
After Effectsで、テキストが下から飛び出してバウンドするアニメーションの作成方法は以下の通りです。具体的には、当記事を最後までご確認ください。
- テキストレイヤーの作成
- テキスト1文字ずつのアウトラインレイヤーの作成
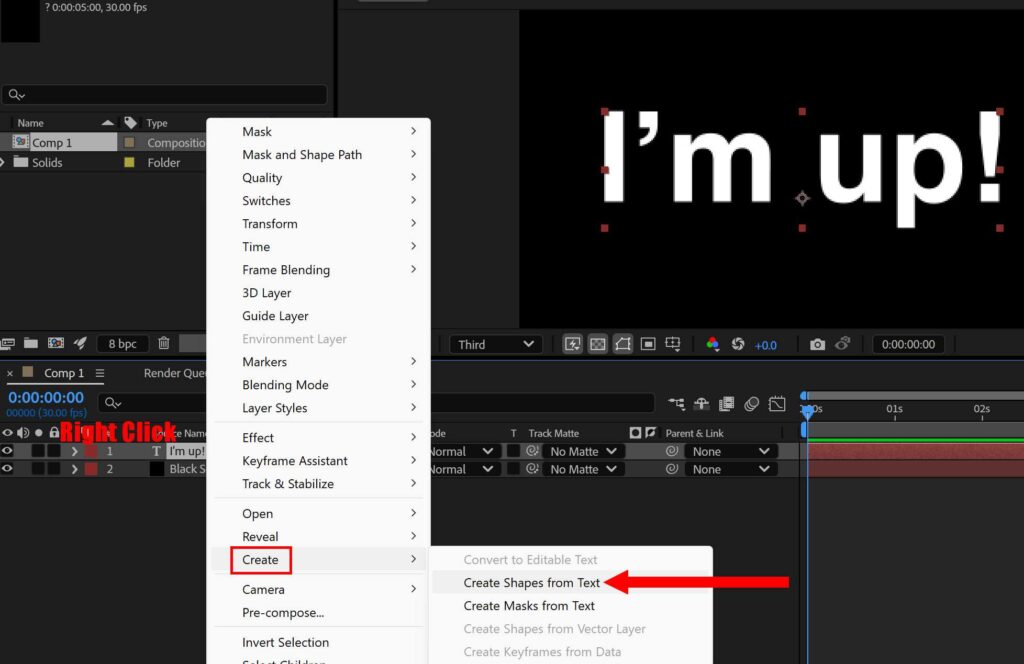
- テキストレイヤーを右クリックし、クリエイト内のテキストからシェイプを作成を選択
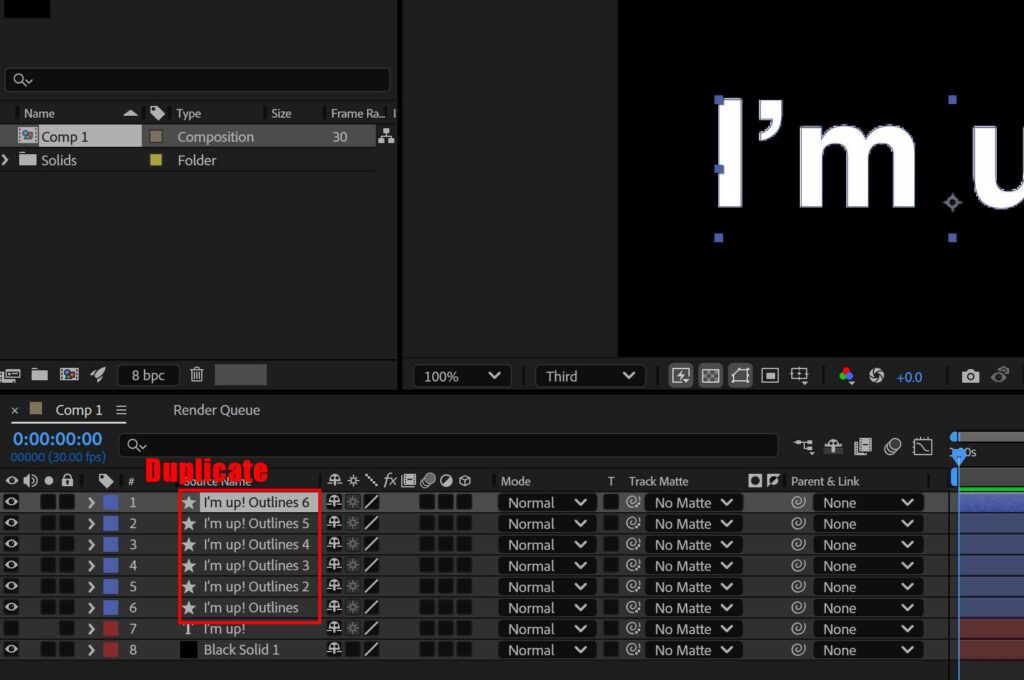
- アウトラインレイヤーを文字数と同じ数だけ複製
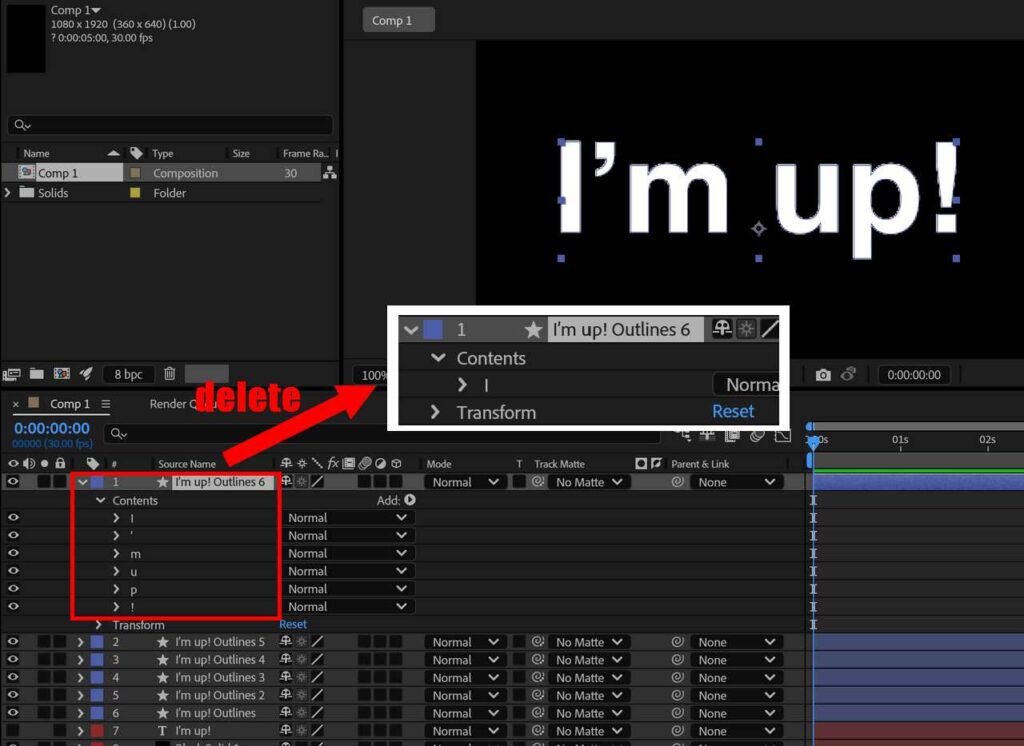
- レイヤー内の最初の文字以外を削除
- 2文字目以降も同様に削除を文字数分繰り返す
- アニメーションの終了時点に移動し、1文字目のアウトラインレイヤーの位置のストップウォッチマークをクリックしてキーを打つ
- アニメーションの開始時点に移動し、1文字目のアウトラインレイヤーの位置を開き、Y軸の値を設定
- 開始時点と終了時点の間でバウンドさせるようにアニメーションをつける
- イージーイーズの適用
- 回転、スケール、不透明度に対してのアニメーションの追加
以下のリンクは上記でお伝えした手順より簡単なものです。当記事は、これより精密なアニメーションになります。この記事の作成方法より簡単なものを求めるのであれば、参考にしていただけたらと思います。


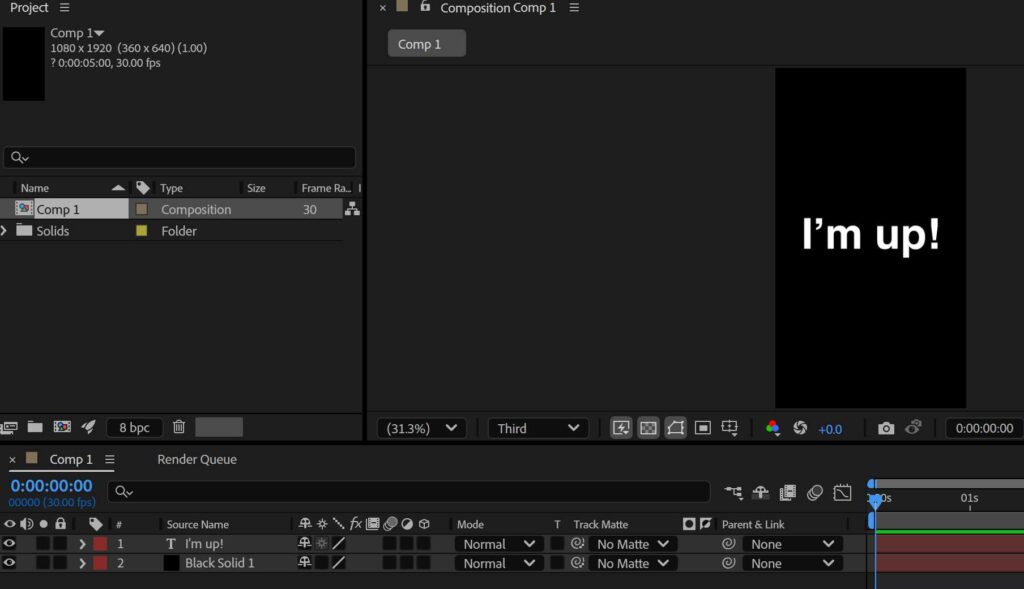
まずは、テキストレイヤーを作成しましょう。この記事では以下の設定でコンポジションを作成しています。
| 幅 (Width) | 1080 px |
| 高さ (Height) | 1920 px |
| フレームレート (Frame rate) | 30 fps |
| デュレーション (Duration) | 0:00:05:00 (5秒) |

テキストレイヤーを右クリックし、クリエイト内のテキストからシェイプを作成を選択します。

アウトラインレイヤーが作成されたら、そのレイヤーを文字数と同じ数だけ複製します。この記事では「I’m up!」は文字数が6つなので、6つ複製します。(スペースは文字数に含まず、!と’は文字数に含めています。)

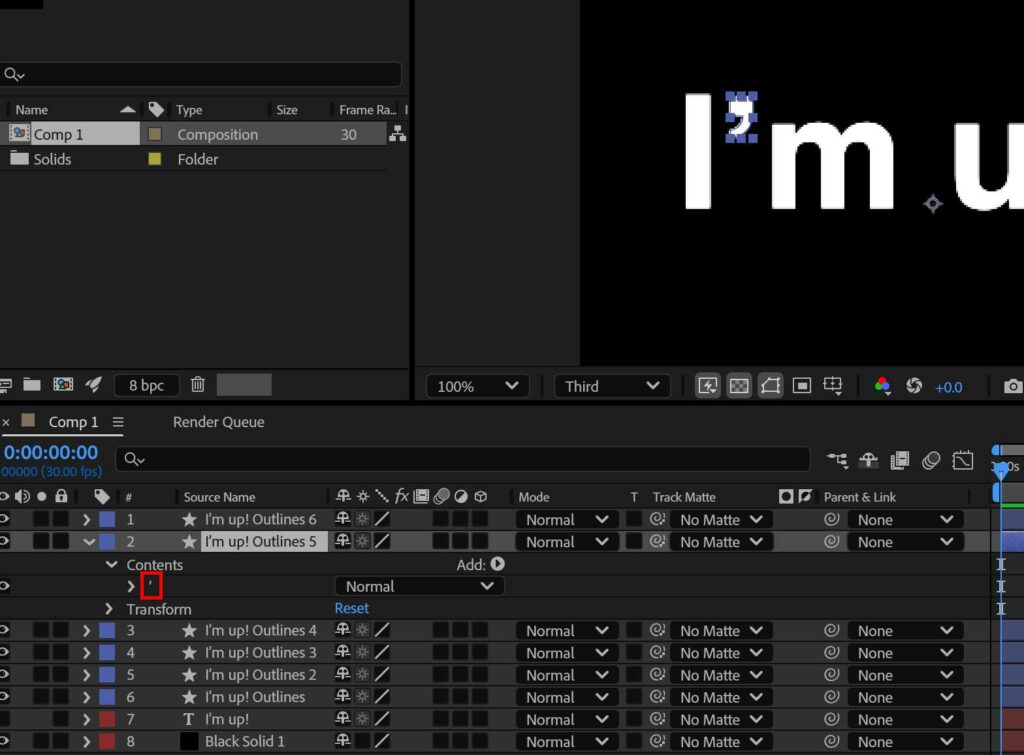
文字数分レイヤーを複製したら、レイヤー内の最初の文字以外を選択し delete キーを押して削除します。ここでは、最初の文字は I なので I 以外の文字を削除しています。

次のレイヤーを開き、文字列の2番目以外の文字を選択し delete キーを押して削除します。ここでは、Ready? の二番目の文字の ‘ だけを残して、ほかを削除します。

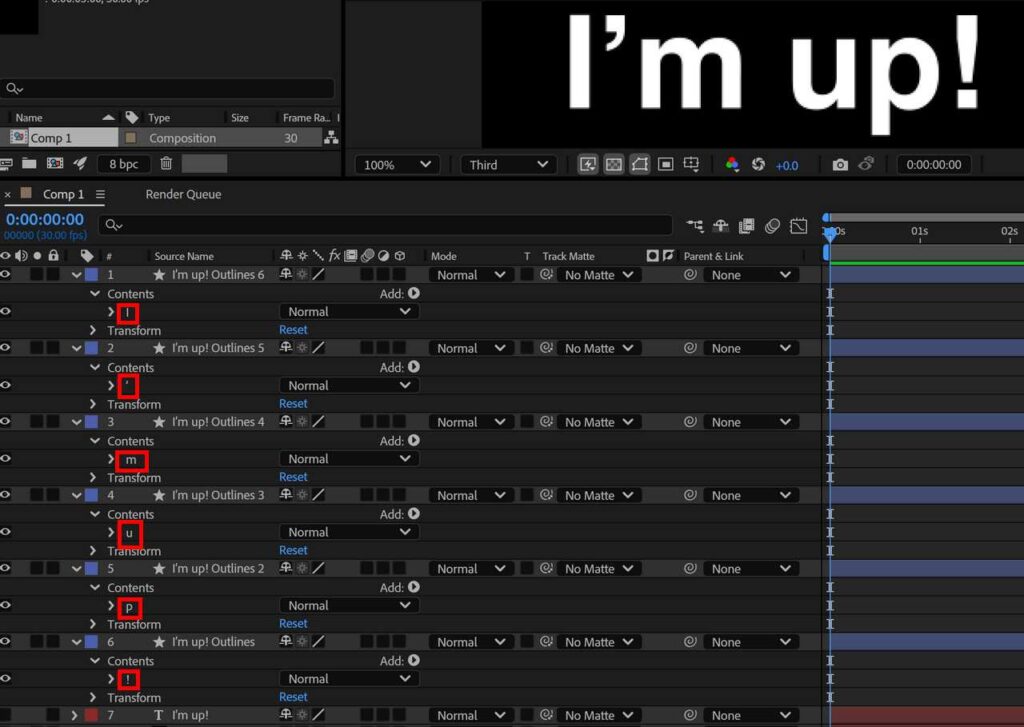
同様に3番目のレイヤーは3文字目だけを残して他を削除します。4番目以降も同様に文字数分繰り返してください。ここまでの方法を実践すれば、テキストレイヤーの文字列を1文字ずつ分解することが可能です。

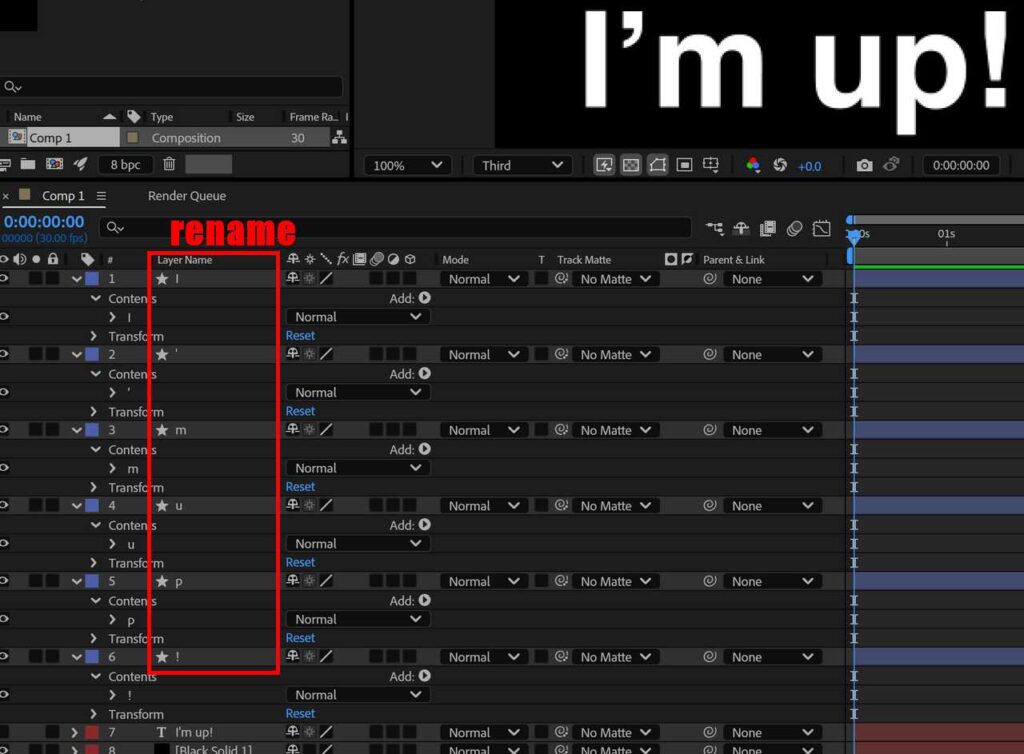
テキストレイヤーをアウトラインレイヤーにし、それを文字数分複製、1文字ずつのアウトラインレイヤーにします。その一文字ずつのアウトラインレイヤーを、文字にしておくとわかりやすいです。

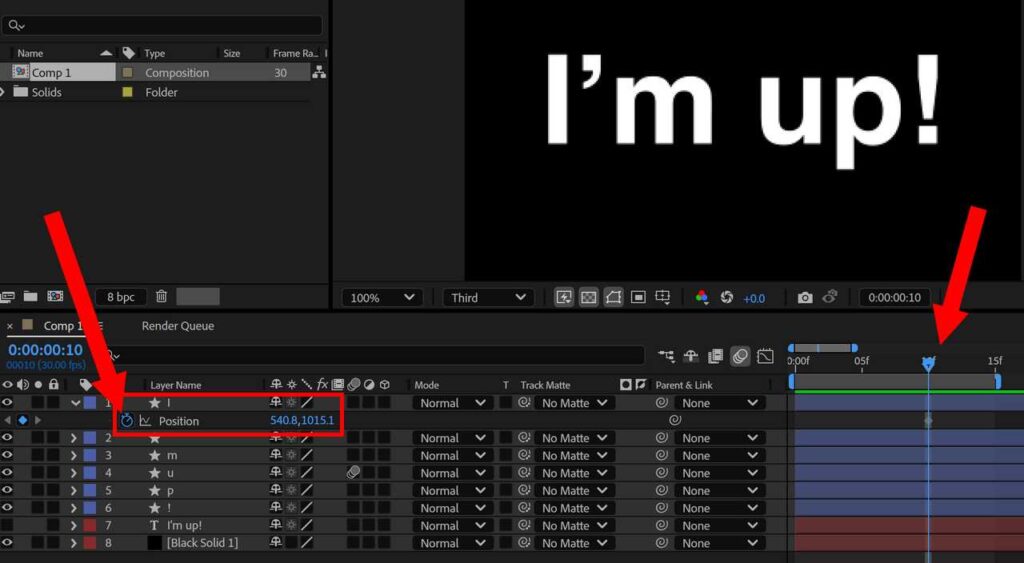
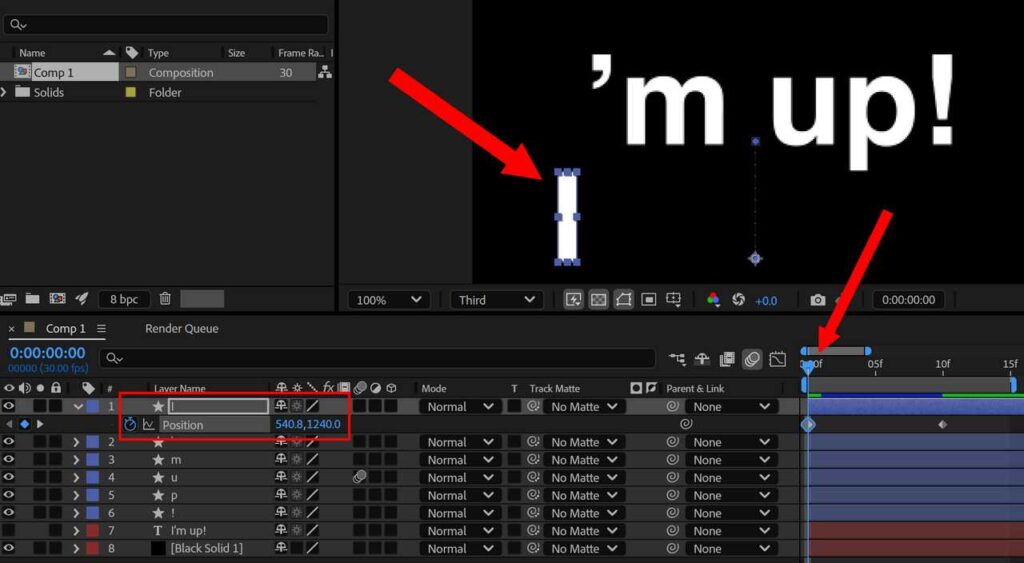
アニメーションの終了時点に移動し、1文字目のアウトラインレイヤーの位置を開き、ストップウォッチマークをクリックしてキーを打ちます。
レイヤーを選択して P を押すことで、1文字目のアウトラインレイヤーの位置 (Position) が簡単に開きます。

アニメーションの開始時点に移動し、1文字目のアウトラインレイヤーの位置を開き、Y軸の値を設定します。この値が1文字目の初期位置となります。

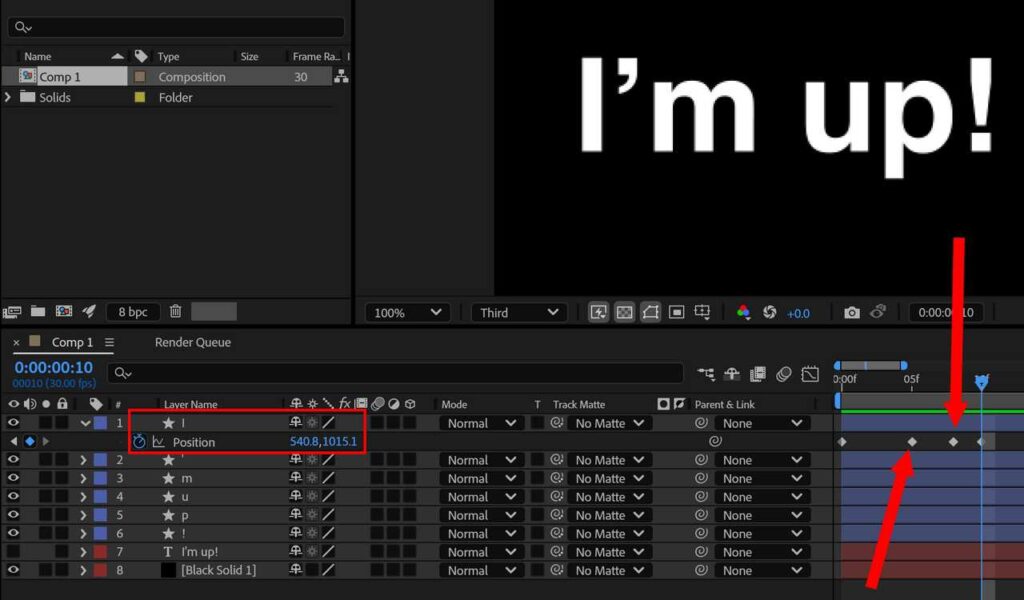
あとは開始時点と終了時点の間でバウンドさせるようにアニメーションをつけていきます。この記事では以下のようにキーを打って、Iの文字が動くようにしています。
| フレーム数 (説明) | Y軸の値 |
|---|---|
| 00:00 (開始) | 1240 |
| 00:05 (上端: 上にはみ出している感じを表現) | 1000 |
| 00:08 (上端にぶつかり戻ってきたときの揺り戻しを表現) | 1020 |
| 00:10 (終了) | 1015 |

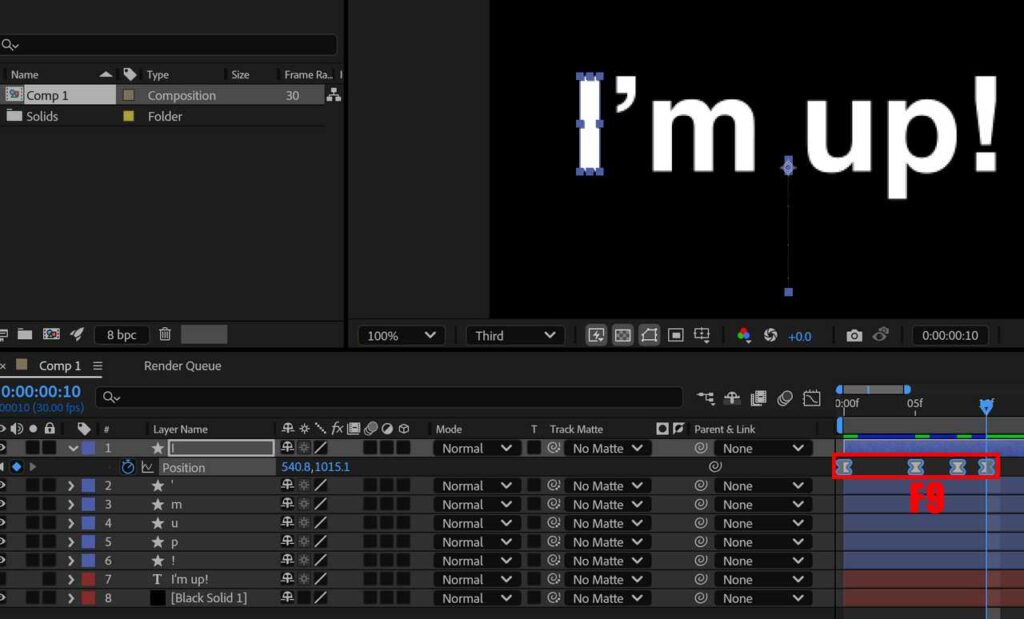
今のままだと動きが直線的で自然ではないので F9 を押して、イージーイーズを適用します。

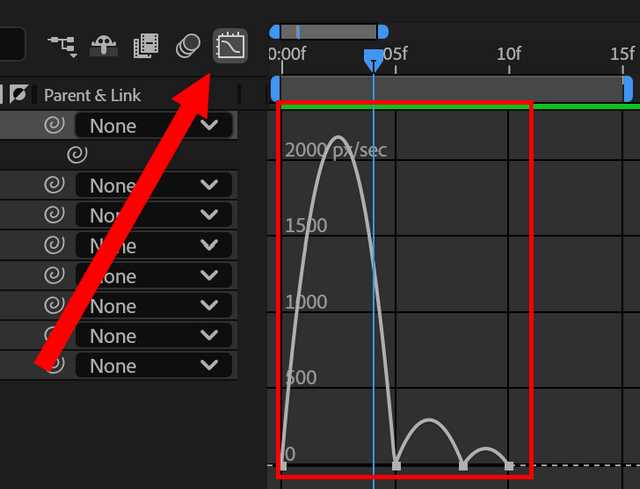
アニメーションが自然になるように速度を調整します。

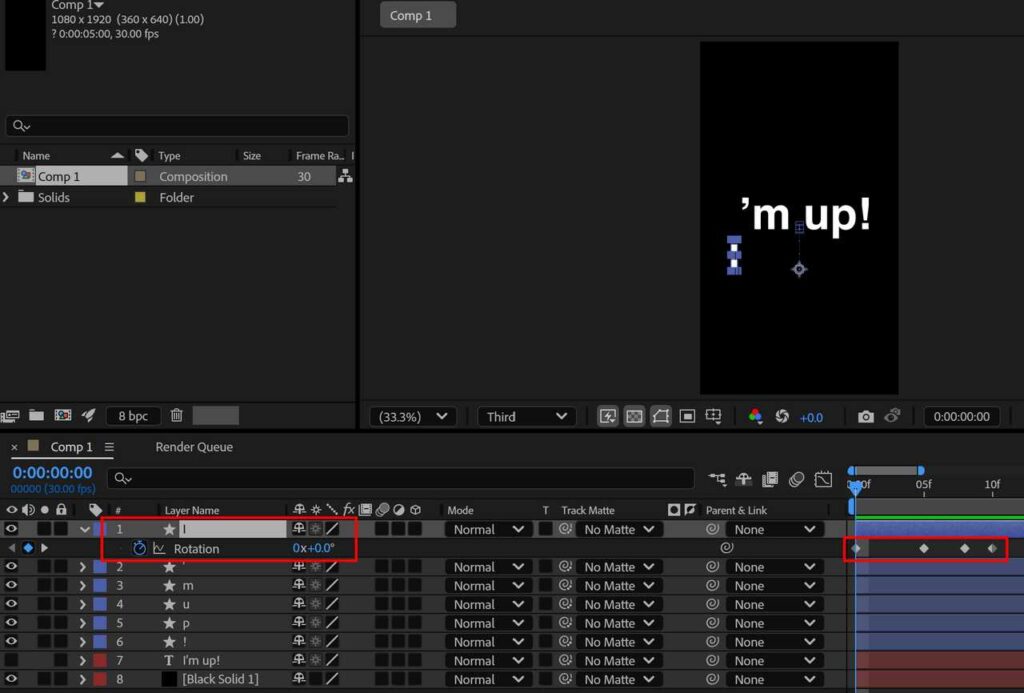
次に、回転に関してもアニメーションをつけていきます。この記事では以下のように設定しています。
| フレーム数 (説明) | 回転 / Rotation |
|---|---|
| 00:00 (開始) | 0 x 0.0° |
| 00:05 (上端: 上にはみ出している感じを表現) | 0 x -3.0° |
| 00:08 (上端にぶつかり戻ってきたときの揺り戻しを表現) | 0 x 1.0° |
| 00:10 (終了) | 0 x 0.0° |
回転を表示するショートカットキーは R です。

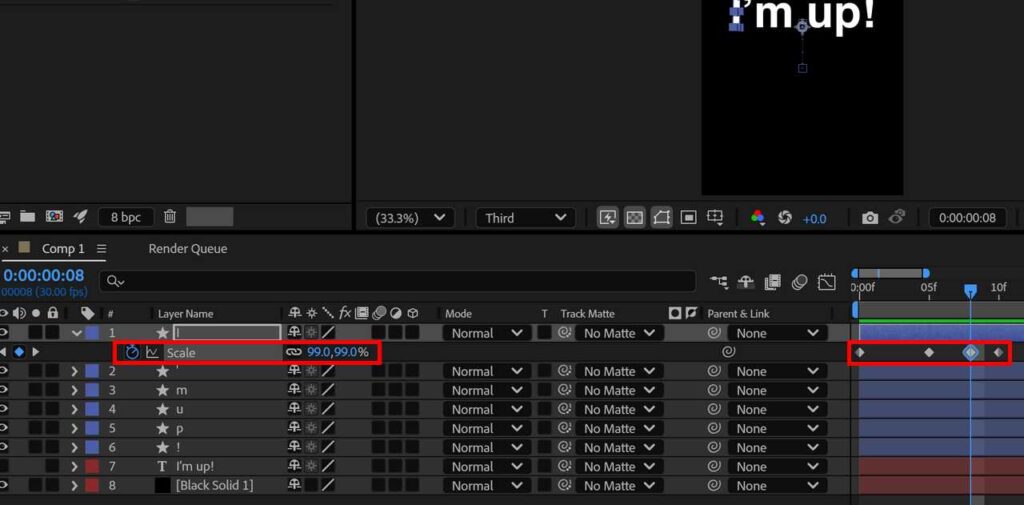
さらに、スケールに対してもアニメーションをつけていきます。この記事では以下のように設定しています。
| フレーム数 (説明) | スケール / Scale |
|---|---|
| 00:00 (開始) | 100.0, 100.0% |
| 00:05 (上端: 上にはみ出している感じを表現) | 102.0, 102.0% |
| 00:08 (上端にぶつかり戻ってきたときの揺り戻しを表現) | 99.0, 99.0% |
| 00:10 (終了) | 100.0, 100.0% |
スケールのショートカットキーは S です。

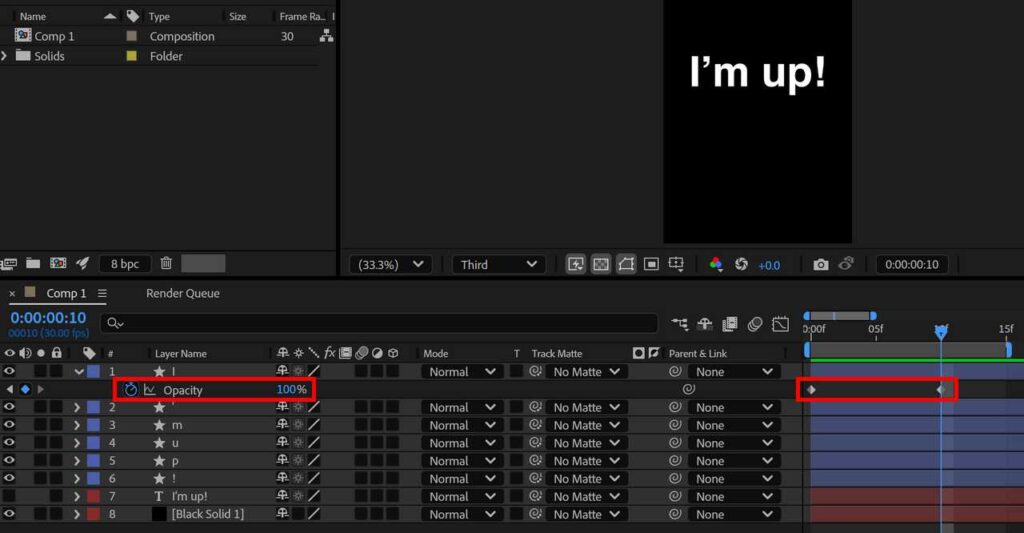
そして、不透明度に対してもアニメーションをつけていきます。この記事では以下のように設定しています。
| フレーム数 (説明) | スケール / Scale |
|---|---|
| 00:00 (開始) | 0% |
| 00:10 (終了) | 100.0% |
不透明度のショートカットキーは T です。

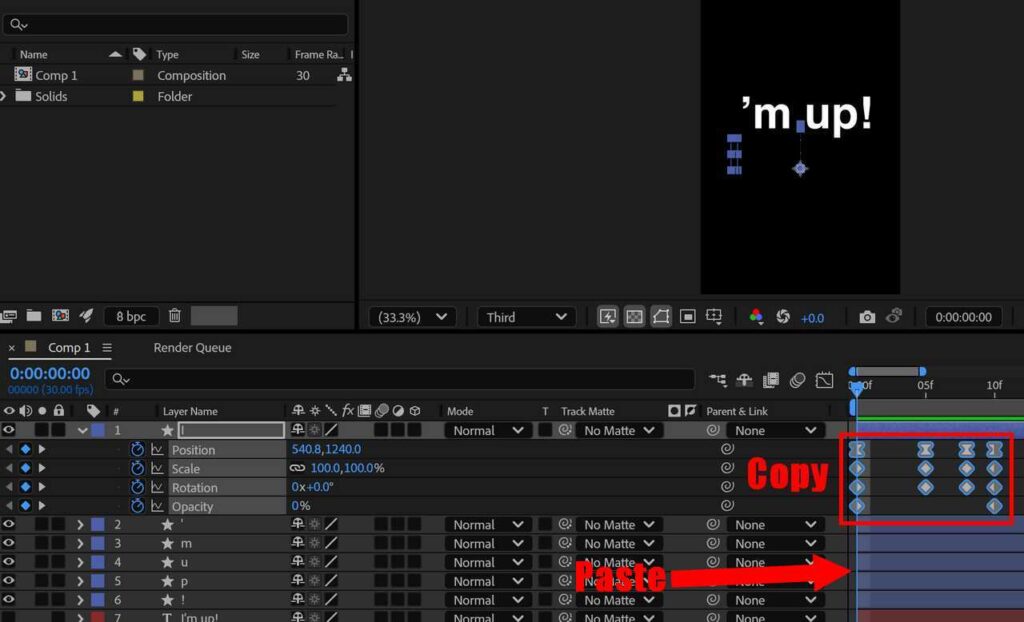
1文字目のアウトラインレイヤーに設定したキーフレームをすべて選択して Ctrl + C でコピーし、2文字目以降のアウトラインレイヤーを選択して Ctrl + V でペーストします。
レイヤーに設定したすべてのキーフレームを表示するショートカットキーは U です。

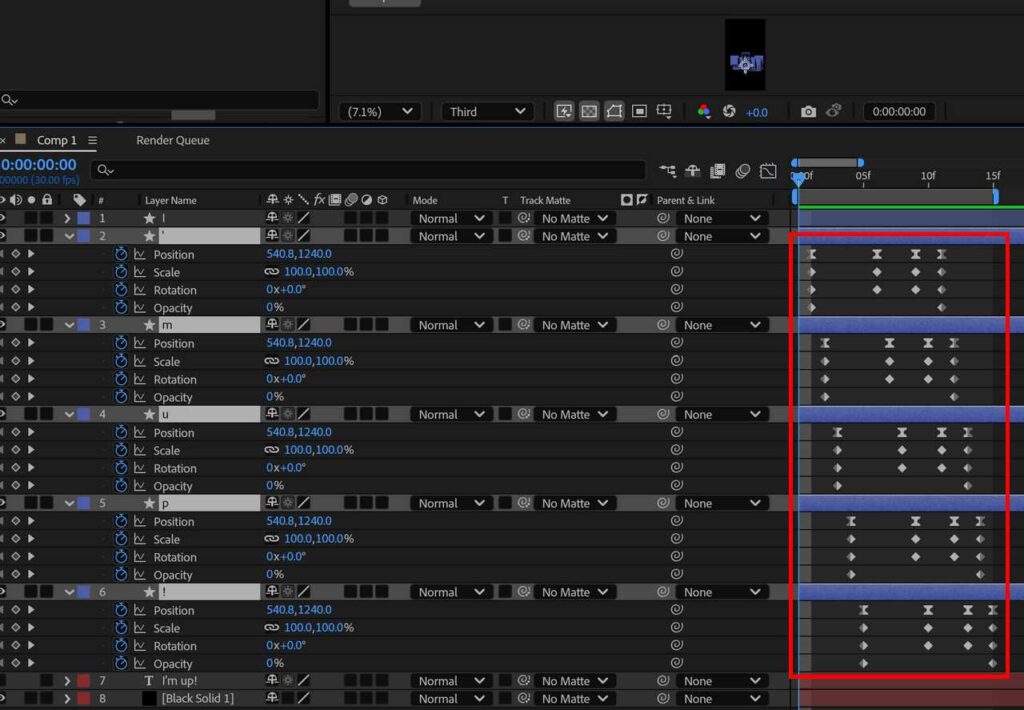
あとは2文字目以降のアウトラインレイヤーにペーストされたキーフレームを表示し、それぞれアニメーションするタイミングを調整して完成です。この記事では1フレームずつアニメーションのタイミングをズラしています。







コメント