
After Effectsで、テキスト上を白い帯が横切っていくアニメーション作成方法は以下の通りです。ここでは上記 gif 画像のように左側から右側に白い帯が横切っていくものとします。(見にくくてごめんなさい) 具体的には、当記事を最後までご確認ください。
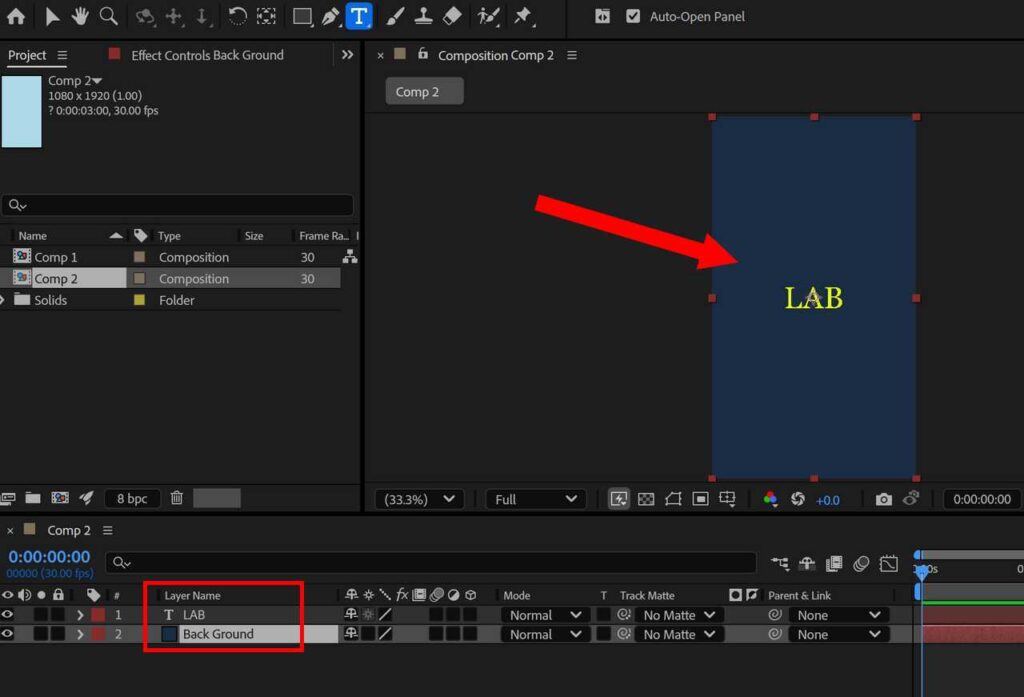
- 平面レイヤーとテキストレイヤーの作成
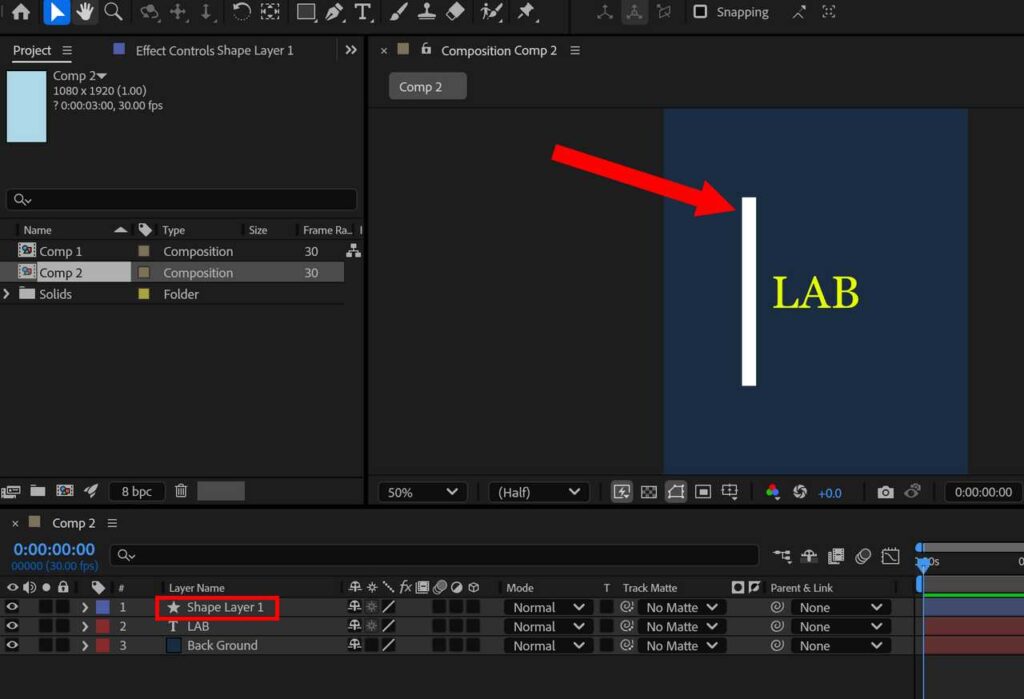
- テキストを横切るシェイプレイヤーの作成
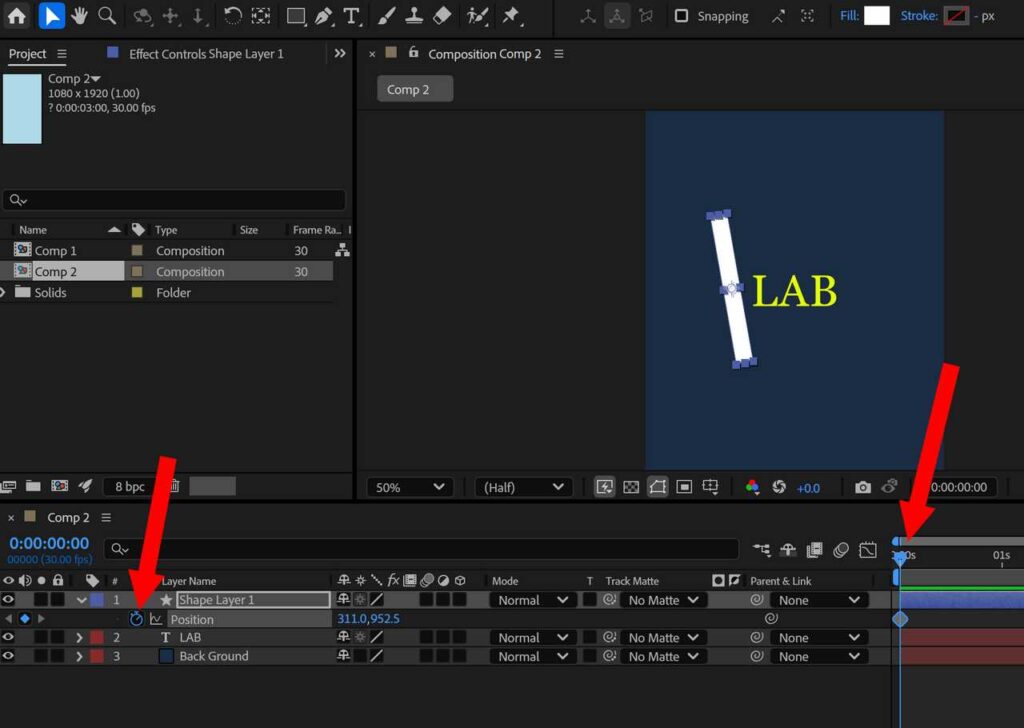
- シェイプレイヤーのアニメーションを設定する
- アニメーション開始時点に移動し、位置 (Position) にキーフレームを打つ
- アニメーション終了時点に移動し、位置 (Position) を右側に移動させる
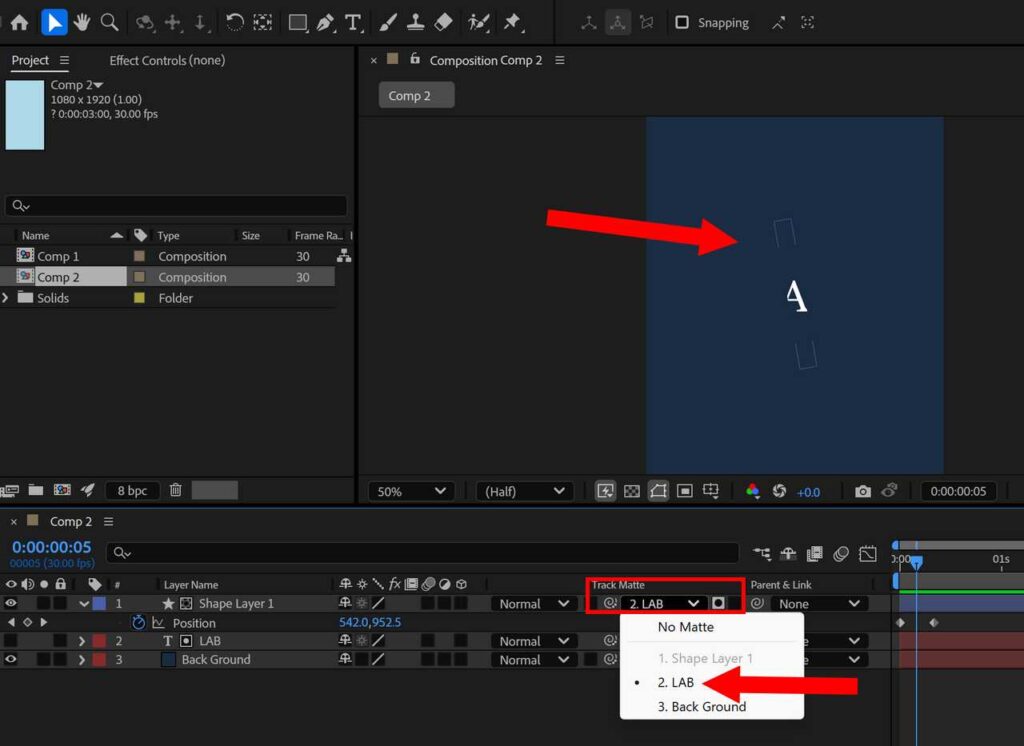
- シェイプレイヤーのトラックマット列で、テキストレイヤーに対しアルファマットを適用する
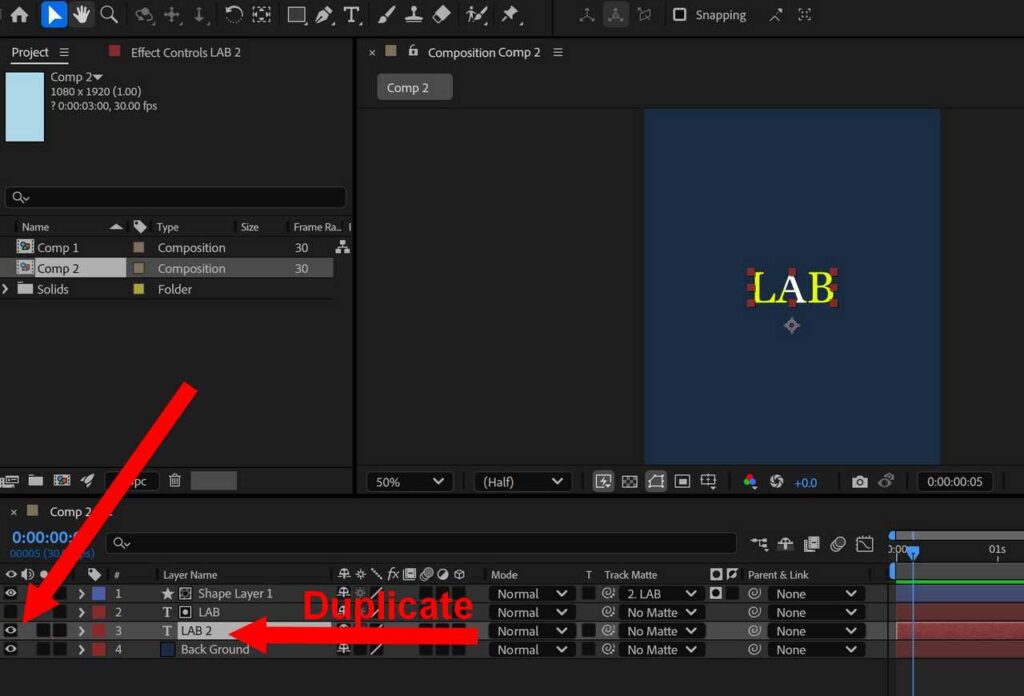
- テキストレイヤーを複製し、元テキストレイヤーの配置して表示
この記事では白い帯としていますが、何色でも大丈夫です。お好みの色に変えてください。

まず、平面レイヤーとテキストレイヤーを作成します。平面レイヤーは背景用で、コンポジションと同じサイズです。この記事では、以下の設定でコンポジションを作成しています。
| 幅 (Width) | 1080 px |
| 高さ (Height) | 1920 px |
| フレームレート (Frame rate) | 30 fps |
| デュレーション (Duration) | 0:00:03:00 (3秒) |

テキストを横切るシェイプレイヤーを作成します。角度・色・サイズなどはお好みで調節してください。

シェイプレイヤーのアニメーションを設定します。今回は左側から右側へとアニメーションさせるようにします。アニメーション開始時点に移動し、位置 (Position) の左側にあるストップウォッチマークをクリックしてキーフレームを打ちます。この記事では以下の表のように、テキストの左側にシェイプレイヤーを配置するよう設定しています。
| アニメーションの開始時点 | 0f目 |
| 位置 (Positon) | 311.0, 952.5 |
| 角度 (Rotation) | 0x-10.0° |

アニメーションの終了時点に移動し、位置 (Position) を右側に移動させます。ここでは 10f目にテキストの右側に移動するように設定しています。
| アニメーションの終了時点 | 10f目 |
| 位置 (Positon) | 773.0, 952.5 |
| 角度 (Rotation) | 0x-10.0° |

シェイプレイヤーのトラックマット列で、テキストレイヤーに対しアルファマットを適用します。テキストレイヤーのトラックマット列でシェイプレイヤーを選択します。右側のマークがアルファマットになっていることも確認してください。

テキストレイヤーを複製し、配置して表示させれば完成です。テキストレイヤーを選択し Ctrl + D で複製します。複製されたレイヤーを元テキストレイヤーの下に配置しましょう。最後に、レイヤー最左側にある列をクリックして複製されたレイヤーを表示させてください。
このエフェクトは、アニメーションのテキスト上を光が通っていくときに使用すると効果的です。
もちろん、実写動画のテキスト上でも使用できます。しかし、以下の別記事の方法を採用すると、さらによい効果が得られるかもしれません。あわせてご確認ください。









コメント