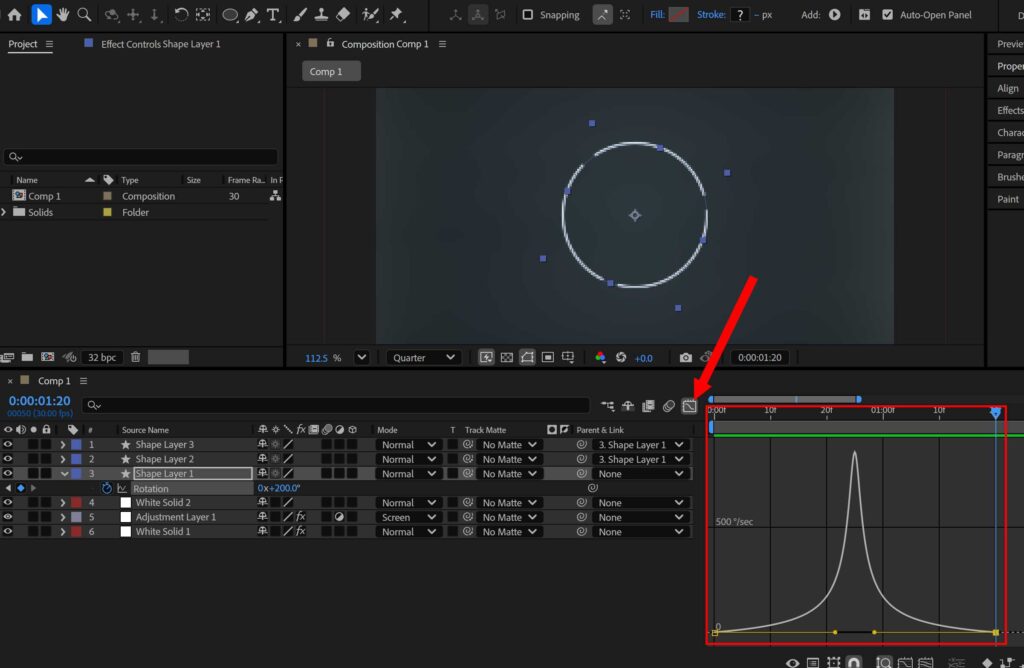
キーフレームを打ったらイージングをし、速度ツールで速度を調整してください。キーフレームを選択して F9 を押し、速度ツールをクリックして速度を調節しましょう。ここでは上記画像のような形に速度を変更しています。

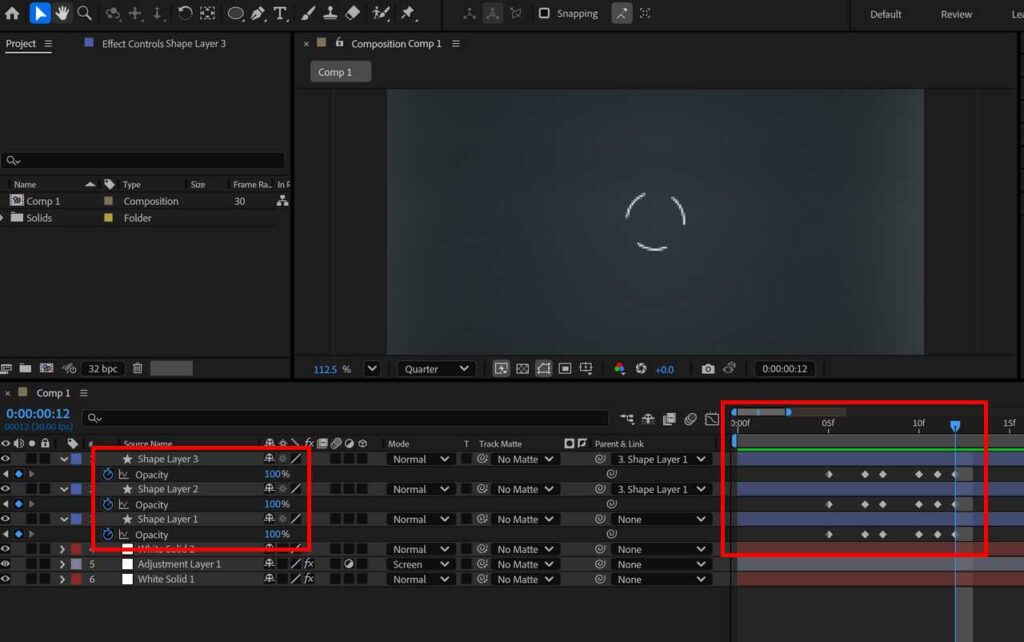
シェイプレイヤー1, 2, 3 の不透明度にキーフレームを打ちます。シェイプレイヤー1, 2, 3 を選択し T を押し、不透明度を表示させ、不透明度の左側にあるストップウォッチマークをクリックしてキーフレームを打ちましょう。ここでは以下のように設定しています。
| シェイプレイヤー | 5f | 7f | 8f | 10f | 11f | 12f |
|---|---|---|---|---|---|---|
| シェイプレイヤー3 | 0% | 50% | 0% | 100% | 20% | 100% |
| シェイプレイヤー2 | 0% | 50% | 0% | 100% | 20% | 100% |
| シェイプレイヤー1 | 0% | 50% | 0% | 100% | 20% | 100% |
このキーフレームを打つことで、点滅するアニメーションになります。

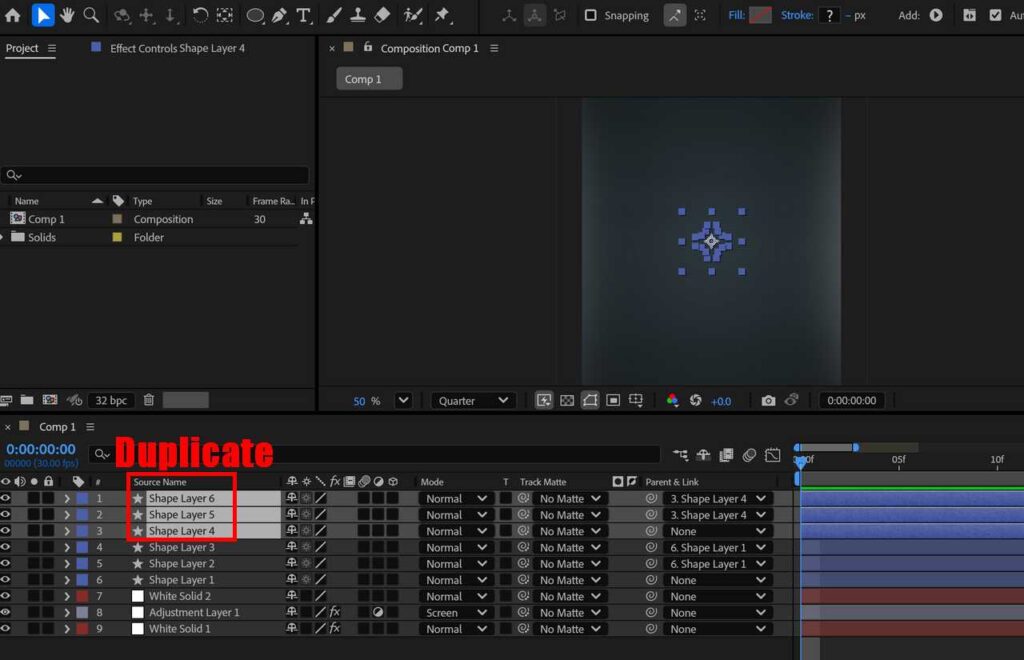
シェイプレイヤー1, 2, 3 を複製し、3つとも上に配置してください。

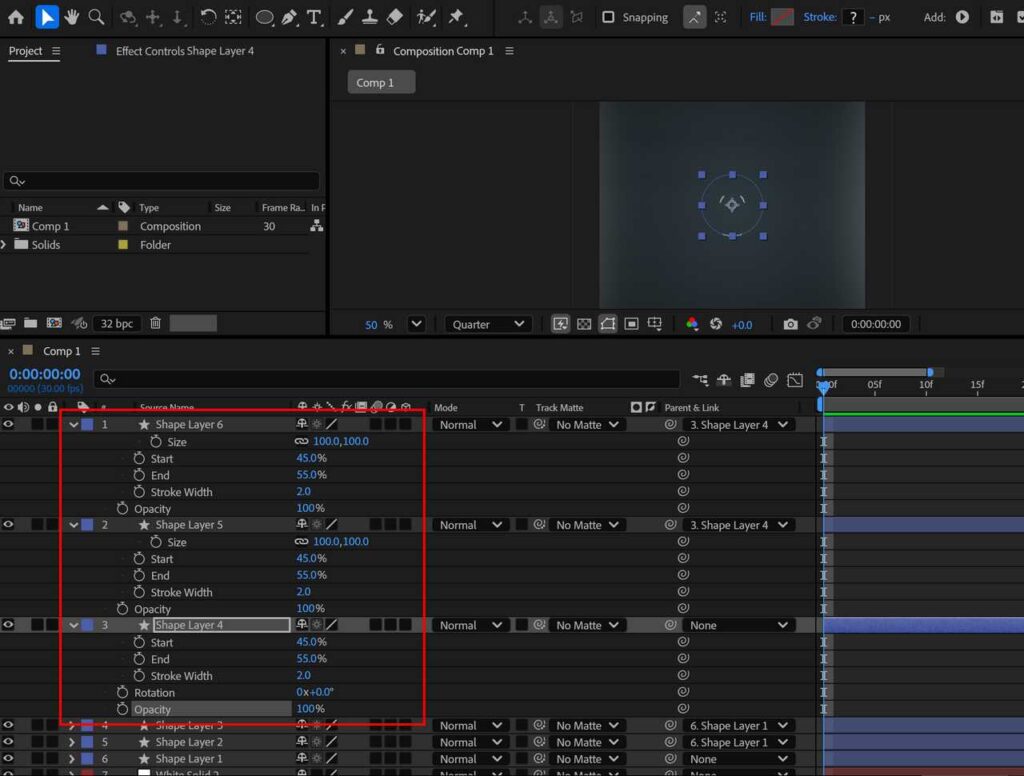
円形シェイプレイヤー4, 5, 6 のキーフレームをすべて消し、不透明度を100% に、サイズを 250.0, 250.0 の正円にします。

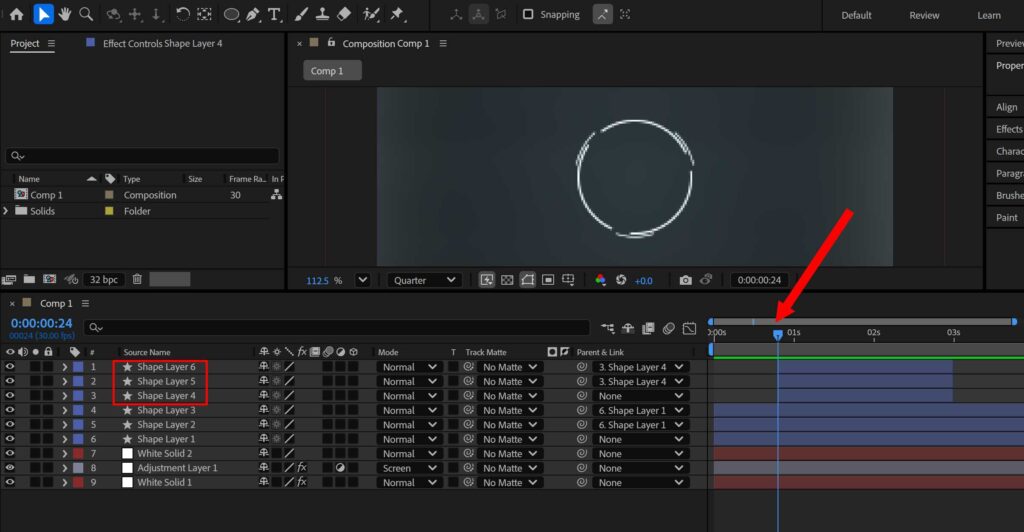
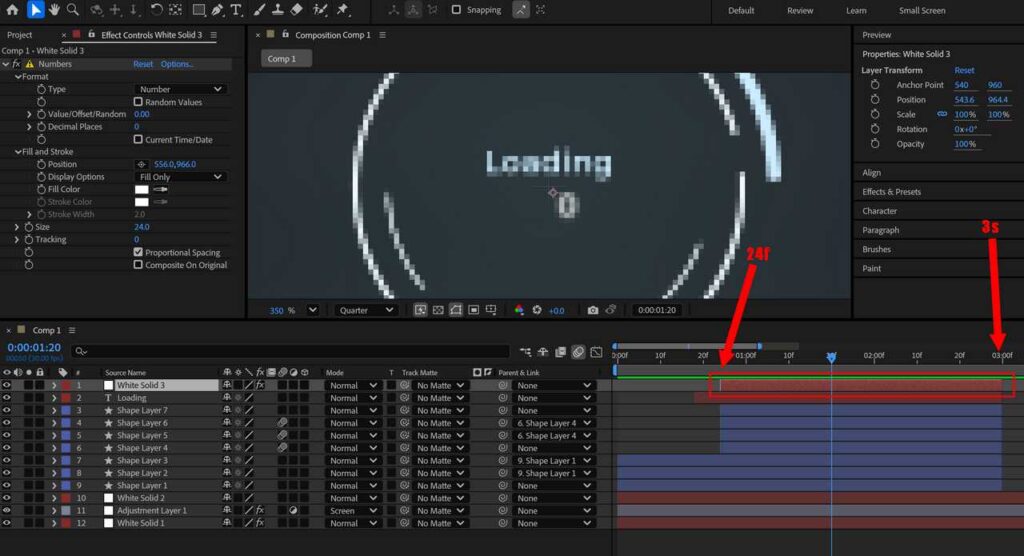
円形シェイプレイヤー4, 5, 6 を 24f から 3秒 の間だけ表示できるようにしてください。

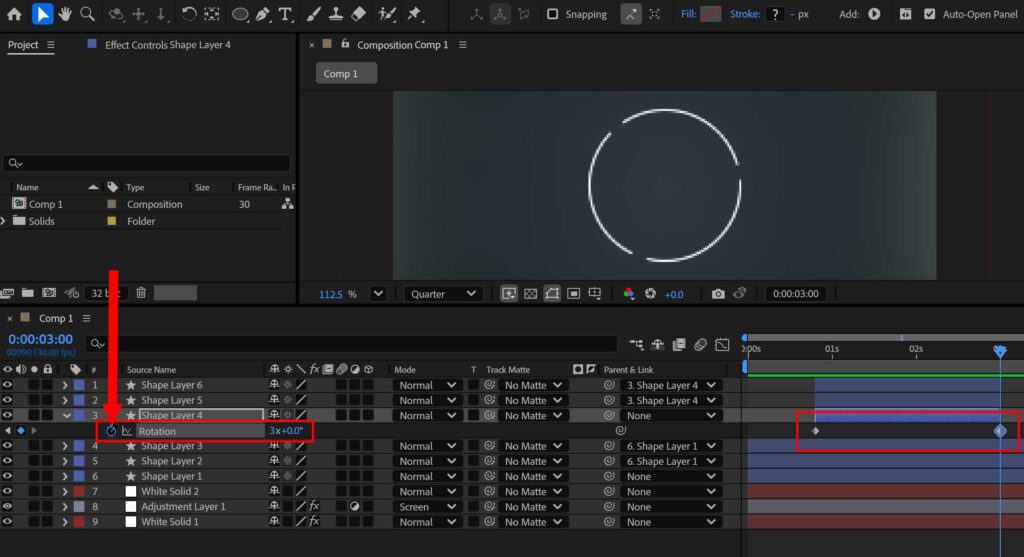
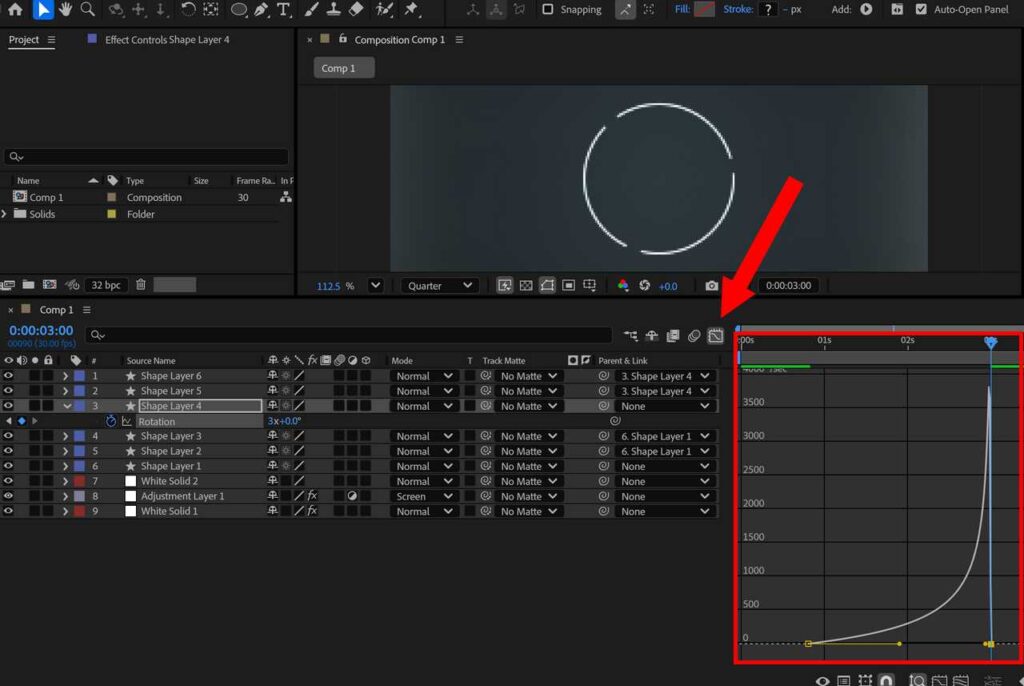
24f のところで円形シェイプレイヤー4 の回転にキーフレームを打ち、3秒のところで 3×0.0°と設定します。

回転のキーフレームにイージングをし、速度を調整します。キーフレームを選択した状態で F9 を押し、速度ツールをクリックして、速度を調節してください。ここでは上記画像のように速度を設定しています。

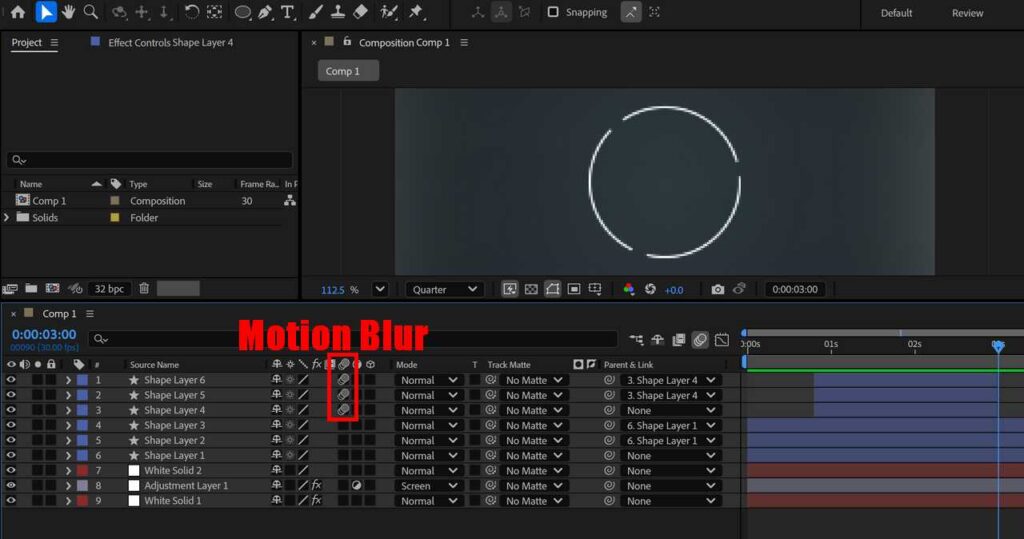
円形シェイプレイヤー4, 5, 6 にモーションブラーをかけておきます。レイヤーパネルにあるモーションブラー列から ON にしてください。

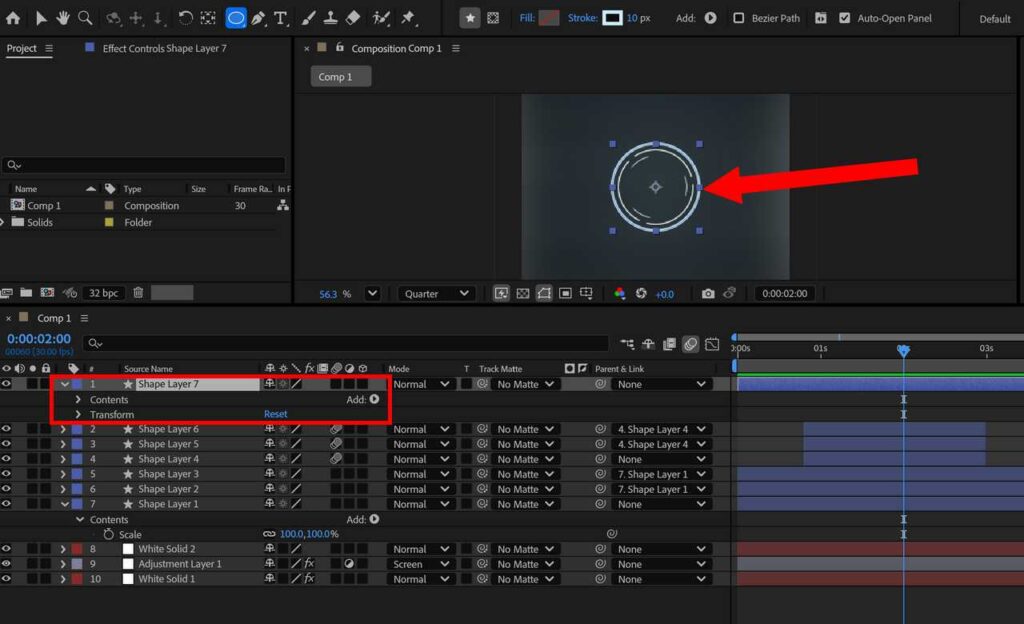
サイズ 350.0, 350.0 の円形シェイプレイヤー7を作成します。ここでは線幅は 10px としています。

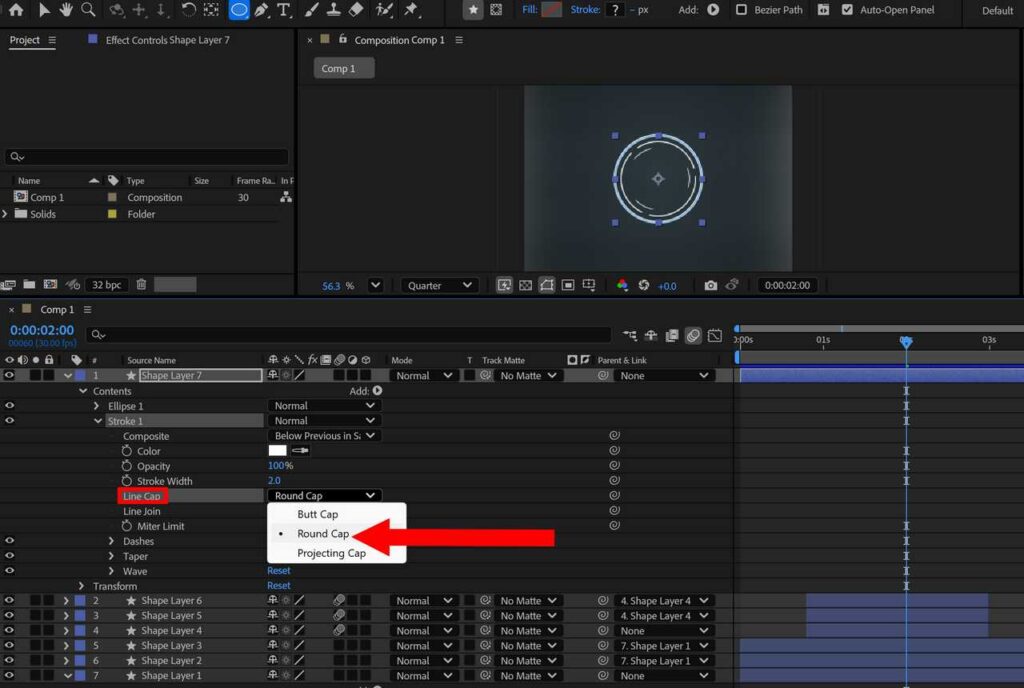
円形シェイプレイヤー7 に追加メニューから線を追加し、線端 (Line Cap) を丸型 (Round Cap) にします。

円形シェイプレイヤー7 に追加メニューからパスのトリミングを追加します。

円形シェイプレイヤー7 のパスのトリミング – 終了点と回転の左側にあるストップウォッチマークをクリックしてキーフレームを打ちます。
| プロパティ | 24f | 148f (2秒28f) |
|---|---|---|
| パスのトリミング – 終了点 (Trim Paths – End) | 0% | 100% |
| 回転 (Rotation) | 0x+0.0° | 0x+180.0° |

パスのトリミング – 終了点と回転のキーフレームにイージングを行います。パスのトリミング – 終了点と回転のキーフレームを選択した状態で F9 を押し、イージーイーズを適用します。そのあと、速度ツールを使って速度を調整してください。ここでは上記画像のように調節しています。

次にテキストレイヤーを作成してください。テキストレイヤーには Loading と記述します。Loading の配置は、後の % 表記のことも考えてコンポジション中央より少し上に配置するとよいでしょう。

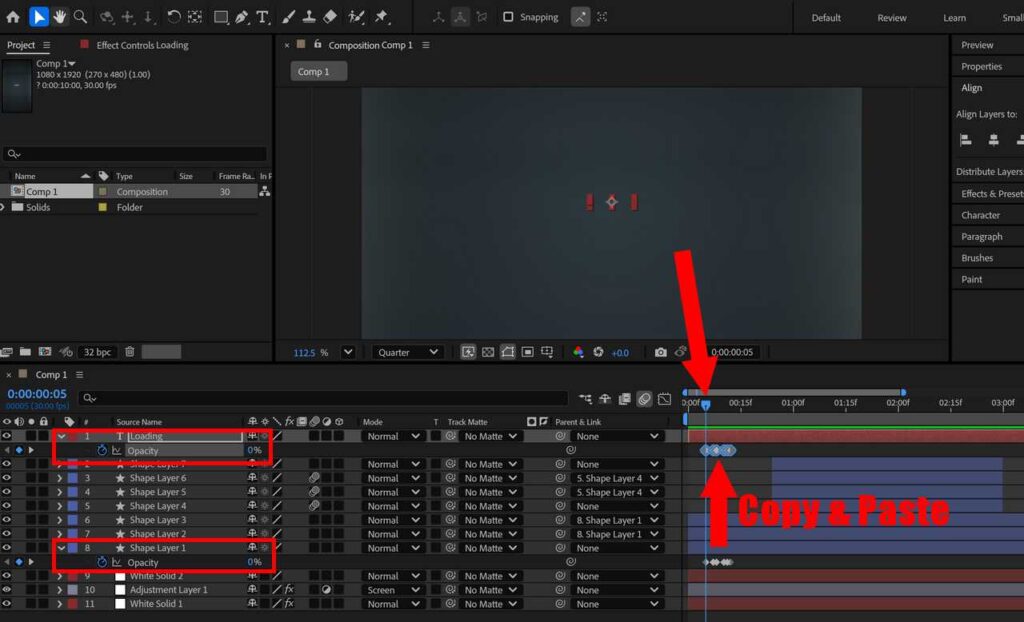
シェイプレイヤー1 の不透明度のキーフレームすべてを Loading テキストレイヤーにコピペします。シェイプレイヤー1 のキーフレームを選択し Ctrl + C でコピーしてください。コピー後、タイムライン上のカーソルを5fに移動させ、テキストレイヤーを選択しなおして Ctrl + V でペーストしましょう。レイヤーの不透明度を表示させるショートカットキーは T です。

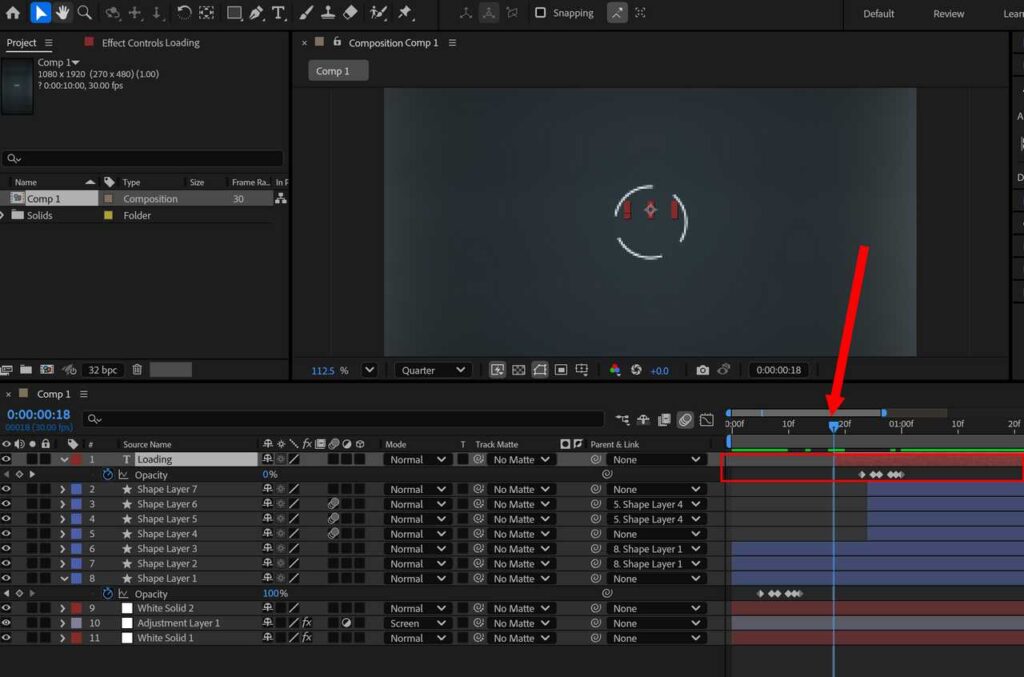
Loading テキストレイヤーの開始を 18f に、終了を 3秒 にします。タイムライン上のテキストレイヤー箇所を 18f までドラッグし、開始位置を合わせましょう。そのあと、初期の終了位置を選択して 3秒までドラッグして、終了位置を縮めてください。

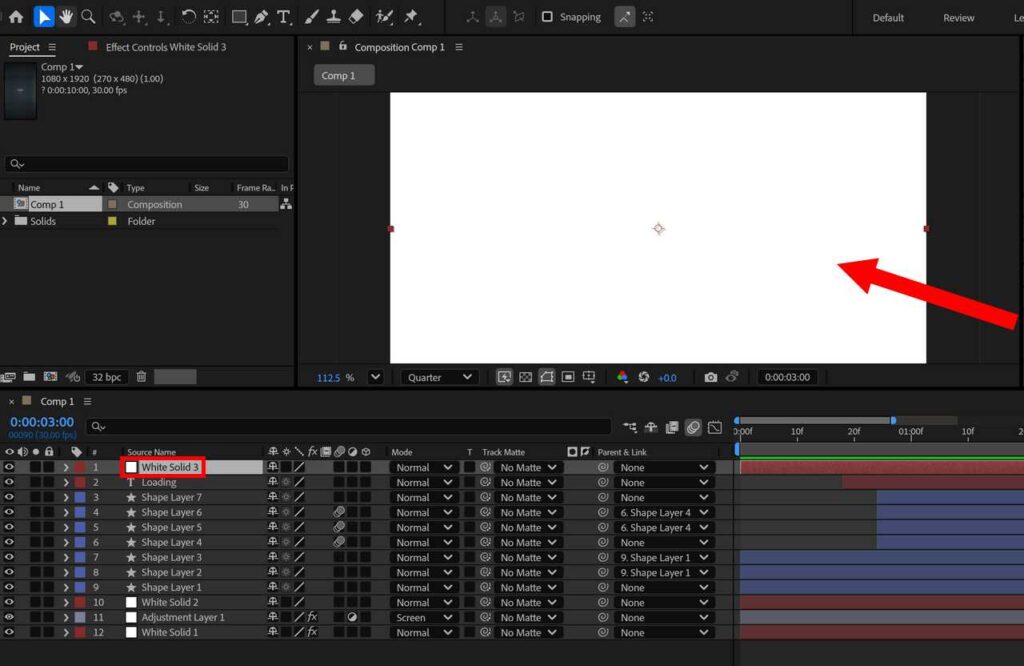
平面レイヤーを作成します。平面レイヤーを新規作成するショートカットキーは Ctrl + Y です。

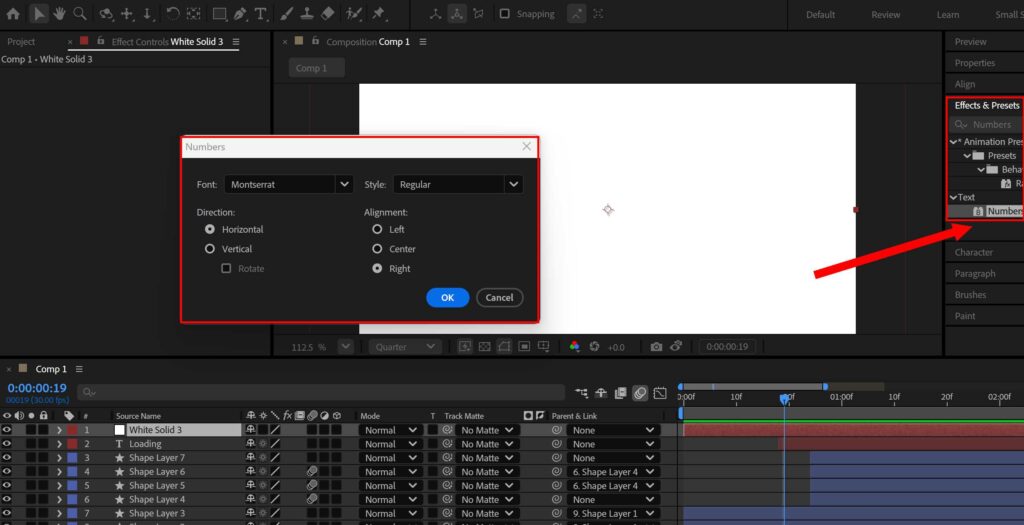
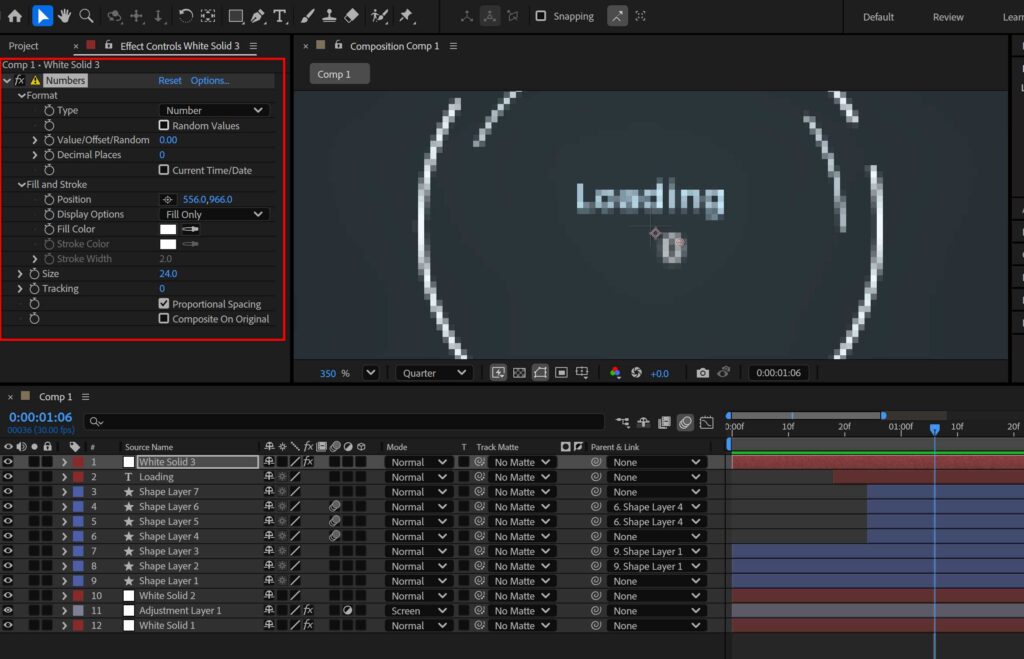
平面レイヤーに対し、エフェクト: 番号 (Numbers) を適用します。Effects & Presets パネルで検索して、平面レイヤーにドラッグアンドドロップしてください。

エフェクト: 番号 (Numbers) のプロパティの値を調整してください。塗りのカラー、サイズはお好みの値で大丈夫です。位置は表示に合わせて調節してください。ここでは以下のように設定しています。
| 小数点位置 (Decimal Places) | 0 |
| 塗りと線 – 位置 (Position) | 542.0, 966.0 |
| 塗りと線 – 塗りのカラー (Fill Color) | 薄い青が混じった白色 (#CCEDFF) |
| サイズ (Size) | 24.0 |

平面レイヤーの開始を 24f に終了を 3秒 にします。

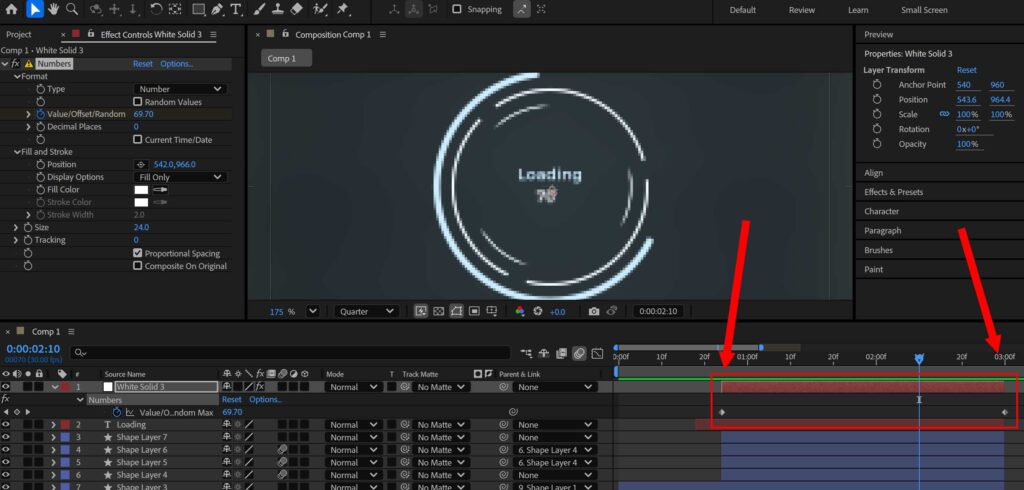
エフェクト: 番号の値/オフセットにキーフレームを打ちます。24f に移動し、値/オフセットの値を0でキーフレームを打ってください。3秒に移動し、値/オフセットの値を 100.0 に値を変更します。
| 24f | 3秒 |
|---|---|
| 0.0 | 100.0 |

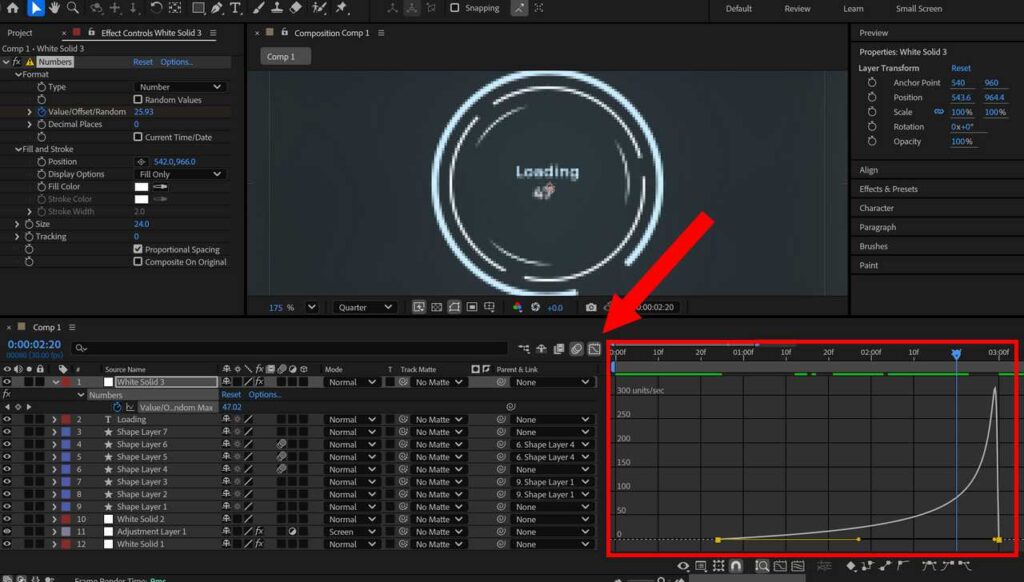
値/オフセットのキーフレームに対して、イージングを行います。値/オフセットのキーフレームを選択し F9 を押して、イージーイーズを適用してください。そのあと、速度ツールをクリックし、速度を調節します。

% と書かれたテキストレイヤーを作成します。% の位置やサイズをお好みで調整してください。位置やサイズを調節したら、開始を 24f に終了を 3秒 にしておきましょう。

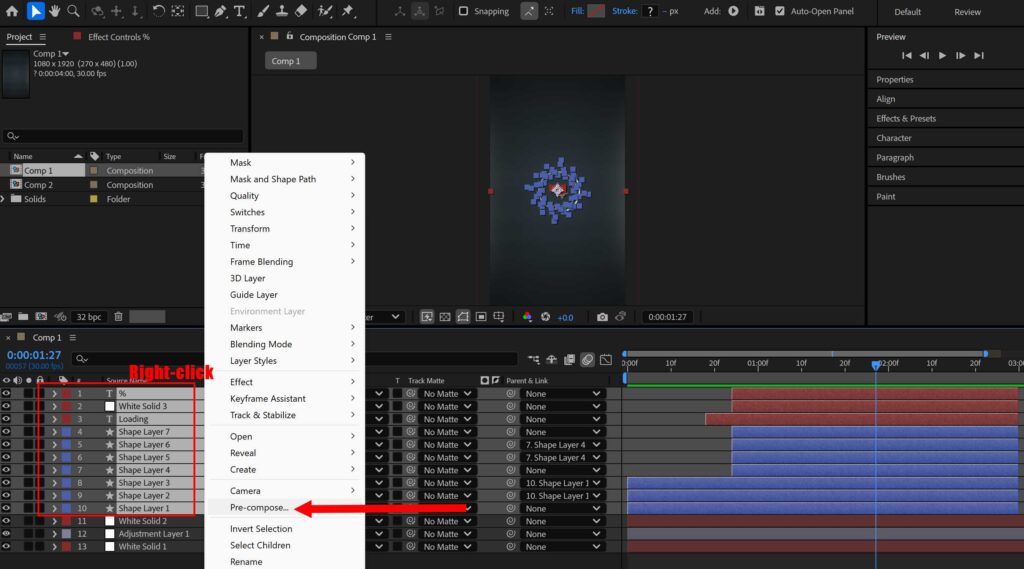
正円シェイプレイヤー1 ~ 7、2つのテキストレイヤー、パーセント用の平面レイヤーをプリコンポーズします。対象のレイヤーをすべて選択し、右クリックしてプリコンポーズを選びます。「すべての属性を新しいコンポジションに移動する」を指定して、プリコンポーズしてください。


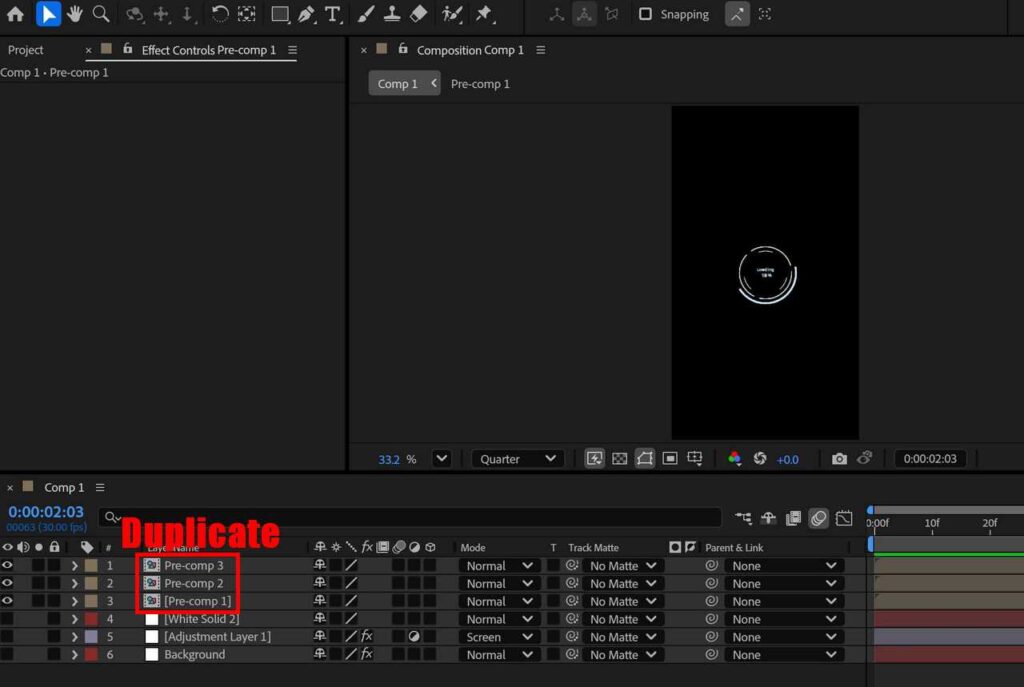
プリコンポーズされたコンポジションを2つ複製し、3つにしてください。プリコンポーズされたコンポジションを選択し Ctrl + D を2回押すことで複製が2つ作成されます。

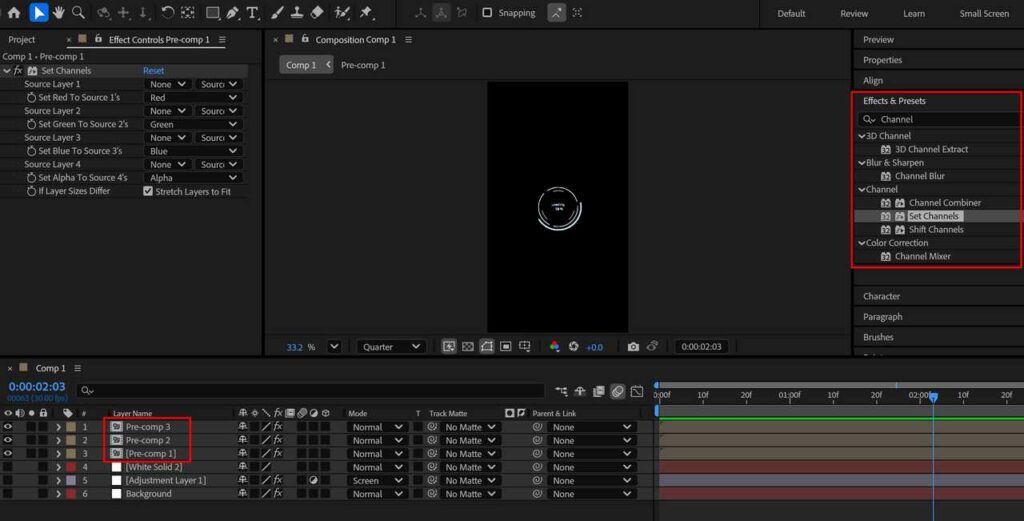
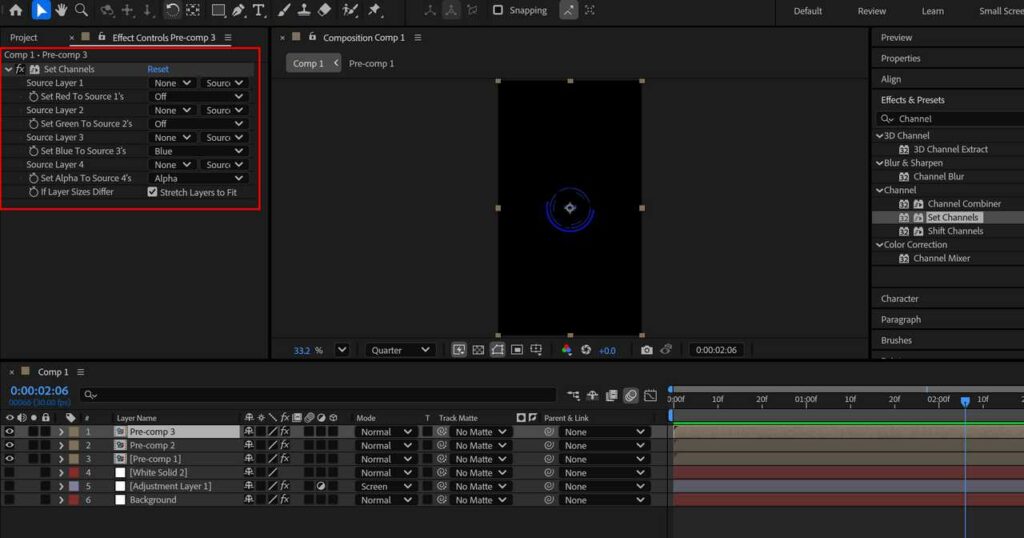
3つのプリコンポーズされたコンポジションに対し、エフェクト: チャンネル設定 (Set Channels) を適用します。3つのレイヤーを選択した状態で、Effects & Presets パネルで検索してチャンネル設定をダブルクリックしてください。

エフェクト: チャンネル設定 (Set Channels) のプロパティの値を調整してください。ここでは以下のように設定しています。
| チャンネル設定 (Set Channels) | Pre-comp 1 | Pre-comp 2 | Pre-comp 3 |
|---|---|---|---|
| ソース1 に赤を設定 (Set Red To Source 1’s) | 赤 (Red) | フルオフ (Off) | フルオフ (Off) |
| ソース2 に緑を設定 (Set Green To Source 2’s) | フルオフ (Off) | 緑 (Green) | フルオフ (Off) |
| ソース3 に青を設定 (Set Blue To Source 3’s) | フルオフ (Off) | フルオフ (Off) | 青 (Blue) |

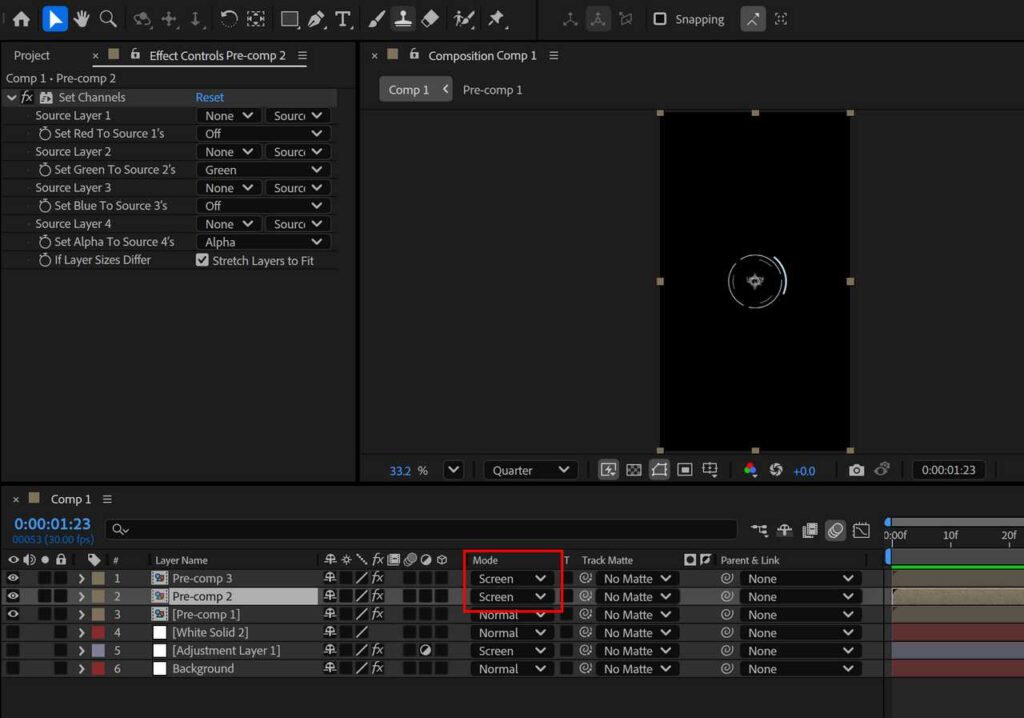
プリコンポーズされたコンポジション2, 3 のモードをスクリーンに変更します。

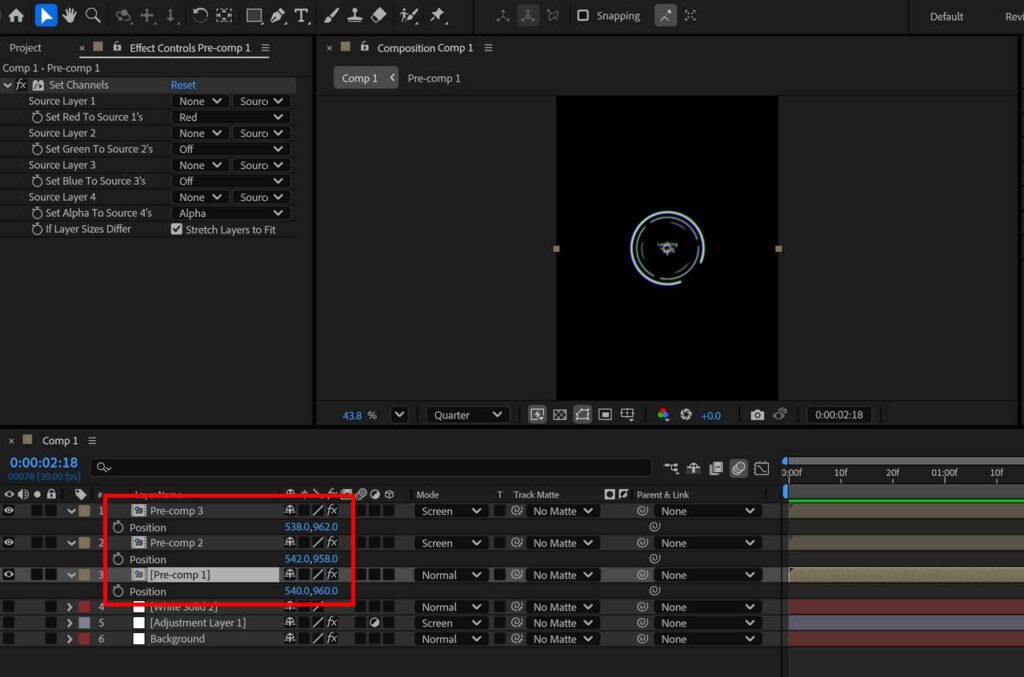
最後に、プリコンポーズされたコンポジション1, 2, 3 の位置を少しズラすことでグリッチ感が出ます。ここはお好みで大丈夫です。ここでは以下のようにズラしてみました。位置を表示するショートカットキーは P です。
| レイヤー (Layer) | 位置 (Position) |
|---|---|
| Pre-comp 3 | 538.0, 962.0 |
| Pre-comp 2 | 542.0, 958.0 |
| Pre-comp 1 | 540.0, 960.0 |








コメント